Делаем мультфильм за пять минут
Автор гайда предлагает заняться своеобразным «читерством». Онлайн-приложение «Go! Animate» — идеальный помощник для людей, желающих добиться максимального результата с минимальной затратой энергии и времени. Вся рутинная работа проделана разработчиками. Пользователю достаточно выбрать из огромной библиотеки подходящего персонажа и локацию. Выполненная в стиле американских мультсериалов рисовка подходит для поздравлений, рекламных роликов, презентаций и приколов. Герой может шагать, бегать, танцевать, проявлять эмоции. Он способен говорить и петь: для этого включается соответствующий параметр и добавляется аудио-файл. Контент можно сразу опубликовать в видеохостинге, минуя сохранение на жёсткий диск.
Как легко начать
Одна из неприятных сторон мультипликации – кропотливая труд над перемещением персонажей. В уроке показано оформление движения ног, которое смотрится реалистично. Продемонстрирована и связь с рельефом «местности»: забавный герой идёт вверх и вниз, поднимается на холм. В дальнейших занятиях упор сделан на основные действия в монтажной программе, анимацию рта для озвучивания, удаление шумов. Плохие художники найдут незаменимые для себя гайды по копированию фона и срисовке.
Делаем мультик за полчаса
Самой известной платформой для создания мультфильмов с многоуровневым сценарием, значительным количеством действующих лиц и авторским подходом является Adobe Flash Pro. На основе флэш-анимации художник Олег Куваев сотворил легендарный мультсериал «Масяня», ставший символом рунета начала двухтысячных годов. Технология использовалась в проекте «Фиксики».
Проявить себя с творческой стороны может и любитель. Разобраться в навороченном функционале новичкам помогает блогер-мультипликатор Станислав Горин
В туториале внимание уделено настройке разрешения, созданию нового файла, анимированию, звуку. Автор делится лайфхаками по сглаживанию штрихов и проработке бликов и теней, перечисляет главные горячие клавиши.
Владение средой разработки будет полезно при создании небольших игр и сайтов.
Anime Studio Pro 11 (Moho Pro) — Создание костяного персонажа и вашей первой анимации за 9 минут
В этом видео я показываю, как быстро и просто работать в программе АСП, как создаются персонажи, прокладываются кости и создается анимация персонажа за счет движения этих костей. Посмотрите урок за кружечкой чая, и если вам понравился процесс работы в программе, то в описании к этому видео есть ссылка на подробное занятие, раскрывающее тему создания и анимации персонажей в программе Anime Studio Pro (Moho)!
https://youtube.com/watch?v=FGxq-XVj-uA
Теперь вы видите, как легко и быстро можно делать необходимые элементы мультфильмов в программе Anime Studio Pro 11 (Moho). Ниже я представляю вам еще несколько уроков, которые также ускорят процесс создания, настройки и анимации персонажей.
Программа для создания анимации на Android
Найдется место в нашей подборке и для более серьезных задач. Приложение от Adobe имеет большое количество разных настроек. В отличие от предыдущих проектов, Adobe Spark Post Graphic Design имеет гораздо большее количество шаблонов и сделаны они в значительной степени лучше, чем в других приложениях.
Кроме того, создатели позаботились о том, чтобы вы смогли без проблем поделиться роликом в сети. Внутри Adobe Spark Post можно не только создавать и редактировать видео, но и позаботиться о его дальнейшей судьбе.
Adobe Spark Post подойдет для тех, кто уже знаком с основами анимации.
Минусом программы является то, что даже для создания простого проекта, придется потратить некоторое количество времени на изучение теории. Мне кажется, такой подход гораздо лучше, ведь так вы или ваши дети сможете изначально подойти к вопросу с большей ответственностью и внедрить полученные знания в более серьезные проекты.
Еще одним плюсом я вижу подписку, которая открывает дополнительные возможности редактора. Суть в том, что если бы вам раскрыли все функции изначально, вы бы просто потерялись в дебрях огромного количества настроек. А так, можно начинать работу не спеша и постепенно с годами наращивать обороты. Компания Adobe в графе разработчик указывает на хорошее качество приложения.
Профессиональный инструмент для создания анимации на Android.
Бесплатные приложения для Андроид
Не всегда нужно создавать полноценный мультфильм для каких-то конкретных задач. Если необходимо сделать краткое пояснение или небольшую запись, то можно выбрать бесплатное приложение на телефон. Ведь для создания гиф-анимации достаточно отличного фото и несколько не сложных настроек при обработке снимка.
Все приложения устанавливаются стандартно. Необходимо зайти на GooglePlay и скачать на свой телефон
При установке обратить внимание, поддерживает ли телефон выбранное приложение
Footej Camera
Интерфейс приложения очень простой. Есть встроенная галерея. После обработки и наложении выбранных эффектов получаются качественные видео и фото.
Есть возможность создать замедленное видео, сделать снимок во время съемки видео. Кроме этого можно в ручном варианте выбрать объект съемки, настроить экспозицию. После корректировки видео можно сохранить в формате gif.
Gif Maker
Приложение позволяет сделать анимированное изображение. Кроме этого из нескольких фото можно сделать слайд-шоу и конвертировать в gif. При этом есть возможность выбирать скорость гифов. Полученным результатом можно поделиться в социальной сети или личным сообщением.
Pixel Animator: Gif Maker
Это приложение не делает гифки из полученных фото и видео. Благодаря ему можно создать собственных персонажей в виде героев 8-и битных приставок. Их можно редактировать и анимировать.
Собственные фото можно загрузить и точно так же перевести в соответствующий вид. Результатом легко поделиться с друзьями и знакомыми.
Количество приложений для анимации на телефоне постоянно увеличивается. Поэтому нужно выбирать то, которое может работать на имеющейся модели телефона.
Программы анимации онлайн
Для рисования мультиков необязательно иметь программу, установленную на компьютере. Достаточно воспользоваться имеющимися бесплатными онлайн-сервисами для рисования. Примерами могут являться приведенные ниже простые компьютерные рисовалки.

Graffiti Creator поможет нарисовать многоцветные надписи типа «граффити», имеет большое количество шрифтов. Для сохранения результата следует сделать скриншот (сайт graffiticreator.net).
Multator — простой редактор для рисования мультиков (сайт multator.ru).
Tuteta.ru — рисование на свободном месте бесконечного холста. Требуется регистрация на сайте (tuteta.ru). В результате рисования получаем ссылку, содержащую в названии координаты выполненного рисунка.
Полноценный мультфильм. Три программы
В видео-руководстве выполняется параллельная работа в трёх программах. Прорисовка сцен осуществляется в SAI – растровом редакторе, сочетающем в себе простоту Paint и многофункциональность Photoshop. Порядок показан «от» и «до»: оформление контура, исправление помарок, заливка с помощью «волшебной палочки», формирование мимики и жестов, сохранение кадров в формате png.
В 2016 году произошло серьёзное обновление серии Adobe: вышла обновлённая версия с подзаголовком Animate. В новая редакции усовершенствованы инструмент «кисть» и шкала времени. Упрощён механизм калькирования. Автор использует улучшения для сглаживания переходов между картинками. Финальные штрихи по созданию видеоролика производятся в Vegas Pro.
Оглавление
- Как создать анимацию Рика и Морти?
- Как создать анимацию с псевдо-3D поворотом?
- Создание анимации зависшего робота.
- Как создать анимацию чайного пакетика?
- Как создать анимацию рыцаря?
- Как создать анимацию вылетающего ноутбука?
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- Как создать анимацию погодного переключателя?
- Как создать анимацию с персонажами Gravity Falls?
- Как создать космическую анимацию в Adobe After Effects?
- Как создать анимацию собаки?
- Разбираем домашнее задание.
- Как создать анимацию детского цветочного горшка?
- Как создать анимацию с морфингом?
- Как создать анимацию с маяком?
- Как создать анимацию рыбы?
- Как создать анимацию на тему регби?
- Как создать анимацию кота-повара?
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Как создать анимацию с бургером и японскими палочками?
- Как создать анимацию испуганного рулона?
- Как создать анимацию свечек?
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Как создать анимацию космонавта?
- Как создать анимацию саксофониста?
- Как создать анимацию с мышью и холодильником?
- Как создать анимацию с медузами?
- Как анимировать самолетик?
- Как анимировать тачку?
- Как создать анимацию с изометрией?
- Как создать анимацию бесстыжего кота?
- Как создать анимацию с НЛО?
01.
Процесс создания мультфильма
Сначала сценарий
. Как известно, для любого более менее приличного мультфильма необходима идея сюжета. Взрослые называют это сценарием. Данька сценарий писать не стал, а просто сочинил сюжет прямо в голове. Так сказать безбумажная технология. Paperless technology 🙂
Персонажи.
После появления сюжета в голове (что-то про быков и тореадоров), Данька принялся создавать персонажей мультфильма: бычару и тореадора. Впрочем, здесь также была применена безбумажная технология и пропуская сложные взаимоотношения с бумагой, наш семейный 3D аниматор приступил к следующему этапу:
Моделирование
Самый первый объект, который Даня смоделировал — это был нос тореадора. 🙂 А уже к нему «наросли»:
- Бычара
- Тореадор (всё, что кроме носа)
- Автомобиль
- Стадо быков
- Арена
Анимация.
И вот, спустя пару месяцев, после того, как все необходимые по сценарию модели были построены, можно приступать к, собственно, анимации! Ещё раз, спасибо урокам (туториалам) от Блендер Украина! Как объяснил мне Даня, компьютерную анимацию можно делать по ключевым фазам движения, что значительно облегчает работу, в отличие от прорисованных по кадрикам мультиков. То есть задаёшь траекторию движения несколькими ключевыми фазами (кадрами), а все остальные кадры дорисует компьютер! Причём, Даня сразу анимировал сценами из мультфильма: «бык хмурит брови», «бык бьёт копытом», «едет автомобиль» и т.п. Анимированные сцены были отрендерены в видеофайлы, для дальнейшего монтажа. Причём, весь задний план в этих сценах Даня залил зелёным цветом, который в дальнейшем заменят (благодаря chroma key) так называемые фоны.
Фоны.
Так как события в мультфильме разворачиваются не в космосе, а в совершенно конкретном окружающем мире, любому мультику нужны так называемые «фоны» (бэкграунды). Говорят, в настоящих мульт-студиях есть даже специально-обученные рисовальщики бэкграундов. 🙂 Вот, что говорит Даня по поводу фонов:
Фоны были нарисованы на бумаге, сканированы и раскрашены в Фотошопе.
Итак, сцены анимированы и отрендерены сюжетами в видеофайлы, фоны отрисованы, приступаем к монтажу.
Монтаж
Монтаж в стандартном виндосовском Windows Movie Maker совершенно не подходил под существующие задачи, так что, долго не раздумывая, мы запустили Adobe Premier. Я буквально набросал на таймлайн отрендеренные файлы, показал как заменить зеленый цвет соответствующим фоном, объяснил принцип добавления звуков и Данька принялся самостоятельно собирать разрозненные сцены в Мультфильм!
Имея приличный опыт общения с диктофоном мобильного телефона, некоторые сцены озвучания прошли просто на ура. А вот за остальными звуками традиционно пошли на soundsnap.com и findsounds.com. Как выяснилось, Soundsnap закрыл доступ к своей библиотеке звуков и стал требовать регистрации. 🙁 Но разве это проблема для Тугезок? Есть прекрасное дополнение для FireFox-а под названием DownLoadHelper, которое это недоразумение ограничение снимает. 🙂
Как создать анимацию вылетающего ноутбука?
https://youtube.com/watch?v=dCKJxf_2VnE
На этот раз создаем необычную анимацию в оригинальной стилистике. В качестве источника можно использовать работы из Сети или создать собственные наброски и прорисовать их в иллюстраторе. Импортируем файл иллюстратора в программу для дальнейшей работы. На примере исходного файла автор покажет, как правильно импортировать файлы в программу, какой вариант выбрать – футаж или композицию.
Вы узнаете, в чем разница между ними и почему стоит остановиться на варианте «Композиция» (необходимо, чтобы слои были разделены, для удобства редактирования). Автор также раскроет другие фишки, и покажет, как создавать анимацию «летающих» предметов. Отличный вариант для коммерческого проекта, или в качестве проекта для портфолио.
07.
Рекламное продвижение и анимированные ролики
Анимированные ролики отлично подходят для рекламы и платного продвижения. А все потому, что они легко и доступным языком с вовлекающим видеорядом объясняют потенциальному клиенту преимущества продукта или возможности его использования. Форматы видео, которые вы можете использовать для продвижения и узнаваемости бренда:
- Музыкальные анимированные ролики;
- Образовательные видео ролики с анимацией;
- Пояснительные ролики;
- Промо;
- Анимированные презентации для бизнеса;
- Развлекательные видео;
- Анимированные текстовые видео;
- Анимированные видео с инфографиками;
- Анимированная заставка для видео.
Создавая видео, думайте о вашем потенциальном клиенте: чтобы он хотел увидеть в ролике, что ему полезно и нужно. Изучайте свою аудиторию и старайтесь соответствовать ее ожиданиям. Станьте другом, собеседником вашему потенциальному покупателю.
Не уходите в официоз или стандартные видео ролики «без души». Избегайте фраз клише: «самый лучший товар», «только у нас». Делайте видео не потому, что так надо и не потому, что видеомаркетинг повышает продажи. Делайте потому, что это помогает клиенту познакомиться с вашим бизнесом и товаром, облегчает его жизнь.
Дайте в видео вашему клиенту эмоций. Старайтесь быть ближе к клиенту, создавайте такие ролики, которые будут вызывать приятные эмоции или воспоминания, затрагивать важные социальные проблемы. Однако не забудьте, что ваше видео и его основные посылы должны перекликаться с вашей сферой деятельности, с товаром, который вы предлагаете.
Изучайте видео конкурентов и их рекламу (о новых рекламных форматах подробно мы писали тут). Но не копируйте их стиль или идеи, а анализируйте
Обратите внимание на повторяющиеся элементы и клише во всех роликах, на какие-то ненужные скучные референсы, и перестаньте использовать их в своих видео
Вдохновляйтесь идеями зарубежных роликов, которые нравятся вам и экспериментируйте со своими видео. Рассказывайте подробнее и увлекательнее о вашем бренде и ценностях бизнеса.
Определитесь, как вы хотите позиционировать свой бизнес, увидьте себя глазами ваших клиентов. Мы уже писали подробно о том, как создавать репутацию бренда. Меняйтесь до тех пор, пока не станете такими, какими вы хотите, чтобы вас запомнили и ассоциировали ваши клиенты.
Изучайте свою аудиторию, подробно анализируйте реакцию вашей целевой на ваши промо, ролики и продукты. Используйте опросы и фокус-группы — в нашем видеоконструкторе вы можете создавать и видео опросы. Чем лучше вы знаете своих потенциальных клиентов, тем проще вам достучаться до них с помощью роликов. Используйте их «язык», играйте на их привычках и образе жизни.
Создавайте и постите видео в рамках четкой контент-стратегии. Старайтесь структурировать и организовать весь контент, текстовые промо разбавляйте видео и картинками. Постите в соцсетях регулярно, не выдавайте случайный контент «на вдохновении». Сделайте свои соцсети системой и четко работающим механизмом, и вы увидите, насколько быстрее станете получать отклик от аудитории в виде выросших продаж.
Делайте ролики реалистичными и жизненными. Идеально отретушированные и выверенные образы, картинки уже приелись аудитории. Об интересном кейсе реалистичной рекламы читайте здесь. Пользователи соцсетей все больше ценят адекватность и соответствие реалиям жизни.
Для GIF-анимации
Adobe Photoshop
https://youtube.com/watch?v=PtJFppoj8a4%3F
Да, в фотошопе есть инструмент для работы с покадровой анимацией. Но функционал его настолько прост, что хватает лишь на создание простых проектов, например, гиф-анимация. Перейдите в раздел меню “Окно” и выберите “Временная шкала”. Не забудьте сохраните полученный файл и экспортировать его в gif-формате.
Easy GIF Animator
https://youtube.com/watch?v=vvmIToDM3yU%3F
Простое приложение позволяет создавать собственную гифку как с нуля, применяя для этого набор отдельных изображений, так и редактировать уже имеющийся файл или вырезать фрагмент из видео. Каждый проект может сопровождаться текстом или звуком, причем для текстов доступны собственные эффекты. В качестве бонусной функции можно выделить генератор html-кода для размещения в сети.
Сочетание анимации со звуковыми эффектами
Данный трюк обычно используют, чтобы придать анимации большую глубину и привлечь к ней дополнительное внимание. Озвучить анимирование объекта помогут следующие действия
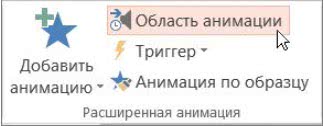
- Во вкладке «Анимация» нажмите «Область анимации». Справа от области со слайдом откроется новое окно с характеристиками примененных эффектов анимации.
- Определите эффект, требующий озвучки.
- Кликните стрелку вниз и выберите «Параметры эффектов».
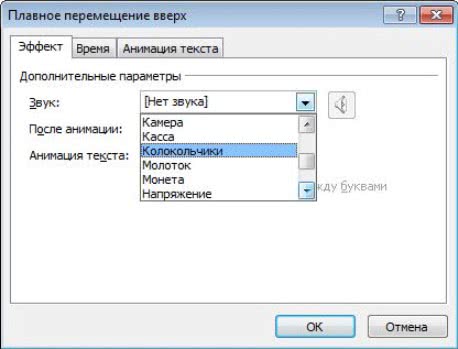
- В появившемся диалоговом окне выберите вкладку «Эффект».
- В пункте «Дополнительные параметры» раскройте поле «Звук» и выберите один и возможных вариантов озвучки или добавьте собственный звуковой файл (пункт «Другой звук»).
- Нажмите «ОК».


При нажатии «ОК» должно начаться воспроизведение анимации со звуком. Чтобы редактировать громкость звука во вкладке «Эффект» (диалоговое окно «Параметры эффектов») нажмите иконку с изображением громкоговорителя и перетащите ползунок в соответствующем направлении.
Как создать анимацию погодного переключателя?
https://youtube.com/watch?v=ejrfc738SCY
Основное внимание в уроке уделяется возможностям горячим клавишам. Рисуем в программе более сложные – многоугольные – фигуры и элементы
Знакомимся со смежными техниками, используем инструмент «Сетка», знакомимся с ее функциями. Автор покажет, где искать этот инструмент, работает с заливкой, создает дополнительные элементы, которые мы будем использовать в анимации.
Работаем с фоном и с эффектами. В результате у вас получиться довольно простая, но эффектная анимация, построенная на основе движения множества одинаковых элементов, которые должны появляться в кадре плавно и одновременно.
На основе полученных навыков вы сможете создавать еще более сложную анимацию на основе похожей техники, чем существенно расширите свои возможности.
10.
Удобство и функциональность minimultik.ru
На сайте представлена масса возможностей сделать анимацию более интересной и веселой. Для этого вам стоит
открыть вкладку редактирования. Здесь можно наложить на будущую анимацию текст, нарисовать что-то поверх
и т.д. Кроме того, можно редактировать и всю анимашку в целом, например, изменить скорость смены кадров,
размер анимации, способ масштабирования загруженных картинок, возможно, сделать плавный переход между
кадрами. По окончанию редактирования, достаточно один раз кликнуть на соответствующую кнопку и через
пару секунд вы уже можете насладиться своей анимацией. В несколько кликов вы смогли сделать мультик. Это
потрясающе! Движущиеся картинки могут помочь как дизайнерам и веб программистам, так и обычным людям,
которые увлекаются анимационным творчеством. Для того, чтобы реализовать какую-либо свою идею вам даже
не понадобилась программа для создания анимаций. Ведь с minimultik.ru работать значительно проще и
удобней.
Как сделать анимацию в PowerPoint 2013/2016?
Последние версии PowerPoint анимируют практически любой объект. Это дает широкий простор для творчества. Но для начала необходимо овладеть базовыми навыками.
Добавление эффекта анимации
Анимирование любого неподвижного объекта, в том числе и текста, предполагает 4 шага.
- Выделите объект, который желаете анимировать (вокруг него должны обозначиться маркеры изменения размера).
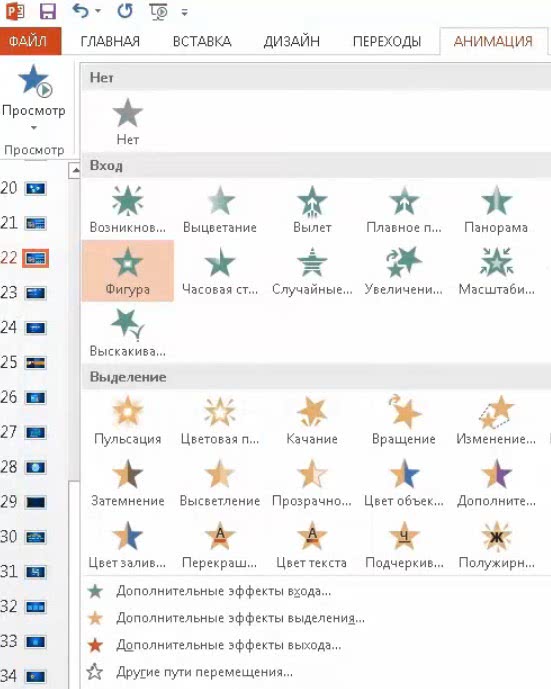
- На вкладке «Анимация» кликните «Добавить анимацию».
- Выберите желаемый эффект.
- Определите параметры эффекта.

Выбирая эффекты, помните, что некоторые из них доступны исключительно как анимация текста в PowerPoint. Это касается таких эффектов, как «Кнут», «Волна», «Падение» и ряда других.
Чтобы добавить к уже существующей анимации дополнительный эффект потребуется выполнить 3 последовательные действия.
- Нажмите «Добавить анимацию».
- Отметьте нужный эффект.
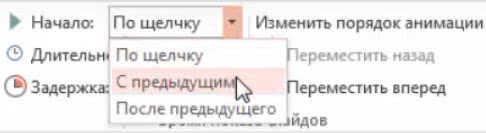
- Кликните пункт «С предыдущим» в разделе «Область анимации».

Совет! Убедитесь, что в настойках слайд-шоу не стоит отметка «Без анимации». Если она установлена анимация не будет воспроизводиться во время показа слайд-шоу, а лишь при предварительном просмотре. А значит, все старания пойдут насмарку.
Запуск эффектов
PowerPoint предлагает 3 варианта запуска эффектов:
- «по щелчку» (эффект включается после щелчка по слайду);
- «с предыдущим» (запуск происходит в одно время с предыдущим эффектом);
- «после предыдущего» (эффект воспроизводиться по завершению предшествующей анимации, при этом нет необходимости что-либо щелкать).
Если всех эффектов анимации достаточно, то от варианта «по щелчку» лучше отказаться. Его использование требует больше времени, что повышает риск распыления внимания докладчика.
Рассмотрим, как сделать анимацию картинки в PowerPoint, используя один из вышеуказанных вариантов запуска.
- Выделите эффект, который будете редактировать.
- Во вкладке «Анимация» кликните «Начало».
- Выберите требуемый показатель.

Определение порядка показа эффектов
Определить порядок, в котором будет проходить показ эффектов, поможет следующая инструкция.
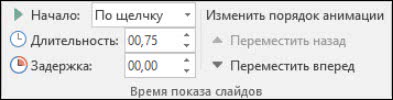
- Нажмите «Анимация» > «Область анимации».
- Выделите эффект, который не стоит на своем месте в порядке анимации.
- В пункте «Изменить порядок анимации» выберите «Переместить вперед» или «Переместить назад».

Вышеупомянутыми командами можно пользовать несколько раз подряд.
Скорость показа эффектов
В данном случае понадобиться параметр «Длительность». Пользоваться им очень просто.
- Выделите эффект, который будет редактироваться.
- В поле «Длительность» введите требуемое число с помощью клавиатуры.
Минимальная длительность показа составляет 0.01 с, а максимальная – 59 с.
Стоит упомянуть и о параметре «Задержка», определяющем отрезок времени перед включением конкретного эффекта. Данный отрезок времени стартует после завершения предыдущего эффекта или после дополнительного клика.
Как удалить анимацию в PowerPoint?
Когда объекту присваивается эффект анимации, возле него возникает маленькая числовая отметка. Она подтверждает наличие эффекта и обозначает его позицию в порядке анимации на конкретном слайде. Данное обозначение можно использовать для удаления анимации. Каким образом?
- Выберите цифру возле ненужной анимации.
- Нажмите «DELETE».

Программы для создания мультиков
Стабильная версия программы, предназначенной для создания анимированных изображений. Содержит обширный набор эффектов, встроенные шаблоны упростят рабочий процесс. Позволяет создавать рекламные баннеры, кнопки и меню сайтов, флеш-ролики.
Pivot Animator
Приложение, позволяющее создавать простую анимацию посредством перемещения «палочек». Содержит продвинутые инструменты для рисования, которые поддаются детальной настройке. Имеет понятный, удобный в использовании интерфейс, есть средства записи и режим предпросмотра. Домашняя студия поможет в создании короткого, полного детского мульта в HD качестве.
Pencil
Это программное обеспечение совмещает возможности редактора графики и аниматора. В составе продукта есть множество инструментов, в числе которых кисти, карандаши, ластики, пипетка, средства выделения. В разделе настройки можно активировать расширения.
Blender
Комплексное решение для трехмерного моделирования, рендеринга и постпродакшина. Хорошо подойдет для создания мультфильмов с реалистичными персонажами и фигурами, корректно отображает освещение, материалы и формы объектов. Удобный конструктор имеет шаблоны рисованных мальчиков и девочек.
Adobe Flash Professional
Профессиональное ПО с уникальной технологией для создания и обработки флеш-контента. Содержит фирменный декодер, обеспечивающий высокую степень сжатия видео и аудио без потери качества. Позволяет добавлять к ролику векторные элементы, фото, графические файлы, звук.
Synfig Studio
Мощный софт для двухмерного моделирования, рассчитанный на совместную работу с проектами. Позволяет взаимодействовать с объектами векторной графики, делать анимационные картинки, слайды, презентации, мультипликационные фильмы.
Autodesk Maya
Продвинутая система для создания 2D, 3D-моделей, в которой можно сделать мультипликацию. Поможет выполнить редактирование объектов любой сложности, находит применение и в разработке игр. Приятная особенность: хорошая оптимизация, малое потребление ресурсов.
ZBrush
Ключевая функция данной программы – пространственное моделирование. Есть большое количество инструментов, библиотека эффектов перехода и фильтров, параметры которых можно легко изменять. Доступно добавление собственных профилей.
Специализированное программное обеспечение будет интересно как художнику, так и малоопытному пользователю. Позволит создать красочный и запоминающийся мультик, обработать каждый кадр и слой, изменить цвет, добавить фотографию, музыку любого формата. Предлагаем скачать программы для создания мультфильмов на Windows XP SP1/SP2/SP3 без регистрации и смс на русском языке. Представлены последние версии 2021 года (32/64 bit).
Лучшие программы
- Macromedia Flash Player
- Toon Boom Studio
- Project Expert
- iBackupBot
- Flash Drive Information Extractor
- BatteryCare
- BOOTICE
- Adobe Muse
- cFosSpeed
- Экранные ножницы
- Zune
- Paint Tool SAI
- Sprint Layout
2021, WinXPsoft — Каталог популярных программ для операционной системы Windows XP
Pivot Stickfigure Animator
Приложение Pivot Stickfigure Animator
Данное приложение позволяет создавать простые анимации палочками, даже если необходимых знаний о мультипликациях нет.
Что происходит при открытии нового документа – в главном окне программы всплывает модель человечка из палочек.
Чтобы заставить объект двигаться, нужно перемещать красные точки, находящиеся на нём.
Но редактор требует создания n-ного количества слайдов для имитации движения, а это значит, что как только выбрано изначальное положение, нужно создать следующий слайд, на котором необходимо изменить позу человечка, и таким образом заполнить всё необходимое количество сцен.
В отличие от остальных редакторов, готовый проект можно сохранить лишь в GIF-формате.
Приложение имеет приятный интерфейс, а также есть возможность добавить на слайд несколько позиций. Кроме того, заложена функция изменения размеров объекта и отдельных частей его тела.
На каждом будущем этапе отображается тень от предыдущей позы человечка. Создание такой анимации займёт не больше 10 минут.
Плюсы:
- приложение не требует знаний работы с анимацией;
- простой и удобный интерфейс.
Минусы:
не обнаружено.
Скачать