GeekBrains
Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Бесплатный курс
Основатель одного из крупнейших ютуб-каналов по IT в русскоязычном сегменте предлагает видеокурс «Динамический веб-сайт», отличающийся доступностью и структурированностью. ЦА – юзеры, владеющие основами HTML, CSS, javascript, jQuery, Ajax, PHP и MySQL.
Ученики получат рекомендации по организации рабочего места и новые знания по подготовке шаблона, установке кодировки, написания футера. Автор продемонстрирует процесс организации боковой панели, основной части и блоков, налаживания обратной связи, подключения к базе данных и др. Финальные уроки посвящены заливке на хостинг и советам по монетизации.
Если после окончания обучения кто-то решит выбрать иную стезю, то, наблюдая за все более глубоким погружением человеческой деятельности в сеть, можно не сомневаться, что знания и умения по созданию веб-сайта в будущем все равно пригодятся.
25 мая 2021
Skillbox. «Курс Веб-вёрстка»
Закончив обучение на Skillbox, вы сможете:
- Работать с макетами
- Форматировать код
- Освоить адаптивную верстку
- Создавать удобные для пользователей сайты

Курсы от Skillbox по верстке сайтов подойдут:
- Новичкам. Они узнают основные теги HTML
- Начинающим верстальщикам. Ученики расширят знания в сфере HTML/CSS, а также научатся создавать сайты на JavaScript
- Фрилансерам. Освоив базовые принципы верстки, поймете, как создавать макеты и станете универсальным специалистом

Обучение происходит так:
- Изучаете тему. Это практические видеоуроки
- Выполняете задания в удобном темпе
- Закрепляете знания, работая с наставником
- Защищаете диплом и добавляете проект в портфолио

Цена курса в Skillbox
Обучение длится полгода, и вы навсегда получаете доступ к курсу. Skillbox предлагает рассрочку. До 16 августа действует скидка, ежемесячно нужно будет платить 1920 руб.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки
Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки
Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Что нужно знать верстальщику? Какие навыки нужны?
Главные навыки и инструменты верстальщика
Самое главное для верстальщика — знать язык разметки веб-страниц HTML и язык каскадных таблиц стилей CSS. С помощью HTML создается структура страницы, а CSS используется для создания внешнего вида страницы — цветов, размеров, отступов.
Верстальщику нужно уметь работать с макетами и разбираться в интерфейсах инструментов, в которых они делаются. Чаще всего для создания макетов используются сервис Figma и программа Photoshop (формат файлов, сделанных в Photoshop, — psd, поэтому сделанные в них макеты называют PSD-макетами). Менее распространены Sketch, Zeplin и Avocode.

Интерфейс Figma
Очень важно уметь делать адаптивную верстку — такую, которая будет хорошо отображаться на разных устройствах: десктопах, планшетах, мобильных. Согласно отчету Digital Report 2020, с каждым годом мобильный трафик составляет все большую долю интернет-трафика, и сейчас это число составляет 50,1%
Поэтому без адаптивной верстки сейчас не может обойтись ни один сайт: адаптивность стала обязательным требованием для верстки. Для нее чаще всего используется фреймворк Bootstrap.
Еще одно частое требование заказчиков — уметь делать верстку PixelPerfect, то есть идеально совпадающую по каждому пикселю с макетом верстку.
Чтобы повысить эффективность своей работы, верстальщику нужно уметь пользоваться инструментами веб-разработки. Это редакторы кода VS Code, Emmet, Sublime Text и инструменты разработчика (Developer Tools) в браузере, которые позволяют просматривать HTML и CSS на странице и отлаживать Javascript на странице.
JavaScript и Jquery
Для успешной работы нужно знать основы JavaScript и Jquery. JavaScript — это язык программирования, который используется в веб-разработке. Он нужен, чтобы делать сайты интерактивными. Jquery — это библиотека JavaScript, упрощающая работу с HTML-документом. Знание JavaScript и Jquery нужно, чтобы подключать к сайту готовые скрипты, виджеты и библиотеки. Например, яндекс-карты или гугл-карты, слайдеры, галереи.
CMS
Еще одно полезное умение – интеграция верстки в CMS. Это также называют «натягиванием» верстки на CMS.
CMS, или движок сайта — это система управления контентом. С помощью нее удобно создавать новые страницы и наполнять сайт контентом, потому что не нужно редактировать HTML-код — все делается в интерфейсе CMS. CMS позволяет полностью поменять оформление (тему) сайта, при этом не изменив его контент.

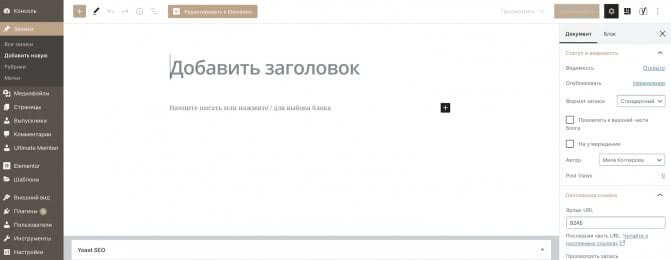
Интерфейс создания новой страницы в WordPress

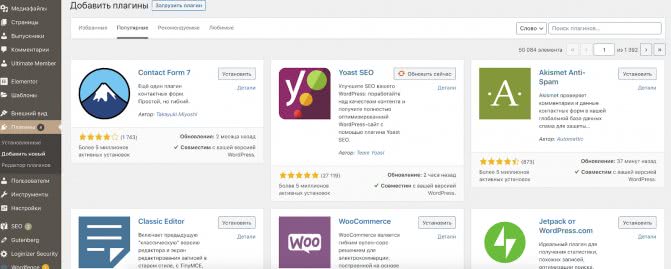
Популярные плагины WordPress
Интеграция верстки страниц — это добавление сверстанных страниц в CMS так, чтобы можно было менять их содержание через административную панель CMS. Часто также нужна интеграция верстки шаблонов — например, для шаблона поста блога. Один шаблон может использоваться для многих страниц, при этом у них будет одинаковое оформление.

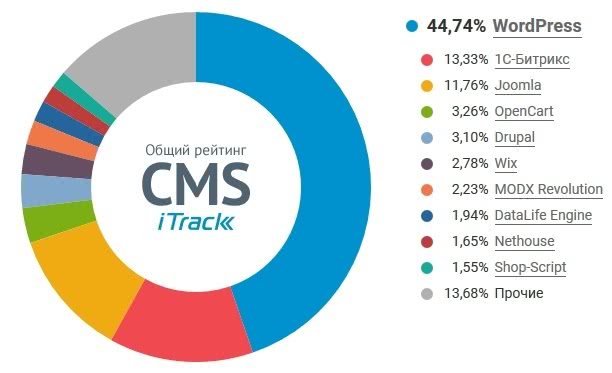
Рейтинг CMS от iTrack
WordPress написан на языке программирования PHP и использует базы данных SQL. Если захотите специализироваться на WordPress, то стоит изучить PHP и SQL, чтобы разбираться с проблемами, которые могут возникнуть при работе движков. На PHP можно писать плагины к WordPress — эта услуга востребована на фрилансе, написание одного плагина в среднем стоит 8 тысяч рублей.
Современные стандарты HTML5 и CSS3
Верстальщику нужно уметь использовать современные возможности и примеры верстки и знать, что уже устарело. Например, сейчас уже точно не стоит использовать фреймы и верстать таблицами — лучше использовать flexbox и CSS grid.
А вот новые возможности стандартов HTML5 и CSS3 использовать стоит. К ним относятся семантическая верстка, анимации, трансформации, работа с svg, элементы video, audio и canvas.
Другое
Верстальщику пригодится знание методологии верстки БЭМ. Повысить эффективность работы ему помогут умение пользоваться системой управления версиями git, препроцессорами CSS (LESS, SASS, SCSS) и инструментом gulp для сборки CSS и автоматизации рутинных задач.
Знание основ протокола HTTP и сетей не обязательно, но позволит лучше понимать, как работает интернет и как браузеры загружают сайты. Это поможет разбираться в проблемах при работе с хостингом и трудностях, которые могут возникнуть у пользователя при загрузке сайта.
BangBangEducation
Основы веб-верстки
Программа руководителя кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ Захара Дня эффективно обучает основам веб-вёрстки. Студенты получат фундаментальные знания, поймут, как устроена информационная экосистема и получат базу для самостоятельного развития после окончания курса.
Чему вы научитесь:
- создавать страницы сайтов и стилизовать их согласно макету;
- работать с текстом и шрифтами в вебе;
- адаптировать вёрстку под десктопные и мобильные устройства;
- работать со скриптами и подключать полезные библиотеки;
- готовить графику и планировать верстку;
- подключать аналитику, оптимизировать страницы для поисковых систем;
- публиковать сайт в интернете.
Выберите формат
Как сделать онлайн-курсы? Зависит от выбранной механики. Можно использовать разные форматы:
Интерактивное обучение. В этом случае ученики будут получать урок, выполнять домашнее задание и переходить к следующему этапу только после успешной сдачи теста. Скрипт для интерактивного формата можно написать самому или использовать готовые решения — например, платформу Getcourse. На ней можно создавать группы учеников, тренинги и курсы, назначать стоп-уроки, без прохождения которых клиент не сможет продолжить обучение.
Вебинары. Вебинар — это онлайн-трансляция. Преподаватель рассказывает что-то на камеру, ученики смотрят урок в прямом эфире и могут задавать вопросы в чате. Ученики реагируют через комментарии, и автор курса сразу может уделить время непонятным моментам.
Можно использовать записи, то есть транслировать заранее записанные видео, но «живые» вебинары ценятся выше. Проводить их можно на специальных платформах, например, в том же сервисе Getcourse. Если планируете использовать вебинары, заранее подумайте о рассылке уведомлений — чтобы ваши ученики не пропускали уроки.
Набор видео. Те же самые вебинары, но записанные заранее. В этом случае клиент получает доступ к пакету с видеофайлами: например, к архиву или папке в облачном хранилище. Или смотрит уроки последовательно, если вы используете интерактивное обучение. Видео можно записать обычной камерой, смонтировать в видеоредакторе Movavi, Windows Movie Maker или другом подобном софте. Для записи видео с экрана тоже есть отдельные программы — например, Bandicam.
Тексты. Это — самый непопулярный формат обучения. Текст читать долго. Кроме того, визуализация всегда работает лучше: так ученики сразу увидят процесс, если нужно продемонстрировать что-то, и потратят меньше сил на концентрацию. Например, видео можно запускать в фоновом режиме, а текст нужно читать вдумчиво. Онлайн-курсы в текстовом формате часто используют инфобизнесмены в плохом смысле этого слова, то есть продавцы курсов о том, как зарабатывать миллион, ничего не делая.
Видео работает лучше текста. А если к нему добавить интерактивные тесты с элементами геймификации или индивидуальную проверку домашних заданий, ученикам будет легче проходить курс. Но выбор формата только за вами — можете работать с любым из них.
На «Инфохите» большинство курсов видеоформата
Суть деятельности
Верстка – создание структуры HTML-кода, отвечающего за расположение составных элементов на веб-страницах. Процесс происходит на основании разработанного макета.
Верстка сайта состоит из 6 этапов.
- Тщательное изучение технического задания.
- Разработка дизайна.
- Создание макета.
- Подбор рисунков и графических объектов.
- Установка шаблона.
- Корректировка при наличии замечаний.
Верстальщик начального уровня способен создавать простые сайты с использованием HTML и CSS шаблонов. Профессионалы работают с многоуровневыми ресурсами и решают самые сложные задачи.
Рекомендую вам посмотреть видео, в котором верстальщик с 10-летним опытом рассказывает о том, что такое верстка, как работает сайт, что такое HTML и прочее.
Все курсы по верстке начинаются с HTML

При этом каждый из популярных курсов по верстке сайтов для новичков предлагает освоить азы HTML. Это стандартизированный язык разметки документов, который позволит вам просматривать страницы в браузере. Обычно курсы по верстке занимают совсем немного времени — около месяца.
HTML-файл содержит структуру будущего сайта и его содержимое. Это логическая разметка, в которой есть все необходимые элементы вашего проекта. Благодаря HTML-коду элементы сайта будут стоять на своем месте и никуда не сдвинутся. Этот код является своеобразным «фундаментом», в котором также задаются все классы и идентификаторы.

Почему именно верстка сайтов?

Веб-разработка – это современная и востребованная профессия с постоянным высоким доходом. Работать в этой сфере можно из любой точки планеты: из офиса, поезда, собственной кухни и на пляже у речки на даче. Сами работодатели хотят от фрилансера таких навыков как: сверстать страницу, добавить несколько скриптов, сделать сайт адаптивным и другое. Современные курсы по верстке учат все это делать.
Начав с таких задач, можно закончить разработкой веб-приложений и базой данных. Если пролистать сайты с вакансиями, можно увидеть, что хороший профессионал может получать минимум от 50 тысяч за свою должность (потолок зарплат не ограничен) или за вечер заработать порядка десяти тысяч.
Ну и самое главное: вы прокачаете мозг и научитесь выходить за собственные рамки. Никакие мелочи не смогут ограничить вас в профессиональной свободе. А там уже можно задуматься о подборе команды единомышленников или стать учителем для таких же новичков, каким вы когда-то были сами.
Школа веб-разработки «webcademy.ru»
Сайт: https://webcademy.ruСтоимость: от 900 р.
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Hard skills верстальщика
Расстрою ленивых — одними HTML и CSS вы не обойдётесь. Полезных технологий и инструментов много, однако есть must have для любого верстальщика. Перечислю всё необходимое.
Основы дизайна. Верстальщик должен владеть базовыми концепциями UX/UI. Например, понимать, почему 12-й размер шрифта слишком маленький, а светло-серый цвет на белом фоне смотрится так себе. Для начала можно прочитать книгу Стива Круга про веб-юзабилити «Не заставляйте меня думать». Это бессмертная классика для всех, кто работает с вебом.

Кадр: фильм «Волк с Уолл-стрит»
Препроцессоры. С препроцессорами вёрстка идёт удобнее и быстрее. Например, c SASS можно использовать переменные и функции в CSS, а с Pug — то же самое, только в HTML. Кроме того, с Pug можно создавать вложенные конструкции без скобок и даже взаимодействовать с JavaScript-кодом.

Пример кода Pug. Скриншот: предоставлен автором
Pug не расширяет язык, но позволяет использовать фишки, которых нет в HTML, например циклы. Представим, что нужно вывести 5 карточек товаров на статичном сайте. Способ в лоб: сверстать на HTML одну карточку, скопировать её 5 раз и в каждой копии изменить данные. А если карточек не 5, а 100? В Pug можно создать шаблон карточки, чтобы не пришлось выполнять одну и ту же работу много раз.
SASS решает аналогичные задачи. Например, у нас есть шаблон кнопки — он представляет собой набор стилей, который наследуют другие элементы button на странице. Без препроцессора нам пришлось бы копировать все стили и создавать отдельный класс для каждой кнопки. А с SASS мы лишь переопределим некоторые свойства класса. Можно даже сделать миксин — такой шаблон, который мы назовём button и будем вызывать каждый раз, когда понадобится очередная кнопка.

Пример миксина в SASS. Скриншот: предоставлен автором
Ещё один пример. Допустим, дизайнер создал 50 иконок с пятью размерами — и для каждой нужно создать отдельный класс. Можно действовать прямолинейно: 50 раз скопировать селектор и во всех копиях поменять название. А можно создать массив в SASS и в нём сделать 50 иконок. В общем, гораздо проще запрограммировать препроцессор, чем писать всё вручную.
Bootstrap и другие фреймворки. В Bootstrap все настройки находятся в одном файле _variables.scss, что значительно упрощает код и его понимание. В этом же файле указаны все цвета, параметры закругления кнопок и элементов, шрифты и отступы — их легко установить с помощью одной переменной.

Пример кода Bootstrap. Скриншот: предоставлен автором
Рекомендую изучить хотя бы один популярный фреймворк — ведь в коммерческой разработке вы неизбежно с ними столкнётесь. А зная один фреймворк, вы уже относительно быстро разберётесь с другими — как с документацией, так и с кодом. Учтите, что в документации Bootstrap описаны только основные моменты, освоить его по-настоящему можно только в процессе разработки.
JavaScript. Как минимум, нужно умение подключать сторонние библиотеки или настраивать слайдер. Верстальщик не только работает со стилем, но и создаёт базовые функциональные элементы, проверяет, как ведут себя кнопки и отправляются данные. В проектах я часто пишу что-то несложное на JavaScript: слайдеры, переключатели и простенькую анимацию. Всё это собирается на ванильном JS — и это must have. А если в команде пишут на React, то и его придётся освоить на базовом уровне.
Сборщики (например, Webpack). Если научитесь запускать их по инструкции, этого будет достаточно. Начинающему верстальщику не нужно глубоко понимать сборщики, потому что на проекте с ними, как правило, работают фронтендеры.
Виртуальные окружения. Хватит умения разворачивать и настраивать их, прокидывать пакеты, переустанавливать переменные.
Кроме того, вам наверняка пригодятся и дополнительные инструменты:
- Git — чтобы хранить проекты и управлять ими.
- Docker — чтобы упаковывать проекты со всеми окружениями и зависимостями (если Docker используют в компании).
- Командная строка Linux или macOS — чтобы автоматизировать работу.
- Node.js — чтобы устанавливать, обновлять и удалять npm-пакеты.
Остальное зависит от того, какие технологии используют в конкретной компании. Где-то пишут на PHP, а где-то на Ruby или Python. Например, у нас в Hexlet верстальщики даже иногда копаются в Ruby и строят бизнес-логику под компоненты, которые верстают. Но это скорее исключение, чем правило.
Лучше курсы HTML/CSS
Чуть ниже в данной статье мы разместили подробнейшую подборку курсов вёрстки и разработки сайтов. Но сперва предлагаем вам взглянуть на продвинутый курс по созданию сайтов на современной платформе Webflow.
Школа #VA запустила собственный онлайн-курс — «Создание сайтов без программирования». На первой неделе студенты изучают особенности HTML и CSS для вёрстки сайтов. Оставшиеся три недели посвящены вёрстке и запуску сайтов на Webflow — удобном современном инструменте для быстрой вёрстки прямо в браузере. Курс станет отличной стартовой точкой как для разработчиков, так и для дизайнеров, желающих научиться верстать и запускать сайты.
Бесплатные курсы по вёрстке
В первую очередь важно отметить, что дорогостоящие курсы не являются решением всех проблем. Ровно так же бесплатные курсы могут стать отличным вариантом для самостоятельного изучения HTML
Youtube
Начать стоит с самой популярной видео-платформы — YouTube. На просторах этого видео-хостинга при желании можно найти много полезного контента. Вот несколько интересных курсов, собранных в плейлисты:
- Андрей Андриевский, автор одноимённого канала, записал более 10 часов полезного материала по основам вёрстки в HTML и CSS. Детальные демонстрации и развёрнутые комментарии присутствуют в каждом видео.
- Гоша Дударь, руководитель одного из самых крупных каналов по программированию на русском YouTube (500К подписчиков), также подготовил бесплатный курс HTML. Данный вариант подойдёт тем, кто предпочитает более короткие ролики с возможностью моментальной реализации изученного на практике.
- Канал «Академия вёрстки» подготовил максимально подробный и насыщенный курс по вёрстке: от установки и настройки рекомендуемого софта до поиска заказов и работы с заказчиками.
Бесплатные курсы HTML от Нетологии
Один из лучших онлайн-университетов страны предлагает за 6 часов освоить азы и основы вёрстки, познакомиться с синтаксисом CSS, а также изучить взаимодействие клиента и сервера. Курс проходит в формате онлайн-вебинаров два раза в неделю.
Отличный старт для погружения в разработку сайтов
- Стоимость: Бесплатно
- Срок обучения: 2 недели
Данный курс по HTML будет полезен не только разработчикам. Дизайнеры и маркетологи также найдут на нём важную для себя информацию, которая поможет им лучше управляться с имеющимися проектами и вносить изменения в существующие сайты.
Мастер-класс по HTML от GeekBrains
Команда компании Mail.ru Group подготовила для вас короткую, но весьма полезную лекцию об особенностях профессии веб-разработчика. Во время изучения лекции вы научитесь разрабатывать небольшие статичные страницы, публиковать их на хостинге и работать с языком разметки HTML/CSS.
Вы научитесь создавать небольшие сайты, использовать хостинги и публиковать сайты в интернете, а также работать с языком разметки HTML/CSS.
- Стоимость: Бесплатно
- Срок обучения: 2 часа
Данный мини-курс полезен тем, что он позволяет быстро познакомиться с профессией веб-разработчика перед принятием решения о полноценном обучении. Во время обучения вы можете задать вопросы преподавателю, а также пообщаться в чате с другими студентами и поделиться опытом.
Курсы HTML — Юрий Ключевский
Руководитель онлайн-школы веб-разработки WebCademy, а также одноимённого сообщества ВКонтакте подготовил бесплатную серию видео-уроков по вёрстке общей длительностью около 5 часов. Данные лекции по HTML могут стать отличным стартом для всех, кому требуется изучение вёрстку с нуля.
Бесплатная серия видео-лекций. Получите 7 видео-уроков по 40 минут на свою почту.
- Стоимость: Бесплатно
- Срок обучения: 1 день
По итогу прохождения мини-курса вы освоите основы вёрстки и добавите один проект в своём портфолио. В процессе изучения лекций можно применять все знания на практике. Отдельно хочется отметить сообщество школы WebCademy, где регулярно проходят разборы вёрстки от подписчиков с указанием на ошибки и проблемы в коде.
Сколько стоит курс?
ТАРИФ «САМОСТОЯТЕЛЬНЫЙ»
- Доступ к видео и материалам курса
- Доступ к учебному чату Telegram
- Проверка твоих работ в конце курса от куратора
- Сертификат об окончании обучения
12 990 РУБ
ТАРИФ «С КУРАТОРОМ»
- Доступ к видео и материалам курса
- Доступ к учебному чату Telegram
- Проверка твоих работ в конце курса от куратора
- Сертификат об окончании обучения
- Куратор проверяет ДЗ и отвечает на вопросы
- Бонусное видео:«Заработок на фриланс биржах»
- 3 бесплатных вопросана сервисе Frontend Help
- Лучшему ученикуFrontend Book PDF в подарок
19 990 РУБ
ТАРИФ «ИНДИВИДУАЛЬНЫЙ»
- Доступ к видео и материалам курса
- Доступ к учебному чату Telegram
- Проверка твоих работ в конце курса от куратора
- Сертификат об окончании обучения
- Куратор проверяет ДЗ и отвечает на вопросы
- Бонусное видео«Заработок на фриланс биржах»
- 3 бесплатных вопросана сервисе Frontend Help
- В подарок Frontend Book PDF
- В подарок курс:Трудоустройство и Фриланс
- 1-2 консультации с Анной Блок
- Скидка 20% при оплате последующего обучения
Возможна оплата в 2 этапа
Skill Factory

Профессия Веб-разработчик
За 12 месяцев обучения по 10 часов в неделю в удобное для вас время вы освоите востребованные навыки веб-разработчика и соберёте портфолио проектов. Вот что будет в учебной программе:
- Алгоритмическое мышление
Мы закладываем алгоритмическое мышление и учим программировать через отработку алгоритмов, чтобы вы умели решать нетривиальные задачи в разработке - Обучение через практику
Навыки закрепляются через практику: тренажеры, домашние задания, интерактивные вебинары, сквозные проекты, командный проект - Персональный ментор
Вы не останетесь один на один с новым: консультации с ментором, обратная связь по проектам, работа с тим-лидом в командном проекте
Программа обучения
За 12 месяцев курса вы освоите основы программирования, backend на PHP и frontend на JavaScript.
А затем за 6 месяцев дополнительного обучения прокачаете навыки веб-разработчика до уровня junior+, изучив фреймворки Laravel и React и поучаствовав в командной работе.
Часть 1. Введение в программирование
Блок 1. Введение в программирование
Блок 2. Верстка веб-страниц
Вы научитесь:
— Работать с редактором исходного кода и командной строкой
— Создавать документы с помощью языка MarkDown и использовать GIT для контроля версий
— Работать с layout, раскладкой макета (flexbox, grid) и bootstrap
— Создавать примитивные веб-страницы
Часть 2. Fullstack веб-разработчик на PHP и JavaScript
Блок 3. Фронтенд-разработка на JavaScript
Блок 4. SQL и работа с данными
Блок 5. Веб-разработка на PHP
Вы научитесь:
— Создавать фронтенд-приложения, используя современные возможности модульного подхода, полифилов и сборщиков
— Применять шаблоны и препроцессоры
— Писать клиентскую часть приложения на JavaScript
— Проектировать логику серверной части и разрабатывать бэкенд на PHP
— Использовать API для взаимодействия frontend и backend приложения
— Применять паттерн MVC при проектировании приложения
— Взаимодействовать с базами данных SQL
— Писать код на языке базы данных MySQL и PostgreSQL — PL/Sql
Часть 3. Основы администрирования
Блок 6. Основы DevOps для веб-разработчика
Вы научитесь:
— Работать в Linux
— Создавать контейнеры в Docker
— Собирать свою среду разработки, соответствующую современным требованиям
Часть 4. Финальный проект
Блок 7. Финальный проект — партнерская сеть
Вы научитесь:
— Строить многоуровневые веб-приложения со сложной системой взаимодействий
Бонус. Дополнительные навыки разработчика — фреймворки
Блок 8. React
Блок 9. Laravel
Вы научитесь:
— Писать клиентскую часть приложения на React
— Проектировать логику серверной части и разрабатывать бэкенд на Laravel
Бонус. Стажировка — командный проект
Блок 10. Кросс-командная работа с участием продакт-менеджера и дизайнера
Я хочу, чтобы у Вас был доступ к моему решению,чтобы Вы, как и я, могли наслаждатьсясвоим умением верстать сайты!
Я назвал своё решение «Вёрстка сайта с нуля«, состоящее из 61-го видеоурока общей продолжительностью более 8 часов! Этот Видеокурс поможет Вам быстро и просто научиться верстать сайты как профессионал!

Воспользуйтесь моей системой, и всего через несколько недель, Вы сможете:
- Создавать страницы любой сложности.
- Делать вёрстку кроссбраузерной.
- Адаптировать сайт под разные разрешения экрана.
- Писать красивый и валидный код.
- Зарабатывать, верстая сайты на заказ.
Обратите внимание: Вы станете ОТЛИЧНЫМ ВЕРСТАЛЬЩИКОМ! Качество Вашей вёрстки будет во много раз превосходить качество вёрстки даже у компаний, я уже молчу про всяких фрилансеров! Следовательно, у Вас будет полным-полно заказчиков, в том числе, и постоянных. Главное, сделать первый шаг…
Как быстро выучить HTML и CSS с нуля?
- Больше практики. Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
- Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.
- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
-
Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
Udemy. «Онлайн курс по HTML+CSS. Верстка сайтов для новичков»
Образовательный портал лучшие курсы предлагает на английском языке, но здесь можно найти занятия и на русском. В их числе верстка сайтов. Это онлайн-курс для новичков по HTML/CSS. Вы начнете с нуля осваивать профессию front-end разработчика и научитесь создавать сайты.

Изучив предложенные технологии, вы:
- Научитесь создавать адаптированные сайты
- Узнаете про стили CSS3. Это понадобится для стилизации интернет ресурса
- Освоите азы веб-дизайна
- Сможете заниматься анимацией сайта, используя библиотеки JQueri
- Будете создавать сайты с помощью HTML5
Это позволит вам брать проекты на биржах труда и/или устроиться в компанию на должность младшего разработчика.
Стоимость курса — $65. Здесь часто бывают громадные скидки и можно взять курсы по низкой цене. Если успеете до 13 августа, вы сможете приобрести данный курс всего за $10.

Формат обучения – цифровой. 30 лекций, продолжительность занятий 10 часов.
Можно смотреть уроки и выполнять задания на ПК или в приложении. Либо смотреть на одном устройстве, а выполнять – на другом. Имеется обратная связь, есть форум поддержки.
Что должен знать и уметь верстальщик?
Кто же такой верстальщик, и чем он занимается? Задача специалиста — реализация концепции и идеи веб-страницы, разработанной дизайнером, то есть перевод их на язык, понятный компьютерам. Из дизайн-макета верстальщик создает html-шаблоны, которые будут одинаково отображаться в браузерах и соответствовать требованиям крупных поисковых систем. Кроме того, в условиях растущей популярности мобильных гаджетов верстка шаблонов делается не только под стационарные мониторы, но и под экраны мобильных устройств. Для профессиональной деятельности верстальщику понадобятся следующие навыки:
- владение распространенными языками программирования (CSS, HTML, JavaScript);
- умение работать с графическими редакторами (Photoshop, Illustrator);
- знание основ SEO-оптимизации сайтов;
- компьютерная грамотность.
Некоторые верстальщики занимаются не только версткой (сборкой) сайтов, но и создают их с нуля, то есть совмещают основную деятельность с профессией веб-дизайнера.
Портал «beonmax.com»

Сайт: https://beonmax.comСтоимость: по запросу
«Курс HTML / CSS»
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
В процессе обучения слушатель получит знания и навыки:
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе. Установка редактора кода
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
СЮРПРИЗ!…Сделав заказ, Вы получаете отличный БОНУС,который научит Вас ЗАРАБАТЫВАТЬ на вёрстке

Я хочу, чтобы Вы максимально выиграли от использования моей системы. Не секрет, что все мы хотим зарабатывать, не выходя из дома. Работать тогда, когда пожелаем, а не вставать в 6-7 утра и идти на поклон к своему начальнику. При этом мы хотим, чтобы мы зарабатывали действительно хорошо, и занимались при этом интересной нам работой… Вы этого точно хотите, поскольку об этом мечтают практически все, если не вообще все…
Вы, просмотрев данный обучающий Видеокурс, без проблем сможете научиться верстать сайты. Но возникают следующие вопросы:
- Как на этом заработать?
- Где найти заказчиков?
- Как им нужно писать?
- Как сделать так, чтобы они выбрали именно Вас?
- Как доказать, что Вы являетесь профессионалом?
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.