В чем сила веб-дизайна и актуально ли это направление
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Веб-дизайнер — создает выразительный дизайн сайта и помогает подать продукт в интернете так, чтобы клиент понял, что это «то, что нужно».
Веб-дизайн + Диджитал-маркетинг = Рост клиентов и продаж. Такая пара спецов нужна каждой компании. А еще из веб-дизайнера потом можно переквалифицироваться в дизайнера интерфейсов (если чутка подкачать навыки).
Только в 2019 году в России было открыто более 290 тыс. предприятий (по данным РБК). А по итогам января-мая 2020 года количество открытий компаний в России составило 82,2 тыс. Количество вновь зарегистрированных за этот период ИП составило 229,5 тыс.
Большинству «свежих» компаний нужно с огоньком рассказать о продуктах в интернете, чтобы привлечь клиентов, поэтому в направлении веб-дизайна есть где развернуться.
Сколько времени нужно для того, чтобы научиться делать сайты?
Иногда мне задают вопросы: сколько нужно времени чтобы освоить создание сайтов. Ответить на него тяжело, ибо не совсем понятен «пункт прибытия». Т.е. какой момент будет считаться точкой, где ты «уже умеешь». У меня этот процесс длится уже 8 лет и чем дальше, тем я кажусь себе все менее компетентным:)
Однако, за 2-3 месяца можно неплохо поднатаскаться, чтобы уверенно делать что-то несложное на заказ. Когда я начал осваивать более продвинутую верстку, взял заказ через 2 недели после начала обучения. Наделал кучу ошибок, но свои первые фрилансерские 900 рублей заработал. Радости предела не было)
Поэтому, скажу так: учитесь и как почувствуете под ногами опору сделать что-то простое — беритесь! И не бойтесь допустить ошибку.
iSpring Market

Сайт: https://www.ispring.ru/ispring-marketТелефон: 8 800 302 83 47Стоимость: 14 дней бесплатно. Минимальный тариф от 4000 руб. за 1000 пользователей. Возможен подбор индивидуального тарифа
Создавайте курсы, назначайте цену и выставляйте их на продажу. Для этого на платформе есть витрина, как в настоящем магазине.
Клиенты заходят на витрину, выбирают курс и оплачивают обучение. А вы сразу получаете деньги.
Загружайте и продавайте любой контент: видеоуроки, вебинары, подкасты, курсы, статьи, презентации, книги, тесты и диалоговые тренажеры.
На стартовом тарифе предоставляется облачное хранилище файлов размером в 25 ГБ. Это 50 часов видеоуроков в HD-формате. Вы всегда сможете увеличить этот объем при необходимости.
- Предлагайте скидки и купоны
- Принимайте оплату удобным способом
- Создавайте пошаговые курсы
- Тестируйте учеников на автопилоте
- Обучайте с любого устройства
- Геймифицируйте обучение
- Награждайте сертификатами
- Получайте обратную связь
- Анализируйте детальную аналитику по обучению и продажам
- Готовый маркетплейс
We.Study

Сайт: https://we.studyТелефон: 8(800)350-54-90Стоимость: бесплатный пробный период; для онлайн-школ — от 4995 р./мес., для организаций — от 5995 р./мес.
Сервис предназначен для быстрого запуска и монетизации онлайн-курсов, развития клиентов и обучения отдела продаж.
Возможности платформы:
- Встроенный редактор учебных программ
- Разнообразные инструменты в единой структуре курса: контент, записи мероприятий, очное мероприятие, вебинары, оценочные задания
- Поддержка SCORM-формата
- Возможности интеграции
- Инструменты оценки знаний
- Статистика и аналитика
- Возможность принимать оплату за курсы через встроенную систему приема платежей
- Обучение с любого устройства
- Личный кабинет участника и партнера
- Вы можете настроить автоматическую или ручную выдачу сертификатов
- Собственная студия с профессиональным оборудованием для подготовки контента учебных программ
Как происходит создание сайта?
Веб-разработка — это всегда процесс творческий, однако и он (в целях удобства) подвергается достаточно жесткой структуризации. Ранее, этот этап мне казался лишним. Мол, чего тратить время?
Сейчас же я понимаю, что более скрупулезное внимание к процессу разработки сайта на каждом из этапов круто сокращает время во время его завершения и исправления ошибок
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
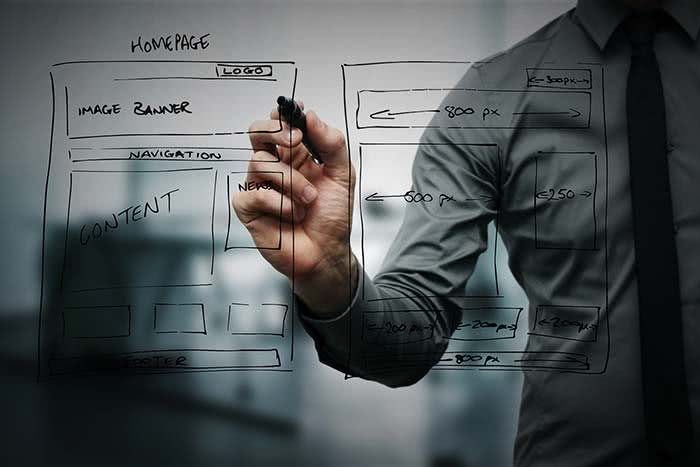
Разработка прототипа будущего сайта.
Тщательно продумайте последовательность блоков и размещение графически-текстовых элементов на странице. Старайтесь по-максимуму работать с задачей. Выявляйте на этом этапе все функциональные блоки, которые должны присутствовать на сайте: где расположить форму, где буллеты, где галерею товаров.

Если уж творить, то только так
Если Вы фрилансер, то приступайте к следующему этапу разработки только после принятия заказчиком прототипа! Если есть тексты и изображения — разместите их в макете. Если нет — вставляйте «текст-рыбу» и произвольные картинки.
Что можно использовать для создания прототипа:
- обычный листок А4 и цветные ручки (обожаю аналоговые инструменты и скрип пера по бумаге)
- Word, Excel или их аналоги
- Обычный Paint
- Photoshop
- Adobe Muse
Не важно, какой инструмент выберите Вы. Главное, чтобы он максимально эффективно решал задачу — создание прототипа
Я, к примеру, люблю рисовать все на бумаге. И даже в путешествиях вожу с собой блокнот А4. Не совсем удобно с точки зрения переноса тяжестей, но такой кайф — рисовать цветными ручками и по максимуму задействовать свой творческий потенциал.
Создание дизайна проекта по готовому макету
После того, как реализовали макет — приступайте к дизайну. Рисуйте, камлайте, придумывайте цветовую гамму и художественные приемы. Именно на этом этапе Вам крайне необходимо знание основ веб-дизайна. Если на воображение Вам, как на ухо, наступил медведь, отдавайте макет веб-дизайнеру с тем уговором, что готовый макет дизайна сайта верстать будете Вы.

Веб-дизайнерское камлание выглядит примерно так
У меня, к примеру, нет художественного образования или образования дизайнера. Я выезжаю на выработанном с детства хорошем художественном вкусе и куче изученной самостоятельно литературы. Однако, если моим заказчикам нужен совсем уж изощренный вариант, я прибегаю к услугам супер-профи в рисовании и photoshop.
Верстка дизайна
Верстка — это перенос дизайна из картинки в код HTML, чтобы браузер понял, как этот самый сайт отображать. Самый интересный этап, который отпугивает большинство новичков, ибо именно здесь, как нигде, знания html, css и jquery становятся актуальными.
И если исторически раньше верстальщик весь код писал ручками и ненавидел свою работу чуть больше, чем полностью, то сейчас его адский труд круто облегчили готовые фреймворки и целые системы для визуального проектирования сайтов.
В последних всю работу по верстку Вы производите путем расстановки блоков на экране, без написания кода.

Казалось бы, халява, но знать принципы использования блочной верстки — крайне желательно, чтобы процесс работы оставался осмысленным и ничего никуда не разъезжалось.
Настройка CMS и наполнение
После того, как Ваш первоначальный макет был сверстан, необходимо к нему подключить WordPress (или любую другую систему управления контентом, она же CMS). Для этого в готовый сверстанный шаблон вставляются команды уже самой CMS, чтобы показать ей, что вот это — шапка сайта, а вот это — логотип.
На самом деле, этот этап используется далеко не всегда. И часто бывает, что заказчик требует только html-версию. Однако же, если вы хотите на создании сайтов зарабатывать хорошие деньги, учитесь работать с CMS. Как раз дальше я расскажу, где этому научиться.
Онлайн-школа от идеи до первых денег – Pro online
Онлайн-школа от идеи до первых денег – это 3 месяца обучения для новичков в инфобизнесе, где вам помогут “снять розовые очки” и трезво оценить свои возможности на данный момент, понять, с чем предстоит работать и к какому результату вы хотите прийти.
В программе:
- определение темы и формата;
- анализ конкурентов;
- создание плана;
- прокачка экспертности;
- технические условия и упаковка продукта;
- работа с социальными сетями для привлечения клиентов;
- запуск готового инфопродукта.
Преимущества:
- Много уроков по продажам, а не только по техническим моментам.
- Пошаговый план для быстрого старта и тестирования первого проекта.
- Обучение с нуля до первых денег.
Есть 3 тарифа. Самостоятельное обучение стоит 18 160 руб., с обратной связью и общением с куратором – 30 160 руб., с дополнительными консультациями экспертов – 68 560 руб.
Другие программы в учебном центре:
- Руководитель-продюсер онлайн-школы
- Автовебинарная воронка для онлайн-школ
Что нужно знать и уметь?
Создавать сайты с нуля не сложно. Для этого нужно пройти обучение и получить необходимые знания.
Разработка онлайн-ресурсов требует наличия следующей информационной базы:
- принципы работы хостингов и веб-серверов;
- CMS и особенности работы с ними;
- пользование редакторами, в том числе Фотошоп;
- знание общих принципов CSS и HTML;
- понимание особенностей FTP, IP, HTTP, JavaScript и т.д.
Чтобы создавать сайты с нуля, не обязательно иметь глубокие знания и навыки в программировании. На начальном этапе достаточно общего понимания и постоянного развития в качестве специалиста.

Если ваша цель — профессионально заниматься созданием интернет-площадок, необходимо набрать команду. Для работы потребуется:
Упомянутые функции может выполнять один человек, но для этого нужны знания и свободное время. При дальнейшем развитии придется собирать команду.
Skillbox
Выбор пользователей
Чтобы создавать красивые и удобные сайты, нужно освоить много навыков: верстка на HTML и CSS, работа с API, работа с базами данных, разработка digital-проектов. Все эти темы включены в курс по веб-программированию от Skillbox. Структурированная подача материала, поддержка куратора и высокая концентрация практики обеспечит успешное освоение профессии и трудоустройство.
Оплату можно внести единоразово или разделить на ежемесячные взносы по 7000 рублей. Для тех, кому сложно выделить средства из бюджета предусмотрена отсрочка платежа на 12 месяцев. За это время освоите базовые навыки и начнете зарабатывать первые деньги. На каждом этапе студента курирует эксперт, к нему можно обратиться с вопросом, дополнительным объяснением сложного материала или порцией мотивации.
Дополнительной поддержкой выступает чат с однокурсниками, где происходит обсуждение веб-разработки и обмен полезными ресурсами. После сдачи выпускной работы, Skillbox выдает диплом разработчика сайтов и проводит консультации по трудоустройству. Онлайн-университет лидирует по количеству положительных отзывов и занимает первое место среди интернет-курсов по веб-разработке.
Из чего состоит сайт
Для лучшего понимания разберемся со структурой ресурса в Интернете. Среднестатистический сайт состоит из таких компонентов:
- Шаблон. Это визуальное оформление с текстовой и графической информацией. Речь идет о дизайне с версткой. Именно шаблон мы видим при входе на онлайн-ресурс.
- CMS-система (движок). При создании сайта с нуля применяется система администрирования, обеспечивающая управление ресурсом. CMS позволяет создавать новые разделы, добавлять контент и товары, менять структуру и оформление.
- База данных. Здесь содержатся сведения обо всех записях, сделанных с момента создания интернет-ресурса. При входе на сайт движок подает запрос к упомянутой базе и берет оттуда информацию для отображения графической составляющей и вывода данных.

Структура онлайн-ресурса кажется простой, но для его создания придется потратить время и обладать значительными знаниями. Задача разработчика — подготовка шаблона, настройка CMS и грамотное управление базой данных.
Выберите тему обучения
Найдите свою нишу — определитесь, чему будете обучать покупателей. Сегодня есть курсы на абсолютно разные тематики: например, в Snap English School учат говорить на английском, Lakshmi School обучает ведической астрологии, а KidsLetters выбрали основным направлением деятельности обучение каллиграфии. У всех этих школ есть свои клиенты и прибыль.
Вы ничем не ограничены в выборе темы. Но, желательно, чтобы тема была интересна вам, иначе со временем можете потерять желание развивать проект. Еще лучше, если вы эксперт в нише. Например:
- хореограф с опытом работы 5–10 лет может обучать людей простым танцам дистанционно;
- маркетолог может готовить специалистов;
- психолог может организовать онлайн-курсы по работе над собой и психологическим здоровьем.
Онлайн-курсы можно создавать и не являясь экспертом в нише. Тогда нужно привлечь сторонних преподавателей — тех, кто идеально знает нишу и готов поделиться своими знаниями за деньги. Желательно найти экспертов сразу и обсудить с ними способ оплаты. Например, можно предложить оплату за один созданный курс, фиксированную зарплату в месяц или процент от продаж.
Чтобы проверить актуальность темы, используйте Яндекс.Вордстат. Введите в строку поиска ключевое слово, например, «обучение танцам онлайн» или «курс по программированию онлайн». Чем больше запросов, тем конкурентнее ниша. Чем меньше, тем легче будет продвижение, но и огромного потока клиентов ждать не стоит.
На этом этапе нужно определить точную тему курса. Например, «Редактирование снимков в Photoshop», «Погружение в профессию диетолога», «Создание коммерческих предложений». Чем уже тема, тем проще будет программа. Если хотите охватить много направлений, можно открыть свою онлайн-школу или сделать несколько курсов.
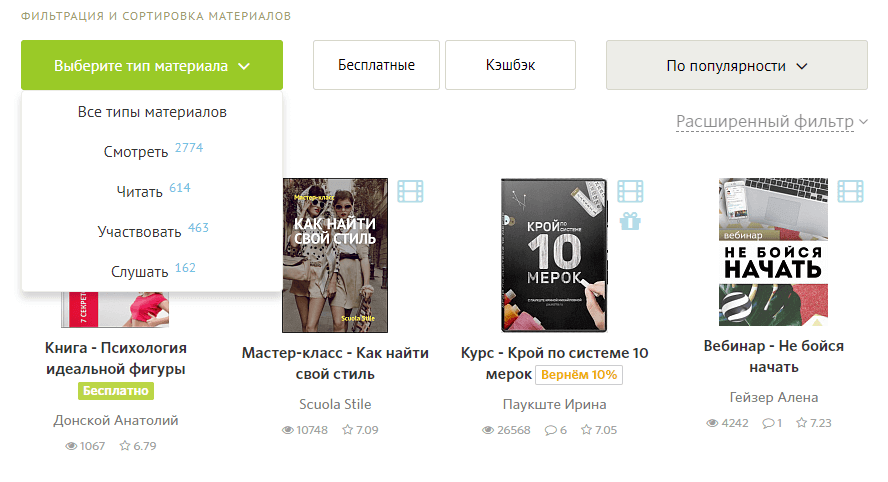
В магазине курсов 24 категории, множество платных и бесплатных онлайн-курсов по разным темам
Чек-лист перед стартом первого курса
Перед тем как начинать курс по созданию сайтов, еще раз проверьте себя по трем параметрам:
- Какой комплексный проект будем делать на курсе (нестандартный стильный сайт, анимация, адаптив), а не какие кнопки нажмем за X уроков.
- Сколько стоит получить первый опыт в новом проекте. Чтобы это посчитать, поделите стоимость курса на количество уникальных проектов.
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти топовые и прокачанные по дизайнерской части проекты с мягкими анимациями, характером и выразительными композициями, к примеру cruuunchify.com. Поэтому выбирайте трепетно: если чувствуете, что дизайн вам не заходит, то просто возьмите на заметку, что идете не на идеальный курс по веб-дизайну, а за «корочкой» в портфолио.
Wordwall
Пользователю доступны до 33 интерактивных шаблонов и до 21 шаблона для печати — их количество зависит от выбранного тарифного плана. Чтобы сделать свою игру, требуется выбрать формат, заполнить шаблон учебным контентом и добавить в онлайн-урок. Или распечатать материалы, если занятие проходит офлайн.
Сервис предлагает создавать не только простые интерактивные задания по типу «Найди пару», но и викторины со множественным выбором и ограниченным временем, несколькими «жизнями» и бонусным раундом.
Интерактивное задание для учащихся младших классов по теме «Вопросительные слова». Видео: Wordwall / Skillbox
Курс по веб-дизайну в Figma в Москве от Moscow Digital Academy — получить опыт работы плечом к плечу в команде

Этот курс для тех, кто хочет еще больше прочувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Авторы курса: Влад Федорин, творческий директор «Moscow Digital Academy»; Евгений Черемных, Senior UX-designer Futurice; Юлия Ешкина, Независимый арт-директор.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: почувствуете вживую драйв от дизайна руками и создадите портфолио; возможность трудоустройства и стажировок
Изучить курс: https://m-d-a.ru/design_program/
Webinar

Сайт: https://webinar.ruТелефон: +7 (495) 118-44-44Стоимость: неограниченный по времени демо-аккаунт с полным функционалом; тарифы — от 5 995 р./мес.
Российская платформа для проведения вебинаров, онлайн-совещаний и конференций. Вы можете запустить онлайн-школу, организовать дистанционное корпоративное обучение или провести онлайн-совещание. Платформа запускается на всех браузерах, не требует дополнительного ПО, а также доступна с телефонов — в мобильном приложении.
Внутри платформы есть все инструменты для вовлечения: от чата с участниками до прикрепления файлов, тестов и трансляции видеороликов. Вы можете создавать полноценные курсы и собирать статистику по их прохождению.
Создавайте эффективные посадочные страницы онлайн-мероприятий с формой оплаты и получайте подробную аналитику трафика. Подключайте до восьми спикеров одновременно и делитесь файлами. В эфир можно выйти даже с телефона. Техподдержка работает круглосуточно.
Онлайн-курсы по Web-дизайну от остальных школ
Бесплатный мастер-класс: «Дизайнер сайтов на TILDA»
Длительность: 2 часа.
Программа: весь цикл бесплатной программы вам покажет, как профессионально научиться создавать сайты на Tilda даже если вы ничего не умеете и как избежать ошибок, которые совершают 90% начинающих фрилансеров. Так же создадите свой первый сайт на конструкторе и поймёте, где искать клиентов и сколько готовы платить за такие сайты.
Плюсы
2-х часовой бесплатный онлайн-курс
Сможете зарабатывать от 100 000 рублей в месяц удалённо
Книга «Как стать востребованным специалистом на удаленке?» в подарок
Изучите Tilda — одну из самых популярных платформ для создания сайтов во всем мире
Минусы
Нет документа об окончании курса
Спикеры мастер-класса: Анжелика Ворошилова | Константин Злобин [Дизайнер сайтов, UI/UX дизайнер веб-интерфейсов и мобильных приложений].
Годовой практический онлайн-курс «Профессия: Веб-дизайнер»
Длительность: 1 год.
Программа: обучение состоит из 4 часте, которые раскрываются в 23 модуля. Всего будет 140 онлайн-уроков. Нужно отметить, что это не простой курс, а целая профессия веб-дизайнера.
Плюсы
6 месяцев обучения бесплатно
Первые заработки через 3 месяца
Консультационная поддержка при трудоустройстве
Свидетельство о повышении квалификации государственного образца
Сертификат
Средний заработок — 90 000 рублей в месяц
Получите востребованную профессию, которая не устареет и через 10 лет
26 бонусных материалов
Если в течение 2 недель после оплаты вы решите, что этот курс не для вас, вам вернут деньги
Беспроцентная рассрочка
Минусы
Не имеется
Авторы, ведущие и преподаватели курса: Валерия Марус [Веб- и UI/UX-дизайнер. 5 лет опыта работы в студиях и на фрилансе] | Игорь Костромин | Екатерина Космович | Дмитрий Чевычалов .
Выберите формат
Как сделать онлайн-курсы? Зависит от выбранной механики. Можно использовать разные форматы:
Интерактивное обучение. В этом случае ученики будут получать урок, выполнять домашнее задание и переходить к следующему этапу только после успешной сдачи теста. Скрипт для интерактивного формата можно написать самому или использовать готовые решения — например, платформу Getcourse. На ней можно создавать группы учеников, тренинги и курсы, назначать стоп-уроки, без прохождения которых клиент не сможет продолжить обучение.
Вебинары. Вебинар — это онлайн-трансляция. Преподаватель рассказывает что-то на камеру, ученики смотрят урок в прямом эфире и могут задавать вопросы в чате. Ученики реагируют через комментарии, и автор курса сразу может уделить время непонятным моментам.
Можно использовать записи, то есть транслировать заранее записанные видео, но «живые» вебинары ценятся выше. Проводить их можно на специальных платформах, например, в том же сервисе Getcourse. Если планируете использовать вебинары, заранее подумайте о рассылке уведомлений — чтобы ваши ученики не пропускали уроки.
Набор видео. Те же самые вебинары, но записанные заранее. В этом случае клиент получает доступ к пакету с видеофайлами: например, к архиву или папке в облачном хранилище. Или смотрит уроки последовательно, если вы используете интерактивное обучение. Видео можно записать обычной камерой, смонтировать в видеоредакторе Movavi, Windows Movie Maker или другом подобном софте. Для записи видео с экрана тоже есть отдельные программы — например, Bandicam.
Тексты. Это — самый непопулярный формат обучения. Текст читать долго. Кроме того, визуализация всегда работает лучше: так ученики сразу увидят процесс, если нужно продемонстрировать что-то, и потратят меньше сил на концентрацию. Например, видео можно запускать в фоновом режиме, а текст нужно читать вдумчиво. Онлайн-курсы в текстовом формате часто используют инфобизнесмены в плохом смысле этого слова, то есть продавцы курсов о том, как зарабатывать миллион, ничего не делая.
Видео работает лучше текста. А если к нему добавить интерактивные тесты с элементами геймификации или индивидуальную проверку домашних заданий, ученикам будет легче проходить курс. Но выбор формата только за вами — можете работать с любым из них.
 На «Инфохите» большинство курсов видеоформата
На «Инфохите» большинство курсов видеоформата
Бесплатный курс «Веб-дизайн и создание сайтов с нуля»
Здесь краткая и плотная теория о процессе создания сайтов и ключевых областях, важных для работы веб-дизайнером.
Бодренький курс по веб-дизайну: особенности профессии, современная культура веб-дизайна и инструменты дизайнера. В этом бесплатном курсе вы узнаете, с чего начинался дизайн сайтов, кто такой веб-дизайнер, где на него можно учиться и что такое современный веб-дизайн. Курс включает 7 глав, раскрывает базовые концепции веб-дизайна и дает тот необходимый минимум информации, который требуется начинающему дизайнеру на старте.
Автор курса: Rafal Tomal, Креативный директор в Authentik Studio, в дизайн-проектах с 2005 года
Для кого: для тех, кто жаждет ТОП-материалов с международного рынка от практиков
Объем курса: 7 глав
Стоимость: Бесплатно
Фишка: современная культура веб-дизайна и инструменты дизайнера
Изучить курс: https://ux-journal.ru/tag/cl-intro-webdesign
GeekBrains
Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
GetCourse
Сайт: https://getcourse.ruТелефон: +7 (800) 555-47-03Стоимость: 14 дней бесплатный тестовый период, тарифы — от 4 400 р. до 164 000 р./мес.
Одна из самых популярных платформ в России.
- Обучение: Тренинги, уроки, задания, ответы, преподаватели
- Вебинары: Встроенные и на внешних сервисах, интегрирован продающий функционал
- Брендирование: Ваш лого, ваш домен, ваш дизайн
- Продажи и CRM: Формы продажи, офферы, продукты, доступ на период по факту оплаты, статистика, полноценная CRM
- Прием платежей: Яндекс. Касса, Яндекс. Деньги, PayPal, Qiwi, и другие готовые интеграции
- Email-рассылки: Планируемая отправка, контроль sent-view-read-click, сегментация базы по 50-ти параметрам в интерфейсе мышкой
- Сайт и CMS: Лендинги, шаблоны, блог, готовые формы записи, регистрации, продажи
- Партнерская программа
Каждому аккаунту дают от 20 Гб до 3000 Гб файлового хранилища бесплатно в зависимости от выбранного тарифа.
Chatium — это мобильное приложение для связи учителей и учеников. Базовый функционал Chatium позволяет проходить курсы и получать системные уведомления. Он доступен для вашего аккаунта бесплатно. ChatiumPro — для расширения базового функционала.
На сайте доступны бесплатные мастер-классы по работе с GetCourse, а также платные консультации и помощь с настройкой системы.
Шаг 3. Напишите сценарий электронного курса
Сценарий — техническое задание, детальное описание и основа будущего обучающего курса, поэтому собрать курс без детально проработанного сценария невозможно.
Для последующей работы над ним в сценарии нужно прописать все нюансы: тип курса, его разделы, ситуации для каждого слайда, содержание тестов, анимации и тренажеров. Сценарий курса зависит от его типа: информационный, тренинговый или мотивационный, а также от уровня сложности.
В рамках разработки сценарий онлайн-курса разрабатывается его концепт, а большие массивы информации и практические задания делятся на отдельные элементы — модули — для большего удобства. Разбивать курс на модули целесообразно, если он длиннее пяти слайдов.
Чтобы не запутаться в процессе создания онлайн-курса, важно определиться со всеми диалоговыми тренажерами и тестами, их типами — обучающие или проверяющие — и целями. В дальнейшем предстоит написать небольшой сценарий для каждого практического задания
После создания структуры наступает следующий этап — работа с тем материалом и текстами, который удалось собрать и получить от эксперта.
Подробную инструкцию по созданию сценария курса мы подготовили вместе с экспертом в области eLearning и основателем студии по разработке электронных курсов New York Александром Виноградовым.
Итоги шага 3: Если следуете всем инструкциям, у вас готов сценарий будущего онлайн-курса. Он имеет четкую структуру, поделен на блоки и модули, соответствует заявленным целям и задачам курса, а вы точно знаете, в какой последовательности выстроены все элементы.
Нетология

Профессия веб-разработчика от онлайн-школы Нетология подходит для тех, кто хочет создавать полезные сайты, мобильные приложения и боты для соцсетей. На курсе рассматриваются все необходимые аспекты для старта в карьере Fullstack-программиста: мобильная и адаптивная верстка, кодирование на языке JavaScript, объектно-ориентированный подход в PHP.
Стоит отметить, что эксперты Нетологии заботятся о качестве образования и строго относятся к длительным пропускам. Поэтому прежде, чем начать обучение веб-разработке, стоит проанализировать график занятости и выделить 4-5 часов на прослушивание лекции и выполнение домашнего задания. Курсы по созданию сайтов Нетологии хвалят в отзывах за структурированную подачу материала и хорошую поддержку преподавателей.
Топ 14 лучших онлайн-курсов создания сайтов для начинающих
Иметь собственный веб-ресурс – сейчас это не блажь гурмана и человека с излишком денег, а необходимость для предприятия любой формы собственности, вне зависимости от сферы деятельности. Рынок труда сиюминутно отреагировал на запрос времени – профессионалы с соответствующими навыками могут рассчитывать на перспективное трудоустройство, а компании имеют возможность не просто рассматривать кандидатуры, а устраивать конкурс среди соискателей.

Мы собрали лучшие онлайн-курсы по созданию сайтов для удаленного обучения веб-разработчиков. Есть как бесплатные уроки для начинающих, так и профессиональные образовательные программы с выдачей сертификатов, дипломов и помощью в трудоустройстве.