Как выйти на новый уровень?

― Проходите курсы, изучайте новые инструменты, читайте книги, следите за классными дизайнерами, вдохновляйтесь и, самое главное, кайфуйте от своей работы.
Не бойтесь пробовать другие направления. Я знаю много дизайнеров, которые увлекаются фотографией — им это помогает находить новые решения, цепляться за красивое, тренировать чувство композиции, цвета, отвлекаться от рабочей рутины и спасаться от выгорания.
Думаю, мне помогло выйти на новый уровень общение с другими дизайнерами. Они показали, как работать круче, качественнее, быстрее. Это самый важный этап в моей карьере. Во время работы на телеканале я продолжал изучать Cinema 4D — делал трёхмерные ролики, экспериментировал. Что-то получалось удачно, что-то не очень, но потом эти наработки помогли мне устроиться в студию, где CG-направление было основным. Там был совершенно другой, не менее интересный опыт.

― Чтобы расти и карьерно, и финансово, главное — не стоять на месте. Самое страшное, что может произойти с дизайнером, — застой. Такой специалист не сможет долго держаться на рынке. Его вытеснят более молодые и амбициозные.

― Не прикипайте к стулу ― ищите свой стиль, экспериментируйте, узнавайте и пробуйте новое.
Я в какой-то момент понял, что хочу изучить академический рисунок, чтобы рисовать объём и свет своими руками. Нашёл курсы и начал учиться, хотя ещё в школе на уроках ИЗО мне отбили всё желание рисовать и я думал, что это точно не моё.
Creative People
Где следить: сайт агентства, VK, Instagram, , Behance
Про агентство: базируется в Москве. Сфера деятельности ― брендинг, стратегия, UI/UX, мобильный и классический веб-дизайн, цифровая поддержка, креативные коммуникации, CGI и анимация.
Чем круты: отмечены наградами и премиями отраслевых фестивалей и конкурсов, таких как Red Dot, ADCR, «Серебряный Меркурий», The Webby Awards, «Белый Квадрат», Awwwards и другие. Сотрудничают с известными компаниями ― «Альфа-Банк», Yota, Canon, Газпромбанк, S7, ВТБ24, «Татнефть», Reebok, Dirol, KIA, Adidas, Citibank, Asus, «Мегафон», «Московский ювелирный завод» и другими. 500+ реализованных проектов.
Основные задачи UI-дизайнера
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Интерактивность
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
Пример, как кнопка реагирует на клик мыши
Брендинг
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.
Дизайн сайта для инновационного скоростного велосипеда
Если нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.
Пример дизайна сайта для ретровелосипеда
UI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
Адаптивность
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Адаптивный сайт подстраивается под разные экраны
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.
Пример того, как выглядит UI-кит
Проектная деятельность
Наиболее яркие проекты последних лет, реализованные студентами в рамках проектной деятельности совместно с партнёрами университета:
1) LADA-2050. Проект был осуществлен дизайнерами транспортного факультета совместно с художниками и дизайнерами ИГРИК. В 2017 году данный проект был представлен на Московской биеннале дизайна, а в 2020 году на международном конкурсе А’Design Awards в Италии арт-бук проекта получил признание на мировом уровне, заняв 3 место.

2) Разработка производственной стратегии типографии «Наука» и разработка концепции продвижения магазинов «Академкнига» 2019-2020 годы (заказчик Издательство «Наука»).
3) Разработка оформления книг серии «Русская классика» с элементами дополненной реальности в 2020/21 учебном году (заказчик Эксмо-АСТ).
Правильно сокращайте таблицы
Часто бывает, что автор передаёт в вёрстку огромную таблицу, которую в итоге очень сложно вставить в макет так, чтобы не потерять её читаемость. В справочнике есть несколько простых советов, которые помогут быстро решить эту задачу и дополнительно улучшить читаемость таблицы.
Сократите необязательные поля
Если в таблице много показателей, которые не очень важны для общего понимания данных, просто уберите их.

Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
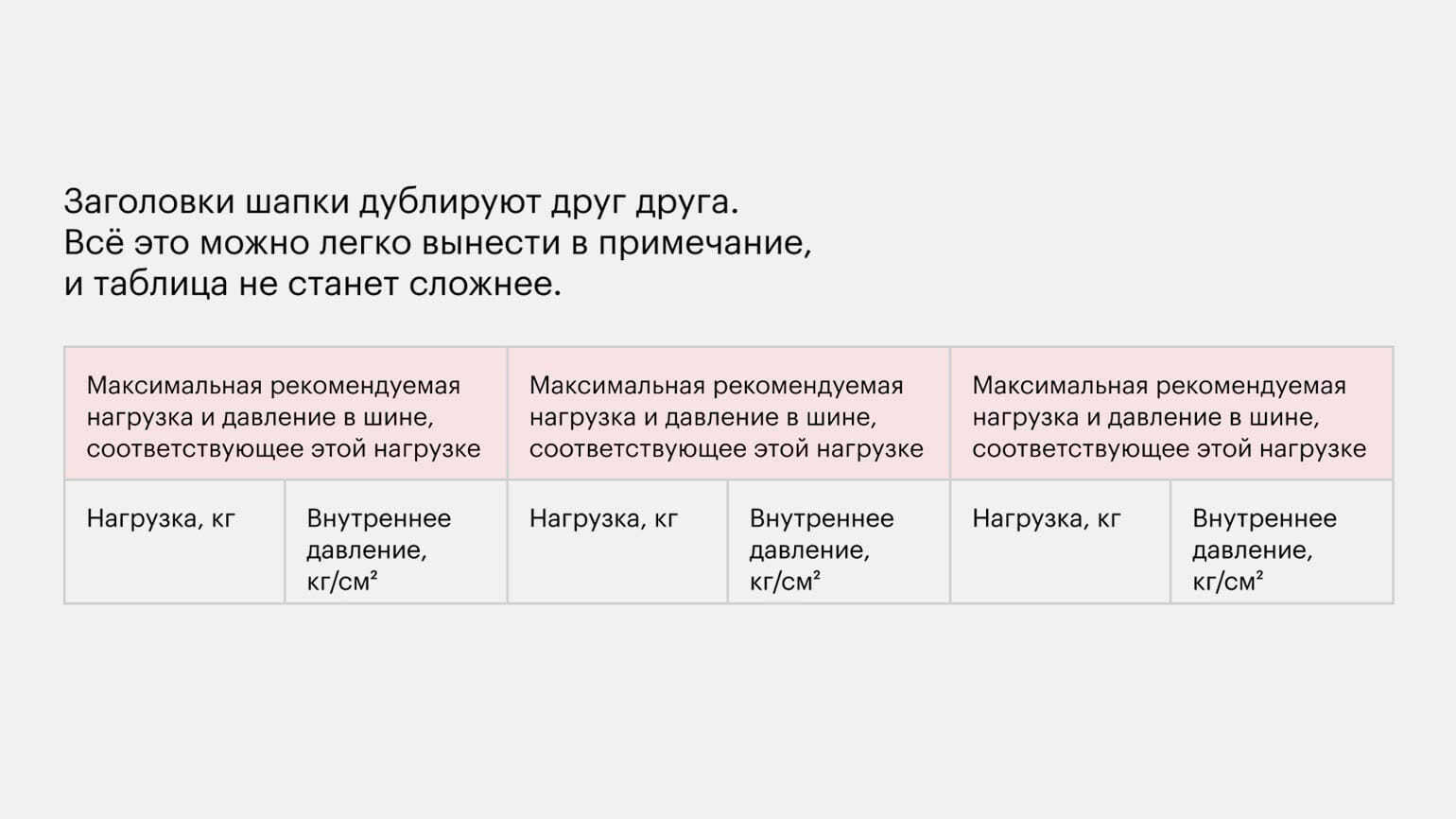
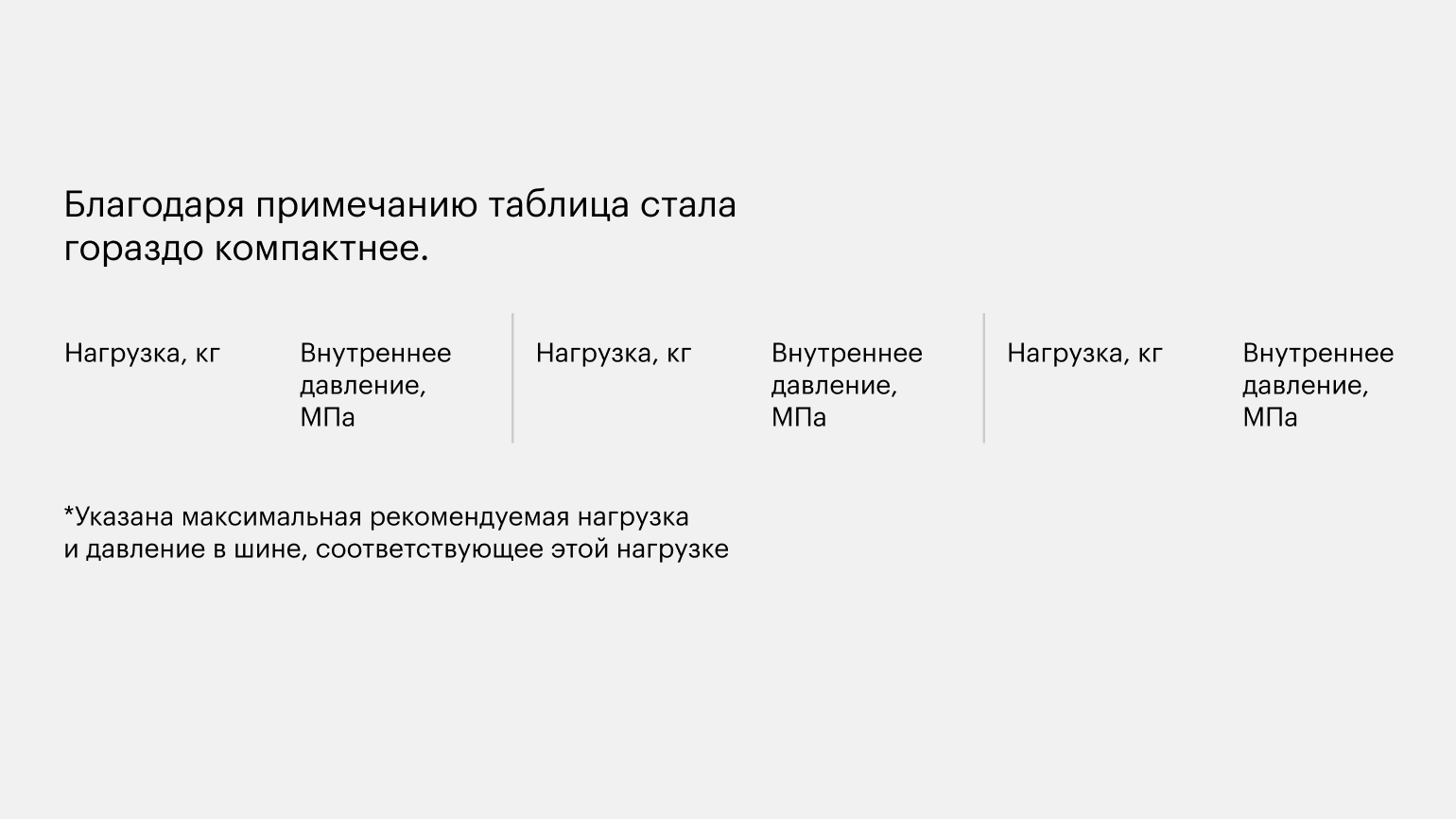
Перераспределите подлежащие
У некоторых таблиц неоправданно большой размер из-за перегруженной шапки — нескольких рядов подлежащих, которые стоят друг над другом. Самый простой и быстрый способ от этого избавиться — унести один ряд подлежащих прямо в таблицу.

Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
Обратите внимание на форматирование таблицы. Разделительных линеек нет, так как и без них понятно, к какому столбцу относятся ячейки
А все цифры выровнены по разрядам, чтобы их было удобнее сравнивать.

Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
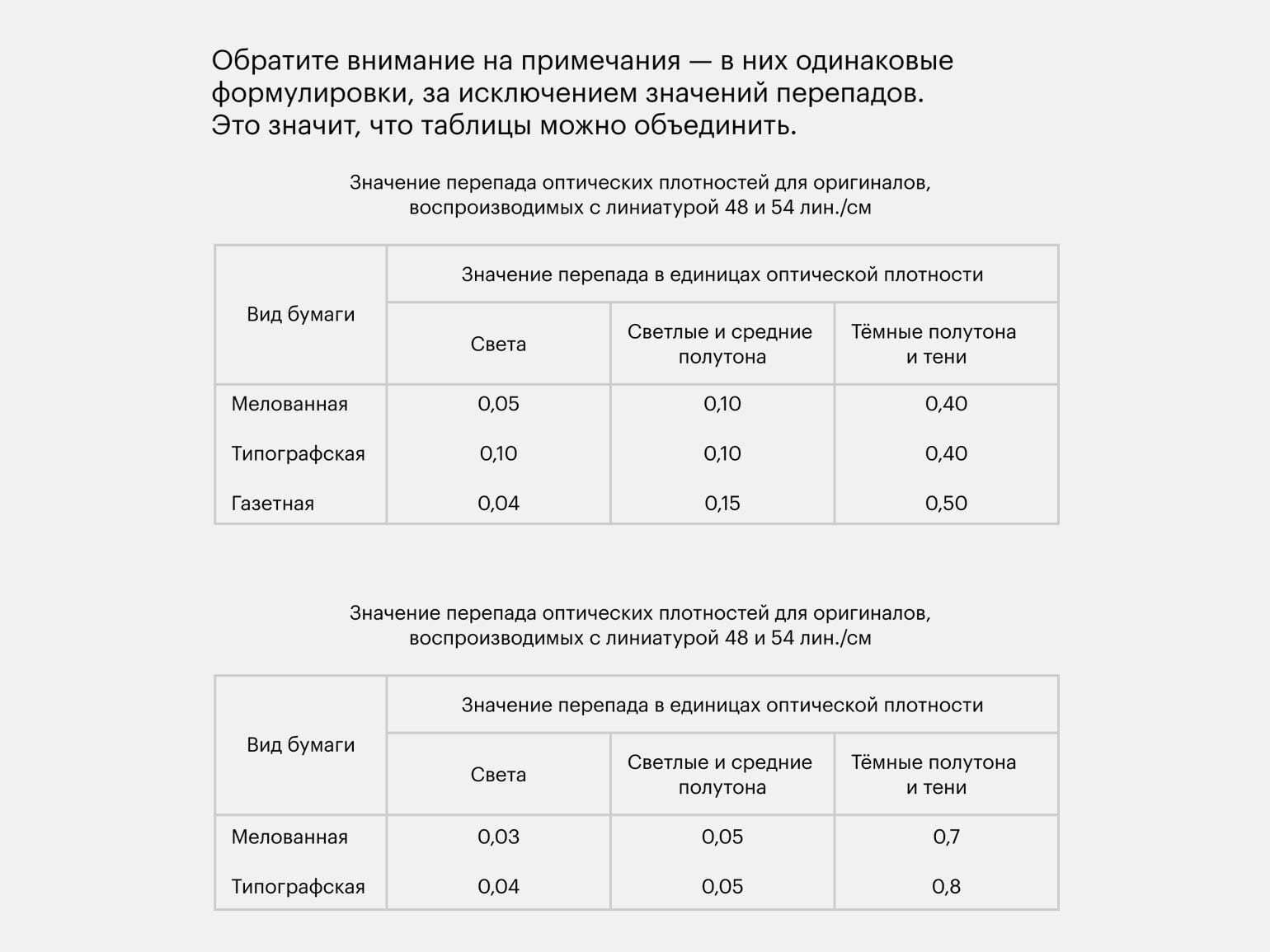
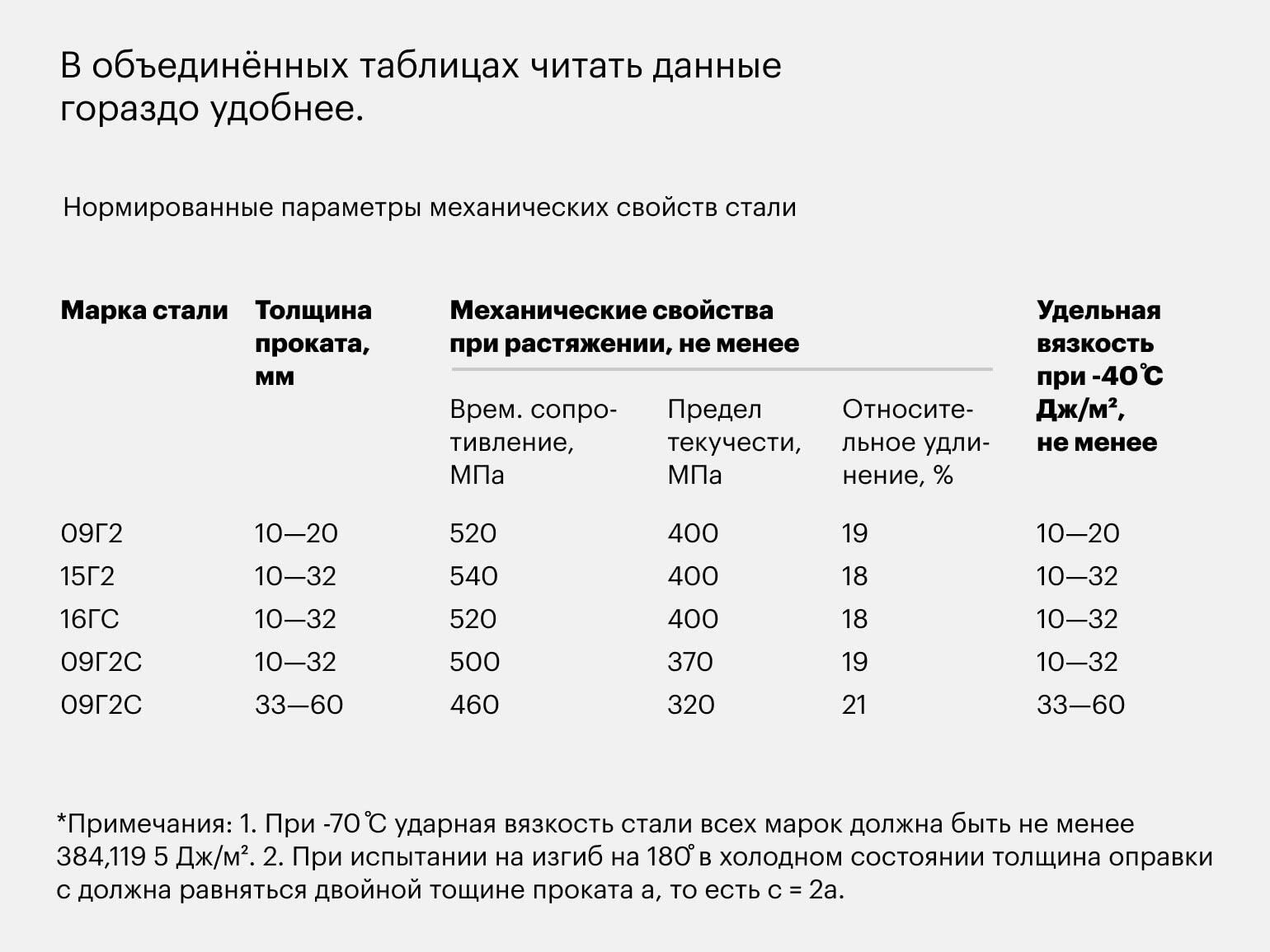
Объедините таблицы
Дизайнерам иногда приходится умещать на макете две похожих по смыслу таблицы, выделять под них отдельную страницу или уменьшать кегль, а это негативно влияет на читаемость.
Чтобы не мучиться с двумя огромными и одинаковыми таблицами, объедините их в одну. Вам будет проще уместить её на макете, а читателю — сравнить данные:

Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
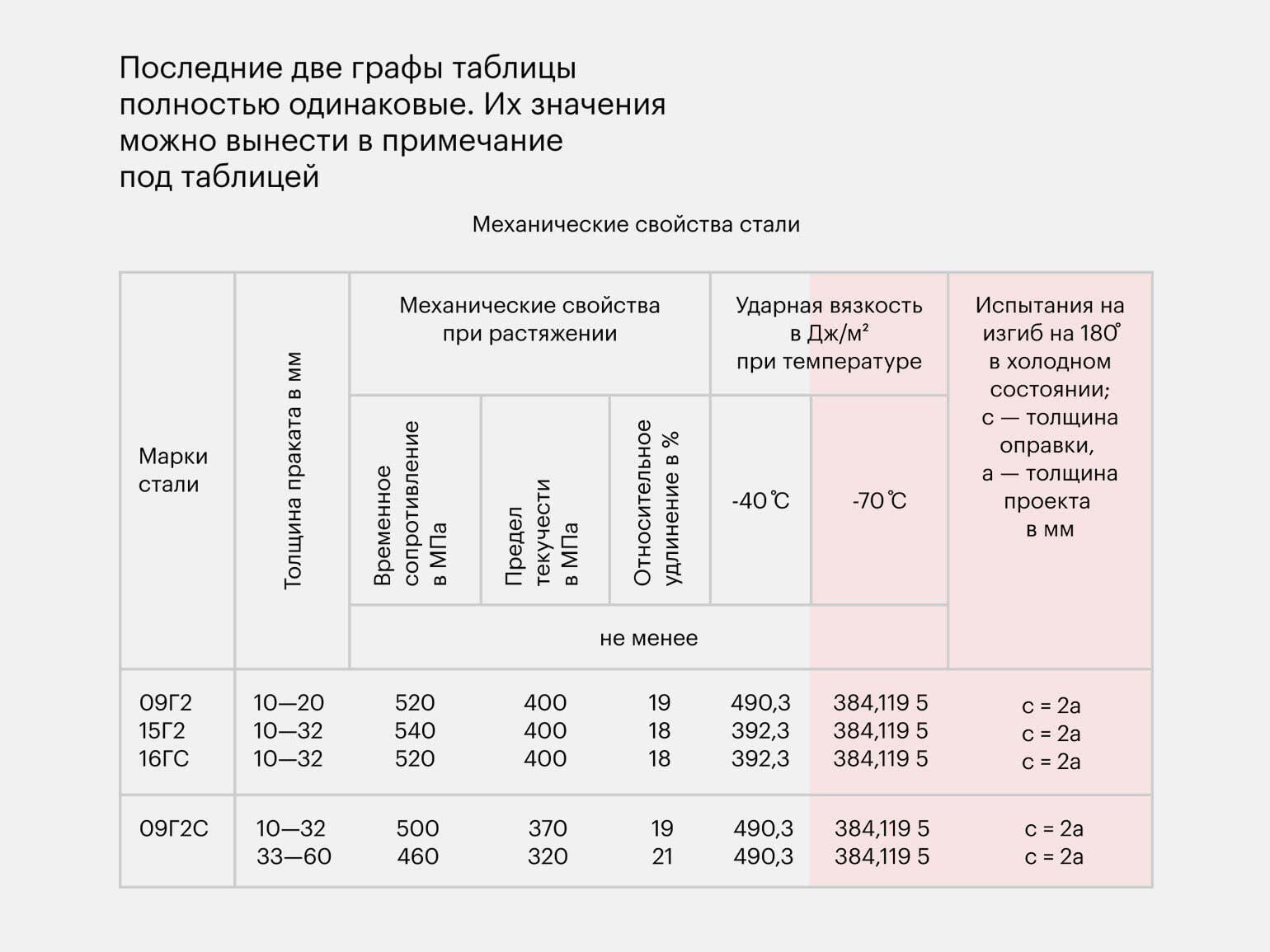
Уберите лишние графы
Если в вашей таблице есть ячейки с одинаковыми показателями, вынесите их из таблицы в примечание или сопроводительный текст. Тогда вместе с шириной уменьшится шапка, так как вам не придётся умещать в неё дополнительные длинные фразы.

Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
Источник данных: Аркадий Мильчин и Людмила Чельцова / Справочник издателя и автора (шестое издание) / издательство «Студия Артемия Лебедева». Изображение: Skillbox Media
* * *
Об ожиданиях от проекта и от себя
Для меня Ladies Wine & Design ― это такой большой эксперимент, в котором у меня нет никаких ожиданий. Если мы не сделаем два выпуска подкаста в месяц ― значит, не сделаем. Зато сделаем один. Насколько я знаю, мы единственный из 280 чептеров, который вообще ведёт свой подкаст. Я этим занимаюсь, потому что вижу смысл в проекте, мне нравится общаться с людьми, задавать им вопросы, узнавать новые истории. Иногда приходится напоминать себе, что я могу этого не делать. Я уже делаю в пять раз больше, чем требовалось изначально, и если вдруг не вывожу, значит, не вывожу. Это нормально, значит, надо немного снизить планку.
Я учусь руководить, курировать, узнавать себя и понимать, что могу работать так, как я считаю правильным, а не так, как «надо», потому что это какие-то навязанные стереотипы извне. И по тому, как я управляю командой, понимаю, что за год выросла как дизайнер, руководитель и человек. В сообществе я получаю огромную поддержку сама, во многом это мой мотиватор. Например, я научилась не бояться называть себя арт-директором, я же веду команду из девяти человек! Написала на «Т―Ж» недавно статью о подготовке к публичным выступлениям, и все сказали: «Мы давно ждали что-то такое, бежим читать. Так классно, что ты написала». Если бы не получила этого фидбэка, я бы, наверное, задумалась, имеет ли смысл писать следующую статью. Это и есть поддержка: даже заметить, что кто-то сделал что-то хорошее, написать ему пару слов благодарности, донести ценность того, что он делает, — от этого начинают расти крылья.
Техническая структура

Скриншот: сайт realless.glitch
Для всех своих проектов я использую TensorFlow.js — библиотеку для машинного обучения на JavaScript с возможностью работы в браузере без передачи данных на сервер. TensorFlow предлагает множество обученных моделей для разных случаев: и для считывания движений, и для распознавания разных объектов, и для обучения собственных моделей по фотографиям.
На моём сайте TensorFlow.js распознаёт лицо и следит за движением глаз. Пользователь включает камеру, а алгоритм каждую секунду проверяет кадры из видео. Весь результат анализа выводится в числах. Например: «Левый глаз находится на координатах: x = 230 px, y = 400 px». На основе этих данных и строится вся логика сайта.
В Realless используется модель Face Landmarks Detection, которая в реальном времени создаёт сетку лица и распознаёт положение радужки. С помощью простых математических манипуляций можно определить, куда смотрит пользователь, или же сделать AR-маску.
В проекте нужно понять, когда человек моргает. Вычисляется это просто: Моргание = расстояние между верхним и нижним веком, примерно равное нулю.
Эта задача решается с помощью теоремы Пифагора.
Разные идеи для разных посетителей музея
Особенно важны такие факторы, как тип экспозиции и тип посещения.
В музеях с богатой, исторически ценной экспонатурой (в особенности это касается художественных музеев) внимание посетителя полностью сосредоточено на предмете. Главное, что может понадобиться посетителю (в отсутствие экскурсовода) — это дополнительная информация об экспонате
Вариант с мобильными приложениями может отвлекать внимание от предмета, возможно, более уместна будет либо электронная этикетка к предмету, либо, для более глубокого изучения — «зоны погружения», находящиеся в музее отдельно от экспозиции. Это комфортные автоматизированные рабочие места, красиво оформленные и содержащие в наглядной форме все предусмотренные методистами музея пласты информации об экспозиции — для заинтересованного посетителя, а также более игровой познавательный контент — для детской аудитории.

В научно-технических, познавательных музеях, в музейно-информационных центрах, напротив, использование интерактивных инсталляций непосредственно в экспозиции, может быть уместно и крайне увлекательно для посетителей!
Что касается типа посещения, то здесь сценарии интерактивных инсталляций могут различаться для группового, семейного и индивидуального посещения.
Экскурсионные группы является во многих музеях России основным источником посетителей. В этом случае подходящими мультимедиа-решениями могут стать отдельно выделенные кинозоны, интерактивные мультитач-столы с заданиями для всей группы, передвижные терминалы, лабиринты и т.д.
|
Музей истории г. Екатеринбурга, экран коллективного просмотра |
Детский Экологический Центр в Санкт-Петербурге, коллективная игра по экологии и географии для всего класса |
Говоря о семейном посещении с детьми, важно помнить о возможностях создания в музее экспозиционных зон (в том числе и с применением мультимедиа) «с высоты ребёнка», с возможностью интерактивного взаимодействия (потрогать, выдвинуть, открыть и т.д.)

Интерактивный проекционный стол с кнопками в виде кристаллов соли, Музей соли в г. Люнебурге
Индивидуальному же посетителю зачастую приходится сталкиваться с проблемой «информационного одиночества» в музее. Если посетителю не к кому обратиться за получением интересующей информации, он либо ищет эту информацию потом в Интернете, либо забывает о своём вопросе. Но ведь в музей приходят не только за информацией, но и за подлинностью, за атмосферой. Поэтому у посетителя должна иметься возможность погрузиться в изучение предмета на территории музея
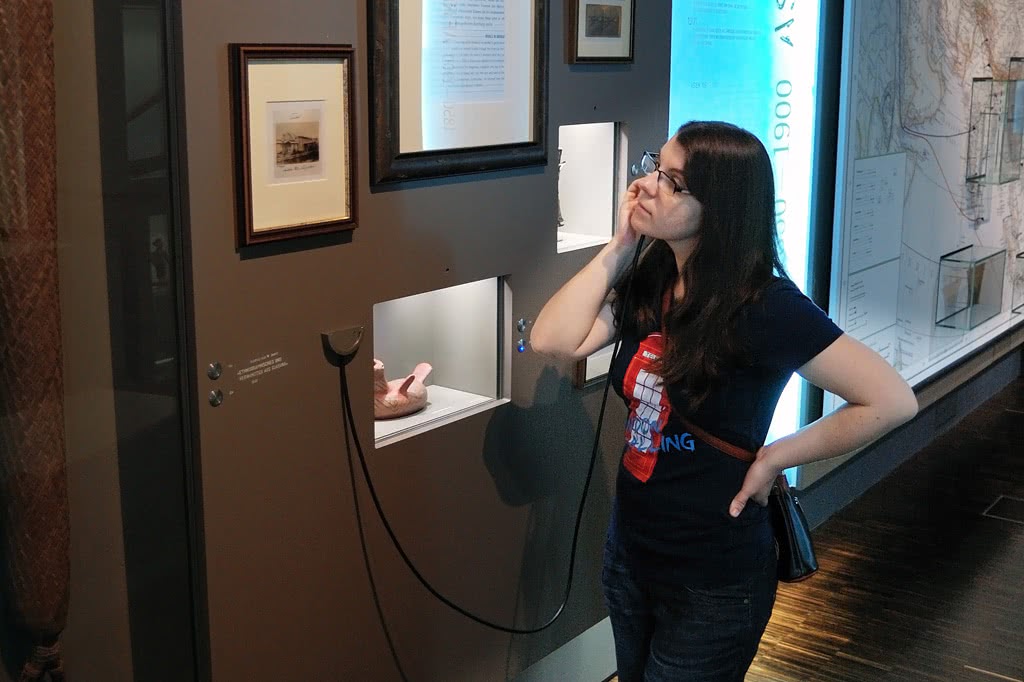
Помимо зон погружения не стоит забывать о таком важном средстве преподнесения информации, как аудиоинсталляции. Это не только привычные аудиогиды, но и стационарные наушники-аудиоэтикетки рядом с витриной или с объектом, погружающие посетителя в определённую эпоху/тему

Аудиоэтикетка — одна из многочисленных форм рассказа о музейном предмете
Лаконичная «Лента»
Сеть гипермаркетов объявила о ребрендинге в мае этого года. На старом логотипе был изображён подсолнух с лепестками.
Логотип «Ленты» до 2021 года. Изображение: «Лента»
Компания запланировала развивать новые форматы: минимаркеты, супермаркеты и онлайн-торговлю — с этим и связана необходимость ребрендинга. Новый логотип стал минималистичным и современным: изменили стиль изображения подсолнуха и фирменный шрифт.
Логотип «Ленты». Изображение: «Лента»
Логотипы суббрендов «Ленты». Изображение: «Лента»
Работу проделали в Landor & Finch совместно с бренд-специалистами «Ленты». Новый фирменный стиль только начинают внедрять: скоро на всех гипермаркетах сменятся вывески, будут появляться новые торговые точки.
Конечно, отнюдь не все крупные российские бренды «упакованы» иностранцами — есть и крутые отечественные примеры. Айдентику Ozon сделали в российском агентстве Red Keds (переходите по ссылке — пол учите море удовольствия ). Фирменный стиль «Перекрёстка» создали в Suprematika. Над визуальными коммуникациями Lamoda работали в агентстве «Щука». А иногда российские дизайнеры сотрудничают с западными для решения точечных задач и обмена опытом.
В рамках импортозамещения стране нужно больше высококлассных графических дизайнеров! Хотите работать в топовых студиях и предлагать визуальные решения мирового уровня? Получайте современное высшее образование. В онлайн-бакалавриате Skillbox теория сочетается с практикой — есть все возможности для глубокого освоения профессии.
Электронные курсы
Онлайн-обучение, или E-learning, — это один из основных трендов развития образовательных технологий во всем мире. Электронные курсы помогают максимально удобно и эффективно обучать аудиторию и повышать интерес пользователей к бренду.
Logrus IT более 10 лет занимается разработкой и внедрением современных технологий электронного обучения на самых разных уровнях. В число наших клиентов входят такие компании, как McDonald’s, «Лаборатория Касперского», Microsoft, Samsung и другие.
Мы предоставляем следующие виды услуг по созданию электронных курсов:
- Методологическая обработка материалов под формат онлайн-курса в сотрудничестве с преподавателями вузов
- Копирайтинг, редактура и корректура текстов на русском и английском языках
- Разработка сценариев
- Раскадровка
- Концептуальные отрисовки и дизайн курса
- Озвучка (на все основные языки мира в собственной и партнерских студиях)
- Подбор музыки и услуги композитора
- Сборка курса во всех популярных форматах E-learning
- Тестирование курса
- Видеосъемка и компьютерная анимация
- Разработка СДО (LMS) на базе open-source системы Moodle
- Кастомизация, поддержка и наполнение СДО под задачи клиента
Наша команда состоит из опытных дизайнеров, художников, сценаристов, видеомонтажеров, программистов, актеров дубляжа, редакторов и других специалистов. Мы на профессиональном уровне создаем электронные курсы любой сложности.
О главных темах проекта
Мы рассказываем именно про женщин, которые занимаются леттерингом, архитектурой, фотографией, активизмом, дизайном, не потому, что мы против мужчин, а потому что кто кроме нас? (смеётся). Если, например, забить в Google «мотивирующие цитаты про дизайн», то там будет пятьдесят цитат мужчин и одна от женщины просто потому, что никто не заморочился найти высказывания женщин. Их нужно днём с огнём искать, просматривать много интервью, просто потому что так исторически сложилось: мужчины больше и легче говорят о себе.
Я вижу нашу цель в том, чтобы раскрыть именно женские проекты, женское отношение к дизайну, женские истории ведения бизнеса. И у нас есть уже много чего интересного: мы берём интервью сами, собираем женские проекты современных и исторических авторов, поднимаем важные темы для индустрии. За последний год мы поговорили про архитектуру, леттеринг, фриланс, открытие своей студии, выгорание, баланс рабочего и личного, а также про синдром самозванца, женский стиль ведения бизнеса, токсичность и феминизм! Всё это собрано в нашем Instagram, чем не база данных?
Идея сайта

Скриншот: сайт realless.glitch
Представьте, как человек беззаботно смотрит свой любимый сериал или усердно читает нужную для работы или учёбы статью. Каждый раз, когда он моргает, какая-то часть контента меняется. Первое время изменения остаются незамеченными, но с каждым разом их становится всё больше и больше, и он перестаёт верить своим глазам. Сколько времени должно пройти, чтобы этот человек понял, что что-то с этим сайтом не так? А может, причина в нём самом?
Над Realless я работала с мыслью о том, что дизайн не всегда может быть этичным по отношению к пользователю. Моей задачей было обмануть и заставить пользователя усомниться в себе — конечно, в игровой форме и без злого умысла.
Процесс создания сайта был хаотичным. Изначально я задумывала незначительные изменения деталей страницы: слов, стилизации текста, цвета в некоторых сегментах. Но тестирование показало, что эти изменения совсем незаметны. И тогда я придумала, что после многочисленных морганий сайт преобразится до неузнаваемости и станет своей противоположностью.
Вдохновение для Realless

Изображение: Realless / предоставлено Олесей Чернявской
Как-то раз я работала над музыкальным видео, где использовалось множество глаз, меняющих свой цвет и размер. Чтобы реализовать это, я воспользовалась плагином Master в Figma и создала 2000 разных картинок с паттерном из закрытых и открытых глаз. А затем — обучала нейронные сети (StyleGAN2-ADA) несколько дней.
GAN (Generative Adversarial Networks, генеративно-состязательные сети) — алгоритм машинного обучения, который можно научить создавать картинки и видео, нужные тебе. StyleGAN2-ADA — просто одна из вариаций, которая может создавать контент высокого качества.
Процесс обучения проходит так: скармливаешь приготовленные картинки (это называется «датасет») алгоритму, который будет проводить сложные операции, и ждёшь, пока не начнут появляться картинки нужной тебе кондиции.
Кстати, здесь можно посмотреть короткое видео о том, как проходил процесс.
Как создать дизайн-систему

Шаг 0. Заручитесь поддержкой всей компании
Построить дизайн-систему для вашего продукта не получится, если эту идею не поддержат все в вашей организации. Это не так-то просто. К сожалению, чем крупнее компания, тем медленнее в ней принимают подобные решения.
Шаг 1. Организуйте ресурсы
Следует учесть всё, что участвует в дизайне продукта. Это значит, что шрифты, значки, цвета, макеты, компоненты, карточки и другие элементы дизайна нужно собрать и организовать.
Разместив ваши ресурсы в одном месте, вы лучше поймёте, что для чего нужно и что с ними делать. Позаботьтесь, чтобы у всех сотрудников был лёгкий доступ к ним.
Шаг 2. Разработайте принципы для вашего продукта

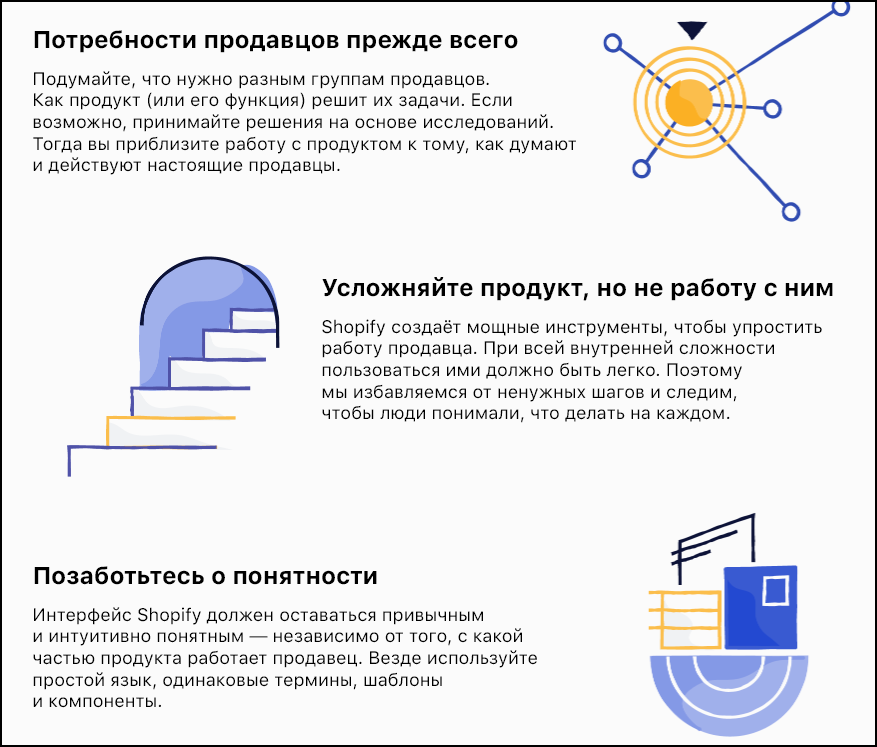
Принципы Shopify Polaris
Для чего нужен ваш продукт? Как спроектировать каждую его часть? Каково предназначение каждого элемента?
Вашей команде нужно договориться о принципах: они имеют решающее значение, это основа дизайн-системы. Их можно понимать как желаемые качества продукта, на которые должен поработать ваш дизайн.
Например, в системе управления контентом Medium есть текстовый редактор. Принцип его работы — сделать публикацию простой и быстрой. Что этому мешает? Долгое оформление готового текста «под себя».

Скриншот текстового редактора Medium
Поэтому вместо уймы оформительских возможностей Medium выбрал 7 ключевых. Это продуманное дизайнерское решение, которое помогает авторам быстрее завершать работу с контентом, а не перебирать цвета и размеры шрифта бесконечно.
Шаг 3. Выберите визуальный язык и тон
Говорить с пользователем можно не только словами. Всё, что мы видим помимо них, тоже о чём-то сообщает: несёт посыл или создаёт настроение. И у белой страницы с чёрным текстом, и у лендинга, и у интерфейса веб-приложения будет свой визуальный язык. В нём нет слов, зато есть визуальные средства.
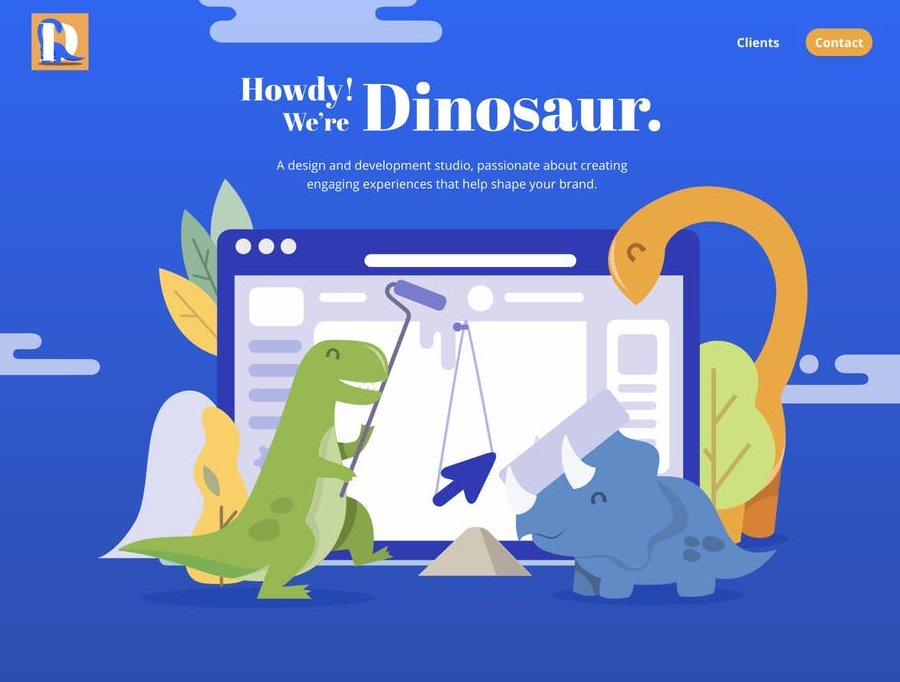
Взгляните на картинки:

Лендинг Dinosaur.Design
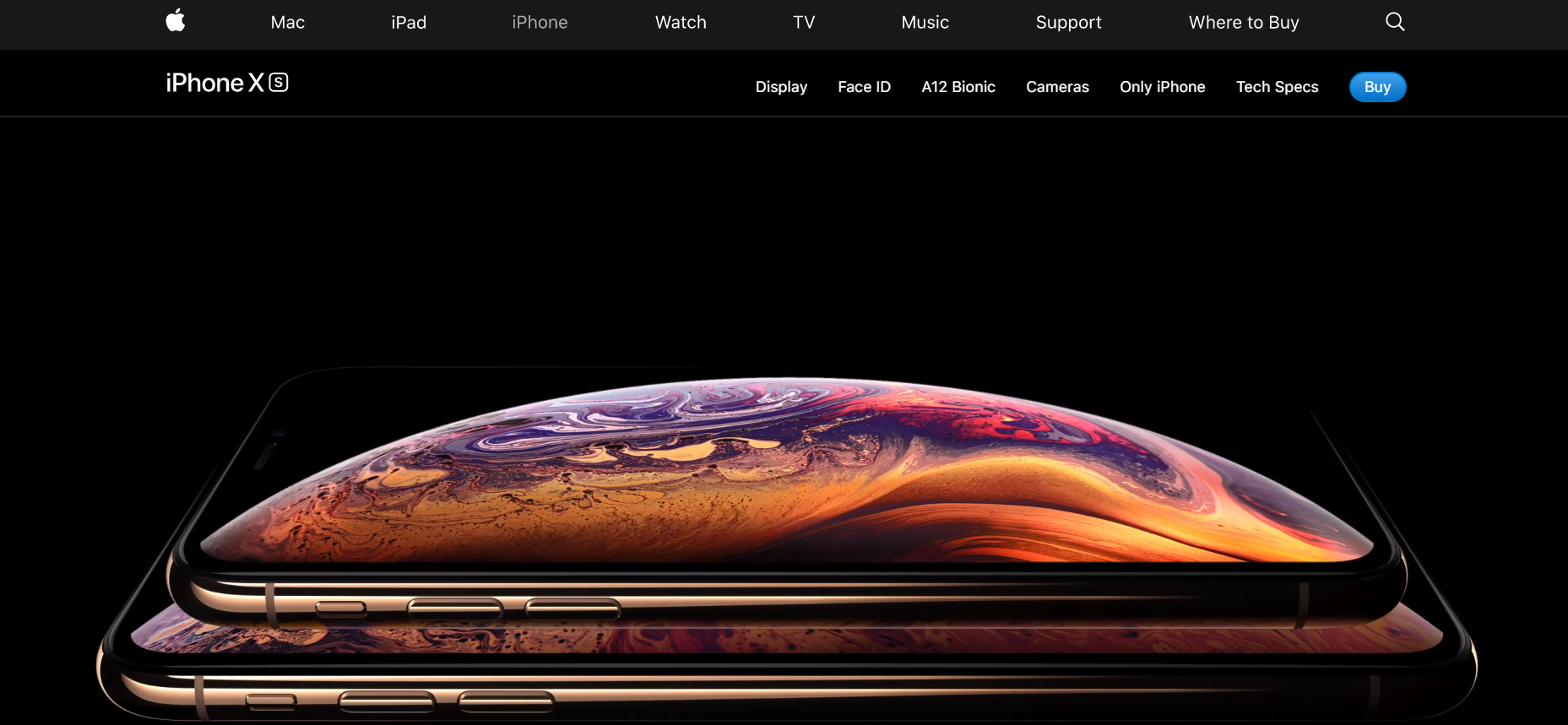
Посадочная страница для iPhone XS
Сравнивая лендинги для Dinosaur.Design и iPhone XS, можно заметить, какой настрой пытается создать каждая компания, какой посыл за этим стоит.
Яркие цвета, весёлые рисунки и непринуждённые шрифты Dinosaur.Design создают беззаботную атмосферу, будто говорят: «Обращайся — и работа пройдёт неформально и расслабленно».
Целевая страница iPhone XS тёмная, с фото высокого разрешения, практичным и сдержанным шрифтом. Apple задаёт более серьёзный тон. Здесь говорят о статусности.
Шаг 4. Создайте компоненты и шаблоны
Об этом предстоит позаботиться вашим разработчикам. Они должны внести в дизайн-систему повторно используемые компоненты и шаблоны, чтобы применять их во всём приложении. Все более ранние шаги ведут как раз к этому.
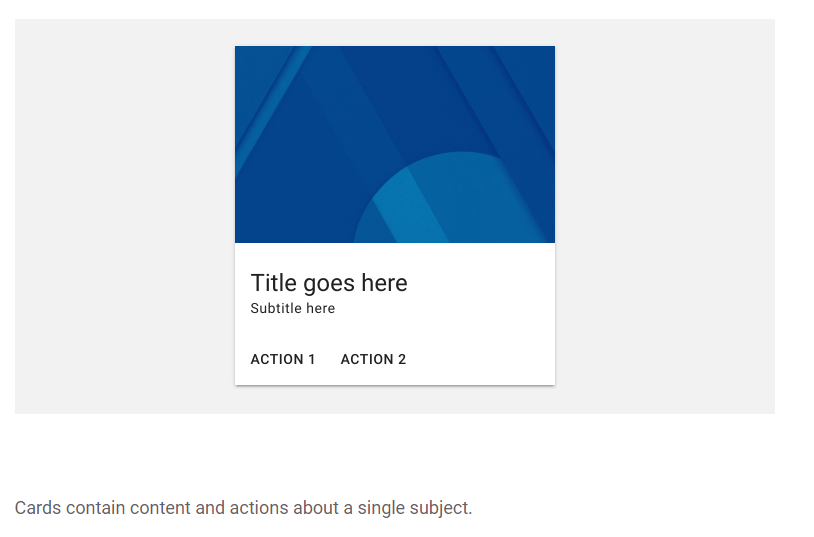
Так выглядит карточка в дизайн-системе Google (Material Design):

Карточка включает в себя содержимое объекта и возможные действия с ним
Идеальная формула современного музея — технологии плюс руки мастера
Музей, вставший на путь использования мультимедиа-технологий, не всегда оказывается доволен результатами этого выбора. В основном недовольство возникает из-за ошибок, которые проистекают из не совсем верного сценария применения мультимедиа, из-за восприятия технологических средств как самоцели, а не как инструмента.
Среди основных ошибок, совершаемых при технологической модернизации музея можно выделить следующие:
- Приобретение музеем разрозненного оборудования без удобной системы управления;
- Уделение недостаточного внимания контенту, т.е. наполнению;
- Визуальная дисгармония с экспозицией, несвязанность интерактивных мультимедийных инсталляций с общим художественным замыслом экспозиции.

Одна и та же технология (в данном случае проекционная) может выглядетьв музее совершенно по-разному
Только при преодолении этих ошибок технологии могут действительно реализовать поставленные музеем задачи.
Безусловно, важно и соблюдение очень многих условий конкретной экспозиции: возраст основной аудитории, среднее количество посетителей, пространственные возможности залов
Навыки хорошего дизайнера интерфейсов
1. Насмотренность
UI-дизайнер накапливает визуальный опыт, «банк идей» в голове. Он любопытный и внимательный к деталям, умеет их анализировать. На одну задачу у него есть разные варианты решений.
Насмотренность значительно расширяет горизонты и сокращает творческие муки при работе с любым проектом.
2. Развитое чувство стиля и целостность дизайна
Чтобы уметь работать в одном стиле — и не смешивать в одном проекте, например, гранж и ретро, — нужно знать хотя бы основные направления и их принципы. И уметь придерживаться целостности дизайна, концентрироваться на одном направлении, а не «разбрасываться» стилями по сайту.
3. Типографика
Размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта — имеет значение абсолютно всё. Типографика помогает создавать читабельный текст и делать ресурс в целом удобнее и понятнее.
4. Передача уникальности, эмоций продукта
У каждого продукта, который продаётся на рынке, есть конкурентное преимущество. UI-дизайнер понимает это преимущество, чувствует его характер, эмоцию, идею, способен донести это до пользователя.
5. Владение современными инструментами
Самые базовые и необходимые графические программы:
- Figma;
- Sketch;
- Adobe Illustrator;
- Adobe Photoshop.
Инструменты для создания прототипов:
- Figma;
- InVision;
- Marvel;
- Axure.
6. Презентация своей работы
Весомый плюс для UI-дизайнера — хороший навык презентации работы, чтобы всё было просто и понятно, заказчик или партнёр вовлекался и погружался в решение. Такой soft skill повышает ценность специалиста на рынке.
«Справочник издателя и автора»

Настольная книга для дизайнеров, редакторов, авторов и всех, кто занимается оформлением текстов. В нём собраны советы на все случаи жизни, которые помогут красиво оформить любой продукт — от небольшой брошюры до драматического произведения или сайта. С этим справочником сверяются дизайнеры в таких компаниях, как «Студия Лебедева» и «Бюро Горбунова».
Издательство — «Студия Артемия Лебедева».
В работе над информационным продуктом важна не только эстетика, но и правильное оформление текста. Читатель не будет вникать в вашу работу, если он не сможет разобраться в её структуре без дополнительных объяснений. Сделать продукт понятным поможет «Справочник издателя и автора», в котором есть готовые решения рутинных задач.
Рассказываем о правилах из справочника, которые пригодятся в работе над любым проектом.






