Metro — «подземный» стиль в веб дизайне
Поскольку появился спрос на упрощённые интерфейсы, появилось и предложение — стиль Metro. Зачинщиком стала компания Microsoft, которая решила «освежить» свои платформы новым дизайном. Изначально этот стиль разрабатывался с целью обновления популярных ОС Windows. Если мне не изменяет память, то первым примерила на себя обновку ОС Windows 8.
Философия стиля Metro была заимствована из информационных интерфейсов транспортных путей, суть которых базируется на высокой читаемости, легком восприятии информации и отсутствии отвлекающих факторов. Собственно, и названия стиля намекает нам на «подземку».
Главные принципы Metro:
- Фокусировка пользователя на контенте
- Интерфейс — это проводник пользователя к нужным функциям
- Красота не должна быть в ущерб удобству
Сами Microsoft назвали стиль Metro «Our new design language», что в переводе означает «наш новый язык дизайна». Под все это дело был разработан даже уникальный шрифт — Segoe. Уклон делался на удобство чтения даже при маленьких размерах.
Cо временем стиль Metro мигрировал из операционной системы виндоус в веб пространство, где нашел своих последователей.
К слову сказать, именно Metro стал «тренд стартером» популярных на сегодня стилей минимализма, Material и Flat design.
Краткая предыстория флэт дизайна
Флэт дизайн возник в тот момент, когда компания Google произвела вразумительные обновления для Android, а вскоре и привела к единообразию все свои многочисленные сервисы, используя в них совершенно новый революционный дизайн, который вскоре и окрестили Flat Design.
Компания Microsof тоже не заставила всех долго ждать и начала фундаментальное изменение дизайна всех своих продуктов, включая веб-сайты, порталы, сервисы и даже логотипы известных на весь мир брендов, следуя к единым принципам применения простого и удобного – плоского дизайна.
Многие дизайнеры и проектировщики программных продуктов всегда стремились к простоте и минималистичности, поэтому «плоские» интерфейсы всегда существовали, но не имели большой популярности.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.

Флэт дизайн — применение на практике
Разнообразие направлений дизайна, доступных и развивающихся в наши дни, хорошо подходят для применения флэт дизайна из-за его гибкости и художественной свободы.
Проектирование пользовательского интерфейса
Даже на начальном этапе планирования общей компоновки, логики и переходов могут применяться принципы плоского дизайна. Инструменты и программное обеспечение для цифрового дизайна, используемые на этом решающем этапе, позволяют дизайнерам представить клиентам и команде единую схему всех экранов приложений или веб-страниц, и даже эта базовая схема уже имеет ключевые черты визуализации, типичные для плоского дизайна. На этом этапе он идеально подходит для быстрого и эффективного отображения дизайнерских решений, приведенных в простой монохромной схеме.

Дизайн пользовательского интерфейса
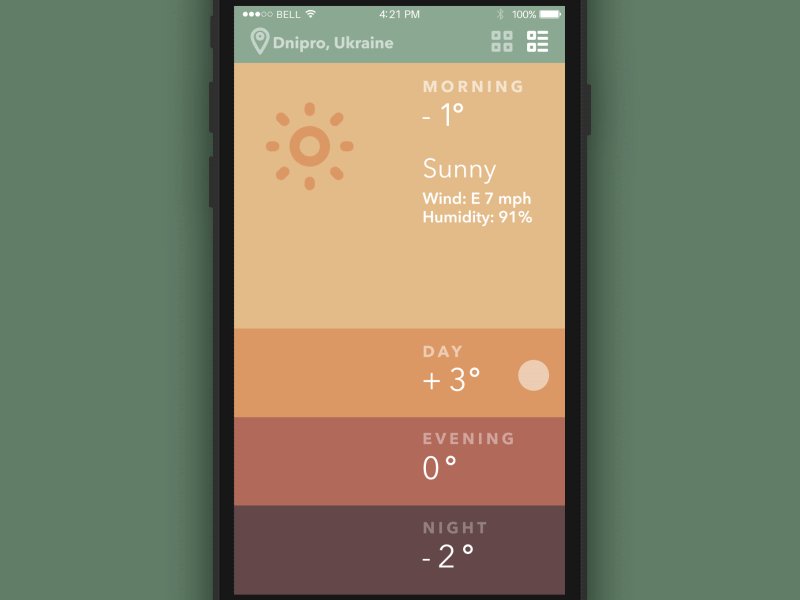
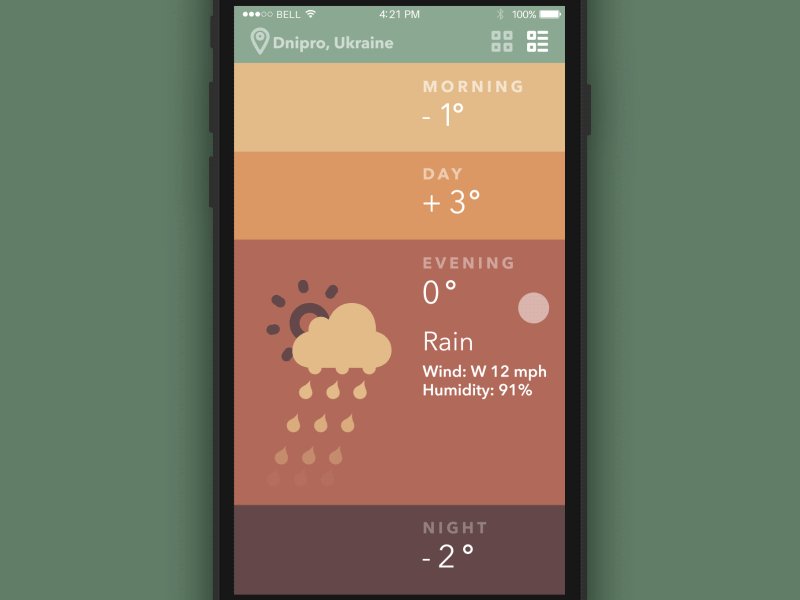
Пользовательские интерфейсы определенно стали широким и благоприятным полем для плоского дизайна. Он нашел свое развитие как в абстрактных концепциях взаимодействия с пользователем, так и во множестве оригинальных интерфейсов, иконках, элементов интерфейса и иллюстрациях.

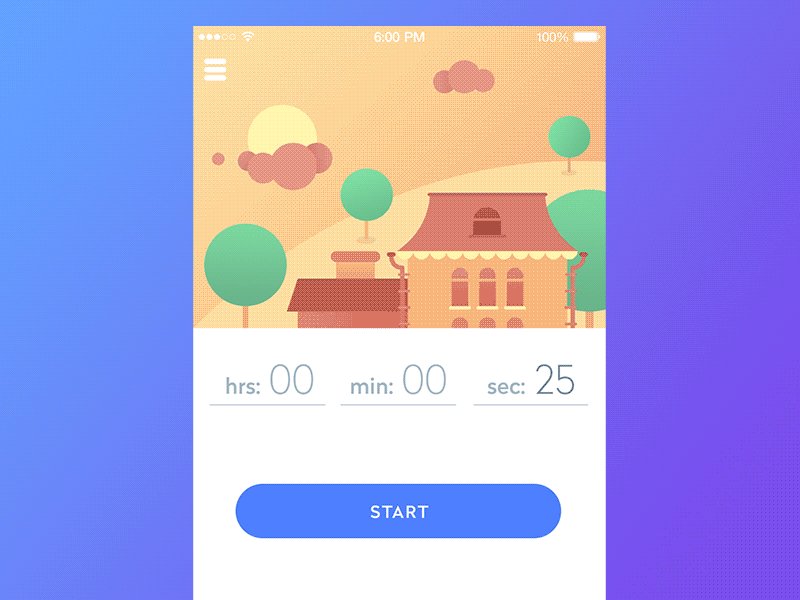
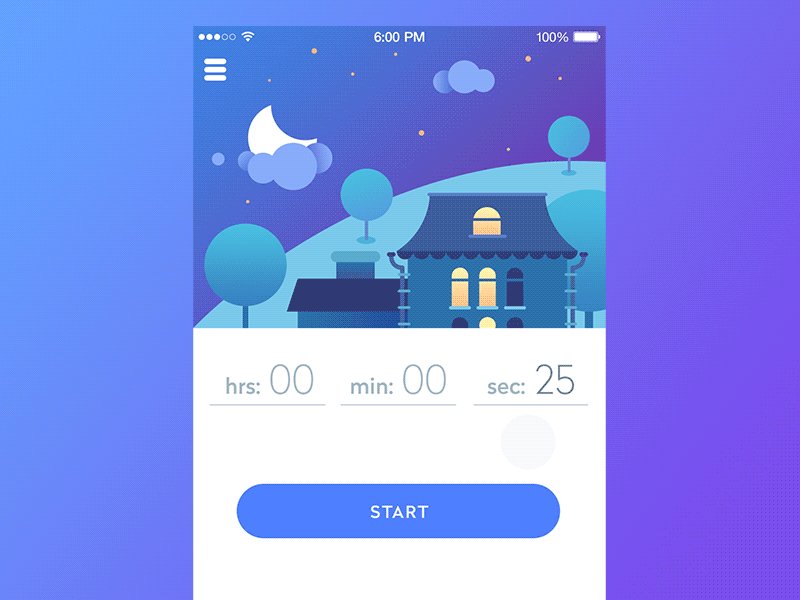
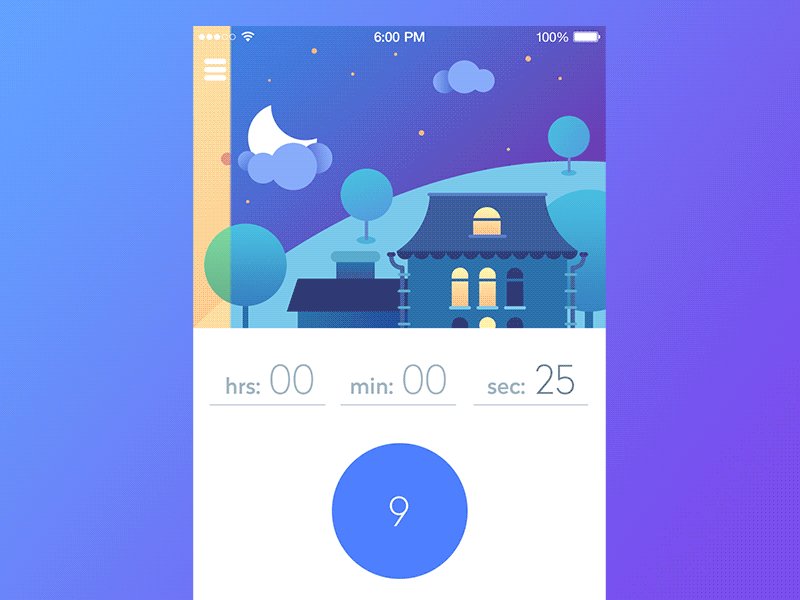
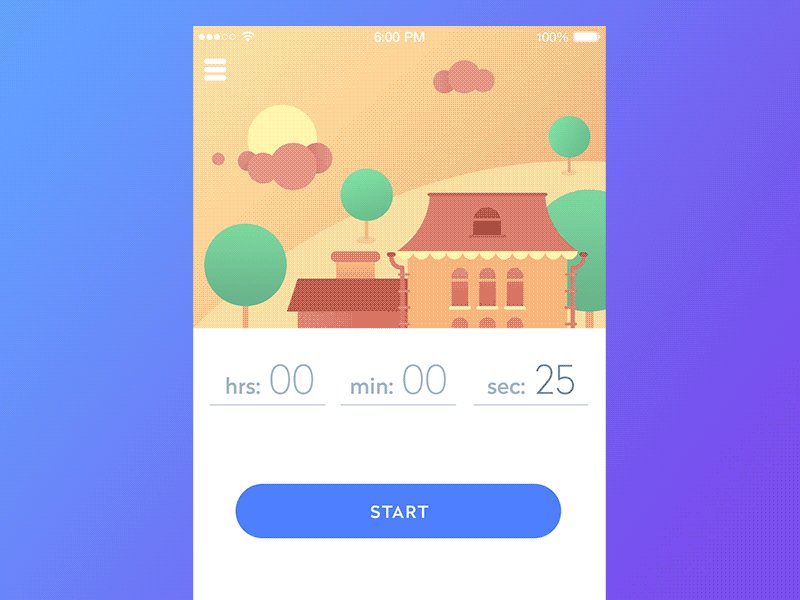
Тематические иллюстрации
Подобные иллюстрации обеспечивают дополнительную поддержку цифровых продуктов и, как правило, более сложны с точки зрения детализации и удовлетворения эстетических потребностей пользователей, в то же время мгновенно устанавливая связь с конкретной темой.

Печатные иллюстрации
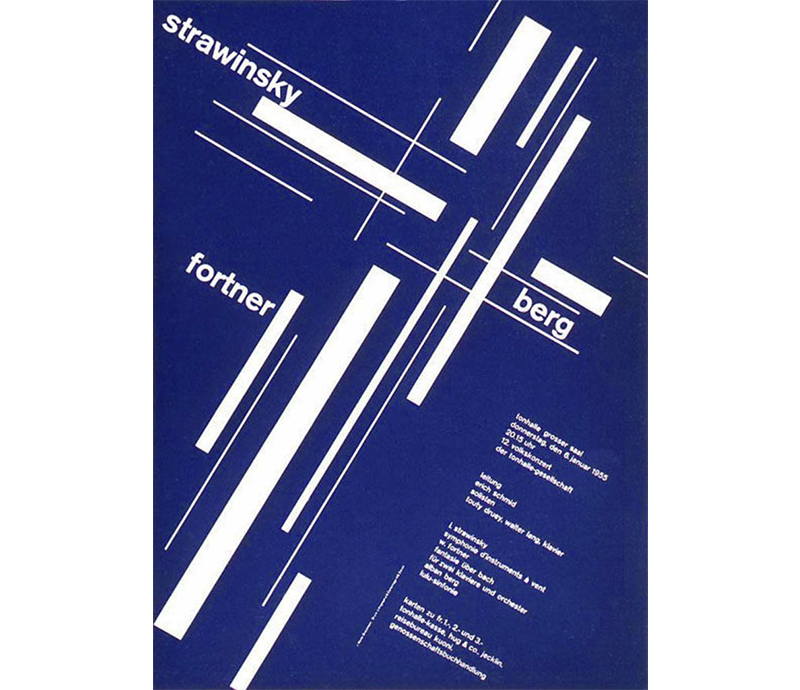
Разнообразие целей современного флэт дизайна и его растущая популярность в цифровых продуктах также повлияли и на другие области дизайна, в частности на дизайн для печатных изделий, таких как плакаты и обложки книг, из которых, этот подход брал когда-то свое начало.

Брэндинг
В наши дни бренд-дизайн также успешно применяет принципы плоского дизайна благодаря его гибкости, поскольку многие продукты представлены на устройствах или получают цифровую поддержку в Интернете. Флэт дизайн в брендинге часто представлен в логотипах и иконках приложениях.

Все факты и преимущества, упомянутые о флэт дизайне, определенно, не означают, что этот стиль победил другие подходы к дизайну. Любой стиль и направление дизайна имеют свои преимущества и недостатки. Тем не менее, плоский дизайн открыл новые перспективы, особенно в области пользовательских решений, которые представляют гармоничный баланс красоты и функциональности.
Минимализм в дизайне сайтов — больше чем просто стиль
Тренд минимализма пришел к нам совсем недавно и за короткое время он стал действительно культовым направлением. Если раньше было модно делать пестрые дизайны с огромным количеством различной графики, то сейчас стараются все упрощать.
По различным исследованиям, пользователи в интернете отдают предпочтения минималистичным дизайнам с понятной структурой, потому что они выглядят более стильно и на них легче ориентироваться и находить нужную информацию.
Это подкрепляется и тем фактом, что человеку свойственно абстрагироваться от беспорядка в пользу простоты и структурности. Философия минимализма именно про это.
Должен сказать, что минимализм актуален не только в диджитал среде, но и в обычной жизни. Многие крупные компании отдают предпочтения минимализму в своих продуктах и ярким примером является компания Apple. Их логотип, стиль и девайсы по-настоящему минималистичны, но в то же время они элегантны и эстетичны.
Если раньше Apple были сторонниками скевоморфизма, то сейчас все изменилось.
Как сказал французский писатель Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать».
Что характерно для минимализма в веб дизайне:
- Свободное пространство
- Минимальное количество используемых цветов и шрифтов
- Лаконичные и понятные формы
- Минимальное количество визуального шума (градиенты, тени, графика и т.д.)
Преимущества минималистичного дизайна
1. Акцент на главном
Минималистичный дизайн помогает сфокусировать внимание посетителей на действительно важной информации, тем самым увеличивая конверсию сайта
2. Отсутствие беспорядка. Убирая лишнее, дизайн обретает понятную и простую структуру, которая легко воспринимается посетителями.
3. Быстрая загрузка сайта. Поскольку минимализм исключает все лишнее, ресурс получается «легким» и поэтому быстро грузится в интернете. Таким образом, повышается конверсия, потому что посетители остаются на сайте.
4. Простота разработки. Минимальный набор элементов и простые, лаконичные формы — это залог быстрой и дешевой разработки.
Многие считают, что работать в стиле минимализма — это просто, но на самом деле это далеко не так. Нужно иметь хорошее чувство вкуса и композиции, чтобы из минимального количества элементов, создавать простые, понятные и удобные интерфейсы.
Лично для меня, минимализм является не просто стилем, а отдельным правилом веб дизайна, на ряду с правилами композиции, компоновки, типографики, цветом и другими.
История флэт дизайна
Очевидно, что флэт дизайн не появился из воздуха. Его истоком обычно считают швейцарский стиль. Швейцарский стиль, также известный под названием International Typographic Style или более коротко — международный стиль, — это направление, которое зародилось в 1920-х годах, но было встречено очень критично, а затем получило яркое перерождение в графическом дизайне в Швейцарии 1940-50-х годов, ставшим прочной основой графического дизайна середины 20-го века во всем мире. Основоположниками этого творческого движения были Йозеф Мюллер-Брокманн и Армин Хофманн.

Согласно сайту Design Is History, краткое описание ключевых особенностей этого стиля заключается в следующем: «… стиль ориентировался на простоту, удобочитаемость и объективность. Наследие этого стиля — использование шрифтов без засечек, сеток и асимметричных макетов. Также выделяется сочетание типографики и фотографии как средства визуальной коммуникации. Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством предоставления информации».

Плакаты, представленные в качестве примеров, показывают, что приверженцам этого стиля нравились простые формы, смелые и строгие шрифты с высокой степенью удобочитаемости, геометрические комбинации деталей, плоские иллюстрации и четкая визуальная иерархия. Швейцарский дизайн быстро становился все более популярным в разных странах и получил новую жизнь в искусстве начала XXI века.
Хоть этот стиль получил множество выражений в области визуального дизайна для печати: плакаты, штампы, открытки, обложки книг, журналы и т. д., он значительно расширил свои горизонты в эпоху цифрового дизайна, особенно в области дизайна пользовательских интерфейсов.
Веб-сайты и мобильные приложения, открыли удивительную и плодотворную перспективу для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «флэт дизайн», который стал сразу популярным и начал новое направление в графическом дизайне.
Первый шаг к повышению популярности плоского UI в цифровых продуктах был сделан Microsoft, это движение началось в начале 2000-х годов и широко развилось в продуктах 2010 года, в частности, в разработке мобильных интерфейсов для Windows Phone 7. Основные особенности плоского дизайна, такие как интуитивные простые формы, жирная четкая типография, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, хорошо прижились. Следующий скачок популярности флэт дизайна произошел в 2013 году, когда Apple выпустила iOS 7 на основе принципов плоской графики в качестве основы для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Material Design от Google.

Так основными особенностями плоского дизайна стали:
- простота форм и элементов;
- минимализм;
- функциональность;
- жирная и хорошо читаемая типографика;
- четкая и строгая визуальная иерархия;
- комбинация контрастных цветов, обеспечивающая быстрое визуальное восприятие;
- избегание текстур, градиентов и сложных форм;
- применение принципов сеток, геометрический подход и визуальный баланс.
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Спасибо за ваше потраченное время
Новогодняя композиция
Illustrator представляет собой мощный инструмент для работы с векторной графикой. Все его панели могут быть настроены под нужды пользователя. Начиная знакомство с этой программой, не забывайте о наличии горячих кнопок, чтобы облегчить работу в будущем. Есть русскоязычная и англоязычная версии. Этот урок подходит для новичков, которые еще не очень хорошо ориентируются в Illustrator СС на английском языке. Автор очень подробно рассказывает, какие инструменты используются для получения того или иного элемента, как настроить их и т.д. Создавать будем новогодний рисунок, состоящий из чашки-домика с соломинкой, елки, гирлянды, санок, пушистых шапок снега. В нем следует избегать сложных элементов. Поэтому все композиции создаются простыми, но без детализации.
Плоский или почти плоский? Ищем компромисс!
В завершение хочется отметить, что сегодня имеет место быть синергия между плоским и неплоским дизайном. Речь идет о «почти плоском» дизайне. Это наиболее распространенное применение описанного концепта, когда вместе с простыми и лаконичными элементами и двумерным пространством дизайнеры применяют 1-2 приема для глубины и перспективы. Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.
 Ссылка на источник
Ссылка на источник
Flat дизайн
Акцент на типографике
Так как элементы в плоском дизайне имеют простой характер, чрезвычайно важной является типографика. Шрифты должны соответствовать общей схеме дизайна — чрезмерно украшенные шрифты могут смотреться странно возле супер-простого дизайна
Шрифты должны быть смелыми, простыми и легкопонятными. Можно рассмотреть сочетание простого шрифта без засечек в небольшим количеством дополнений, внесенных в настройки, с каким-либо новым шрифтом, который будет восприниматься как арт-элемент. Но с использованием специальных шрифтов нужно быть очень осторожным
Шрифты должны соответствовать общей схеме дизайна — чрезмерно украшенные шрифты могут смотреться странно возле супер-простого дизайна. Шрифты должны быть смелыми, простыми и легкопонятными. Можно рассмотреть сочетание простого шрифта без засечек в небольшим количеством дополнений, внесенных в настройки, с каким-либо новым шрифтом, который будет восприниматься как арт-элемент. Но с использованием специальных шрифтов нужно быть очень осторожным.
Шрифты должны помогать дизайну быть более простым и понятным, а кнопки и другие элементы должны служить только для повышения интерактивности.
Также уроки которые могут вас заинтересовать
-
Как создать анимацию в Фотошопе?
В этом уроке вы узнаете, как создать базовую анимацию в Фотошопе.
-
Как сделать визитку в Фотошопе?
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
-
Как кадрировать фото в Фотошопе?
В этом уроке вы узнаете, как кадрировать фото, как при кадрировании добавить недостающий фон в Фотошопе.
-
Как работать со сложным макетом в котором более 1000 слоев?
В этом уроке вы узнаете, как работать со сложным макетом в котором более 1000 слоев в Фотошопе. (Лайфхак)
-
Как убрать любой не нужный объект с фото быстро и просто в Фотошопе?
В этом уроке вы узнаете, как быстро и просто убрать любой не нужный объект на фото в Фотошопе.
-
Как удалить фон помощью каналов в Фотошопе? (Как вырезать сложный объект?)
В этом уроке вы узнаете, как удалить фон с помощью каналов в Фотошопе. Мы разберем, как вырезать из фон сложный объект, такой как деревья волосы или шерсть с помощью каналов в Фотошопе
-
Как вернуть legacy кисти в Фотошоп? Как загрузить много кистей в Фотошоп?
В этом уроке вы узнаете, как вернуть старые legacy кисти, которые были в прошлых версиях Фотошопа.
-
Как уменьшить размер PSD файла? (Лайфхак)
В этом уроке вы узнаете, как уменьшить размер файла PSD с сохранением слоев и без потери качества изображения.
-
Как сделать сферическую панораму в Фотошопе?
В этом уроке вы узнаете, как сделать сферическую панораму в Фотошопе.
-
Как быстро растянуть фон в Фотошопе?
В этом уроке вы узнаете, как быстро растянуть фон в Фотошопе с помощью нового инструмента «Трансформирование с учетом содержимого».
-
Как быстро наложить татуировку в Фотошопе?
В этом уроке вы узнаете, как быстро наложить татуировку на тело в Фотошопе.
-
Как автоматически удалить фон за 10 секунд в Фотошопе?
В этом уроке вы узнаете, как автоматически удалить фон за 10 секунд в Фотошопе.
-
Как добавить водяной знак на фото в Фотошопе? Как сделать паттерн в Фотошопе?
В этом уроке вы узнаете, как добавить водяной знак на фото в Фотошопе. Как сделать паттерн в Фотошопе.
-
Как создать свою кисть в Фотошопе?
В этом уроке вы узнаете, как создать свою кисть в Фотошопе.
-
Как быстро вырезать волосы с помощью режимов наложения в Фотошопе?
В этом уроке вы узнаете, как вырезать волосы с помощью режимов наложения в Фотошопе.
-
Как рисовать ровные линии в Фотошопе?
В этом уроке вы узнаете, как быстро рисовать ровные прямые линии в Фотошопе.
-
Как быстро отцентрировать любой объект в Фотошопе?
В этом уроке вы узнаете, как быстро отцентрировать любой объект в Фотошопе.
-
Как быстро масштабировать документ в Фотошопе?
В этом уроке вы узнаете, как быстро масштабировать документ в Фотошопе.
-
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
-
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Стилистика и освещение
Снимки в стиле Flat Lay могут быть тематические или базироваться только на ваших ощущениях. Делать раскладку для фото в инстаграм можно из косметики, парфюмерии, еды, техники, одежды, украшений, артов или рисунков.
Предметы
Общий стиль Flat Lay задают мелкие детали.Небольшие акценты помогают заполнить пустое пространство и гаромнизировать общую композицию. Набор предметов для Flat Lay:
- живые, засушенные и искусственные цветы (сирень, флоксы, розы, тюльпаны, лаванда);
- бижутерия (серьги, цепочки, кольца);
- еда (торты, пирожные, кексы, макаруны, вафли, меренги);
- кристаллы, карты ТАРО или игральные карты;
- коробки со стружкой (H&M, IKEA, Fix Price, Leonardo);
- подсвечники из IKEA;
- свечи разной длины и ширины;
- открытки DIY (есть в цветочных и книжных);
- статуэтки и фигурки;
- развороты журналов;
- растения суккуленты или кактусы;
- состаренная бумага с ретро-шрифтом;
- декоративные обертки;
- карточки и открытки с надписями или мотивирующими фразами;
- флаконы духов;
- очки;
- тюбики или палитры красок;
- крафтовые конверты.
Дополнительные мелкие предметы:
- лепестки цветов;
- кофейные зерна;
- крупная морская соль;
- ягоды;
- конфетти;
- маленькие конфетки-сосучки;
- мак, кунжут.
Если вы используете в своих снимках живые или засушенные цветы, лучше всего связать их в пучок с помощью веревки-бечёвки. Найти ее можно в канцтоварах, в цветочном или строительном магазине.
Шрифты
Открытки с надписями для Flat Lay фото содержат красивые калиграфические шрифты. Найти подобные произведения искусства можно в канцелярских и книжных и магазинах для рукоделия (по типу Leonardo), а также заказать по интернету.
Если вам не удалось найти стильные открытки в вашем городе, не стоит расстраиваться. Всё легко можно исправить с помощью специальных приложений на телефоне. Вам нужно приготовить только обычную белую бумагу, картон или обложку, а затем на готовое изображение нанести шрифт.
- клипарты и стикеры можно найти в приложении Pics Art;
- красивые шрифты есть в программах AppForType, Типографика, Snapseed.
- забавные наклейки и стикеры можно найти в редакторе Avatan Plus.



«Нет» добавлению эффектов
Flat дизайн получил свое название от форм, которые он использует. В его основу ложится двумерный стиль, который уже изначально является плоским. Идея заключается в том, чтобы убрать дополнительные элементы -тени, скосы, рельефы, градиенты и другие инструменты, с помощью которых можно добавить глубину. Каждый элемент или блок, начиная от картинок и заканчивая элементами навигации, например кнопками, достаточно жесткий и не имеет дополнительных элементов на краях, например, теней.
В плоском дизайне вы не увидите никаких техник, что позволяют элементам быть более реалистичными, и которые мы так активно использовали в дизайна с эффектами 3d. Составляющие, что были использованы в других дизайнах, остаются аналогичными, но уже на передний план выходят кнопки, текст и инструменты навигации,а не текстуры и бэкграунды.
Так что же делает его рабочим? Плоский дизайн имеет ярко выраженный внешний вид без каких-либо дополнений. Он базируется на четкой иерархии элементов в дизайне и размещении элементов, которое поспособствует к более легкому взаимодействию между пользователями. Хотя сегодня все больше и больше сайтов начинают использовать плоский дизайн, нельзя недооценивать также его роль в мобильных приложениях. При достаточно небольших экранах и небольшом количеством кнопок и опций использование плоского дизайна может быть выигрышным вариантом.
Пять базовых принципов флэт дизайна.
Flat дизайн получил данное название, так как в нем, все объекты используют двумерную визуализацию. Нет никаких теней, градиентов, текстур, рефлексов, бликов, а это значит, что всем элементам присуща чистота линий, простота и лаконичность. Присутствуют только лишь контуры объекта.
2. Простота представления всех элементов
Одномерные фигуры и их четкие контуры придают легкость дизайну. Его легкие простые элементы отлично подходят под образ сенсорного экрана, появляется желание взаимодействовать с ними. Простота оформления элементов вовсе не означает примитивность концепции дизайна, она создает чистоту форм и очертаний. Ведь простые формы всегда интуитивно понятны и удобны в использовании.
3. Шрифты становятся частью навигации
Простые элементы дизайна придают особое значение типографике в дизайне. Используемые шрифты должны тщательно подбираться, а их характер дополнять общий вид дизайна. Шрифт во флэт дизайне является очень важным элементов навигации. Но это не значит, что нельзя использовать сложные шрифты, просто все должно соответствовать общему минималистическому стилю.
4. Минимализм в цветовых схемах
Важность цвета во flat дизайне бесспорна. В основном в цветовых палитрах используются 2-3 основных цвета, однако иногда встречаются и большее их количество
Во flat дизайне используют чистые яркие цвета, не имеющие лишних переходов и градиентов.
5. Лаконичность и простота
Флэт дизайн – это успешное развитие всемирного тренда под названием «минимализм». В нем отсутствуют всякого рода «навороты» и сложные визуальные элементы. Есть такое понятие как «почти flat дизайн» — наиболее распространенное решение концепции флэт дизайна. В нем вместе с простыми элементами и двумерным пространствам, используют один-два приема, которые создают глубину и перспективу для объекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Разработка web сайтов в стиле Flat
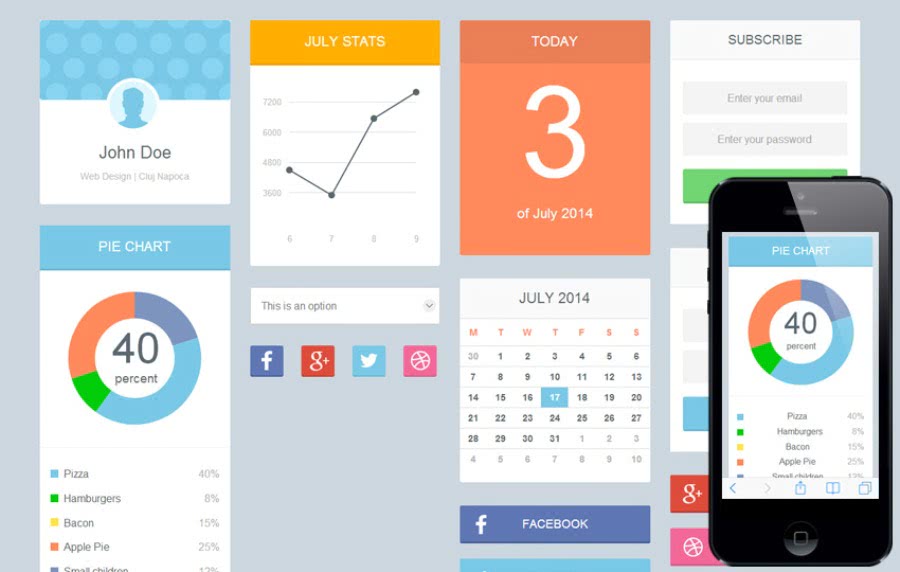
Разработка web сайтов постоянно подстраивается под новые современные тенденции, которые диктуются развитием технологий и появлением на рынке новых гаджетов. Сейчас все большую популярность приобретает плоский дизайн. Дизайнеры нашей студии следят за современными тенденциями и разработка web сайтов ведется с учетом новейших трендов. Мы с удовольствием используем в проектах интересные решения в стиле flat дизайна.
Flat дизайн (русскоязычное название «Плоский дизайн»), после презентации компанией Apple своей новой версии операционной системы iOS, окончательно утвердил себя в звании самого популярного дизайнерского направления на последующие пару-тройку лет, для всех видов платформ. И теперь, без всяких сомнений, каждый, кто хочет поддерживать актуальность собственных продуктов и держать их в тренде, должен придерживаться данного направления.
Полезная информация по теме современный веб-дизайн:
- Выбор цвета для дизайна сайта. ПРИМЕРЫ: 50 великолепных цветовых схем
- 10 базовых принципов эффективного дизайна веб-сайта
- 7 тенденций веб-дизайна: создание интерактивного сайта
Задача любого коммерческого сайта не просто привлечь внимание и произвести впечатление — главное ПРОДАТЬ! Поэтому наша команда разработает профессиональный дизайн, чтобы доступно донести торговое предложение и вызывать желание купить ваш продукт. Если вам нужен современный адаптивный сайт, который будет легко открываться на мобильных устройствах, в этом случае мы рекомендуем использовать плоский дизайн.
Наша цель заключается в том, чтобы создать убедительный и информативный дизайн для вашего проекта. Обращайтесь в веб-студию АВАНЗЕТ, мы сделаем ваш веб-сайт не только привлекательным, но и проработаем UX дизайн, чтобы обеспечить отличный пользовательский опыт, необходимый для успешного проекта. Звоните, отправляйте заявку!
26.09.2021
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.
Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».
Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
Фон
Фон – это важный элемент во всей композиции Flay Lay фото. Правильно выбранный и не очень маркий бэкграунд – залог успешного снимка. Он может быть, как светлым, так и темным.
Фактура
В 2017 году очень ценился эко стиль. Чаще всего для своих снимков блоггеры выбирали дерево, мрамор, металл, камень, шерсть. Задний план всегда должен быть нейтральным. Стоит отказаться от каких-то узорчатых принтов с большим количеством разноцветных элементов.
Сочетание цветов
Важно, чтобы фон FlatLay фото находился в контрасте со всеми предметами, которые будут размещены в композиции. Нужно только 1-2 цветовых акцента для разбавления
Вариации примерно такие:
Монохром: Светлый фон – светлые предметы – один выделяющийся элемент (оранжевый лимонад, желтая коробка, красная свеча, розовый флакон духов, золотая статуэтка и тд). Все оттенки – это производные одного главного оттенка. Подобный эффект придает единство фотографии.
Разноцветность: Светлый или комбинированный фон – контрастные предметы. В этом случае предметы разных оттенков усиливают друг друга. Но не стоит забывать про сочетания по цветовому кругу.
Черная классика: Темный или серый бэкграунд – темные предметы – один выделяющийся светлый элемент (бежевые тени, статуя розового фламинго, золотая косметичка, серебряный флакон духов).
Flat is where it’s at —
These days, most people are looking at your design on a flat screen, so instead of pretending the image is something that it’s not, embrace the flatness. Flat design may still be considered a “trend,” but the fact that it’s been around for almost a decade just goes to show how versatile and valuable it is.
If you’re afraid this style will make your design look identical to all the others, don’t cheap out on something generic. Work with a designer whose portfolio is full of unique flat designs that say exactly who they’re for and what their owners do. With the right designer, your flat design might just jump off the screen.