Урок №1 (анимация движения)
Первый урок adobe animate познакомит с интерфейсом и, объяснит основы мультипликации на примере создания короткометражного мультфильма, используя классическую анимацию движения.
Закрепление материала урока:
- Классическая анимация движения применима к символам, которые создаются путём нажатия клавиши F8 на выделенном изображении;
- Хранятся символы в библиотеке и могут быть использованы многократно;
- Для создания анимации требуется выбрать нужное количество кадров на слое, затем кликнуть правой кнопкой мышки по объекту и в контекстном меня, выбрать пункт “классическая анимация движения”;
- Анимация в adobe animate формируется автоматически между ключевыми кадрами, расположение которых задаётся пользователем в процессе творчества;
- Создавать анимацию каждого объекта в адобе анимате рекомендуются в индивидуальном слое, для исключения путаницы и ошибки.
Анимация окружения
Для того, чтобы анимация движения выглядела более естественно, создадим второстепенную анимацию окружения. Немного подвигаем цветы.
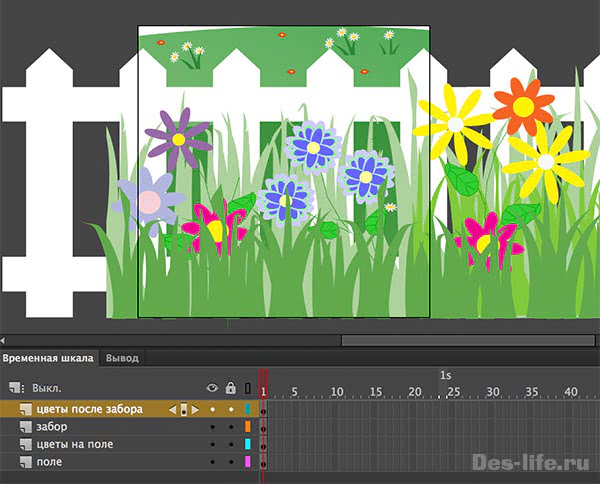
Перейдите на слой Цветы после забора и щелкните по первому кадру – выделится все содержимое слоя. Преобразуйте его в символ (F8) и назовите Цветы.
Щелкните правой клавишей мыши по первому кадру и выберите — Создать анимацию движения. Перейдите на последний кадр слоя и передвиньте цветы чуть влево.

Теперь проделайте тоже самое с забором, но сдвиньте его чуть вправо.
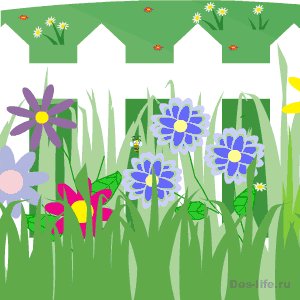
В результате получится

Бесплатный исходник в формате fla можно скачать ЗДЕСЬ
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных уроков! |
(Visited 540 times, 1 visits today)
Как создать анимацию рыцаря?
https://youtube.com/watch?v=3fXY4SXTZaU
Особенность урока – в создании анимации полностью с нуля. Закрепляем навыки и знания, полученные на предыдущих уроках, а также совершенствуем их. Инструкция отлично подойдет для продвинутых пользователей программы, но также будет интересна и новичкам, которые хотят подчеркнуть что-то для себя, расширить теоретическую базу, открыть больше возможностей программы.
Автор раскрывает фишки программы, помогает оптимизировать процесс с помощью горячих клавиш, а также подробно рассказывает, почему стоит использовать только англоязычную версию программы, и в чем ее отличия т переведенной на русский язык. После урока у вас появится анимация рыцаря со стрелами, которого можно добавить в свое портфолио.
06.
Как создать анимацию погодного переключателя?
https://youtube.com/watch?v=ejrfc738SCY
Основное внимание в уроке уделяется возможностям горячим клавишам. Рисуем в программе более сложные – многоугольные – фигуры и элементы
Знакомимся со смежными техниками, используем инструмент «Сетка», знакомимся с ее функциями. Автор покажет, где искать этот инструмент, работает с заливкой, создает дополнительные элементы, которые мы будем использовать в анимации.
Работаем с фоном и с эффектами. В результате у вас получиться довольно простая, но эффектная анимация, построенная на основе движения множества одинаковых элементов, которые должны появляться в кадре плавно и одновременно.
На основе полученных навыков вы сможете создавать еще более сложную анимацию на основе похожей техники, чем существенно расширите свои возможности.
10.
Анимация движения на камеру
Теперь вернемся к монтажному кадру и начнем создавать анимацию движения на камеру, которая, по сути, заключается в масштабировании персонажа.
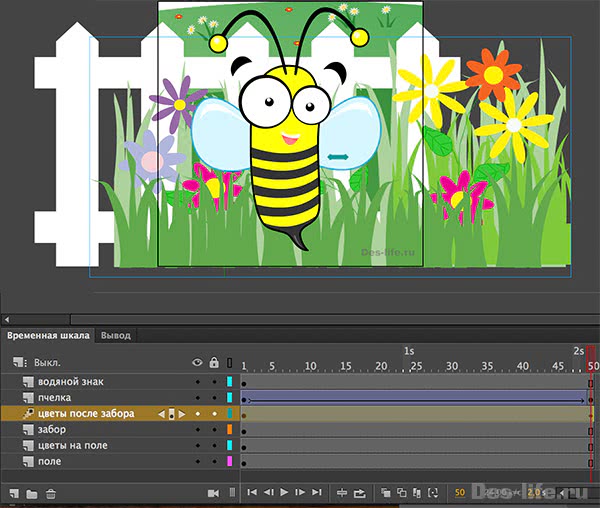
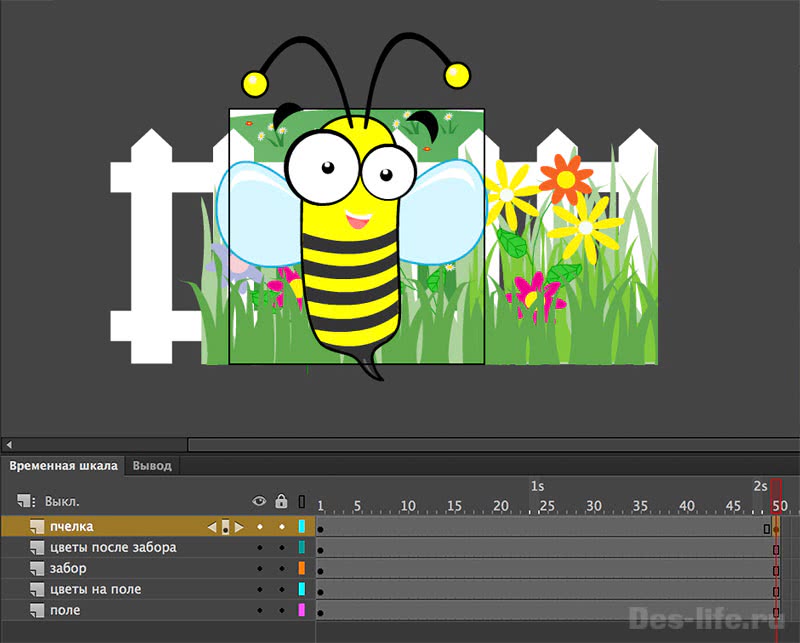
В самом верху временной шкалы создайте новый слой «Пчелка» и поместите туда из библиотеки символ «Пчела летит и хлопает глазами»
Уменьшите ее до необходимых размеров.

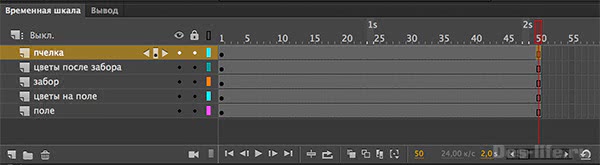
Продлите длительность всех слоев временной шкалы до 50 кадров! (Число кратное количеству кадров в анимации с пчелой). Для этого переместите указатель напротив каждого слоя значения 50 и создайте не ключевой кадр (F5)

Перейдите на кадр 50 слоя «Пчелка» и создайте там ключевой кадр (F6).
Увеличьте нашего персонажа и измените его позицию, например, так как показано на следующем рисунке.

Мы будем использовать классическую анимацию движения, так как у нее более гибкие настройки замедления.
Теперь перейдите на кадр 1 слоя «Пчелка» и в контекстном меню выберите Создать классическую анимацию движения, кадры на временной шкале сразу окрасятся в сиреневый цвет и вдоль их длинны нарисуется стрелка, это означает, что все в порядке и запланированное действие будет применено.
Уже сейчас проиграв анимацию, вы можете увидеть движение пчелы на камеру. Но это еще не все.
Оглавление
- Как создать анимацию Рика и Морти?
- Как создать анимацию с псевдо-3D поворотом?
- Создание анимации зависшего робота.
- Как создать анимацию чайного пакетика?
- Как создать анимацию рыцаря?
- Как создать анимацию вылетающего ноутбука?
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- Как создать анимацию погодного переключателя?
- Как создать анимацию с персонажами Gravity Falls?
- Как создать космическую анимацию в Adobe After Effects?
- Как создать анимацию собаки?
- Разбираем домашнее задание.
- Как создать анимацию детского цветочного горшка?
- Как создать анимацию с морфингом?
- Как создать анимацию с маяком?
- Как создать анимацию рыбы?
- Как создать анимацию на тему регби?
- Как создать анимацию кота-повара?
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Как создать анимацию с бургером и японскими палочками?
- Как создать анимацию испуганного рулона?
- Как создать анимацию свечек?
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Как создать анимацию космонавта?
- Как создать анимацию саксофониста?
- Как создать анимацию с мышью и холодильником?
- Как создать анимацию с медузами?
- Как анимировать самолетик?
- Как анимировать тачку?
- Как создать анимацию с изометрией?
- Как создать анимацию бесстыжего кота?
- Как создать анимацию с НЛО?
01.
Урок №9 (как зациклить анимацию)
В девятом уроке по Adobe Animate я научу вас зацикливать отдельные фрагменты анимации, с помощью скрипта gotoAndPlay (что переводится как перейти и играть).
Закрепляем материал урока:
- Скрипт (gotoAndPlay) прописывается в ключевом кадре анимированного слоя, в нём указывается номер другого кадра, на который нужно сделать переход;
- Для корректной работы скрипта (gotoAndPlay), анимацию слоя следует преобразовать в покадровую;
- Для записи команды перехода на цыкал, нужно нажать клавишу F9 тем самым открыв окно действий и в нём прописать строчку (gotoAndPlay), а в скобках указать кадр, на который нужно сделать переход. Закрываем окно и жмём сочетание клавиш Alt+Enter, теперь анимация зациклена и будет непрерывно играть.
- Чтоб ограничить длительность анимации, например пятью секундами, откройте -“Файл/Экспорт/Экспорт видео”, установите галочку напротив “Остановить экспорт по истечению” и укажите время в секундах, установив значение – 5.
Скачать урок urok_9.fla
Подготовка персонажа
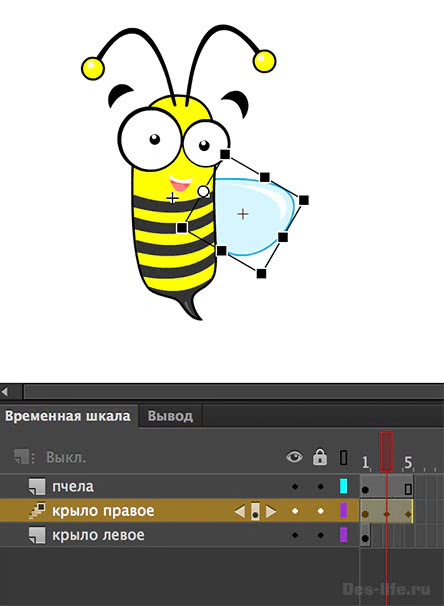
На примере анимации вот такой летающей пчелки разберем, как создается движение на камеру в Adobe Animate.

Все векторные картинки взяты из бесплатных фотостоков, которые помогают существенно сэкономить время дизайнеров.
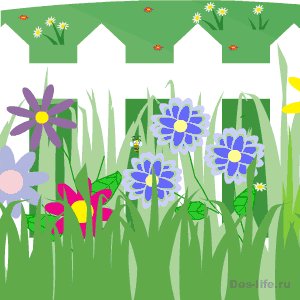
На монтажной области файла у нас подготовлен фон с цветами.

Изображение разбито на слои, что можно увидеть на временной шкале снизу.
Это сделано для того, чтобы можно было создать сопроводительную анимацию фона – забора и цветов.
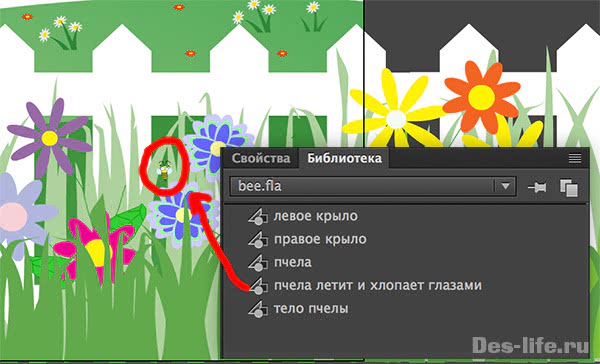
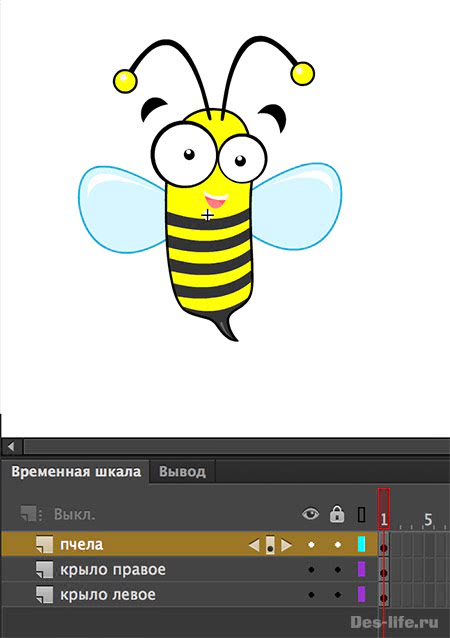
Так же у нас создан символ с названием «пчела», где находится персонаж.

Тело, левое крыло и правое крыло разбиты по отдельным слоям, как вы можете видеть на временной шкале. Так же все эти элементы преобразованы в символы (F8).
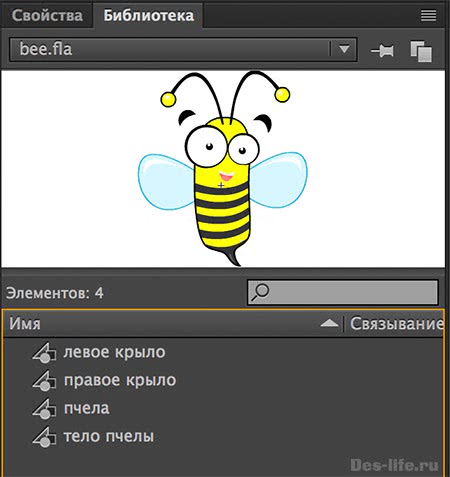
Список элементов в библиотеке (Окно – Библиотека) пока выглядит следующим образом.

Теперь можно приступить к созданию анимации крыльев.
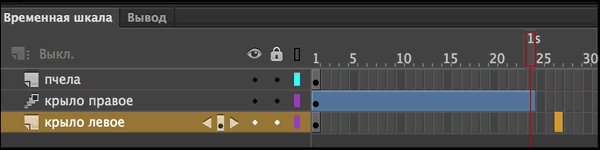
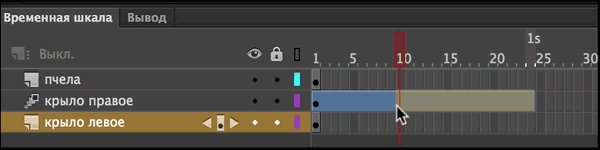
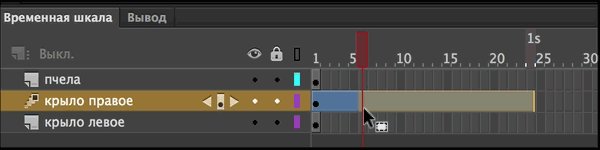
Щелкните правой клавишей мыши по первому кадру слоя «крыло правое» и выберите пункт Создать анимацию движения. Автоматически на временной шкале данного слоя будет создано 25 кадров, что равняется одной секунде. Нам такое количество кадров не нужно, так как мы знаем, что насекомые быстро машут крыльями, поэтому выделите кадры с 25 по 6 и удалить их. (shift + f5 или удалить кадры в контекстном меню).
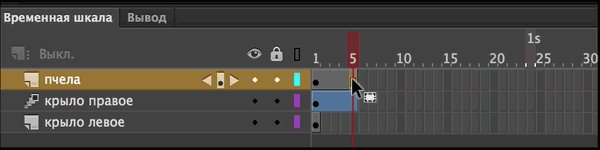
Продлите анимацию слоя «Тело пчелы», переместив указатель мыши на 5й кадр и нажав F5(создание не ключевого кадра)

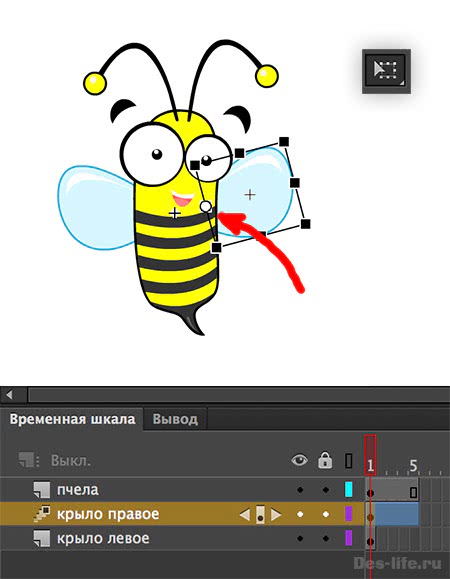
Теперь перейдите на первый кадр слоя «Крыло правое», выберите инструмент Свободное преобразование и наклоните крыло вверх. Перед этим изменив точку поворота так, как это указано на рисунке.

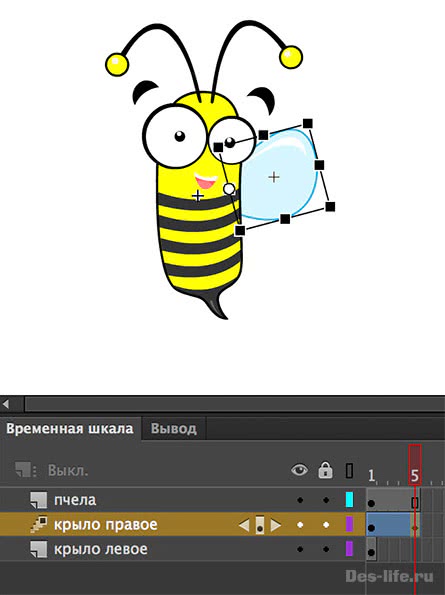
Теперь перейдите на последний кадр слоя «Крыло правое» и создайте там ключевой кадр, нажав на клавишу F6. Таким образом мы зафиксируем исходную позицию крыла, к которой оно будет возвращаться, чтобы создать цикличную анимацию.

Если при клике на последнем кадре выделяется не один кадр, а все, то зажимайте при выборе клавишу Ctrl (Cmd)
Теперь перейдите на кадр 3 и наклоните крыло вниз. Там автоматически создастся ключевой кадр.

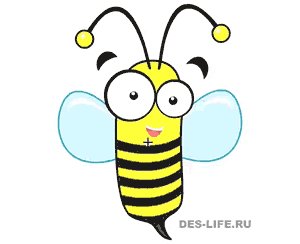
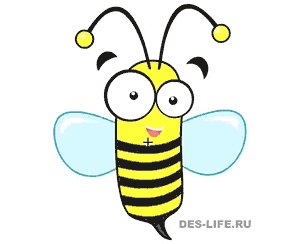
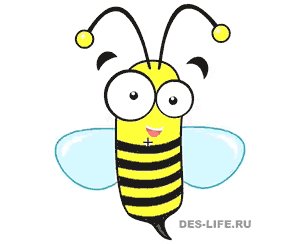
Повторите все перечисленные действия для слоя «Крыло левое» и вы получите следующую анимацию

Имейте ввиду, если вы хотите анимировать какой-то объект, то начинать надо с действия, которое повторяется быстрее всего. Пчела быстрее всего хлопает крыльями, значит эта анимация создается первой. Таким образом мы определяем количество кадров, которое минимально необходимо для анимации объекта. У нас это 5. Теперь все другие действия следует укладывать в количество кадров, кратное 5, чтобы все корректно воспроизводилось!
Рассмотрим, указанную выше пометку на примере добавления пчеле анимации закрытия-открытия глаз.
Создайте пустой символ типа Графика (Вставка – Создать символ). Назовите его «Пчела летит и хлопает глазами»
В центр рабочей области вставьте символ «Пчела», который уже имеет анимацию в 5 кадров.
Теперь создадим для пчелы анимацию закрытия и открытия глаз, которая будет занимать 25 кадров. За это время она успеет взмахнуть крыльями 5 раз!
Не буду слишком подробно описывать, как создавалась анимация открытия-закрытия глаз, вы это увидите в исходнике, который можно будет скачать совершенно бесплатно в конце статьи.
Главный принцип заключается в анимации формы двух полукругов (верхнего и нижнего век) и если кратко, то выглядит так.
В результате у нас получилась вот такая пчелка.

Урок №19 (Наложение анимации на видео)
Для наложения анимации на видео в Adobe Animate нужно импортировать фрагмент ролика в библиотеку, разместить его на нижнем слое и заблокировать замком. После чего создать новый (рабочий) слой, создавая в нём свои рисунки, использую картинки с видео как кальку на монтажном кадре.
Пошаговая инструкция, как наложить анимацию на видео показана в этой видео-инструкции:

Закрепление материала урока:
- Рекомендуемый формат для экспорта видео в Adobe Animate – это MP4;
- Экспорт видео в Adobe Animate возможен только по стандарту H.264! В противном случае возникнет ошибка, сообщающая о том что файл не поддерживается Adobe Flash Player;
- Накладывать анимацию на видео можно ротоскопированием (перекладкой или покадровой прорисовкой), при помощи деформации или обратной кинематики;
Всего хорошего, удачи…
Как создать анимацию вылетающего ноутбука?
https://youtube.com/watch?v=dCKJxf_2VnE
На этот раз создаем необычную анимацию в оригинальной стилистике. В качестве источника можно использовать работы из Сети или создать собственные наброски и прорисовать их в иллюстраторе. Импортируем файл иллюстратора в программу для дальнейшей работы. На примере исходного файла автор покажет, как правильно импортировать файлы в программу, какой вариант выбрать – футаж или композицию.
Вы узнаете, в чем разница между ними и почему стоит остановиться на варианте «Композиция» (необходимо, чтобы слои были разделены, для удобства редактирования). Автор также раскроет другие фишки, и покажет, как создавать анимацию «летающих» предметов. Отличный вариант для коммерческого проекта, или в качестве проекта для портфолио.
07.
Как создать анимацию саксофониста?
https://youtube.com/watch?v=5ITA2x1miMo
Тема урока – создание анимации в стиле коллаж со звуком. Для начала нам необходимо подготовить материалы, из которых мы создадим коллаж. Также необходимо выбрать фото в качестве основы под иллюстрацию. Также необходимо найти видео с выступлением саксофонистов, чтобы повторить их движения, сделать анимацию более естественной.
Рисуем в Abode After Effects, создавая множеством слоев. Благодаря этому нам будет легче анимировать коллаж. Также можно использовать файлы Photoshop. Все это и многое другое наглядно показывает автор курса. Также он параллельно отвечает на вопросы слушателей курса.
27.
Синтаксис
var animation = element.animate(keyframes, options);
-
Массив объектов ключевых кадров, либо объект ключевого кадра, свойства которого являются массивами значений для итерации. Смотрите Keyframe Formats для получения подробной информации.
- Целое число, представляющее продолжительность анимации (в миллисекундах), или объект, содержащий одно или более временных свойств.
-
- Свойство уникальное для : , с помощью которого можно ссылаться на анимацию.
- (en-US) Необязательный
- Число миллисекунд для задержки начала анимации. По умолчанию .
- (en-US) Необязательный
- Указывает направление анимации. Она может выполняться вперёд (), назад (), переключать направление после каждой итерации (), или работать назад и переключать после каждой итерации (). По умолчанию .
- (en-US) Необязательный
- Число миллисекунд, в течении которых выполняется каждая итерация анимации. По умолчанию 0. Хотя это свойство технически необязательное, имейте ввиду, что ваша анимация не будет запущена, если это значение равно .
- (en-US) Необязательный
- Скорость изменения анимации с течением времени. Принимает заранее определённые значения , , , , и , или кастомное со значением типа . По умолчанию .
- (en-US) Необязательный
- Число миллисекунд задержки после окончания анимации. Это в первую очередь полезно, когда последовательность действий анимации базируется на окончании другой анимации. По умолчанию .
- (en-US) Необязательный
- Диктует должны ли эффекты анимации отражаться элементом(ами) перед воспроизведением (), сохраняться после того, как анимация завершилась (), или и то и другое («. По умолчанию .
- (en-US) Необязательный
- Описывает, в какой момент итерации должна начаться анимация. Например, значение 0.5 указывает на начало запуска анимации в середине первой итерации, с таким набором значений анимация с 2-мя итерациями будет закончена на полпути к третей итерации. По умолчанию .
- (en-US) Необязательный
- Число раз, которое анимация должна повторяться. По умолчанию , может принимать значение до , чтобы повторять анимацию до тех пор, пока элемент существует.
Будущие возможности
Следующие возможности в настоящее нигде не поддерживаются, но будут добавлены в ближайшем будущем .
- Определяет, как значения объединяются между этой анимацией и другими отдельными анимациями, которые не задают свою собственную конкретную составную операцию. По умолчанию .
- диктует аддитивный эффект, где каждая последующая итерация строится на последней. Пример с , не будут переопределять ранний вариант со значением , поэтому результат будет .
- схоже, но немного умнее: и станет , а не .
- переписывает предыдущие значения на новые.
- Определяет как значения строятся от итерации к итерации в этой анимации. Может быть установлено как или (смотрите выше). По умолчанию .
- Определяет как ключевые кадры, без временных смещений, должны распределяться по всей длительности анимации. По умолчанию .
- позиционирует ключевые кадры так, чтобы разница между последующими смещениями ключевых кадров была равна, то есть без каких-либо смещений, ключевые кадры будут равномерно распределены по всему времени проигрыша анимации.
- позиционирует ключевые кадры так, чтобы расстояние между последующими значениями заданного темпового свойства было равным, то есть, чем больше разница в значениях свойств ключевых кадров, тем на большем расстоянии они расположены друг от друга.
Возвращает .
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
- — Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполнения
- — Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)
- — Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержки
- — Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s; animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: both;
}
Как создать анимацию пингвина?
https://youtube.com/watch?v=0rWAIh25zoI
Уделяем особое внимание подготовительной работы, знакомимся с панелью инструмента еще более подробно (как продолжение/дополнение предыдущего урока). Рисуем в программе набросок для будущей анимации
В процесс обучения используем как простой инструментарий, так и более сложный.
Закрепляем навыки и строим основную анимацию с помощью простых геометрических фигур. Вы также узнаете, как рисовать, добавлять детали, создавать анимированные элементы с помощью таймлайна. Останавливаемся более подробно на таймлайне – что это такое, как увеличить, настроить и прочее. Обсуждаем слои, их свойства (можно скрывать, оставлять, блокировать), переименование слоя.
Вы также узнаете, чем блокировать объекты, что такое объекты-фигуры, как менять цвета.
09.
Разбор и редактирование сцен стандартного шаблона
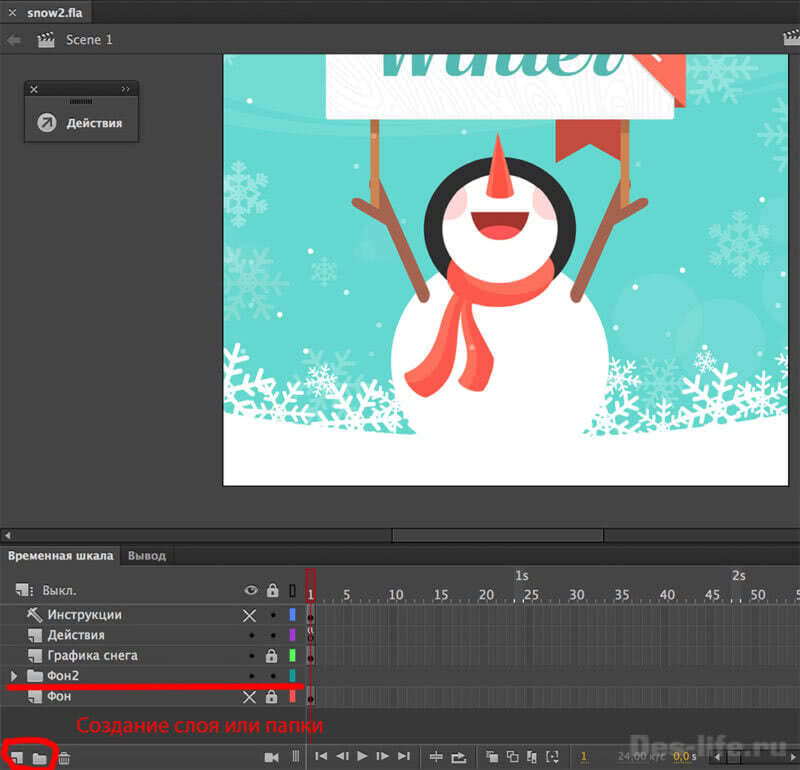
Самое приятное заключается в том, что все уже сделано до нас. Adobe Animate CC постарался для нас и расположил в своих шаблонах готовый документ с анимацией снега? Созданной с помощью action script 3. Давайте посмотрим, как выглядит этот шаблон и как его можно изменить под конкретные нужды.
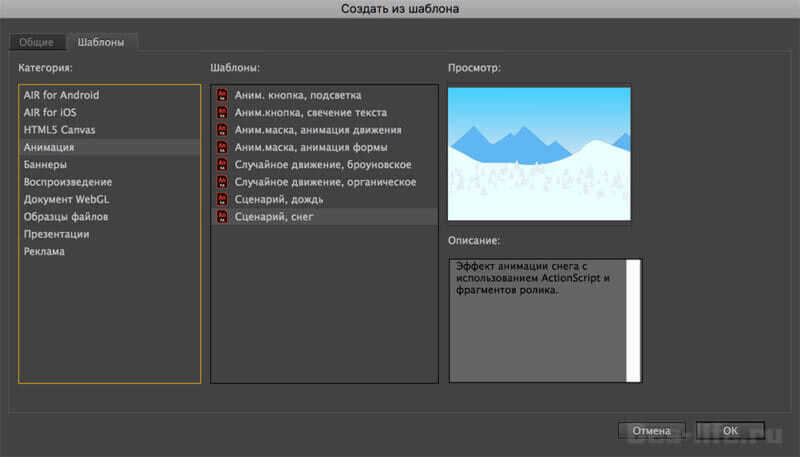
Найти шаблон можно здесь: Файл – Создать – Шаблоны – Анимация – Сценарий Снег

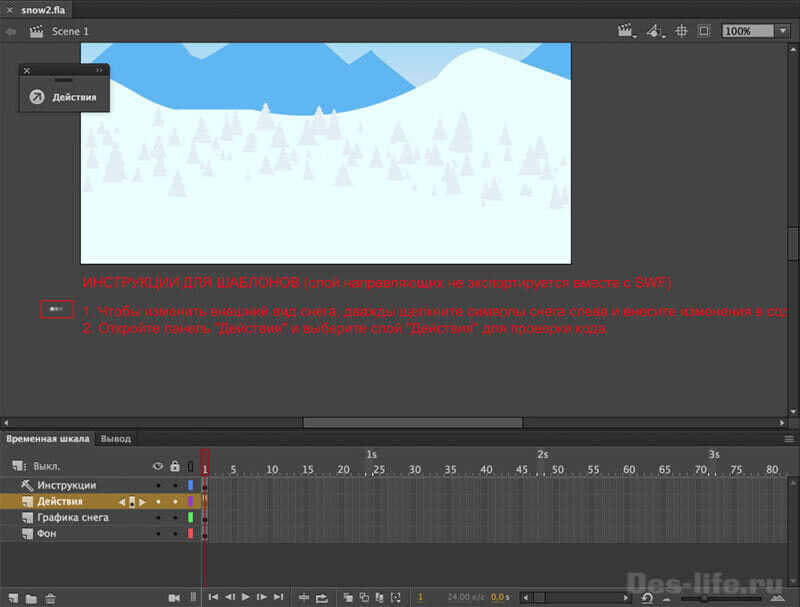
Изначально анимация выглядит таким образом:
На временной шкале находится 4 слоя с необходимым контентом: Фон, Графика снега, Действия (слой с кодом action script 3), и инструкция (текстовый слой с описанием того, где можно посмотреть код и как изменить графику снега)

Предположим, нам нужно изменить документ следующим образом. Над слоем Фон создадим папку или слой Фон2 (как вам будет удобно, кнопки для создания папки и нового слоя находятся под списком слоев во Временной шкале) и расположим там новое изображение. Причем его размер может отличаться от первоначальных 550 на 400 пикселей. У меня это 400 на 400 пикселей.

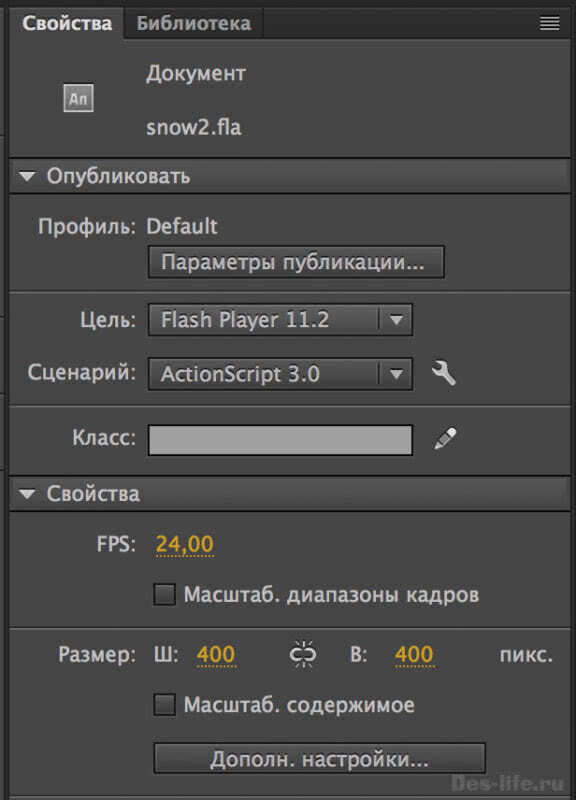
Обратите внимание, что я убрала видимость слоев Инструкции и Фон, за их ненадобностью. Размер самого документа я поменяла на 400 на 400 пикселей во вкладке Свойства (Окно – Свойства)
Размер самого документа я поменяла на 400 на 400 пикселей во вкладке Свойства (Окно – Свойства).

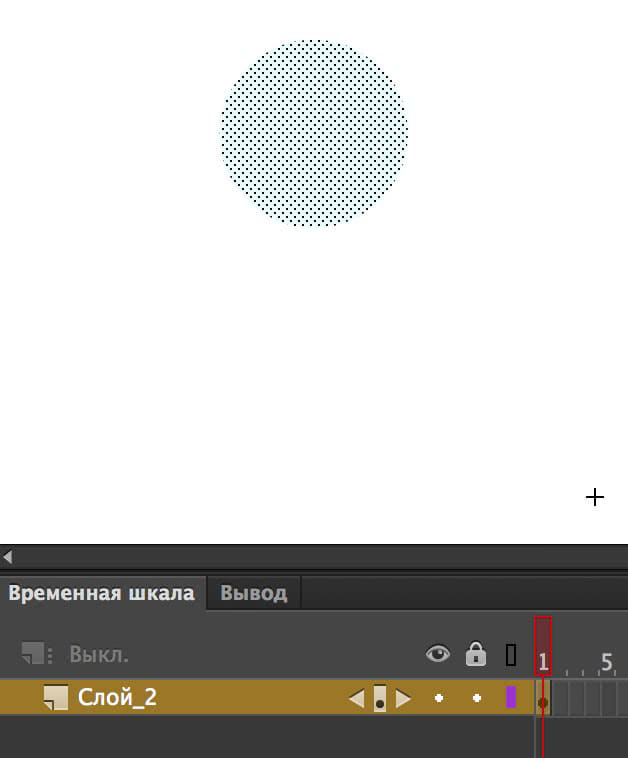
Теперь изменим саму снежинку. Я хочу, чтобы она была в виде кружочка.
Для этого вызываем окно библиотеки. Окно — Библиотека и находим символ Snow.
Щелкаем по нему 2 раза левой клавишей мыши. На рабочей области открывается изображение со снежинкой.
Оно белое на белом фоне и очень маленькое, так что не теряйтесь, а просто выделите все содержимое рабочей области (Ctrl+A) и приблизьте до максимума объект (Ctrl + +).
Нарисуйте вместо снежинки кружок и залейте его голубым цветом, можно понизить прозрачность. Размер круга и снежинки по диаметру должен совпадать и местоположение тоже
Это важно!

Как создать анимацию кота-повара?
https://youtube.com/watch?v=VDXG0D8DCWU
Милая анимация на основе рисунка. Можно использовать собственную иллюстрацию или референсы из Сети. Также можно создать основу в Abode Illustrator или After Effects. Урок посвящен поэтапному созданию анимации кота-повара. Также автор подробно разбирает таймлайн, объясняя каждую функцию и возможность. Например, вы узнаете, как изменить размер линии, что такое прозрачность слоя и другие фишки.
Также автор остановиться на основах, а потому у слушателя будет возможность освежить знания и дополнить их. Помимо теории все полученные навыки закрепляем на практике. После урока у вас в портфолио появится анимированный котик, который станет идеальным персонажем для коммерческого проекта (оформление сайта ресторана или рекламного ролика кафе).
20.
Как создать анимацию с персонажами Gravity Falls?
https://youtube.com/watch?v=frhgH7Y_N3M
Очень крутой урок, посвященный очень популярным персонажам мультфильма Gravity Falls– Мейбл и Дипперу Пайнс. Особенность урока в том, что нам необходимо анимировать только отдельные, небольшие элементы рисунка. В качестве основы можно взять собственное изображение или подобрать источник из Сети.
Создаем pre-compose. Используем точки и настраиваем их, чтобы зафиксировать определенные элементы картинки и благодаря этому сделать часть рисунка неподвижной. Добавляем анимацию на таймлайн. Меняем настройки, чтобы получить необходимый эффект анимации.
Рассматриваем такие понятия как энергия и плавность движения, выставляем правильный показатель Frame Rate, чтобы сделать картинку плавной
Автор расскажет, почему это важно, а также какой Frame Rate использовали в современных играх, классической мультипликации Диснея и в кино
11.
Как сделать движение объекта по траектории в Adobe Animate (Flash)
Сначала продемонстрирую работу этого приема на простом примере.
Создайте новый документ размером 600 на 200 пикселей. Назовите его First_animate. Цвет фона голубой или любой другой. Кто не помнит — сначала нужно создать новый документ Action Script 3.0. (Файл — Создать Ctrl + N).А затем на панели свойств (Ctrl + F3) задать размер рабочего окна и цвет фона.

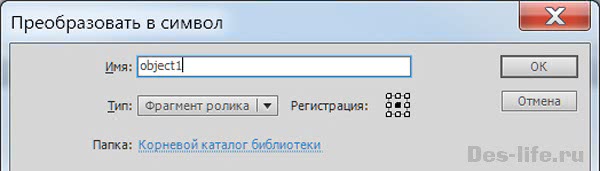
Первый слой переименуйте в «Объект». Создайте на нем овал (O). Не снимая выделения с объекта. нажмите на клавишу F8 и назначьте его символом. Назовите object1.
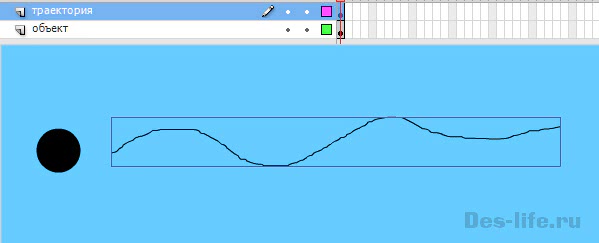
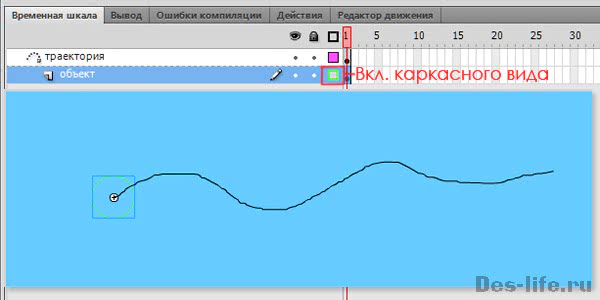
Создайте второй слой над слоем «Объект», назовите его «Траектория». На этом слое нарисуйте карандашом траекторию движения шара.

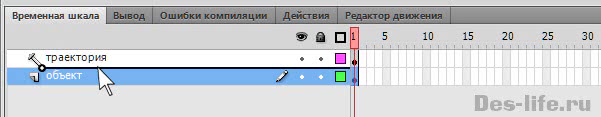
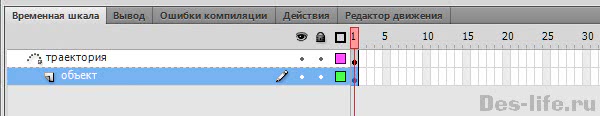
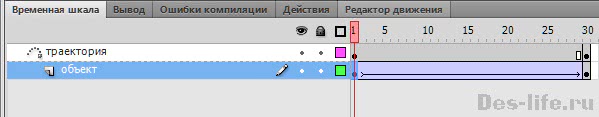
Щелкните правой клавишей мыши по слою «Траектория» и выберите пункт «Направляющая». Слева появится значок с молоточком. Теперь потяните слой «Объект» под слой «Траектория», так вы свяжите их друг с другом.


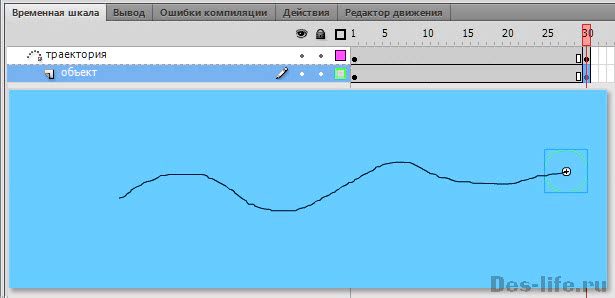
Теперь вернемся к рабочей области. Поместите наш объект в начало траектории. Создайте ключевые кадры для слоя «Объект» и слоя «Траектория» на 30 кадре. Поместите шар на конец траектории. (В демонстрационном варианте включен каркасный вид слоя «Объект»).


Теперь щелкните правой клавишей мыши по первому кадру слоя «Объект» и выберите пункт «Создать классическую анимацию движения». После этого можно тестировать нашу анимацию (ctrl + Enter).

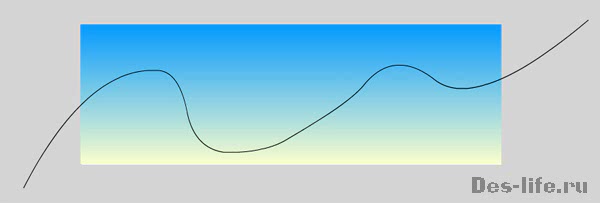
Ну вот, теперь пришло время задать нашему змею траекторию. Вспомним все, что я писала и вперед. Я создала вот такую направляющую.

На моментах подъема линии я буду увеличивать змея, а на моментах спада — уменьшать. Это добавит реалистичности сцене.
И куда же мы без облаков!
Надеюсь я подробно объяснила как создать движение по направляющей в Adobe Flash. Это поможет сделать вашу анимацию более реалистичной. Не расстраивайтесь, что в статье нет исходников. В своей следующей статье я научу вас, как вытащить любые исходники из swf файлов расположенных на сайтах.
ОБНОВЛЕНИЕ 2020 года!
Компания Adobe объявила, что с конца 2020 года она прекращает поддержку популярного и любимого многими Flash Player.
Значит ли это, что 2d анимации в лице Adobe Animate пришел конец?
Конечно нет!
Adobe и дальше продолжит работать над популярным графическим редактором. только теперь он будет полностью ориентирован на интернет технологии и поддержку технологии Html 5, которой, как раз и уступает пальму первенства технология Flash.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 3 346 times, 1 visits today)
Пример с воздушным змеем в облаках
Теперь, давайте посмотрим, что можно сделать с этими знаниями. Приведу еще один простенький пример. Предположим. что нам нужно нарисовать воздушного змея. который летит по небу.
Создадим новый документ размером 600 на 200 px. Зальем его градиентом от синего к желтому. Для этого создадим в самом начале слой, который назовем «Фон«, нарисуем прямоугольник во весь размер рабочей области (то есть 600 на 200 пикселей) и зальем его градиентом. Как работать с градиентом, я уже писала в статье «Работа с градиентом в Adobe Flash».
Нажмите «Вставка — Создать символ (ctrl + F8)». Задайте имя kite. Нарисуйте воздушного змея. Это сделать нетрудно, он похож на ромб.

Чтобы наш воздушный змей выглядел реалистично. Давайте зададим его движение еще в самом символе kite. Это будет покачивание вверх вниз змея и развивающиеся ленты. Покачивание сделаем за счет анимации движения, развивающиеся ленты за счет анимации формы. Сначала займемся лентами. Их анимация будет похожа на контурную анимацию формы (ленты кстати говоря нарисованы инструментом Кисть и подходят для данной манипуляции), о которой я писала в статье «Контурная анимация в Adobe Flash».
Теперь создайте новый символ (ctrl + F8), назовите его kite_move. Поместите в центре него символ kite из библиотеки (F11). И задайте движение плавное вверх — вниз символу kite.

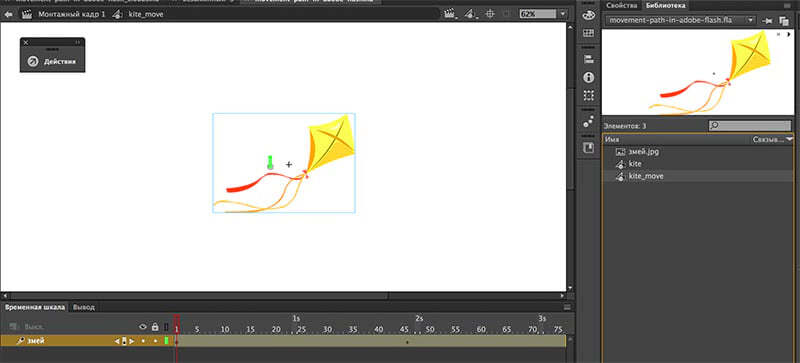
Вот что у нас получилось после размещения символа kite_move на главной сцене.
Как создать анимацию с псевдо-3D поворотом?
https://youtube.com/watch?v=0E-62O59vbA
В уроке много внимания уделяется подготовительному этапу. Автор создал на основе референса собственную анимацию с псевдо-эффектом, которую затем поэтапно разбирает в уроке. Вы поймете, почему важен подготовительный этап и как он протекает, как превратить набросок в полноценный объект и многое другое.
Кроме того, в процессе вы будете использовать новые инструменты – линейки, пропорциональную сетку и лупу. С их помощью вы научитесь определять центр листа. Автор также расскажет о том, что такое шаг анимации, как подсчитать количество кадров в секунду, как посмотреть параметры другого файла в программе.
Благодаря уроку вы узнаете о новом подходе к анимации, сможете создавать оригинальные гифки, в том числе, для коммерческих проектов.
03.
Как создать анимацию испуганного рулона?
https://youtube.com/watch?v=tC3mB7ocLvs
Сегодня создаем забавную анимацию с испуганным рулоном. Необычная работа с вау-эффектом, которая понравиться и профессионалу, и новичку, особенно если вы работаете над портфолио и хотите добавить что-то очень оригинальное. В основе анимации – циклическое движение, то есть повторение ряда сочетаний движений. Работаем с заготовленными рисунками в Abode Illustrator.
Также можно нарисовать персонажей прямо в After Effects
Импортируем файл, обращаем внимание на настройки. Также создаем новый документ с учетом настроек
Активно используем таймлайн, а также работаем со слоями, изучаем подменю и опции слоев. Вы узнаете, что такое контуры, вершины, как работать с заливками и многое другое.
23.
Как создать анимацию из мультфильма «По ту сторону изгороди»?
https://youtube.com/watch?v=TL8N3wmpCbc
На этот раз основой для нашей анимации станут герои довольно известного мультсериала «По ту сторону изгороди». В качестве основы используем гифку из Сети. Урок направлен на то, чтобы закрепить навыки, полученные в предыдущих уроках, а также получить новые теоретические знания
Особое внимание уделяется таймлайну и использованию ключей. Кроме того, мы активно используем такое понятие как скорость движения, настраиваем ее и меняем по мере необходимости
Мы проработаем анимацию фона, параметры позиции. Автор также расскажет, чем отличается опытный мастер от новичка, детально разбирает анимацию, взятую за основу. Вы также узнаете, как дорисовать элементы гифки, как переводить в шейпы, контуры, что такое маска, как ее нарисовать, и зачем она нужна. Как исправить ошибки и недочеты.
21.
Разбираем домашнее задание.
https://youtube.com/watch?v=kb-aLtz01z4
Урок будет полезен тем, кто хочет оценить домашнее задание других участников в рамках курса, узнать что-то новое, поучиться на ошибках и примерах работ. Автор курса разбирает работы участков курса, указывая на неточности, недочеты и ошибки.
Просматривая видео, вы услышите массу полезных советов, фишек в оформлении, стилях, а также научитесь оценивать собственные работы по качеству исполнения, креативности, с технической точки зрения. Отличный навык для дальнейшего развития, который точно пригодиться вам в будущем – на пути совершенствования умений и получения новых знаний.
14.
Как создать анимацию с медузами?
https://youtube.com/watch?v=ge3Ir6iLdyc
В качестве идеи для урока используем гифку — кадр из фильма, который превращаем в векторную графику. Самым сложным элементом является медуза, также прорабатываем другие элементы: часть помещения и персонажей. Кратко освещаются основные функции, особенности и инструменты программы, как и в предыдущих уроках. Особенность урока в том, чтобы показать движение медуз по определенной траектории.
Автор покажет и расскажет, как реализовать эту идею, чтобы движения были максимально естественными и плавными. Вы также увидите, какие именно клавиши использует автор вебинара, благодаря чему закрепите навык владения горячими клавишами.
29.