Что такое Adobe After Effects?
Adobe After Effects — программа для редактирования видео и gif-изображений. Это основной инструмент отраслевого стандарта для видеомонтажа, дизайна анимации и графики движения. Востребованность софта обусловлена тем, что After Effects предлагает гибкие настройки и уникальные функции дизайна, хорошо интегрируется с другими инструментами.
After Effects отличается от других приложений обширной библиотекой эффектов. Эффекты моделирования, стилизованные и десятки других категорий позволяют воплотить любую идею, которую только можно представить. Шаблоны позволяют реализовывать потрясающие проекты даже неопытным пользователям, а скрипты автоматизируют работу.
Кому пригодятся навыки видео-монтажа
Работать в After Effects приходится практически любому специалисту, связанному с медиа, кинематографом и телевидением. VFX-художник (VFX — визуальные эффекты) может использовать софт для 3D-рендеринга, аниматор — для создания 2D-персонажей, видеоредактор — для оформления титров или заголовка.

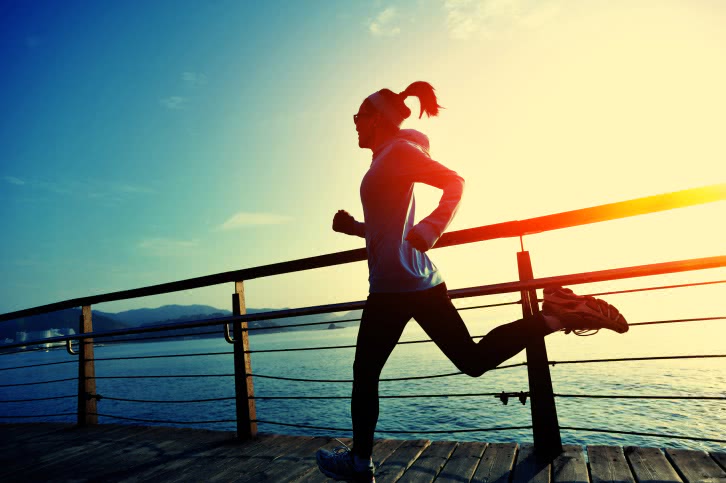
Программа Adobe After Effects позволяет создавать при монтаже множество разных эффектов
«Курс по основам анимации в After Effects» от Amlab

Продолжительность: 115 минут видеоуроковСтоимость: 1 900 руб.Преподаватель: Владимир ПосохинКому подходит курс: начинающим моушн-дизайнерам
«Курс по основам анимации в After Effects» – это вводный курс на 13 уроков, после которого ты сможешь создать эффектную анимацию с нуля. Обучение начинается с введения в моушн-графику и интерфейс After Effects. После ты будешь придавать движения разным объектам для создания логотипов или анимированных роликов.
На онлайн-курсе представлены короткие видеоуроки длительностью от 3 до 20 минут. С их помощью ты изучишь:
- Теорию и историю моушн-дизайна.
- Создание простейших анимаций в Adobe AE.
- Базовые принципы создания анимаций.
- Тайминг, сквозные и второстепенные действия.
- Работу с дугами.
- Анимацию логотипов.
- Анимированные эффекты.
- Завершающую обработку и экспорт проекта.
Автор курса завершил более 200 проектов по моушн-графике. В числе его клиентов Яндекс, Теле2, Альфа-Банк. Кроме данного курса, Владимир выпустил большое количество обучающих программ на других платформах. Смотри трейлер на официальной странице видеокурса, чтобы познакомиться со стилем преподавания автора.
07.
Возможности ПО
Адоб Афтер Эффект обладает большим набором функций и инструментов. Ей можно найти применение в большинстве сфер связанных с творчеством: создание игр, сайтов, клипов, презентаций.
Справка! Расширить возможности программы можно при помощи плагинов.
Работа с видео файлами
Композиция – это основа всей работы с видео. Частями композиции являются слои, на которых находятся эффекты, видео и аудио дорожки, изображения, текст. Для записей можно комбинировать, стилизовать и добавлять слои в пространстве.

Осторожно! Для каждого слоя и композиции есть собственная система координат, на которые опираются контрольные точки эффектов или анимации.
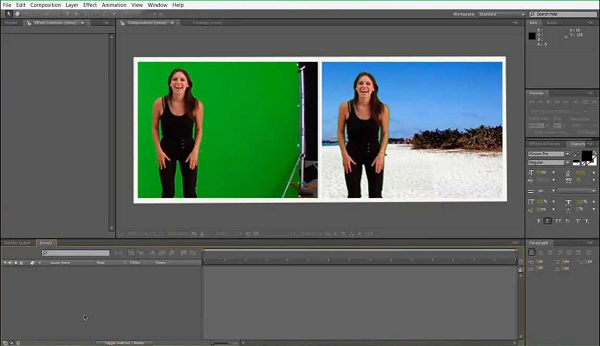
Технология позволяющая использовать однотонный фон в процессе съемки актеров, при обработке видео однотонный фон заменяют на подходящее изображение. Этот называют кеинг или хромакей. Программа обладает всеми нужными инструментами для выполнения подобной замены.

Adobe Effects позволяет создавать титры при помощи набора инструментов, при этом важным отличием программы является возможность анимировать текст. Можно использовать разные шрифты и использовать форматирование текста. Добавлять заливку или обводку для символов.

Дополнить видео помогут визуальные эффекты (VFX), которые применяются к слоям для изменения характеристик изображения. Эффекты моделирования используются для создания дождя или отрисовки волос. Изменить стиль и вид кадра можно, используя CC Glass или пастеризацию. Программа включает в себя множество разнообразных инструментов, а также есть возможность использовать эффекты от сторонних разработчиков.

Шаблоны анимации – это конфигурация используемая для слоев и анимации. Существующие шаблоны помогает пользователям создавать сложные эффекты не обладая навыками профессионального моушен дизайнера. Если подходящего шаблона нет, то можно пользоваться инструментами программы для создания собственного алгоритма обработки видео. Для изучивших Adobe After Effect пользователей практически нет ограничений в редактировании видео.
Внимание! Для экспорта материала в один из популярных видео форматов необходимо запустить рендеринг
Возможности для дизайнеров и веб-разработчиков
В программе можно:
- Создать дизайн сайта или мобильного приложения. Сделать визуализацию работы элементов сайта, анимацию при смене изображений.
- Записать особенности работы интерактивного интерфейса для последующей реализации в виде кода командой разработчиков.
- Задать анимацию элементов, смены изображений, кнопок, форм и прочих элементов с которыми взаимодействует пользователь.
- Сделать анимированную инфографику для создания акцентов на слайдах. Правильно расставленные акценты помогут донести информацию до слушателей.
- Адобе Афтер Эффект можно воспользоваться для создания видеопрезентаций, слайд шоу из собственных фотографий или картинок.
Infogra.ru

Infogra.ru — это лучший сайт для практикующих и начинающих дизайнеров. У нас вы найдете сотни уроков по дизайну, рецензии на книги, а также множество полезного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров. Кстати, еще у нас есть форум для дизайнеров.
Базовый курс по Adobe After Effects: 44 урока для новичков
Вам доступна серия уроков по Adobe After Effects из базового курс. Этот курс состоит из уроков, рассчитанных, в первую очередь, на новичков: вы познакомитесь с интерфейсов программы, ее базовыми возможностями и закрепите знания, выполняя предложенные задания.
Также в эту серию включены чуть более сложные уроки, которые также будут полезны: принципы анимации текста и шейпов, а также применение киноэффектов на вашем видео.
Курс «Супер Сила 1» от Школы Моушен Дизайна SUPER SILA

Продолжительность: 40 видеоуроковСтоимость: 6 600 руб.Преподаватели: Алексей Аншуков, Андрей Стифеев, Степан ХристофоровКому подходит курс: новичкам и моушн-дизайнерам
Регистрируйся на официальном сайте курса
Онлайн-курс состоит из 40 уроков и системы домашних заданий.
Практическая часть обучения особенно важна для усвоения полученной информации.
Домашние задания не проверяются преподавателями, но без их выполнения студенту
будет крайне трудно присоединиться к миру моушн-дизайна.
После оплаты тебе сразу откроется доступ ко всем видеоурокам. Временных ограничений на прохождение курса нет. Также ты получишь доступ к закрытому чату сообщества, где студенты могут обмениваться опытом. Программа обучения рассчитана на новичков, которые в итоге смогут создавать сложные проекты motion-design.
После обучения ты сможешь:
- Применять прием «Монтаж по движению», размывать
объекты. - Искать и использовать плагины, скрипты и
подкасты. - Настраивать цветовую гамму видеоролика или
анимации. - Приводить в движение текст, используя разные
инструменты. - Создавать реалистичные анимации живых
персонажей. - Создавать анимированные интерфейсы и заставки к
видео. - Работать с трехмерными анимированными объектами.
Преподаватели «Супер Сила 1» работают в ведущих компаниях. Ты можешь посмотреть портфолио каждого из преподавателей, чтобы оценить его уровень мастерства. Ссылки на портфолио ты найдешь на официальной странице курса. Также ты увидишь множество работ выпускников курса и бесплатные уроки по After Effects.
08.
Создание анимации иконки
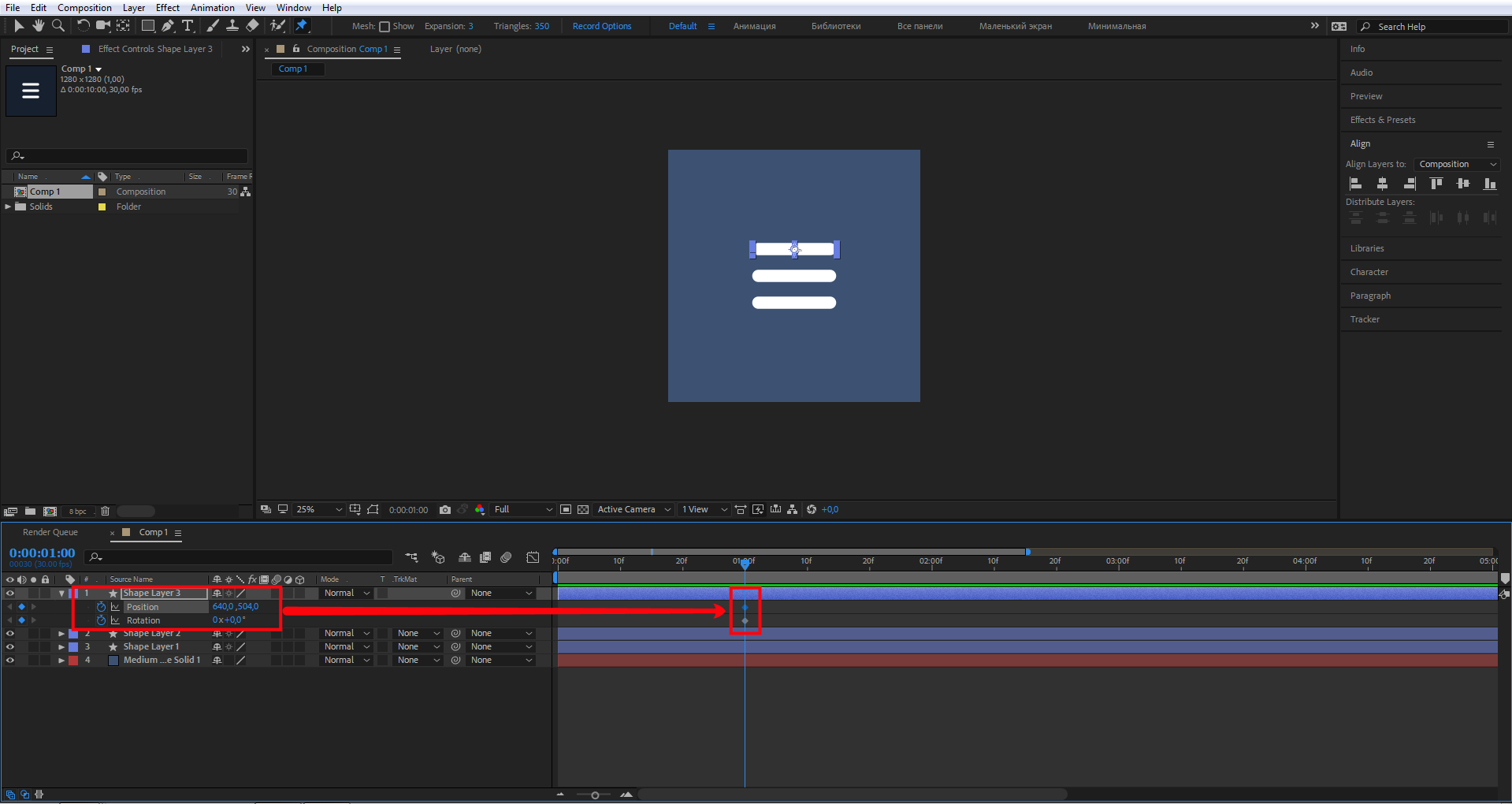
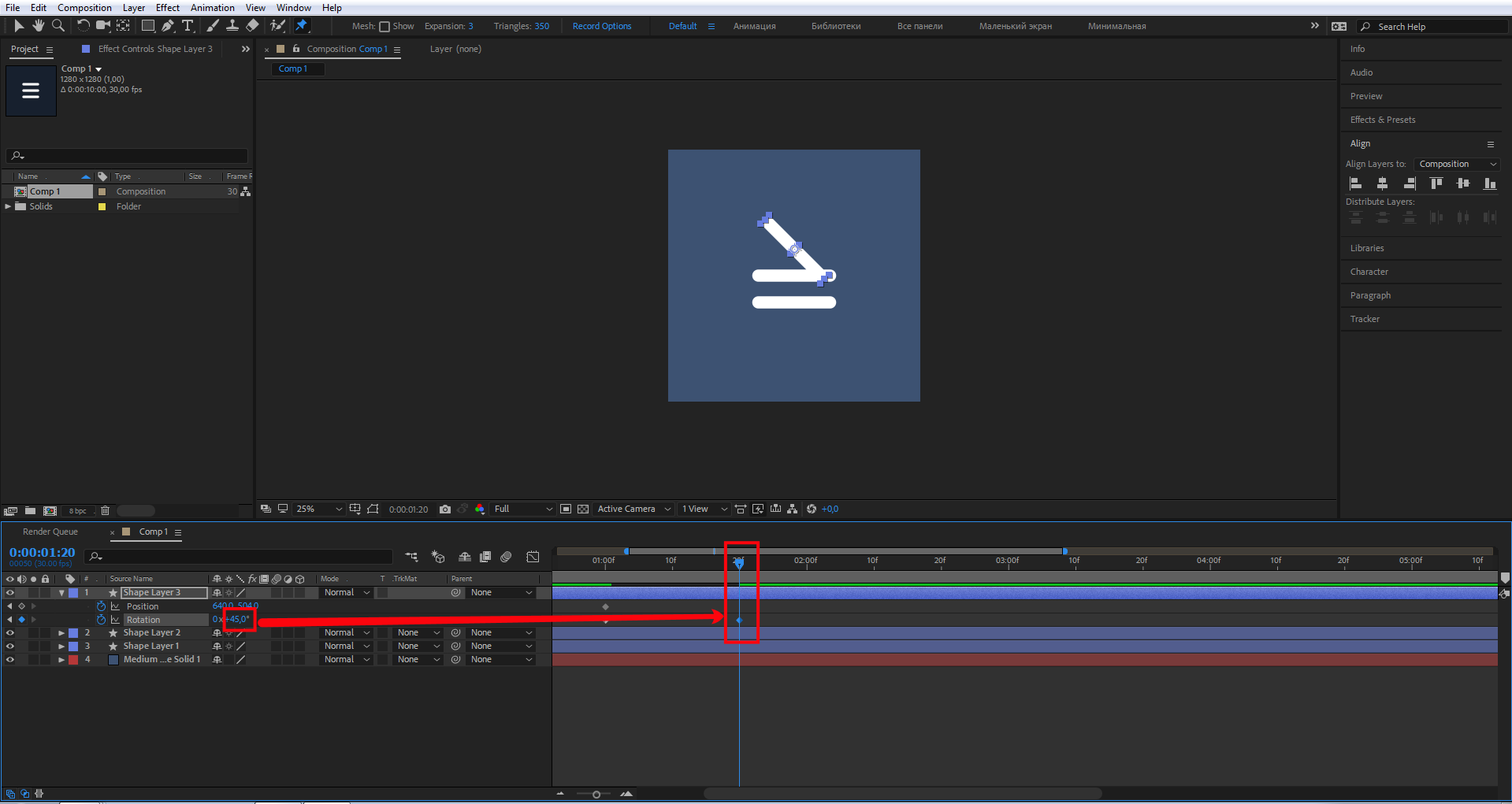
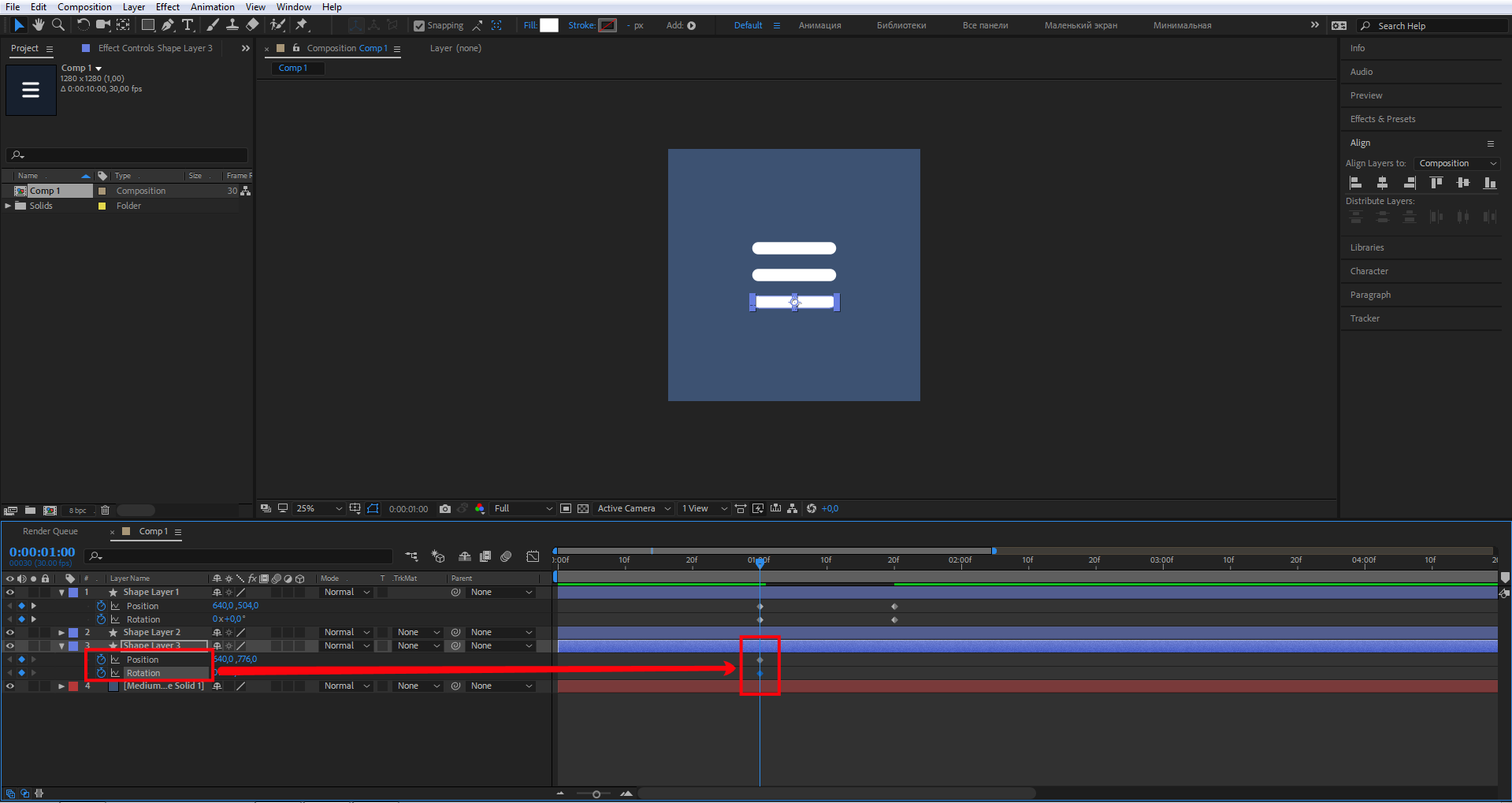
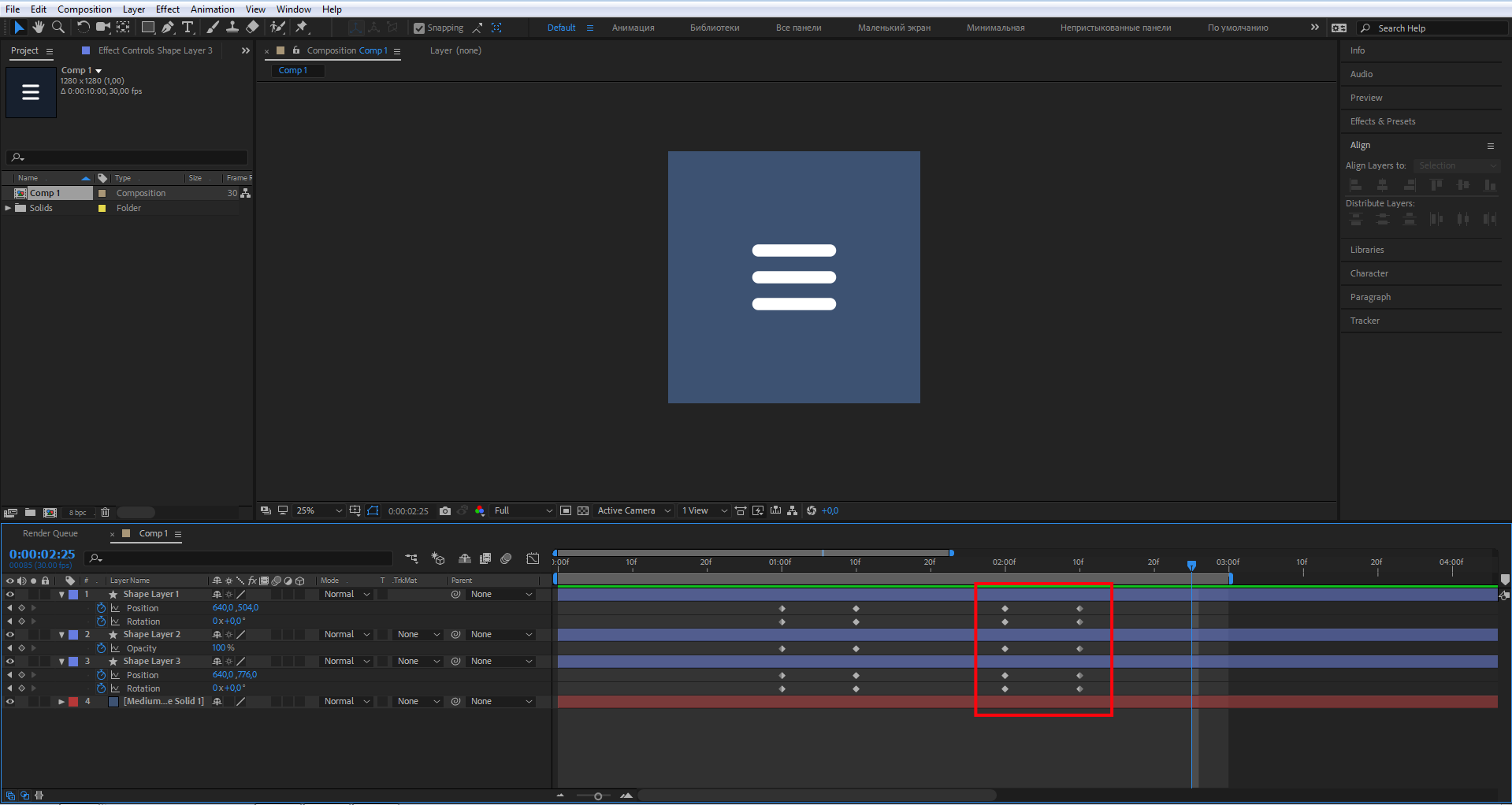
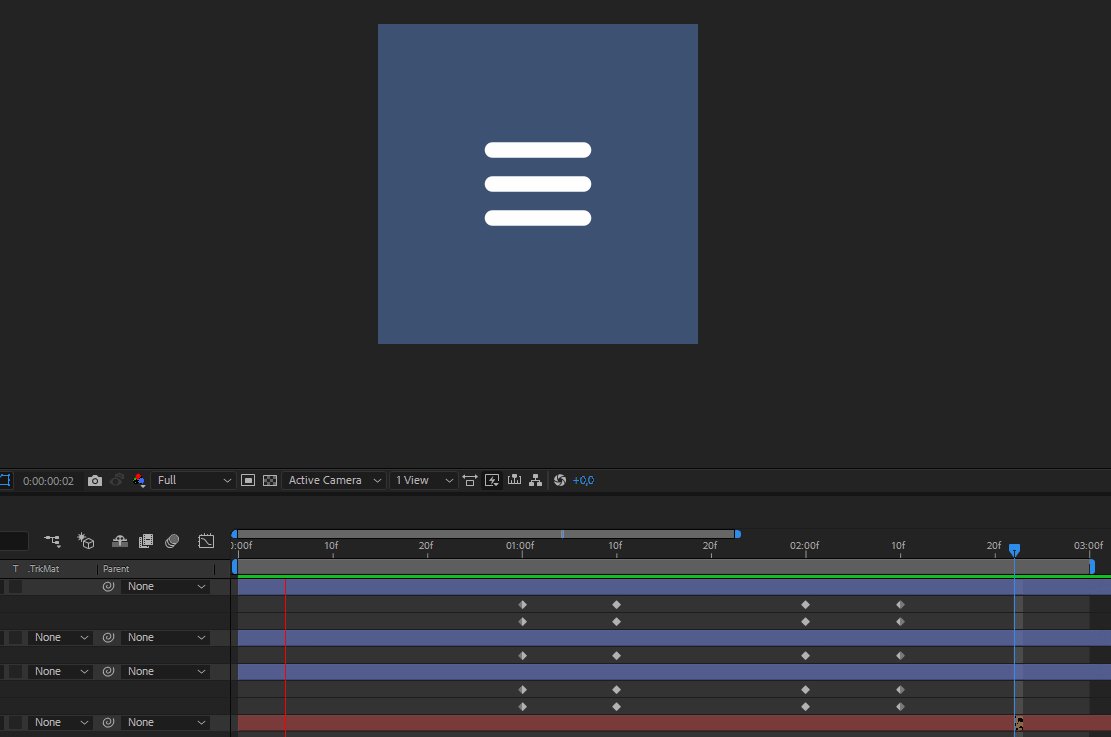
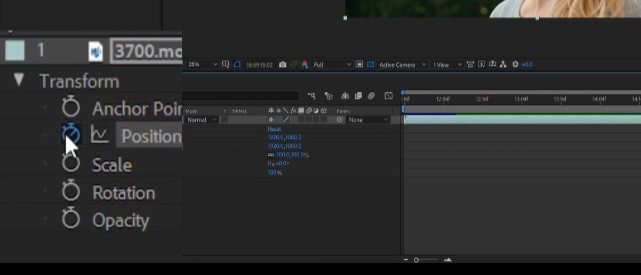
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.

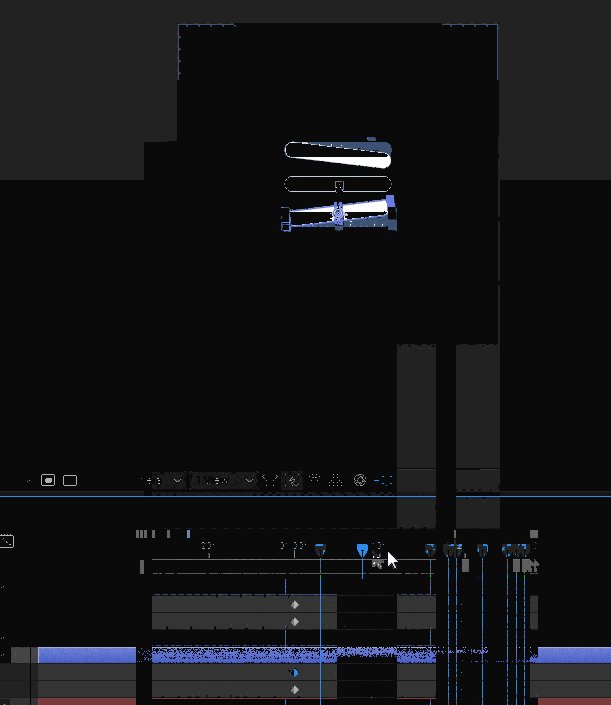
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.

Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.

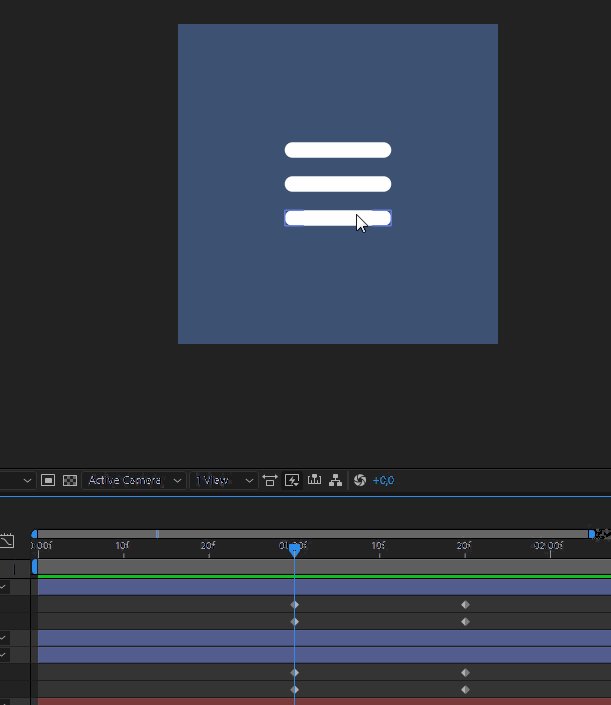
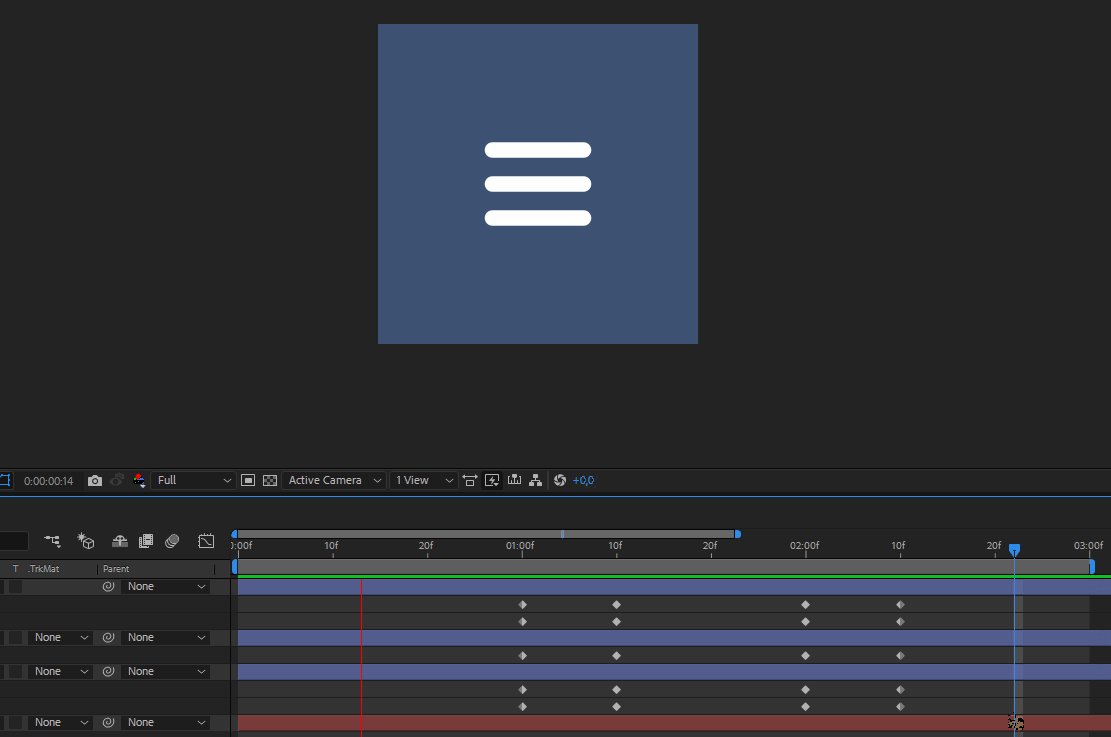
Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:

Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.

Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
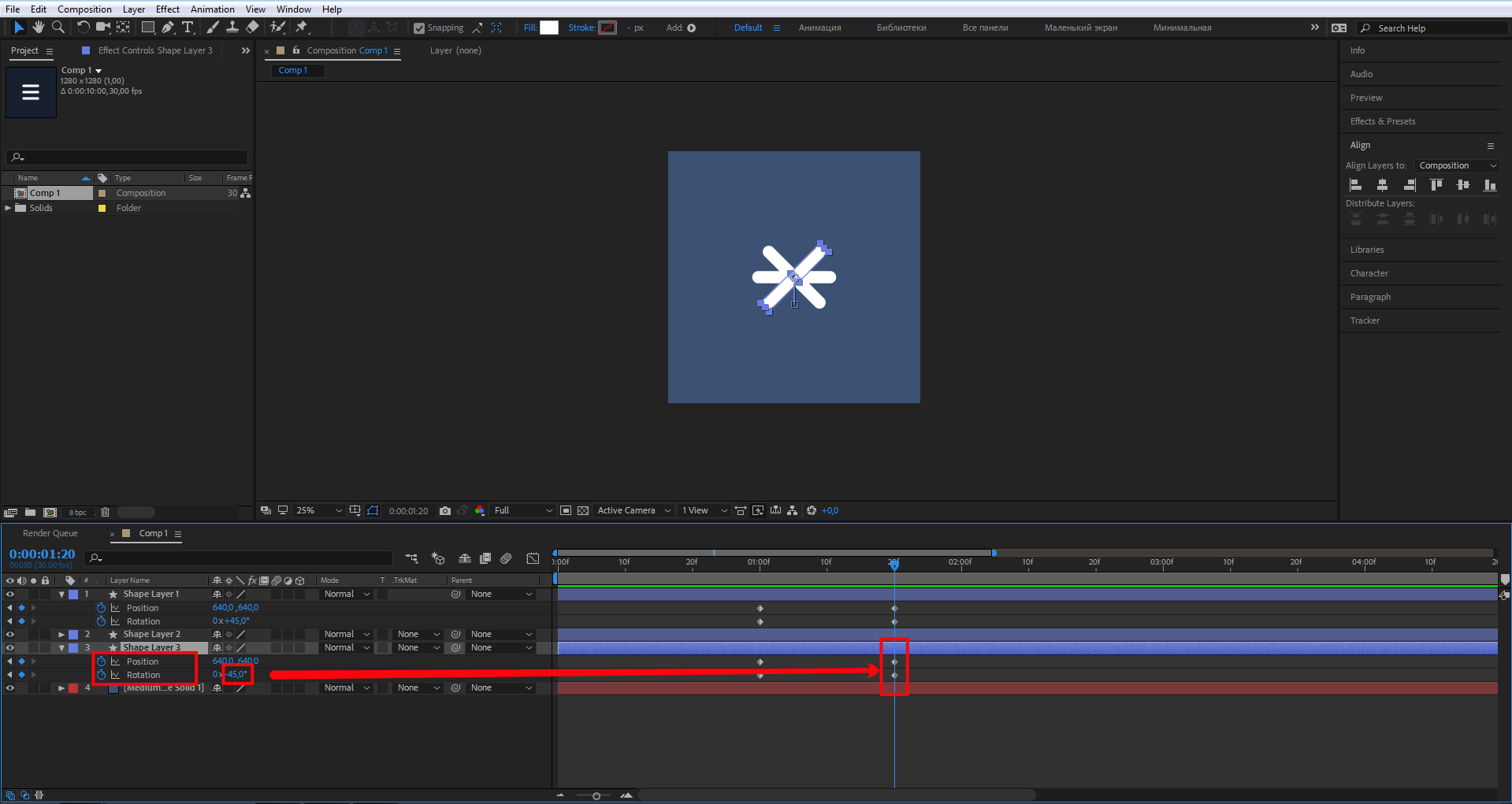
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.

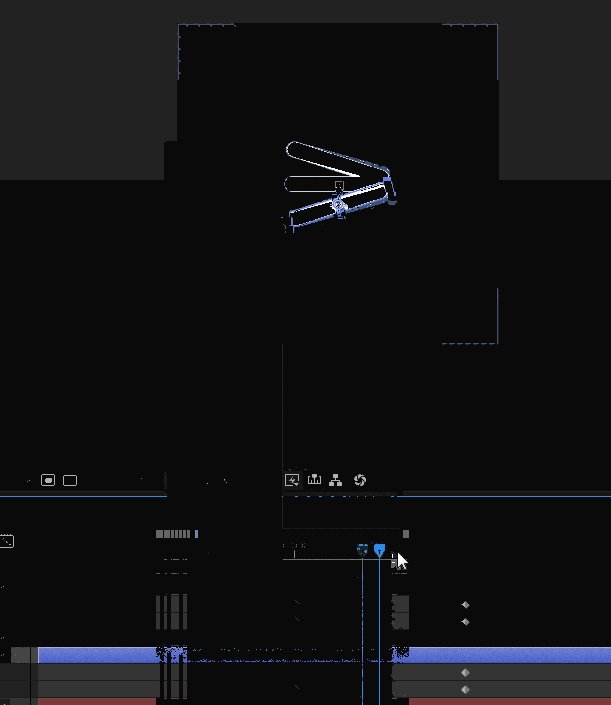
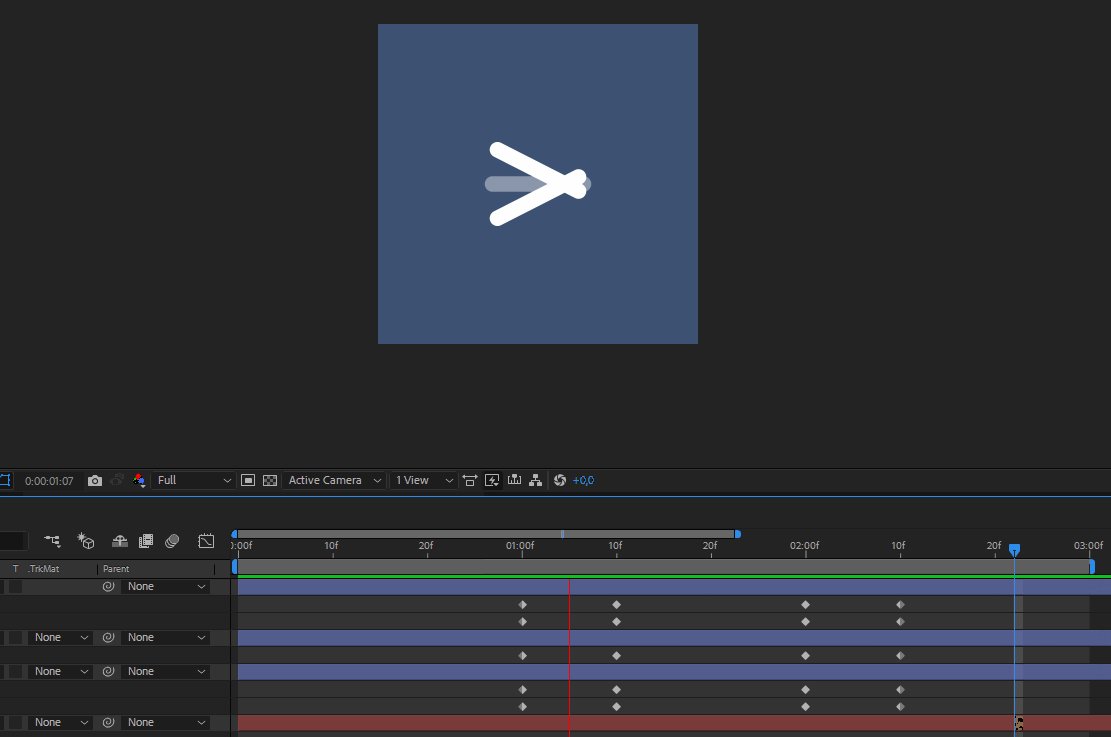
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.

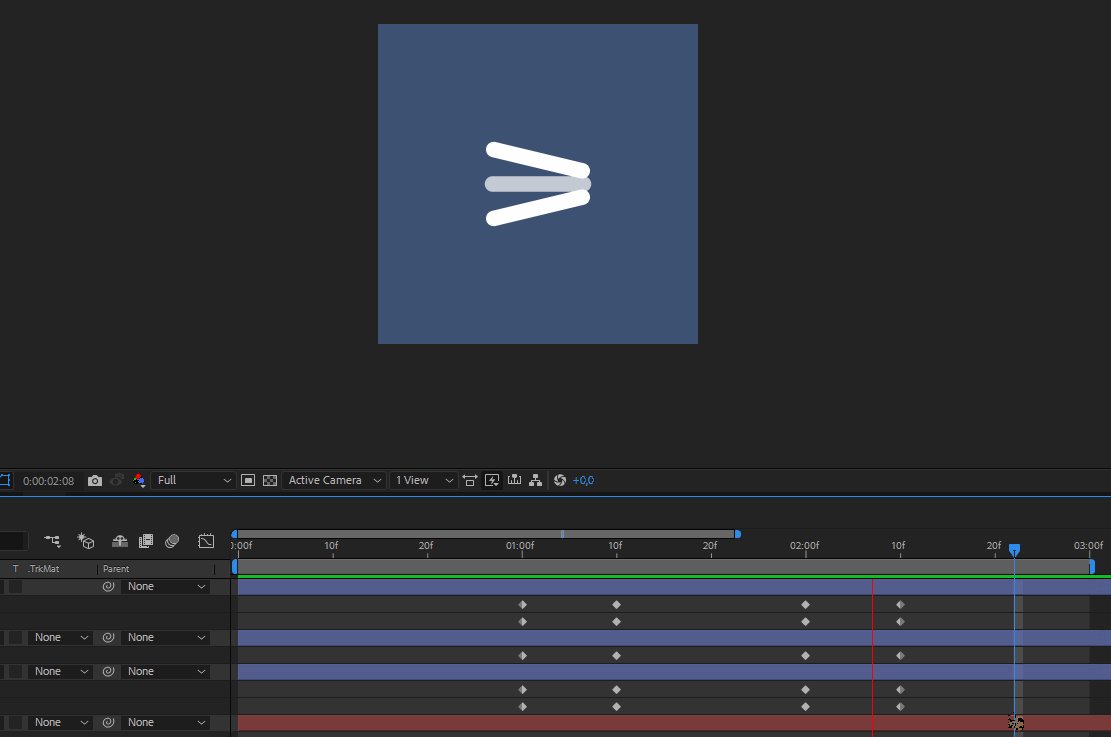
Вот что должно получиться:

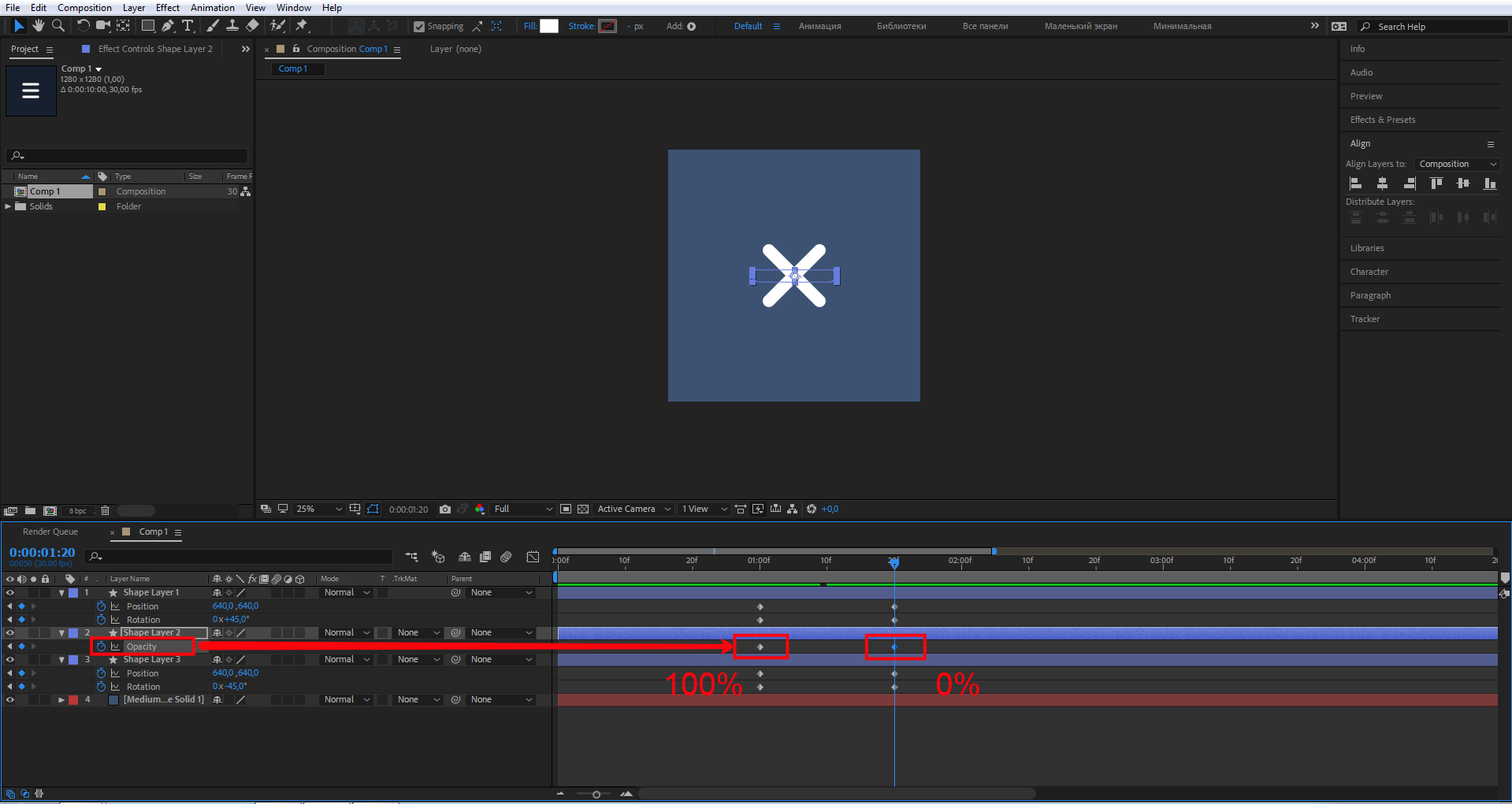
Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.

Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
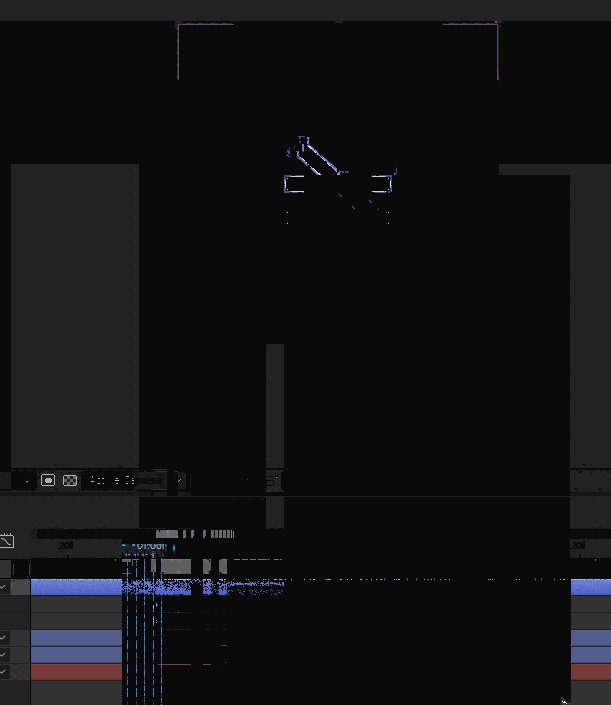
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.

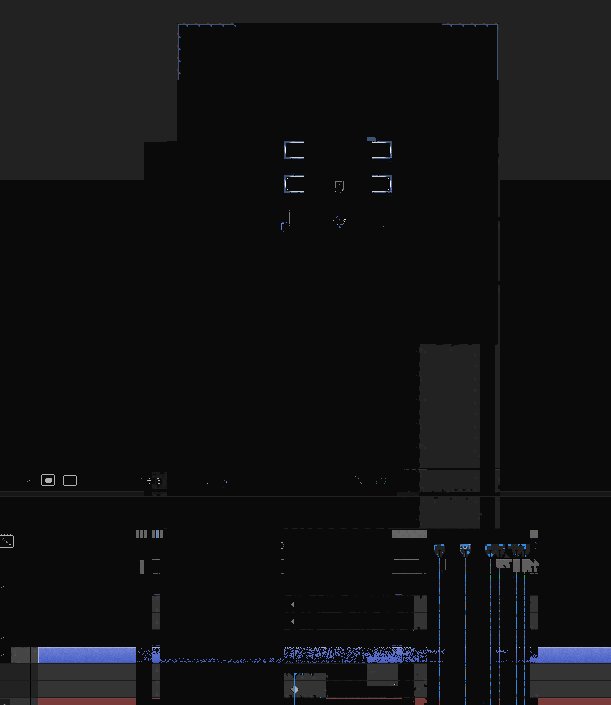
Повторите те же действия для оставшихся двух прямоугольников.

Что у вас должно получиться:

Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Анимация текста
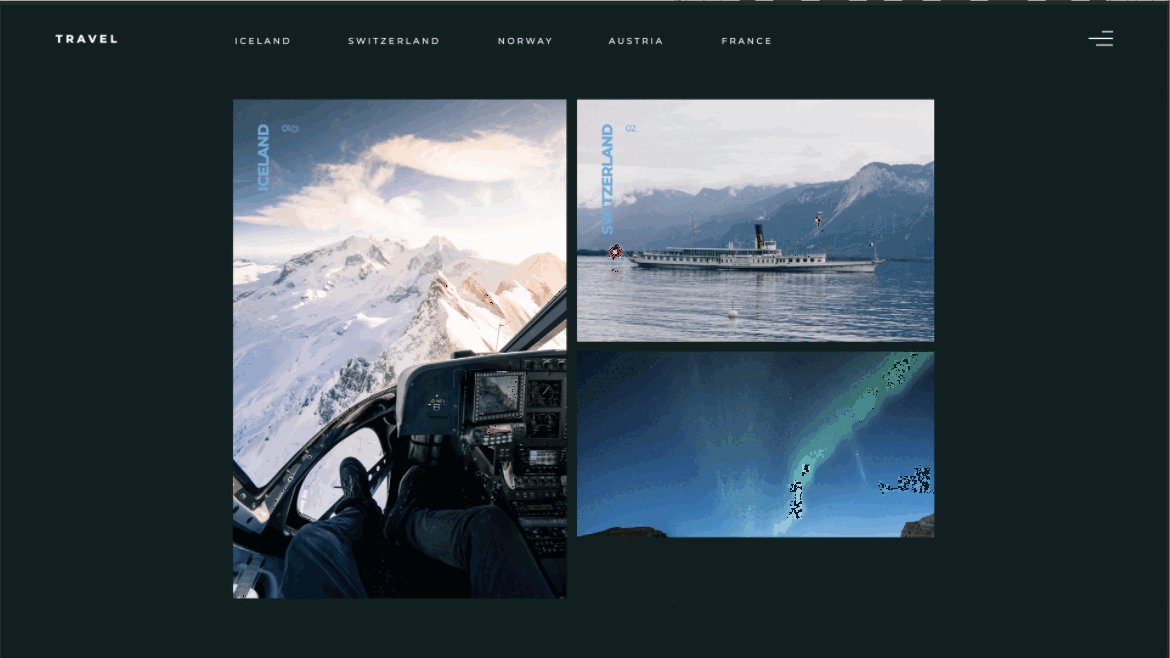
Текст должен появляться постепенно, не перетягивать на себя внимание, а как бы мягко сопровождать движение фотографий. Наименование страны будет появляться с помощью эффекта Slow Fade On, который находится на панели Effects & Presets — Animation Presets — Text — Animate In
Слой с цифрами анимируем с помощью эффекта Decoder Fade In, который находится там же
Наименование страны будет появляться с помощью эффекта Slow Fade On, который находится на панели Effects & Presets — Animation Presets — Text — Animate In. Слой с цифрами анимируем с помощью эффекта Decoder Fade In, который находится там же.
Настройки анимации текста
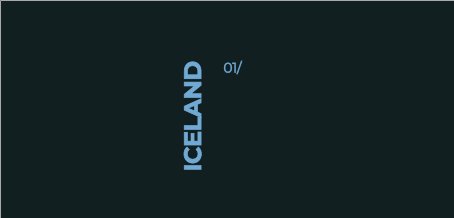
Пример анимации текста для первой фотографии:

Готовая анимация текста
Давайте разберём, как сделать такую анимацию и синхронизировать её с движением фотографии.
Выберите текстовый слой Iceland и перейдите на панель Effects & Presets, найдите эффект Slow Fade On в списке Animation Presets — Text. Перенесите этот эффект мышкой на текстовый слой.

Применяем эффект Slow Fade On на наш текст
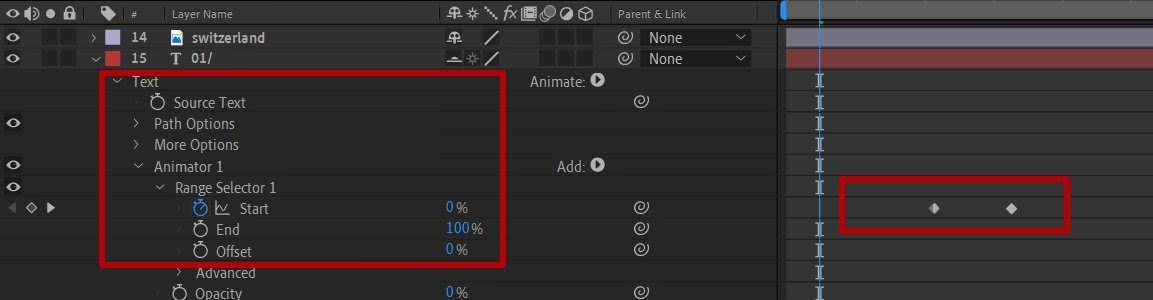
Следующим шагом нужно настроить ключевые кадры этого слоя так, чтобы текст появлялся вместе с фотографией. Для этого перейдите в свойства этого слоя, выберите Text — Animator 1 — Range Selector 1 и перенесите первый ключевик на двенадцатый кадр, а второй — на третий кадр второй секунды.

Настраиваем ключевые кадры
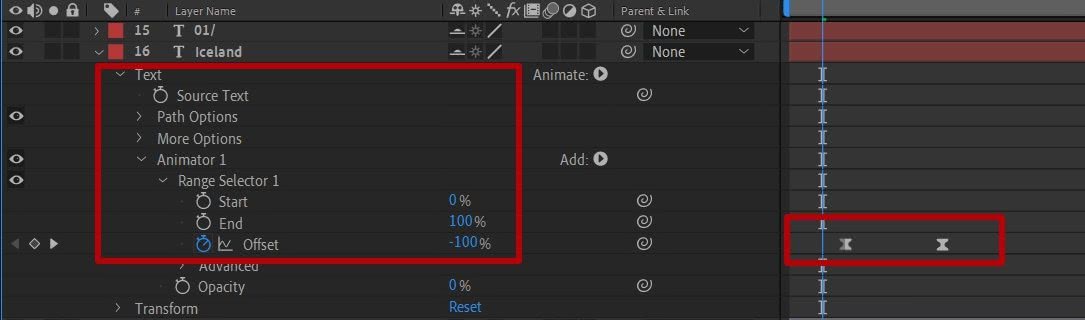
Затем выберите слой с цифрой и примените к нему эффект Decoder Fade In, настройте ключевые кадры свойства Text — Animator 1 — Range Selector 1: первый ключевой кадр на втором кадре второй секунды, второй ключевой кадр на девятнадцатом кадре второй секунды.

Применяем эффект Decoder Fade In к слою с цифрой
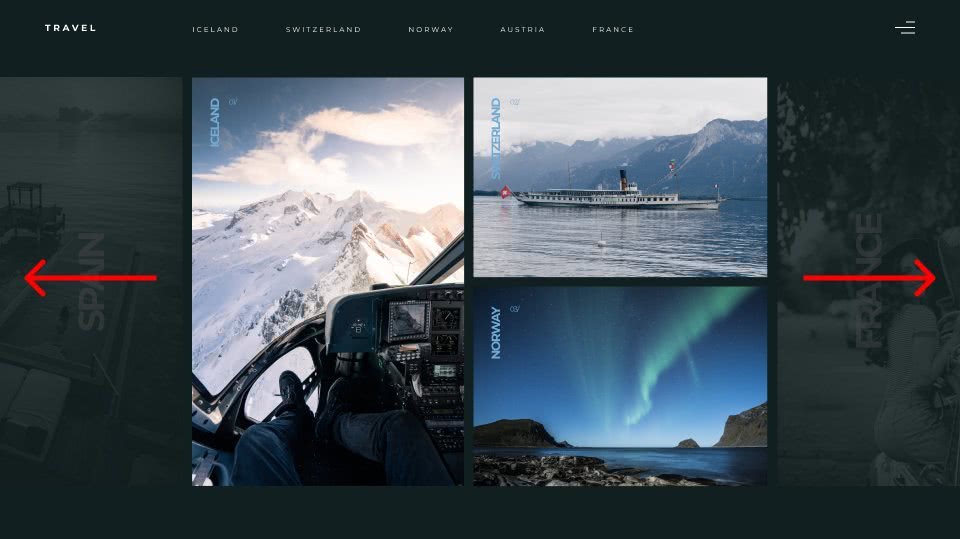
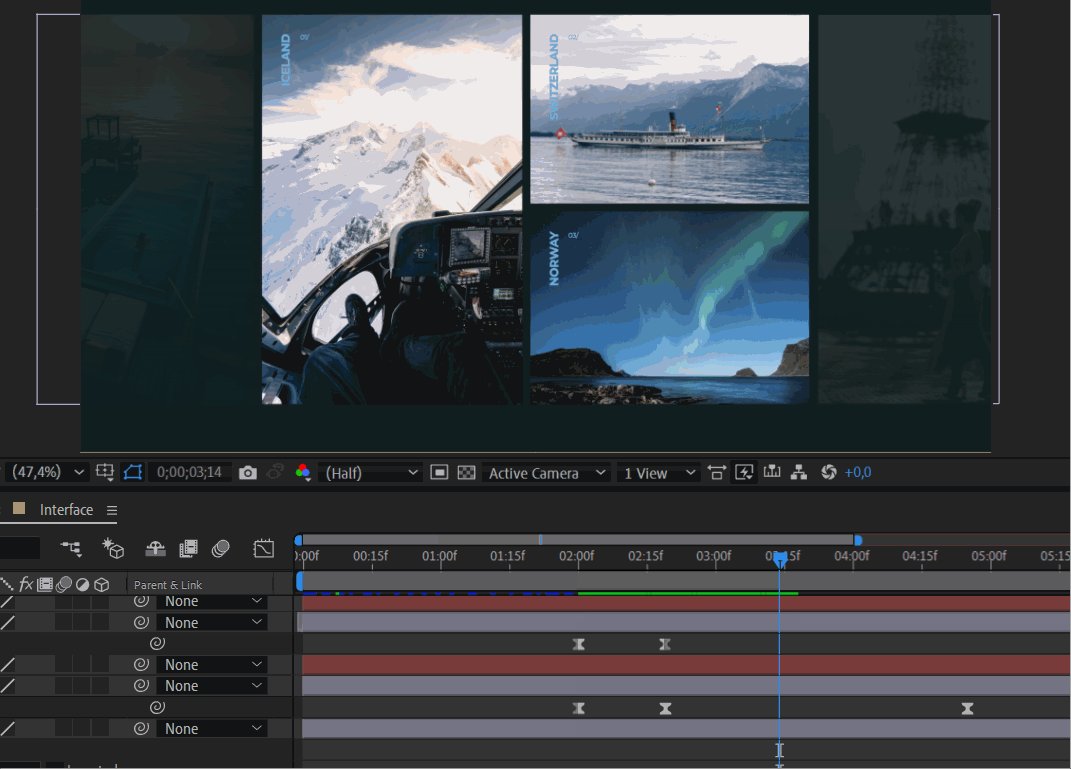
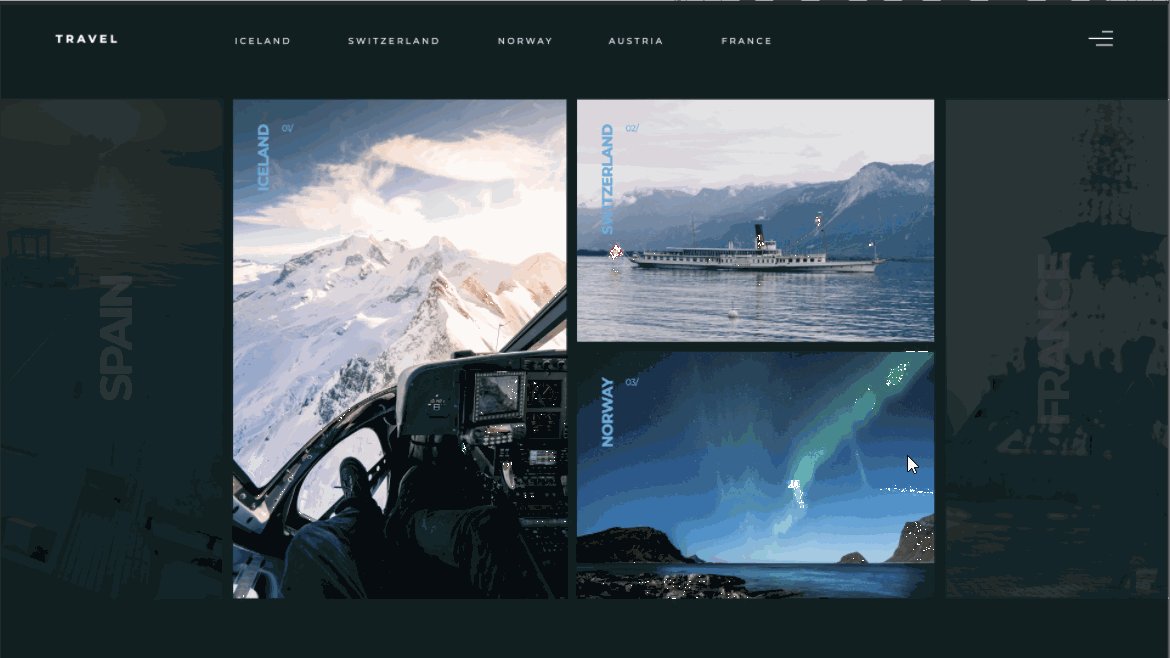
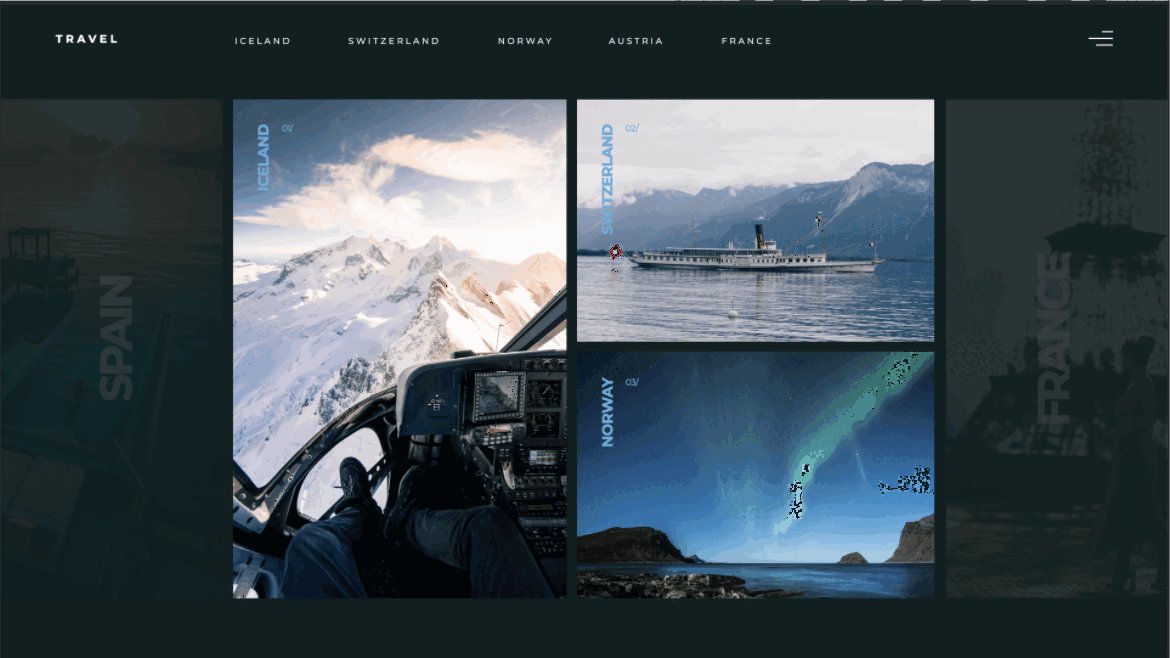
Когда вы проделаете эти манипуляции со всеми фотографиями, смещая кадры относительно конкретной фотографии, должно получиться так:

Анимация фото и надписей готова
Следующим шагом нужно анимировать боковые фотографии и текст к ним.
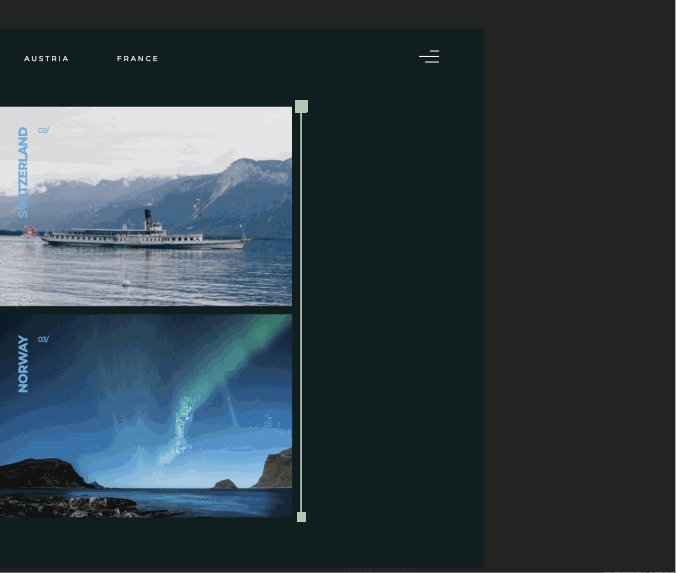
Они анимируются по тому же принципу, что и предыдущие фотографии, — с помощью маски. Анимация фотографий начинается по окончании движения последней фотографии основного блока Norway. Левая фотография двигается справа налево, правая — слева направо.

Схема движения анимации крайних фотографий
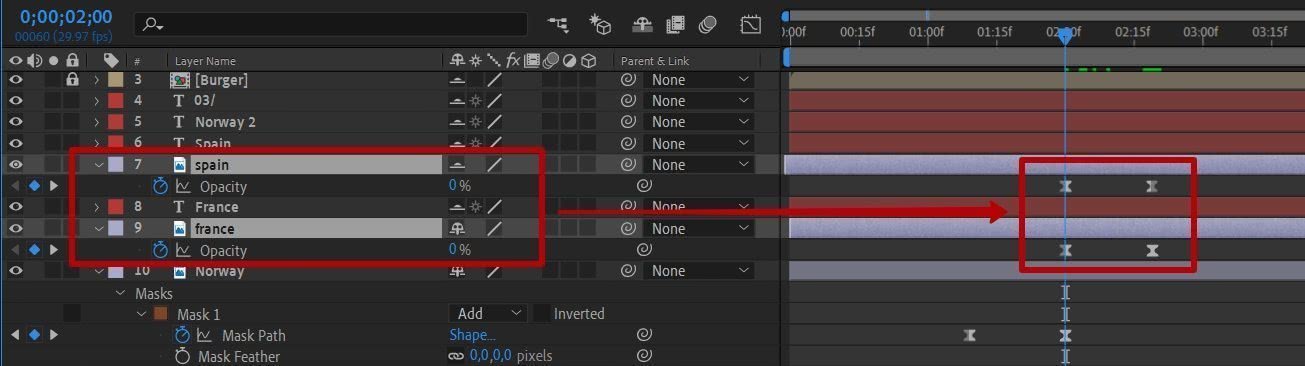
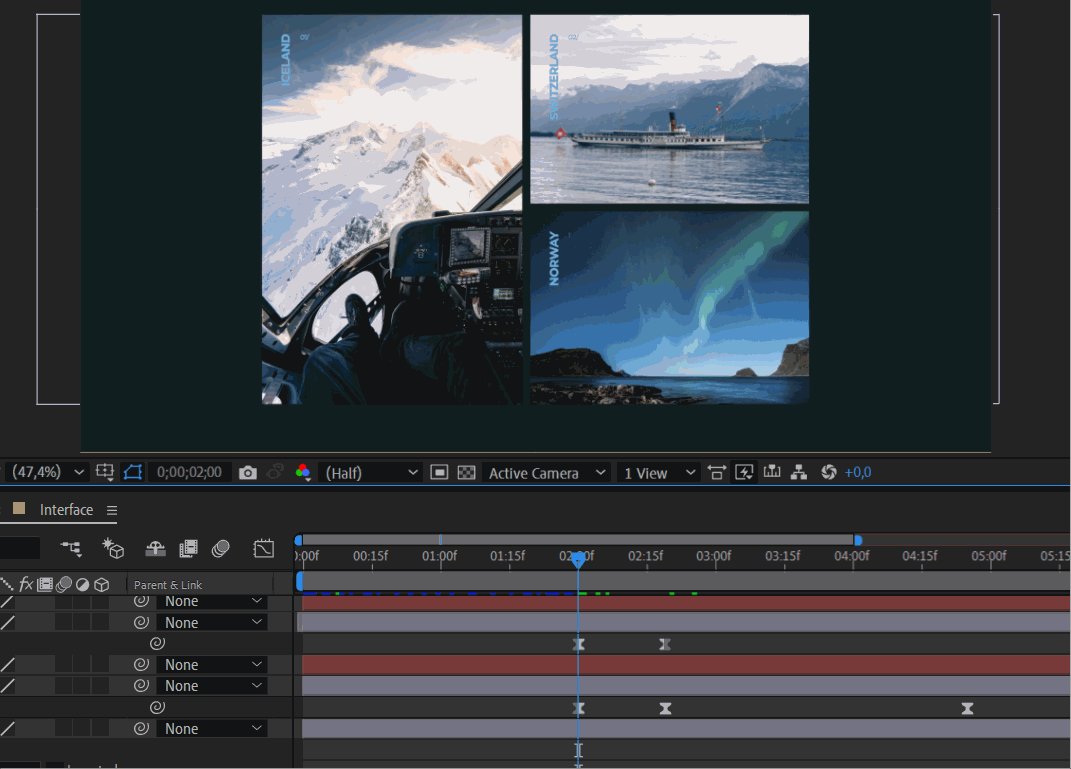
Выберите фотографии Spain и France, переместите индикатор текущего времени на вторую секунду (на этой секунде заканчивается анимация основной композиции, состоящая из трёх фотографий), нажмите клавишу T (Opacity) на клавиатуре и поставьте ключевой кадр со значением 0%. Затем перейдите на девятнадцатый кадр третьей секунды и установите ключевой кадр там со значением прозрачности 10%. Получилась анимация прозрачности по двум ключевым кадрам от 0% к 10%.

Настройка анимации прозрачности по ключевым кадрам
Анимация прозрачности боковых фотографий готова.

Мы настроили анимацию прозрачности для боковых фотографий
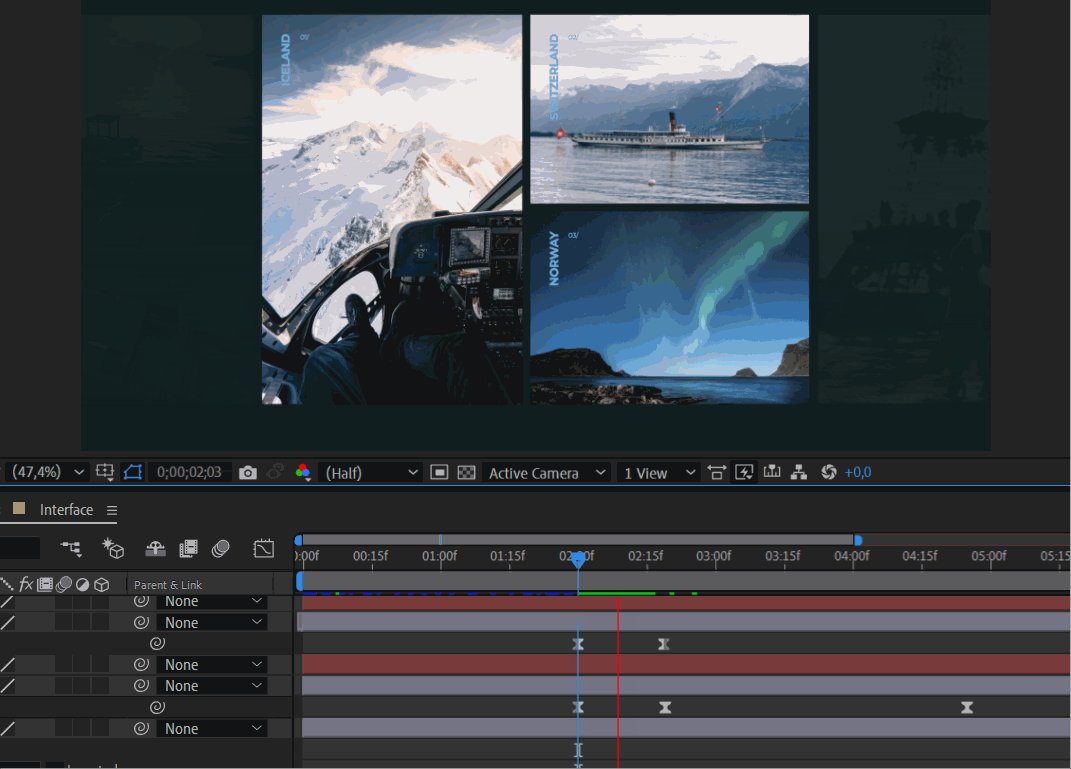
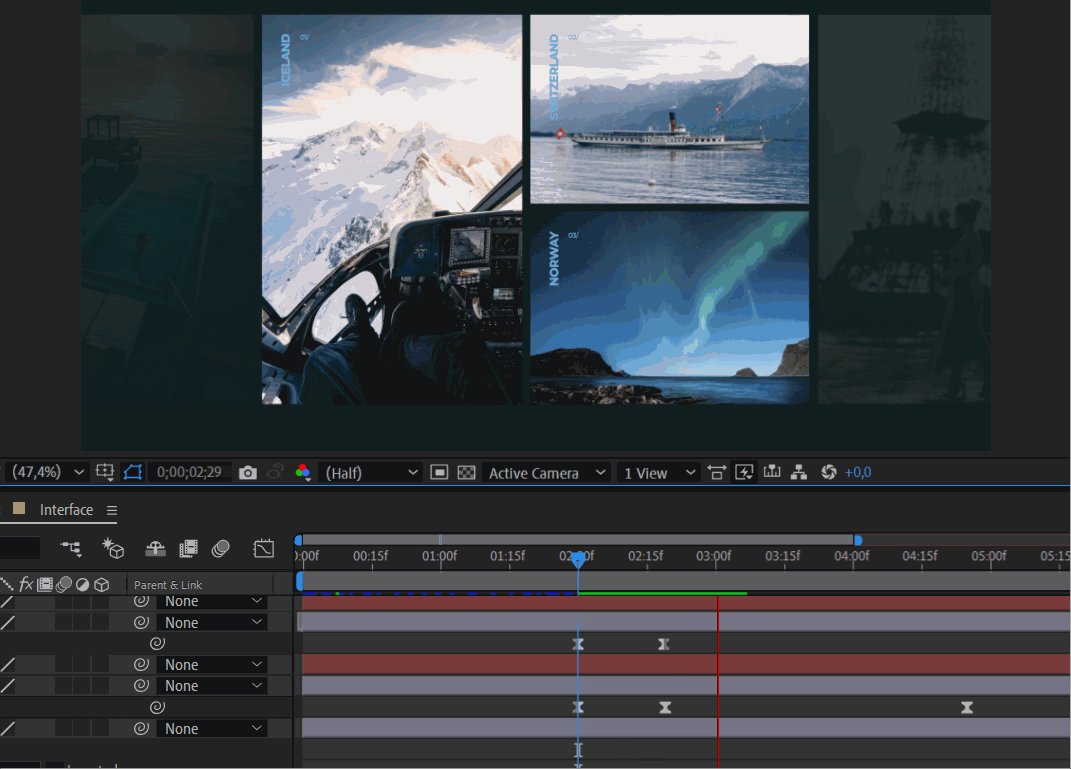
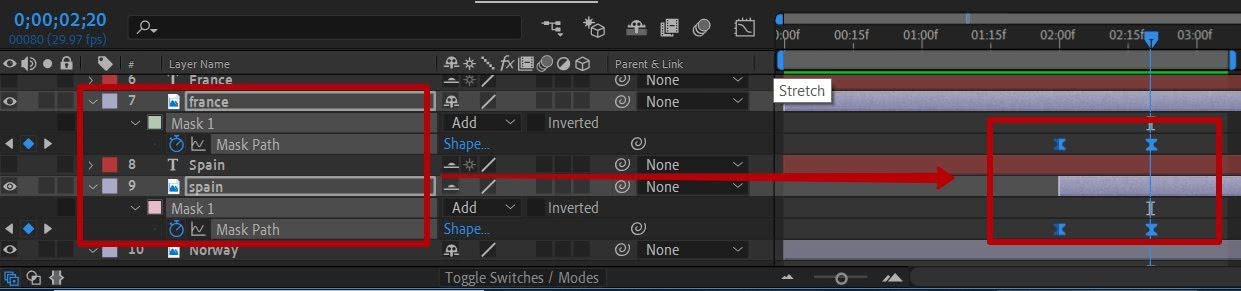
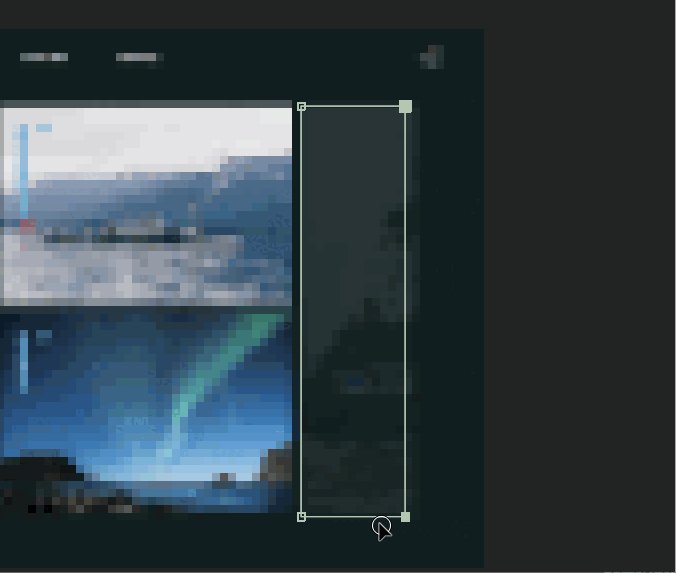
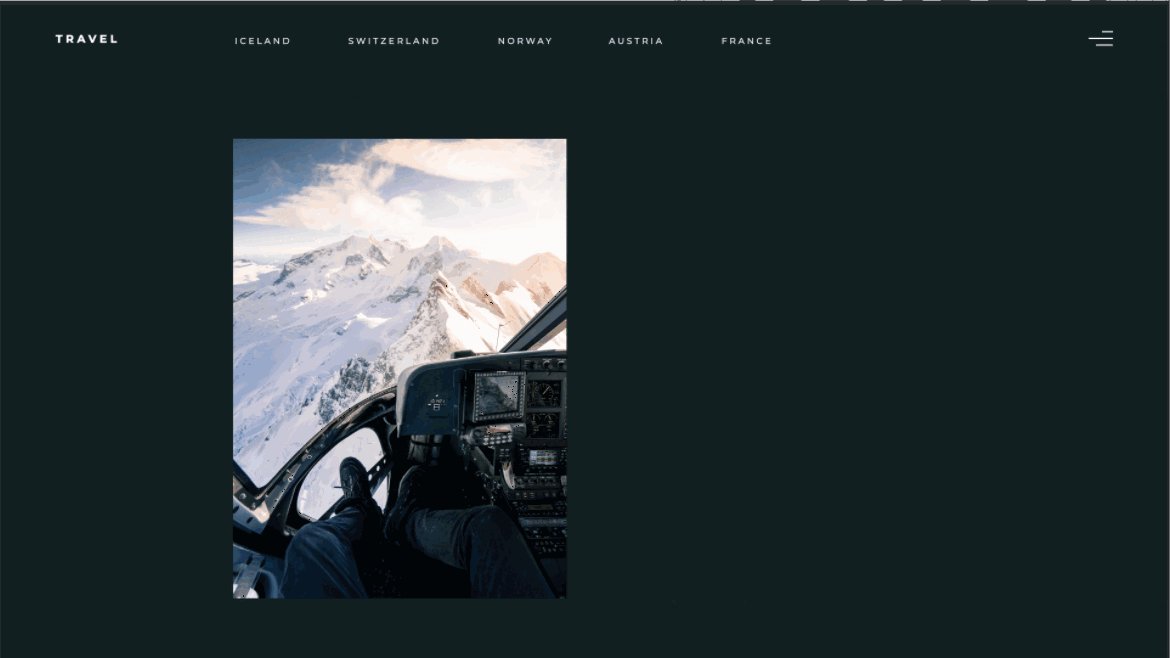
Теперь нужно настроить анимацию маски. Выделите фотографию France, в свойствах выберите Masks — Mask 1 — Mask Patch, перейдите на вторую секунду и установите ключевой кадр. Затем передвиньте индикатор текущего времени на двадцатый кадр третьей секунды и поставьте ещё один ключевой кадр.

Настройка анимации маски по ключевым кадрам
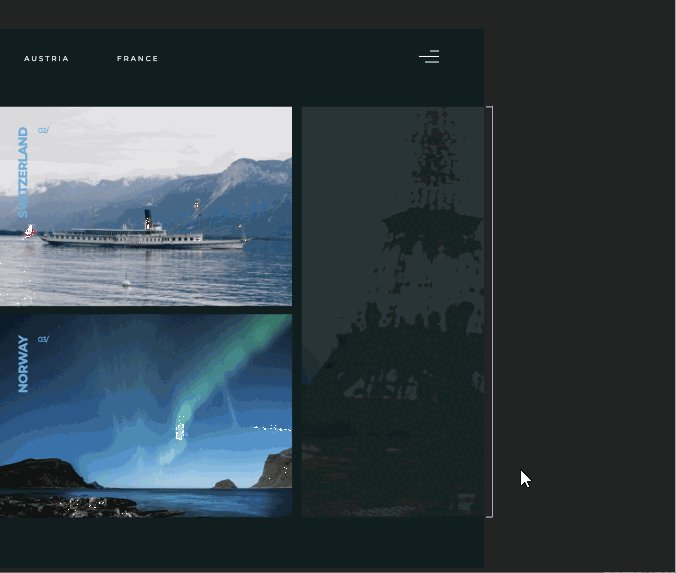
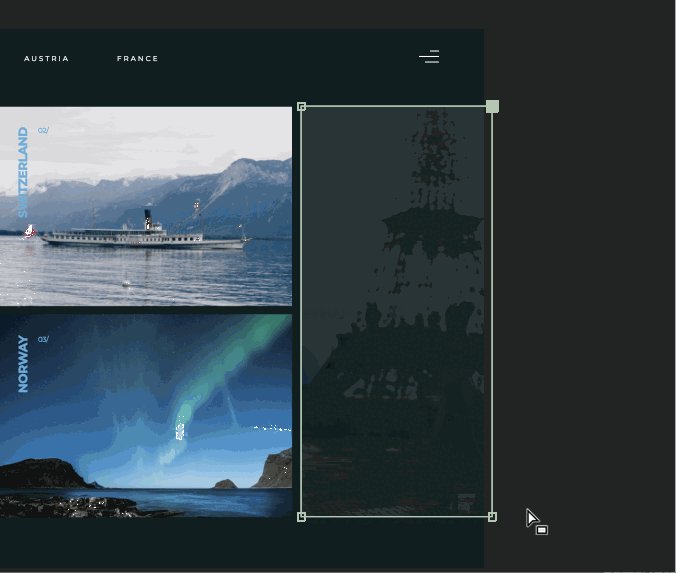
Вернитесь к первому ключевику и передвиньте две крайние вершины маски влево так, чтобы исчезла фотография.

Настраиваем анимацию исчезновения боковой фотографии
Не забудьте настроить Easy Ease: выделите ключевые кадры и нажмите F9, чтобы анимация была более плавной.
Тоже самое проделайте с фотографией Spain. Настройте появление текста самостоятельно, его анимация делается точно так же, как мы делали ранее.
Напомню последовательность действий для анимации текста: перейдите на панель Effects & Presets, раскройте список Animation Presets — Text — Animate In и выберите эффект Slow Fade On. Мышкой перенесите эффект на текст, затем перейдите в свойство текста Text — Animator 1 — Range Selector 1 и настройте ключевые кадры так, чтобы эффект появления текста совпадал с появлением фотографии.
Вот что получилось.

Анимация первого экрана полностью готова
Сохранение видеоролика в формате Avi
Avi — наиболее распространённый формат роликов. Он имеет немало преимуществ. Одно из них — возможность одновременного использования аудиодорожек и файлов субтитров. Ещё один плюс Avi — возможность воспроизведения видеороликов на всех устройствах, предполагающих наличие этой функции. Импорт анимации в Avi возможен при использовании ПО Adobe After Effects. Процесс сохранения выглядит следующим образом:
- В режиме работы с готовой композицией нужно нажать комбинацию горячих клавиш Ctrl + A. Так юзеру удастся выделить все компоненты, которые должны будут отображаться в ролике.
- На панели верхнего меню нажать на кнопку «Файл», выбрать «Экспорт» и добавление анимации в очередь на рендеринг.
- На экране запустится очередь рендеринга.
- Здесь пользователь сможет настроить все необходимые для вывода проекта параметры. Для начала нужно выбрать папку, в которой готовая анимация будет сохранена. Сделать это можно, нажав на кнопку «Вывод в».
- На экране появится стандартный Проводник Windows, где можно будет выбрать место для загрузки, а также дать анимации название.
- Далее следует перейти в раздел «Модуль вывода». Здесь автоматически будет установлен пункт «Без потерь».
- Для сохранения анимации в формате Avi необходимо убедиться, что в параметрах указано именно это значение.
- Если в ролике используются аудиодорожки, в разделе «Вывод аудио» потребуется поставить значение «Вкл».
- В настройках можно менять размер видео, однако, это приведёт к потере качества работ.
- Когда все настройки будут активированы, стоит нажать на клавишу «Ок».
- Последний этап — активация процесса рендеринга по вышеописанной схеме.
Обработка данных может занять несколько минут — в зависимости от размера проекта и мощности устройства.
Часто Задаваемые Вопросы:
Adobe After Effects доступен только по подписке. Стоимость подписки 1352,00 руб. в месяц. В дополнение к программе подписка включает 100GB на облачном хранилище, Adobe Portfolio, Adobe Fonts, и Adobe Spark с расширенными функциями.
Второй план подписки – Adobe Cloud All Apps за 1932,00 руб. в месяц. Он включает в себя коллекцию из 20+ креативных компьютерных и мобильных приложений, включая Photoshop, Illustrator, Adobe Premiere Pro и After Effects, а также 100GB облачного хранилища, Adobe Portfolio, Adobe Fonts и Premium Spark с расширенными функциями.
По истечении бесплатного пробного периода Adobe After Effects программа просто перестанет работать и потребует от вас подписки. Adobe не будет списывать средства самостоятельно, поскольку вы не ввели данные карты.
Это распространенное ошибочное мнение. Неудивительно, потому как обе программы созданы для работы с видео-постпроизводством. Более того, их дизайн очень похож, как и некоторые функции. Но Premiere Pro создан для редактирования видео и имеет много удобных функций для этого. В то же время, After Effects подходит для перемещения графики, визуальных эффектов и тому подобного. Лучший выбор — использовать эти программы вместе.
Курс «Adobe After Effects CC» Уровни 1 и 2 от Учебного центра Специалист

Продолжительность: 40 ак. чСтоимость: 25 400 руб.Преподаватель: Денис НечаевКому подходит курс: начинающим дизайнерам и моушн-дизайнерам, имеющим опыт After Effects
Учебный центр специалист предлагает несколько обучающих программ по Adobe After Effects. Для начинающих дизайнеров представлена программа «Adobe After Effects CC. Уровень 1. Базовый курс». Тем, кто уже имеет понятие и опыт работы в редакторе, можно сразу записываться на «Adobe After Effects CC. Уровень 2. Работа со стандартными эффектами».
1 уровень программы длится 24 академических часа. Его стоимость 14 400 руб. В ходе обучения ты:
- Научишься работать со слоями и создавать сложные многослойные проекты.
- Освоишь инструменты анимации и настройки слоев.
- Научишься использовать выражения для быстрой анимации.
- Освоишь базовый набор инструментов для создания полноценной композиции.
2 уровень онлайн-курса длится 16 академических часов. Стоимость – 11 000 руб. Уроки будут особо полезны видеодизайнерам и всем, кто работает с видео контентом. На втором уровне программы ты:
- Научишься использовать стандартные анимированные эффекты.
- Сможешь создавать личные шаблоны видеоэффектов.
- Будешь создавать спецэффекты огня, взрыва, дыма.
- Научишься применять трекинг встроенными средствами программы.
- Научишься проводить экспорт проекта в Adobe Premiere.
Оба уровня курса преподает Денис Нечаев. Преподаватель имеет огромный опыт образовательной деятельности. Как утверждают в Специалист.ru, он обладает отличным чувством юмора. Ты можешь пройти поочередно два уровня, чтобы стать квалифицированным специалистом с нуля, либо пройти одну программу, в зависимости от твоих навыков.
10.
Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
Создание кейфрейма
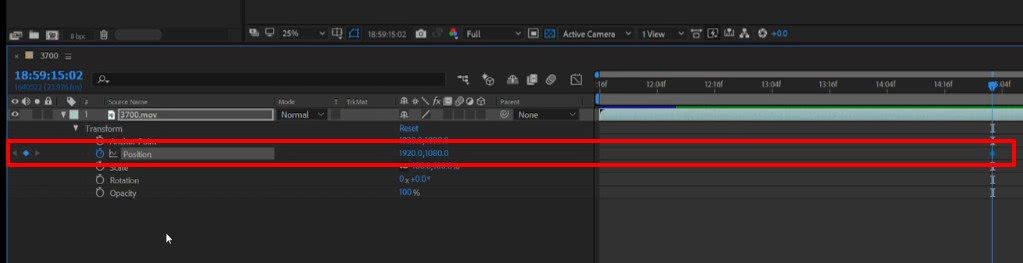
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

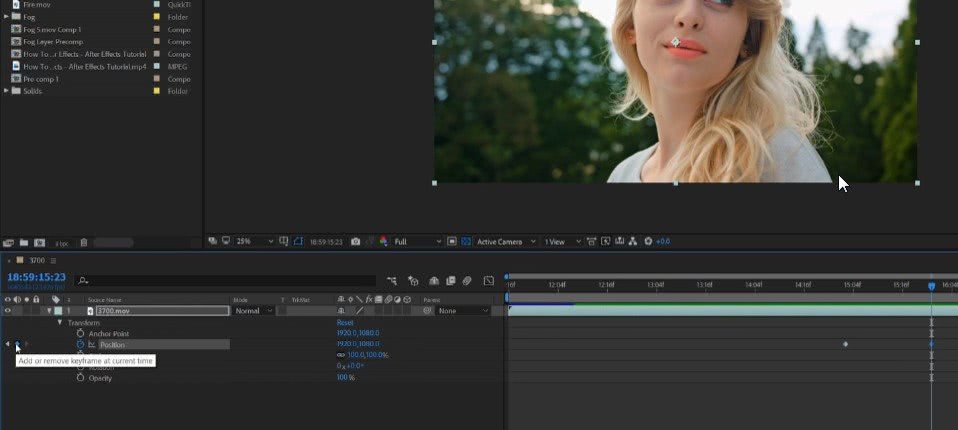
Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Использование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
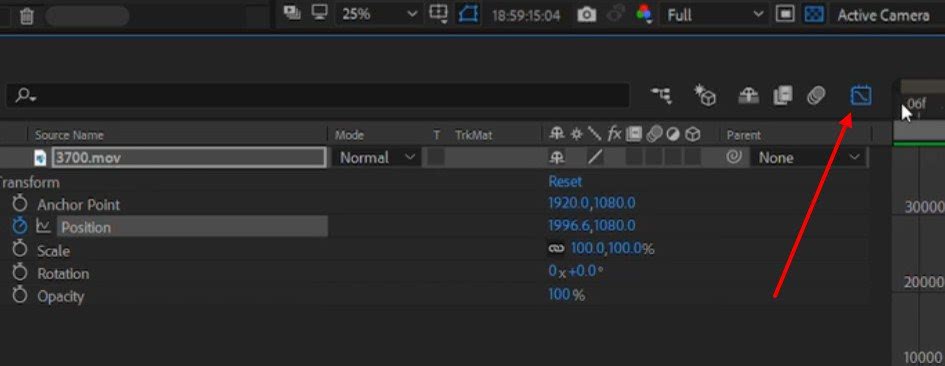
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
Как зарабатывать с помощью After Effects?
Устроится в студию
Это классический вариант работы для визуальных и графических дизайнеров. After Effects распространенное ПО, поэтому на сайте HH сотни вакансий с зарплатой от 40 000 до 250 000 рублей в месяц.
Свободно говоришь на английском языке? Прорывайся на работу в западную студию.
Зарплаты там выше, трава зеленее и проекты масштабнее.
Что нам нравится:▬ шанс поработать с опытными дизайнерами;▬ стабильная зарплата и отпуск;▬ отсутствие необходимости вести финансовую документацию.
Что нам не нравится:▬ карьера в руках начальства;▬ делаете то что нужно, а не что хотелось бы.
Шоурилы некоторых студий
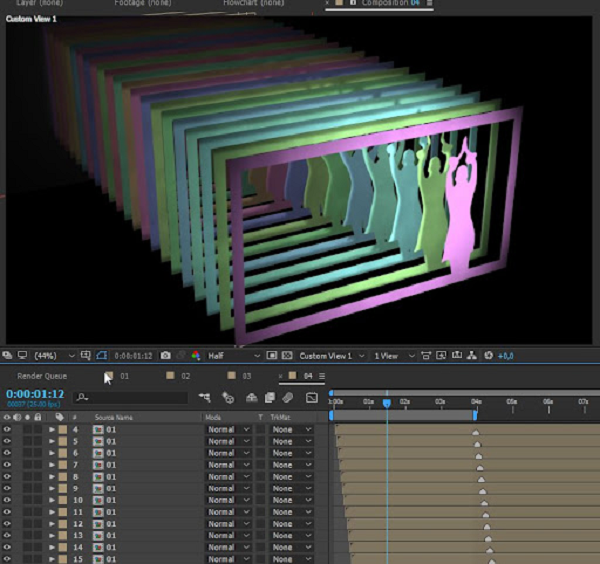
by SILA SVETA
Sila Sveta – московская студия дизайна. Имеет филиал в Нью-Йорке. Специализируется на создании спецэффектов и визуального ряда для различных шоу.
by Clan
Clan – российская студия, которая специализируется на броадкаст дизайне и рекламной графике.
State – студия из Лос-Анжелеса (США). По словам создателей, главная цель студии – работа над интересными проектами, а не заработок денег.
Yambo Studio – базируется в Израиле. Сотрудничала с такими корпорациями как: Asus, Xiaomi, Wix, Nike.
BDA Creative – студия базируется в Вене и в Мюнхене. Студия готовила проекты для компаний Amazon, Spiegel, Disney и многих других. Также участвовала в промоции известных сериалов «Мистер Робот», «Удивительная миссис Мейзел» и «Американские боги».
Станьте фрилансером
Работа для самых смелых и независимых. Вам придется самим искать заказчиков и вести документацию, однако вы вольны работать по своему расписанию и только над теми проектами, которые вам интересны. Это не только маленькие работы для небольших компаний. Даже корпорации нанимают специалистов-одиночек под свои проекты.
Полный обзор профессии фриланс.
Для того, чтобы найти работу на фрилансе нужно:
- зарегистрироваться на фриланс-бирже или создать
свое лендинг; - создать портфолио из нескольких лучших работ;
- освоить английский язык для контакта с иностранными
клиентами.
Что нам нравится:▬ свободный график;▬ возможность быстрого развития;▬ зарплата зависит от объема проделанной работы.
Что нам не нравится:▬ самостоятельный поиск клиентов и ведение деловой документации;▬ нестабильная зарплата и объем работы.
https://youtube.com/watch?v=-VndGXvM1V4
Полезная информация для начинающих фрилансеров
https://youtube.com/watch?v=0PuCnGphgBE
Руководство по выживанию на фрилансе для моушн-дизайнера
Примеры работ некоторых фрилансеров
by Fede Maksimiuk
Fede Maksimiuk – арт-директор и моушн-дизайнер из Аргентины. Специализируется на создании спецэффектов для рекламы и заставок.
by Markus Magnusson
Markus Magnusson – иллюстратор и моушн-дизайнер с офигенным портфолио.
https://youtube.com/watch?v=1KU8YWPm4jM
by Andrew Kramer
Andrew Kramer – известный VFX специалист и моушн дизайнер.
Лучшие фриланс
биржи:
- Fiverr
- UpWork
- freelancer.com
Зарабатывайте на стоковых сайтах
Включите собственное воображение и создавайте композиции и спецэффекты в своем стиле, впоследствии продавая их на стоковых сайтах. Продавайте свою работу бесконечное количество раз пока на нее есть спрос.
Что нам нравится:▬ отсутствие ТЗ и дедлайнов;▬ творческая свобода.
Что нам не нравится:▬ непредсказуемый доход. ▬ конкуренция.
Лучшие стоковые сайты для After Effects:
- motionarray.com;
- pond5.com;
- stock.adobe.com;
- motionelements.com.
- videohive.net;
04.