Кто такой Frontend разработчик?
Фронтендеры создают внешнюю сторону сайта и мобильного приложения, организуют логичную работу контента, внутренних ссылок, кнопок. Основная задача – перевести дизайнерский макет в код так, чтобы все работало быстро и удобно для пользователя.
Frontend разработка – важный этап для продвижения сайта, поскольку только на удобной и интуитивно понятной странице клиент выполнит целевое действие.

Пройдя обучение на фронтенд разработчика можно легко найти работу. Только на HeadHunter представлено больше 6 700 предложений. Непосредственно после окончания frontend курсов можно для наработки опыта смотреть предложения с окладом 25-60 тысяч рублей или брать разовые проекты на биржах фриланса.
При наличии хорошего резюме и отзывов juniors зарабатывают 70 000 рублей. Наработав опыт и повысив квалификацию, заработная плата составляет от 190 000 рублей.
Coursera
Международный проект Coursera предоставляет шанс получать качественное образование в режиме «онлайн» от ведущих мировых вузов и предприятий. Вниманию посетителей представлены прикладные курсы и комплексы с перспективой получения диплома.
Слушатели онлайн-курса «Front-End Web Development with React» от Гонконгского университета науки и технологий не только разберутся в азах предмета, но и подтянут английский (для упрощения задачи стоит пользоваться субтитрами). В программе – разработка приложений на основе JS, варианты использования Reactstrap для создания адаптивного пользовательского интерфейса на основе Bootstrap 4. Клиенты познакомятся с компонентами и маршрутизатором React, с архитектурой Flux и Redux, научатся применять Fetch для связи клиент-сервера и использовать REST API. В финале – обзор поддержки и тестирования анимации React.
CourseHunter

Фронт-енд (Frontend) разработчики отвечают за ввесь цикл разработки фронтовой части (та, которую все видят) сайта или приложения (например SPA). Основой Fronted является три компонента. HTML, CSS, JavaScript. Если с первыми двумя все понятно и просто, то JavaScript открывает огромный «мир» для разработчика с кучей фреймворков вроде Angular, React, Vue и других.
Javascript — один из самых востребованых навыков сегодня в веб-разработке, рекомендуем внимательно ознакомится с ним перед тем, как приступать к изучению фреймворков, или на худой конец глятьте в сторону jquery, который как бы не хоронили продвинутые разработчики, все же остается подходящим для использование в большинстве проектов. Также Frontend разработчик может работать с различными популярными cms, вроде WordPress, Joomla, Opencart.
ITVDN

FrontEnd разработчик создает видимую для пользователя часть веб-страницы и его главная задача – точно передать в верстке то, что создал дизайнер. Для того, чтобы стать FrontEnd разработчиком, не нужны знания математики. Стать специалистом вы сможете за 3-6 месяцев, в зависимости от того, сколько времени будете уделять обучению и практике. Программа обучения выверена на практике и включает в себя самые необходимые и современные технологии. Специалисты по созданию веб-сайтов — одни из самых востребованных и высокооплачиваемых во всем мире, а знания, полученные на курсе, будут хорошим фундаментом для вашей карьеры.
- 100 часов общения с тренером
- Проверка домашних заданий
- Интерактивные задания онлайн
- 32 видео курса
- 2 курсовых проекта
- Тестирование
- Сертификация и диплом
- Помощь в трудоустройстве
ТОП-5 Лучших курсов по обучению Frontend-разработчиков в 2021 году
РАССРОЧКА
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ
SkillBox
Профессия Frontend-разработчик
Записаться на курс
РАССРОЧКА
Первые 3 месяца бесплатно
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 130 тематических модулей500 онлайн-уроков
GeekBrains
Frontend-разработчик
Записаться на курс
РАССРОЧКА
36 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 5 месяцев
Нетология
Frontend-разработчик с нуля
Записаться на курс
РАССРОЧКА
18 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 13,5 месяцев
Яндекс.Практикум
«Как стать мидл фронтенд-разработчиком?»
Записаться на курс
РАССРОЧКА
5 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 5 месяцев
SkillBox
Frontend-разработчик
Записаться на курс
РАССРОЧКА
Без первого взноса
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 6 месяцев
Эксперимент 1
В нашем первом эксперименте мы будем использовать CodePen. CodePen это площадка для фронтенда (“песочница”), где вы можете писать HTML и CSS код без создания файлов на вашем компьютере. Там так же есть функция живого предпросмотра, которая обновляется сразу после сохранения кода.
Используя CodePen, вы убиваете двух зайцев сразу. С одной стороны вы практикуете HTML и CSS. C другой стороны вы создаете основу для портфолио с иллюстрациями вашего прогресса. Мы так же будем использовать Dribbble, который полон вдохновляющего дизайна.
Идите на Dribbble и найдите дизайн, код для которого вы сможете написать за пару часов. Я выбрал несколько примеров, с которых вы можете начать: , , , и . Я выбирал дизайны, ориентированные в первую очередь на мобильную разработку, потому что они менее сложны, чем их аналоги для обычных экранов. Тем не менее вы вольны выбрать вариант для десктопов.

Когда вы определились с дизайном, идите и попробуйте сверстать его на CodePen. Если вы застряли, помните что StackOverflow (англ.) ваш друг. Другой полезной практикой будет пойти на такие сайты, как Medium, AirBnB и Dropbox и при помощи инструментов разработчика (англ.) посмотреть как реализована разметка и стили. Так же взгляните на некоторые примеры на CodePen. Я прикрепляю несколько хороших ссылок:
- Меню приложения
- Виджет Twitter
- Простое плоское меню
Не стоит расстраиваться если ваша копия будет отличатся от оригинала. Продолжайте практиковаться с разными дизайнами и со временем вы заметите существенные улучшения.
Если у вас нет за плечами опыта в дизайне, вероятнее всего, ваш дизайнерский глазомер не настроен. Фронтенд-разработчик с хорошим дизайнерским чутьем будет в состоянии отличить хороший дизайн и сверстать его идеально. Я написал статью несколько недель назад о том, как (рус.).
Особенности профессии frontend
Многие заказчики не видят (или не хотят видеть) разницу между верстальщиками, python разработчиками и фрон-ендами. А между тем она есть. Специалисты первого направления работают с клиентами, которым необходима только верстка макетов. Они не углубляются в техническую «кухню» сайта. В отличие от них, junior frontend разработчики должны:
- Хорошо знать инструменты Java Script, PHP;
- Работать со сборщиками SASS, LESS, Stylus, GRUNT;
- Составлять SQL запросы;
- Умет работать в Photoshope;
- Выполнять разработку на основе текстов (TDD);
- Разбираться в менеджерах задач (Gulp, Grunt);
- Разбираться в основных серверных технологиях (Ruby, Node.js);
- Иметь понимание о техническом английском, понимать его (иначе спецификацию каждый раз придется прогонять через Гугл переводчик);
- Уметь использовать актуальные фреймворки (наборы библиотек для создания приложений);
- Оперативно переделывать шаблоны в различных CMS и не только.
Если сравнивать специалиста данного профиля с представителями других профессий, трудящихся над созданием сайтов/приложений, то фронт-енда можно назвать универсальным рабочим, которым выполняется и адаптивная или кроссбраузерная верстка, и полная разработка приложения.
Главная задача frontend developer – сделать так, чтобы взаимодействие пользователя с сайтом или приложением было максимально простым, комфортным и понятным (чтобы посетитель сразу понял, где нужный ему раздел, и суме л воспользоваться им). И иногда для ее достижения недостаточно настроить стандартную форму или кнопку, а необходимо спрограммировать уникальную группу интерактивных элементов, которая была бы интересной, полезной и технически верной.
Плюсы и минусы
Профессия frontend разработчика имеет сразу несколько весомых преимуществ:
- Востребованность на современном рынке. Крутые сайты и приложения сегодня нужны каждому бизнесу. Причем необходимость этих продуктов (как и специалистов, создающих их) уменьшится не скоро. В сфере фронтенда всегда много работы – профессия востребованная, и сидеть без дела ее специалистам не приходится.
- Высокая прибыль. Средняя зарплата новичка в сфере frontend разработки – 500$. Специалисты же, которые уже хорошо разбираются в своей работе, могут рассчитывать на оклад в 3000$. При этом прибыль зависит только от самого разработчика, а точнее – от количества проектов, которые он сумеет закрыть, и установленного им ценника для работодателей.
- Широкая сфера. Если тот же верстальщик работает только с дизайном сайтов, то frontend-разработчик создает еще и мобильные приложения, работают над созданием сервиса и может развиваться по карьерной лестнице.
Также к достоинствам профессии можно отнести возможность удаленной работы. В большинстве случаев касается это специалистов, решивших уйти во фриланс. Не привязанный к офисному креслу front-end разработчик может работать из любого места, самостоятельно контролируя свое время и действия.
Но есть и свои минусы в профессии. В основном они касаются степени ее сложности. Профессиональный frontend разработчик должен в совершенстве владеть сразу несколькими технологиями. Как минимум – CSS, разметки HTML5, JavaScript. Человеку, далекому от программирования и не знающему его основных принципов, будет крайне трудно освоить специальность и соблюсти все выдвигаемые к его обязанностям требования. Второй недостаток относится к процессу обучения – стать крутым фронтенд разработчиком за пару недель не выйдет. Прохождение курсов по этой профессии занимает намного больше времени. При этом проще освоить специальность тем, кто хоть немного разбирается в программировании.
Что нужно знать и уметь
Фронтенд-специалист – это человек, который знает основы работы по нескольким направлениям. Например, знает как минимум на начальном уровне веб-дизайн и обязанности верстальщика.
Ему нужно всегда прокачивать свои навыки и следить за изменениями в требованиях к клиентской части сайтов, интерфейсу гаджетов, быть осведомленным по части актуальных новостей.
Профессиональные навыки frontend-разработчика:
- знать и понимать основы верстки и ее методологий;
- создавать одинаковые страницы во всех браузерах и в разных устройствах;
- должен уметь работать с HTML и CSS;
- разбираться во фреймворках – наборе готовых решений, которые помогают создавать интернет-сервисы быстрее;
- иметь знания и навыки работы в JavaScript;
- знать английский язык на уровне Intermediate и выше;
- иметь представление о начальных этапах работы с адаптивным дизайном;
- знать, что такое язык серверного программирования, и уметь с ним работать;
- изучить Git – систему для отслеживания и контроля изменений в версиях файлов.
Личностные характеристики:
- аналитическое мышление;
- ответственность;
- коммуникабельность и умение общаться с разноплановыми специалистами;
- креативный подход к работе;
- аккуратность;
- трудолюбие;
- способность доносить свои идеи и мысли в устной и письменной формах;
- умение находить решения проблем;
- внимательность;
- соблюдение сроков работы;
- объективная оценка своих возможностей;
- целеустремленность;
- постоянное развитие в сфере IT-технологий, быстрое освоение новых инструментов и сервисов.
Основные инструменты для работы
Frontend-разработчик – это не самая легкая должность. И универсальные инструменты будут упрощать работу специалиста и станут для него незаменимым помощником.
Они позволят ему автоматически выполнять сложную и повторяющуюся работу, увеличат производительность труда.
- HTML мы уже затрагивали. Простыми словами это машинный язык для общения с поисковыми системами.
- CSS – это язык, на котором описывается внешний вид элементов на веб-страницах.
- JavaScript – язык программирования, на котором написаны библиотеки готовых приложений (скриптов). Он является самым важным для frontend-разработчиков.
- jQuery – библиотека, которая нужна для создания анимационных деталей и форм онлайн-заявок.
- Photoshop – используется для разделения макетов, присланных веб-дизайнером, на составные части.
- Шаблонизаторы – позволяют использовать данные для создания конечных html-страниц в динамическом режиме.
Статистика
За три года разработки приложений или за три года активного использования браузера в образовательных целях я (да и многие мои коллеги) увидели интересную тенденцию — объявлений о наборе на супер-дупер-факториал курсы, которые сделают вас крутейшим сеньором в сфере разработки увеличилось. И если проанализировать рынок, наши доводы и мысли подтвердятся сухой статистикой — рынок онлайн-образования растет. В 2020 году этому поспособствовала пандемия — если верить РБК и Газета.ru рынок вырос в несколько раз, а аудитория некоторых образовательных онлайн — платформ сейчас исчисляется десятками тысяч студентов.
Если раньше получать знания на онлайн-курсы шли студенты традиционных вузов, то сегодня курсами пользуются все. Особенно курсами, которые дают знания в сфере it, потому что многие люди понимают, что приобретенная профессия может приносить достаточно большой доход. Сегодня мы поговорим о курсах для Frontend-разработчиков, и всем тем, что с ними связано
Соглашение об именах в CSS
Следующая важная хорошая практика в CSS собственно соглашение об именах. Хорошее именование, как семантичная разметка, передает смысл и помогает сделать наш код предсказуемым, удобным для чтения и поддержки. Вы можете почитать о разных соглашениях в статье OOCSS, ACSS, BEM, SMACSS: что это? Что мне использовать? (англ.) или Правильный CSS: OOCSS, SMACSS, BEM и SASS (рус.).
В общем я предлагаю вам начать с простых соглашений об именах, которые будут вам интуитивно понятны. Со временем придет понимание, с каким лично вам удобнее всего работать. Чтобы посмотреть, как большие компании типа Medium используют в своей работе BEM можете почитать (англ.). В этой статье вы так же узнаете, что составление эффективного набора CSS правил это процесс итеративный.
Топ 14 лучших онлайн курсов frontend-разработки для начинающих
Представителей данной IT-специализации можно смело назвать универсалами. Чтобы быть успешным фронтендером, нужно уметь верстать, знать языки программирования, ориентироваться во фреймворках и библиотеках. Настоящий frontend-мастер разбирается в препроцессорах и сборщиках, умело пользуется DOM, API, SVG-объектами, AJAX и CORS. В числе важных навыков – составление SQL-запросов, анализ данных, умение работать с контролем версий.

Покорить весь объем необходимой информации проще профессионалу, имеющему базовые знания или опыт работы веб-верстальщика, однако можно выйти на приличный уровень и с нуля. В помощь – наработки сервисов, предлагающих разнообразные варианты дистанционного образования.
Мы собрали лучшие онлайн-курсы по frontend-разработке для удаленного обучения. Есть как бесплатные уроки для начинающих, так и профессиональные образовательные программы с выдачей сертификатов, дипломов и помощью в трудоустройстве.
Школа онлайн образования LOFT

Программа включает в себя:
- 5 больших семинаров с преподавателями
- 24 групповые практики с наставником
- Еженедельные личные консультации с наставником
- 96 видеокурсов
- 5 больших выпускных проектов
- Самые краткие сроки
- Через 6 месяцев студент, успешно окончивший обучение, готов к началу карьеры
Наставники Loft – практикующие эксперты в IT отрасли.
Дают знания, а не ответы. Любят объяснять и умеют доносить сложную информацию понятным языком. Требовательны к качеству вашего кода: вы не сдадите ДЗ, пока ваш код не станет идеальным. Хорошо понимают других людей и умеют находить подход к любым ученикам. Всегда готовы придти на помощь.
Что нужно знать начинающему front-end разработчику
На сегодняшний день услуги специалистов по созданию пользовательского интерфейса весьма востребованы и хорошо оплачиваются. Однако есть и существенные недостатки. В частности, здесь отсутствует четкое описание того, что входит в профессиональные обязанности, а что не входит. По этой причине каждый руководитель может самостоятельно определять и оценивать круг деятельности. Иногда это может стать проблемой, поскольку могут потребоваться знания и навыки, которыми фронт-энд разработчика не обладает.
Вторым, не менее отталкивающим фактом является то, что специалист зависим от огромного количества различных людей, будь то разработчики программно-административной части web-приложения, дизайнеры или аналитики. С каждым из них ему необходимо согласовывать этапы и непосредственно процесс работы, участвовать в обсуждениях для поиска оптимального варианта и т. д. Как правило, местом работы для него служат крупные компании и агентства по разработке созданию веб-ресурсов, клиент-серверных приложений и мобильных клиентов.
Также начинающий front-end разработчик должен знать, где именно он может получить соответствующие знания и образование, подкрепленное дипломом. Во-первых, он может поступить в Международный учебный центр IT-образования «Компьютерная академия Шаг». Здесь только очное отделение, а выпускники получают соответствующие сертификаты и международный диплом. На сегодняшний день филиалы академии представлены в шестнадцати странах мира. Во-вторых, можно пройти онлайн-курсы в Образовательном IT-портале GeekBrains. За шестинедельный курс здесь можно пройти стажировку.
Стоит отметить, что в данных учебных заведениях человек может получить только базовое образование, а чтобы стать настоящим профессионалом, необходимо заниматься самообразованием, параллельно подкрепляя полученные знания и навыки практикой.
Курсы от GeekBrains
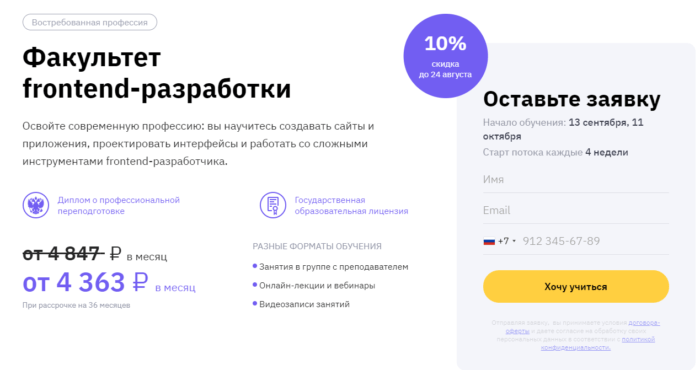
Факультет frontend-разработки

Сайт — https://gb.ru/geek_university/frontend?subtitles-mwv8=veb-razrabotka Длительность обучения — 16 месяцев. Стоимость обучения — от 4 847 рублей в месяц. Регулярно доступны скидки.
IT университет предлагает обучение веб-разработке с нуля. Компания работает по государственной образовательной лицензии. Программа разделена на 4 четверти, в течение которых студенты осваивают 14 модулей и пишут выпускной проект.
Плюсы:
- Можно выбрать формат обучения – в группе, индивидуально с наставником или по своему графику, используя видеозаписи.
- Возможность трудоустройства после окончания учебы.
- Подходит как новичкам, так и практикующим разработчикам.
- Готовые проекты для портфолио и подготовка к собеседованию.
- Возврат денег за обучение, если соискатель не находит работу после окончания курсов.
- Бесплатные подарки в виде дополнительных курсов для программистов.
Минусы:
- Приходится доплачивать за некоторые вебинары, покупая полный курс.
- Возможны замены учебного материала без ведома обучающегося.
Курс Frontend-разработчик

Сайт — https://gb.ru/professions/frontend_developer?subtitles-mwv8=veb-razrabotka Длительность обучения — 5 месяцев. Стоимость обучения — 70 000 при единовременном платеже. Возможна рассрочка.
Гикбрейнс предлагает курсы Frontend-разработки, которые длятся 5 месяцев. Проект больше подходит для новичков и позволяет получить базовые знания и навыки для работы. При желании есть возможность продолжить учебу на факультете.
Преимущества для учеников:
- быстрый старт;
- оценка собственных возможностей в профессии без переплаты;
- практика с менторами.
Кто такой frontend-разработчик
Над созданием веб-ресурса работает целая команда. Наряду с веб-дизайнером, верстальщиком и SEO-специалистом трудится и frontend-разработчик.
Все, что видит пользователь на сайте или в приложении – меню, изображения, рекламу, кнопки, карточки товаров, фильтры, указатели – является делом рук фронтенд-специалиста.
Его деятельность является одной из важнейших, с точки зрения продвижения сайта. Ведь именно красивый интерфейс, понятное наполнение веб-ресурса, удобный функционал, интересные интерактивные и анимационные элементы могут задержать читателя.
Чем занимается
Фронтенд плотно взаимодействует с другими создателями сайта. В начале работы веб-дизайнер передает ему макеты интернет-ресурса, которые становятся фундаментом будущего сайта. Заложив костяк, frontend-разработчик начинает прорабатывать и создавать внешнюю оболочку, которую видят посетители сервиса.
Если макет, который предоставил ему дизайнер, не подходит под идею сайта или не соответствует всем требованиям, frontend-специалист может сам устранить неточности и доработать его до идеала.
Кроме этого, в основные обязанности входит:
- Верстка дизайна веб-сайта. Цель этого этапа – создание структуры HTML-страницы, элементы которой будут совпадать с теми, что на макете дизайнера. Элементами могут быть кнопки, картинки, текст и т. д. Для работы понадобится не только HTML, но и CSS.
- Регулирование функционала сайта: отладка кнопок, клавиш, форм для заполнения личных данных, полей для обратной связи, форм для комментариев, слайдеров, фотогалерей. Фронтенд может создать свою программу (скрипт) или взять готовую.
- Проверка функционирования всех элементов интерфейса, их тестирование и доработка при необходимости.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
После передачи проделанной работы в руки заказчику фронтенд может и дальше с ним сотрудничать:
- Дает рекомендации и советы по поводу реализации и оптимального эксплуатирования определенной опции на сайте.
- Оптимизирует скрипты, чтобы сайт стал загружаться быстрее.
- Создает шаблоны для CMS.
Вся ответственность за соответствие дизайнерского макета и конечного результата веб-страницы лежит на фронтенд-разработчике. Он отвечает за то, чтобы в каждом браузере сайт выглядел одинаково привлекательно для посетителей.
Если хотите посмотреть HTML-код, который написал frontend-разработчик, нажмите “Ctrl+Shift+L”. Другой способ – нажать правой кнопкой мыши на пустом месте страницы и в появившемся окне нажать на “Посмотреть код”.
Эта деятельность требует умения владеть большим набором современных технологий.
Сравнение курсов разных онлайн-школ
При выборе онлайн-курса важно учесть несколько факторов: стоимость, качество, подача материала, продолжительность обучения. Мы выбрали пять лучших курсов и проанализировали их, а также сравнили характеристики
Курс/характеристики
Бонусы/программа
Продолжительность обучения
Стоимость
«Профессия Frontend-разработчик PRO» Skillbox
Пройдя обучение, студент приобретает навык работы с React.js и JavaScript. Оказывается помощь в трудоустройстве. В конце обучения выдается диплом от образовательной платформы Skillbox
1 год
3 900 рублей в месяц, первые 6 месяцев бесплатно, оформление рассрочки
«Факультет веб-разработки» GeekBrains
Курс подойдет не только новичкам, но и специалистам в сфере IT, которые хотят расширить свои знания и навыки, перейти на фриланс. Студенты получают рекомендации для прохождения собеседования
15 месяцев
7 490 в месяц. Оплата через 6 месяцев после начала обучения
«Онлайн-курс по Frontend» Hedu
Краткосрочное обучение, нацеленное на приобретение базовых знаний и первого шага в профессии. Преподаватели проверяют домашние задания и дают обратную связь
9 уроков
2 850 рублей
«Frontend разработчик с нуля» Нетология
Обучение ведется в формате онлайн, в личном кабинете. Можно выбирать любое удобное время для просмотра вебинаров. Уроки проходят 2-3 раза в неделю
1 год
77 940 рублей
«Как стать мидл-фронтенд разработчиком» Яндекс.Практик
По окончании обучения выдается диплом
Уделяется внимание не только изучению основ фронтенд-разработки, но и работе с клиентами
5 месяцев
93 000 рублей. Вступительное тестирование – бесплатно
Frontend
Продолжительность обучения на большинстве онлайн-площадок составляет около 1 года – этого времени достаточно для того, чтобы освоить все базовые знания и навыки, а также, создать портфолио. Однако, стоимость таких курсов высока, они доступны не каждому. Можно выбрать вариант обучения, в котором оплата взимается только через полгода, и начать зарабатывать, применяя знания на практике, или выбрать курс из 9-10 лекций. Полученных знаний будет достаточно для того, чтобы понять, как работают программы и в дальнейшем осваивать их на практике.
Самостоятельное изучение профессии: реально ли?
Освоить профессию фронт-енд специалиста самостоятельно трудно, но реально. Главная задача будущего эксперта – выучить HTML, CSS3, Vue.js, JQuery, JavaScript. Получить сведения об основных языках, а также работе главных для разработчика программ можно в интернете
При этом важно не просто читать статьи, заучивая представленную в них информацию. Необходимо сразу же применять получаемые знания на практике, создавая пробные сайты, отдельные элементы, полноценные приложения
Минус самостоятельного обучения заключается в более длительном сроке освоения профессии, т.к. перед изучением информации необходимо ее найти и отобрать лучшую. Также к недостаткам такого формата освоения профессии относится отсутствие помощи. На специализированных курсах все вопросы можно задать опытному наставнику/куратору. При самостоятельном же обучении искать ответы придется в интернете (при этом не факт, что найденная информация будет верной и подходящей в конкретном случае).
Эксперимент 2
Надеюсь, первый эксперимент дал вам определенную уверенность в написании HTML и CSS. Для эксперимента 2 мы заглянем на ряд сайтов, затем напишем код нескольких компонентов.
Некоторые веб-сайты используют CSS фреймворки или обфускацию кода (рус.), затрудняя чтение. Поэтому я подобрал сайты с хорошим дизайном и легким для чтения кодом.
- Dropbox for Business: Попробуйте повторить их секцию с баннерами (так называемые hero image (англ.))
- AirBnB: Попробуйте повторить их футер
- PayPal: Попробуйте повторить их навигацию
- Invision: Попробуйте повторить секцию регистрации (signup) в нижней части страницы
- Stripe: Попробуйте повторить секцию оплаты
Еще раз повторю, что целью второго эксперимента является не воссоздание главной страницы. Даже не смотря на то, что это бы точно не помешало! Выберите пару ключевых компонентов, например навигационную панель или секцию с баннерами и сверстайте их. Я написал свои предложения рядом со ссылками на сайты, но вы можете выбрать другие части на свое усмотрение.

Вы можете использовать CodePen для своих экспериментов или выполните их на своем компьютере. Если вы планируете работать локально, то так же можете скачать этот пример проекта в качестве шаблона или создать файлы с нуля. Я советую вам использовать редакторы Atom или Sublime.
Что должен знать и уметь frontend developer?
Профессия фронтенд разработчика подразумевает следующее:
- знание основ верстки;
- умение работать с HTML, CSS, JavaScript, языком серверного программирования и Git;
- владение английским не ниже Intermediate;
- навыки работы хотя бы с одним фреймворком;
- верстка оформления веб-сайта;
- регулирование функционала сайта;
- тестирование и доработка элементов интерфейса.
Кроме успешного прохождения курсов на фронтенд-разработчика и получения основных навыков и знаний, специалисту понадобится умение работать в команде. Также профессия требует следить за новинками в сфере программирования и постоянно развиваться.
Пригодятся и личные качества:
- аналитическое мышление;
- трудолюбие;
- ответственность;
- внимательность;
- соблюдение дедлайна;
- креативный подход к задачам;
- способность устно и письменно выражать мысли.
Ваше резюме после обучения
Удостоверение и сертификат
Мы проводим обучение на основании государственной лицензии № 040485. По результатам успешного завершения обучения выдаем выпускникам удостоверение о повышении квалификации.
После прохождения каждого курса студенты получают электронный сертификат об окончании курса.
Общество с ограниченной ответственностью «ГикБреинс»
Удостоверение
о повышении квалификации
000001
Регистрационный номер
№1234
Город
Москва
Дата выдачи
22.05.2020
Настоящее удостоверение свидетельствует о том, что
Ричард Хендрикс
прошел(а) повышение квалификации
на образовательном портале GeekBrains
по дополнительной профессиональной программе
Frontend-разработчик
в объёме 251 академический час
М.П.
Генеральный директор
Волчек А.И.
Желаемая зарплата 114 000 ₽/мес
Опыт работы менее 1 года
Ключевые навыки
-
Вёрстка сайтов с использованием HTML5 и CSS3
-
Разработка с применением Twitter Bootstrap
-
Умение создавать интерактивные страницы на JavaScript
-
Применение IDE, полезных приёмов и средств автопроверки кода
-
Использование инструментов разработки и отладки в браузере
-
Делегирование событий и управление структурой DOM
-
Знания внутреннего устройства интерпретатора JavaScript
-
Использование встроенных возможностей браузера для воспроизведения аудио и видео на веб-страницах
-
Контроль процесса выпуска различных версий программ (GIT)
-
Опыт написания Ajax-запросов
-
Создание графических интерактивных приложений
-
Разработка профессионального frontend-а на ReactJS, Flux, Redux
-
Навыки работы с Gulp, Grunt, Webpack, Mustache и Underscore