Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.

В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
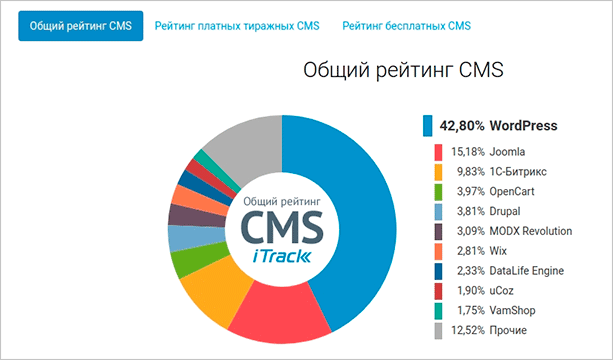
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.

Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Шаг 2. Приобретаем домен + хостинг + SSL
Теперь нужно выбрать хостинг и подключить к сайту SSL-сертификат.
На предыдущем шаге вы нажали кнопку «Зарегистрировать», и у вас должен был открыться мастер заказа, в котором можно сразу же приобрести хостинг и SSL.
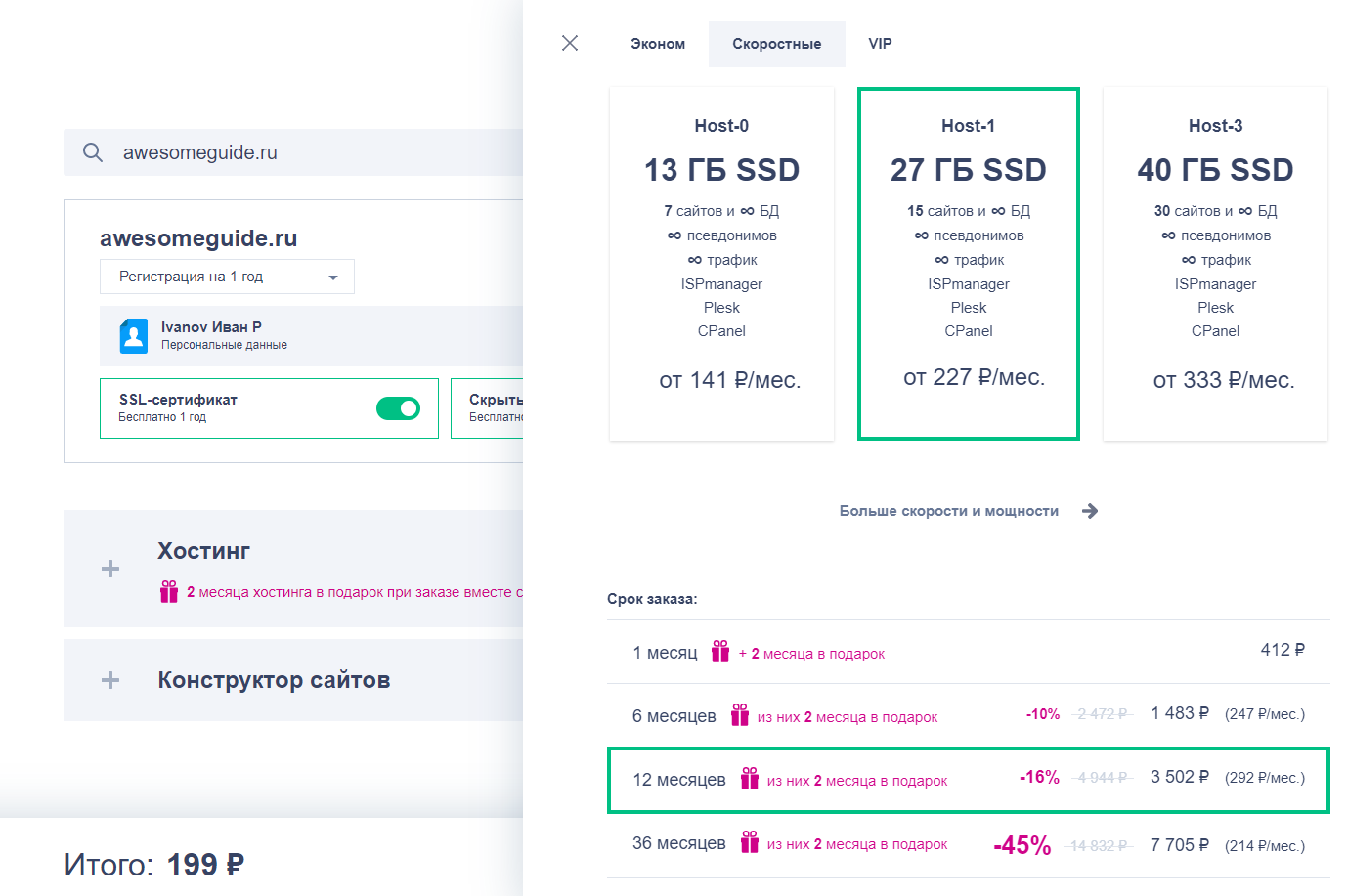
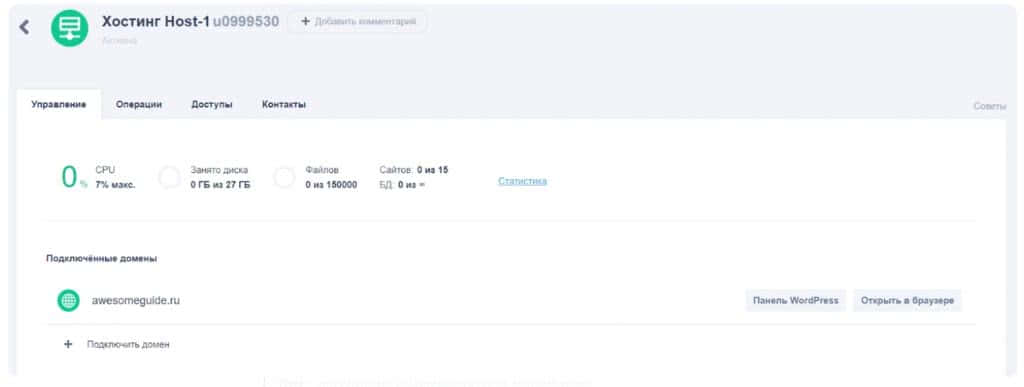
Для хостинга мы выберем тариф Host-1, так как на старте он подойдёт для большинства сайтов. Если в дальнейшем вам потребуется больше ресурсов, можно в любой момент сменить тариф на более мощный.
Лучше подключить хостинг на 1 год или более длительный период: тогда вы получаете заметную скидку и платите за услугу меньше в пересчёте на месяц.

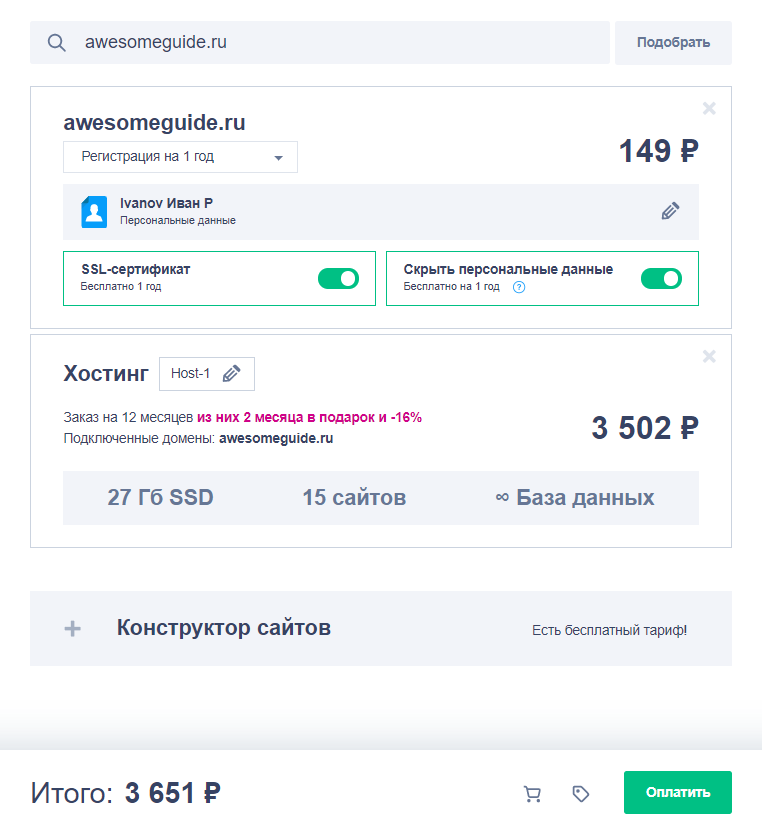
Возвращаемся в мастер заказа и ставим галочку напротив SSL-сертификата. В REG.RU можно бесплатно получить SSL-сертификат DomainSSL от GlobalSign на один год. В итоге финальная страница заказа должна выглядеть примерно так:

Жмём на кнопку «Оплатить». Вы можете оплатить выбранные услуги со счёта Личного кабинета или через одну из систем онлайн-платежей.
Как найти подходящий шаблон для WordPress (25:17)
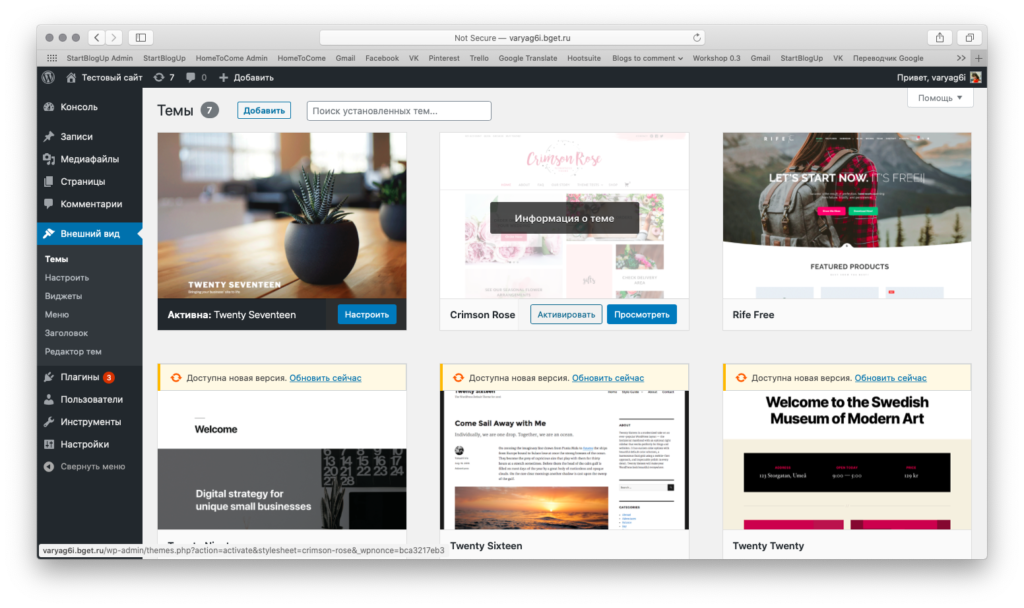
Погулите «бесплатные шаблоны для WordPress» или поищите симпатичную тему в многочисленных тематических подборках.Вот такую симпатичную женскую тему Crimson Rose я нашла среди бесплатных шаблонов. Здесь я могу просмотреть демо-версию и скачать архив для установки темы на свой сайт. На этапе выбора темы я очень рекомендую пользоваться службой поддержки и сразу выяснять, какие возможности есть у шаблона, можно ли менять в нём шрифты, цвета и нет ли проблем с русификацией.

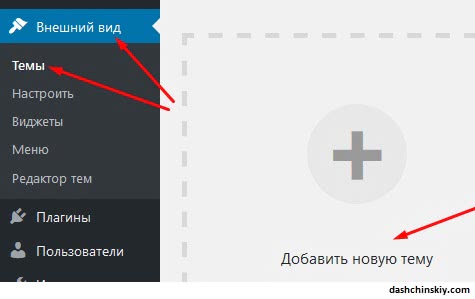
Другой вариант найти подходящую тему — посмотреть шаблоны в каталоге самого WordPress в админке сайта. Для этого найдите в левой панели пункт «Внешний вид» —>> «Темы» —>> «Добавить».

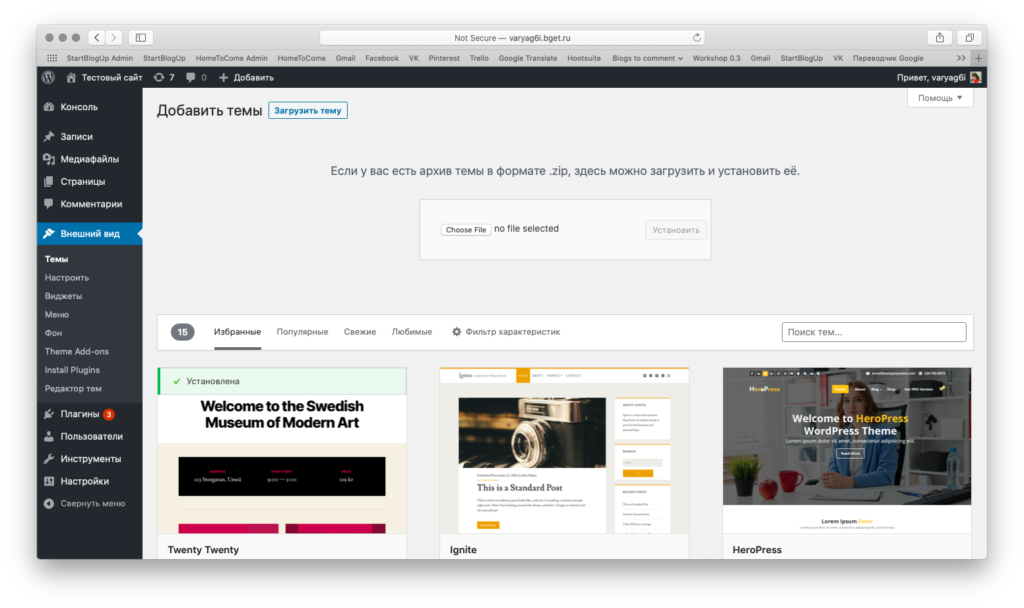
Или же можно найти и скачать приглянувшийся шаблон на сайте разработчиков в zip-формате и загрузить его в этом же разделе: «Внешний вид» —>> «Темы» —>> «Добавить» —>> «Загрузить тему».

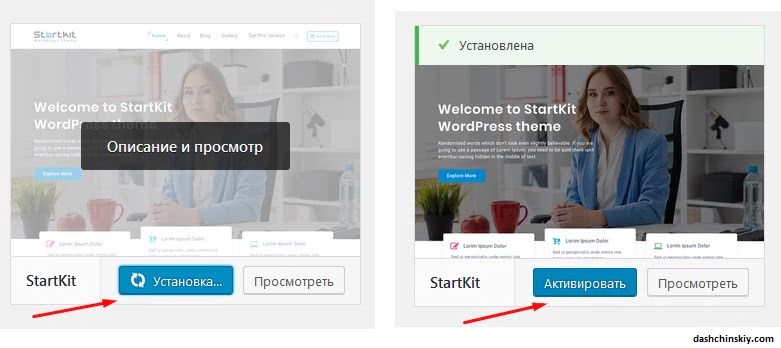
А дальше нужно активировать нужный шаблон в разделе «Внешний вид».
Вот и всё. Вы только что сделали свой сайт и блог на WordPress. На первых порах он может казаться вам неуклюжим, но зато у него будет имя, адрес, хранилище, и это будет ваша личная площадка.
Дальше будут и работа с меню, и наполнение сайта текстами и картинками, и установка логотипа, и выбор шрифтов, но это всё вы уже будете делать из админки сайта. Надеюсь, в этой пошаговой инструкции мне удалось убедить вас, что создание блога на WordPress за один вечер действительно возможно.
Но если вы не хотите возиться с дизайном сайта самостоятельно, эту задачу можно делегировать грамотному разработчику.
Понравился пост, но нет времени применить на практике прямо сейчас?
Сохраняйте его к себе в Pinterest. Когда нужно будет заняться созданием блога на WordPress, эта информация будет у вас под рукой.


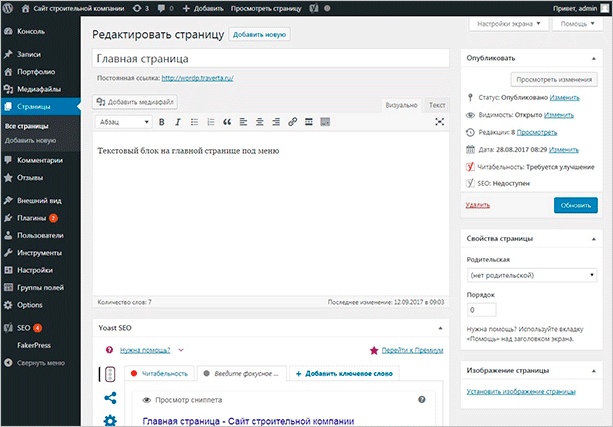
Работа с редактором
При публикации страниц и записей вебмастеру придётся столкнуться с редактором WordPress. В нём есть несколько основных и полезных инструментов для обработки контента:
Вкладки “Текст” и “Визуально” – первая отображает HTML код, вторая готовый форматированный текст.
В редакторе есть возможность создавать подзаголовки
Обратите внимание, что для SEO важно, чтобы “Заголовок 1“ в тексте не использовался, так как он может встречаться на странице только один раз, и название записи/страницы — это и есть “Заголовок 1”.
В редакторе есть кнопка вопросительным знаком, которая поясняет значения всех кнопок.
Производить такое форматирование, как изменение типа и размера шрифта в стандартном редакторе WordPress нельзя. Для этого нужно использовать плагин.
Кнопка над панелью инструментов “Добавить медиафайл” позволяет публиковать мультимедию – картинки, видео, аудио.
Темы
Темы меняют внешний вид сайта — от простой замены цвета на некоторых элементах до полной переработки дизайна. Если взять один и тот же сайт и применить к нему две разные темы, то единственное сходство будет в контенте, а снаружи сайты будут казаться непохожими друг на друга.
При этом всё содержимое сайта никуда не исчезает — меняется лишь оболочка. Это позволяет экспериментировать с дизайном без опасений, что текст и фото могут куда-то пропасть.
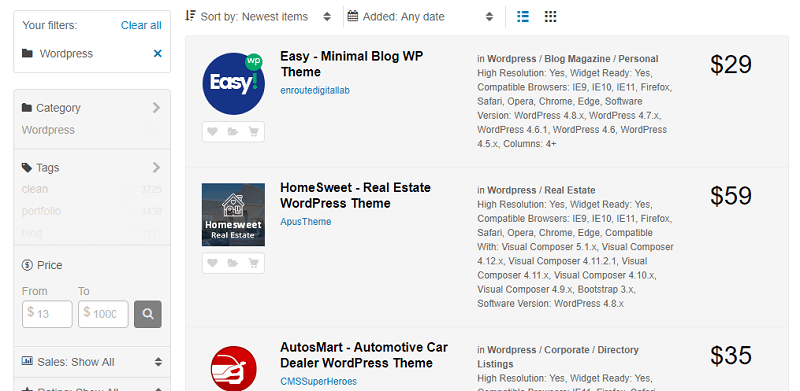
Темы бывают платные и бесплатные. Бесплатные темы обычно простенькие и неказистые, а платные делают на высоком уровне, с кучей эффектов и надстроек. Справедливости ради, часто эти темы тоже выглядят по-колхозному. Полистать каталог платных тем можно на themeforest.net.
Будьте осторожны, выбирая платную тему: внешне она может выглядеть как карамелька, но если приглядеться — карамельные в них только фотографии. За счёт классных цветов, композиций и фактур такие темы выглядят здорово, но с вашим контентом они могут работать не так эффектно, как кажется при покупке.
Сайт на Вордпрессе с темой Newsphere.
И это тоже Вордпресс с темой Magazine News Byte.
Создание страниц и записей
С чего начать заполнение сайта информацией? Работа с нуля с WordPress – это не только регистрация и подбор красивой темы, но и написание интересной информации, которая будет правильно структурирована
Это важно для верной индексации сайта. Помощь в таком нелегком деле можно получить на биржах копирайта
Либо, если ваш сайт планируется небольшой, лучше установить пару полезных SEO плагинов, которые подскажут, с чего должна начинаться статья и где брать ключевые слова, по которым она в последствии проиндексируется поисковыми системами. Помощь в этом можно получить на wordstat.
Страница от записи отличается тем, что страницы высвечиваются в меню сайта, а записи являются их составляющими. Существует неопределенное количество записей, которое можно выложить на сайте, но число страниц все же не должно быть большим, чтобы не запутать пользователя.
Возможность, которые предоставляет WordPress для работы с записями:
- редактирование;
- просмотр (включая предварительный просмотр);
- удаление;
- изменение рубрики;
- группировка и сортировка по дате, рубрике;
- управление метками записи.
Помощь с тем, как сделать и оформить запись, можно найти в руководстве по работе с WordPress с нуля. Работа с записями начинается с создания заголовка и заканчивается последней буквой в ключевом слове статьи.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2. Установка WordPress на локальный сервер Denwer
- 3. Настройка постоянных ссылок (ЧПУ) в WordPress
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
- 8. Создание новых страниц в WordPress
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20. Как отключить возможность комментировать страницы и записи в WordPress
- 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36. Как оптимизировать базу данных WordPress
- 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 44. Как поставить водяные знаки на изображения в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Шаг 4. Создаём сайт
Переходим в карточку хостинга и находим кнопку «Панель WordPress».

Нажимаем на неё, попадаем на страницу входа в WordPress. Вводим логин и пароль от CMS, которые мы задали .
Готово! Теперь мы можем редактировать сайт. Для примера изменим тему, подключим плагин Elementor и напишем первый пост.
Меняем тему
Обратите внимание на тёмно-серую панель слева — она содержит основной набор настроек и инструментов для работы с сайтом. Чтобы сменить тему, перейдите в раздел «Внешний вид» → «Темы»
Нажмите «Добавить новую».

Перед вами откроется каталог — можете установить любую тему на свой вкус. Мы выбрали Envo Blog.
После установки вы можете настроить тему: поменять название сайта, добавить меню, настроить виджеты, заменить изображение в шапке и прочее.
Подключаем плагин
В основной панели найдите вкладку «Плагины» и перейдите в неё. Нажмите на кнопку «Добавить новый» и в строке поиска введите “Elementor”.
Elementor — очень удобный и простой конструктор страниц, который поможет расширить стандартные возможности WordPress и добавить больше индивидуальности сайту.

Выбираем первый результат в выдаче и нажимаем «Установить», а затем «Активировать».
После этого Elementor предложит создать первую страницу. Конструктор работает по принципу “Drag and drop” — вы можете просто перетаскивать необходимые элементы на страницу и сразу видеть, как они будут смотреться на сайте. Созданные страницы можно найти в разделе «Страницы» на основной панели.
Пишем пост
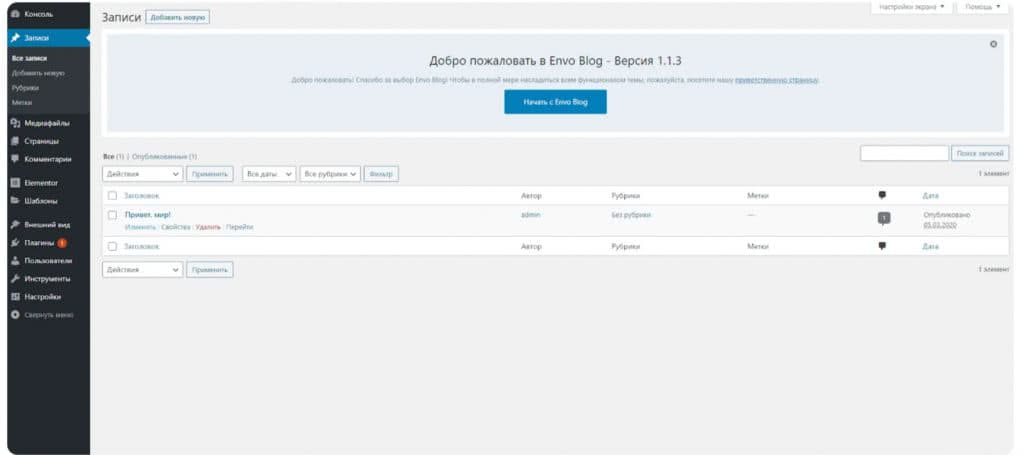
Переходим на вкладку «Записи» в основной панели. По умолчанию WordPress создаёт первую запись с названием «Привет, мир!». Попробуем отредактировать её.
Наводим курсор на запись и нажимаем «Изменить».

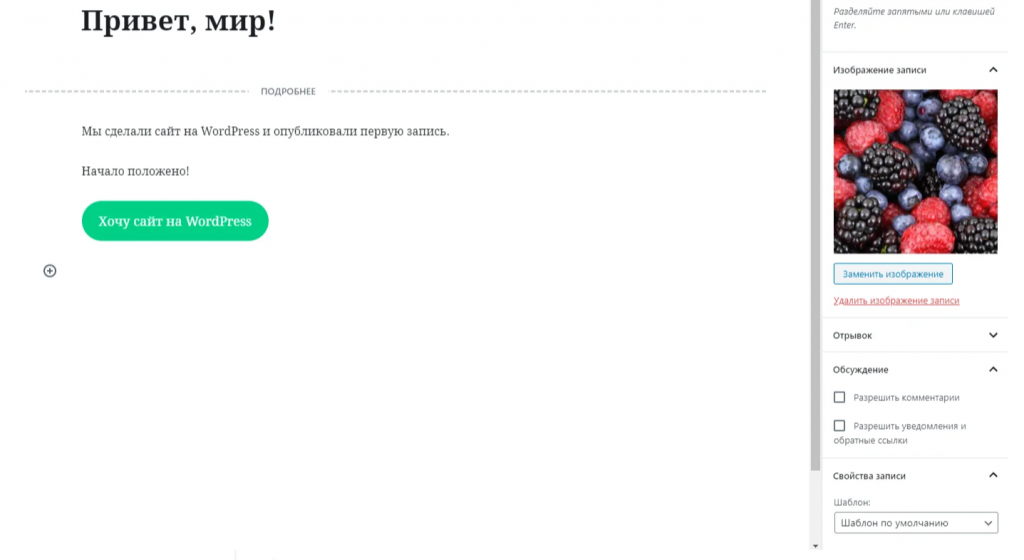
Откроется стандартный редактор текста WordPress. Здесь есть множество инструментов для создания красивых постов — вставка изображений, списков, галерей, интерактивных элементов. Контент разбивается на блоки, что позволяет удобно взаимодействовать с разными форматами информации. Чтобы выбрать новый блок, нажмите на иконку «плюс»:

Справа есть поле с настройками поста и отдельных блоков. Здесь можно задать URL записи, добавить изображение, указать рубрики и метки, включить/отключить комментарии.
Нажимаем на кнопку «Обновить» в правом верхнем углу, и — готово! Запись появилась на сайте.
По такому же принципу работает и создание новых записей, только вместо «Обновить» вы увидите кнопку «Опубликовать». Перед публикацией записей лучше использовать предварительный просмотр, чтобы убедиться, что всё отображается корректно.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.

Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.

Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Сайт на WordPress с нуля: настройка работы блога
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку wp-content/plugins и активируйте в панели управления блогом. У вас обязательно должна быть создана карта сайта, seo-модуль, активизирована защита от спама. Подробнее о настройке каждого плагина вы можете почитать в соответствующих обзорах на моем блоге.
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.

Оформление заголовка сайта – «Внешний вид – Заголовок».

Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Плагины
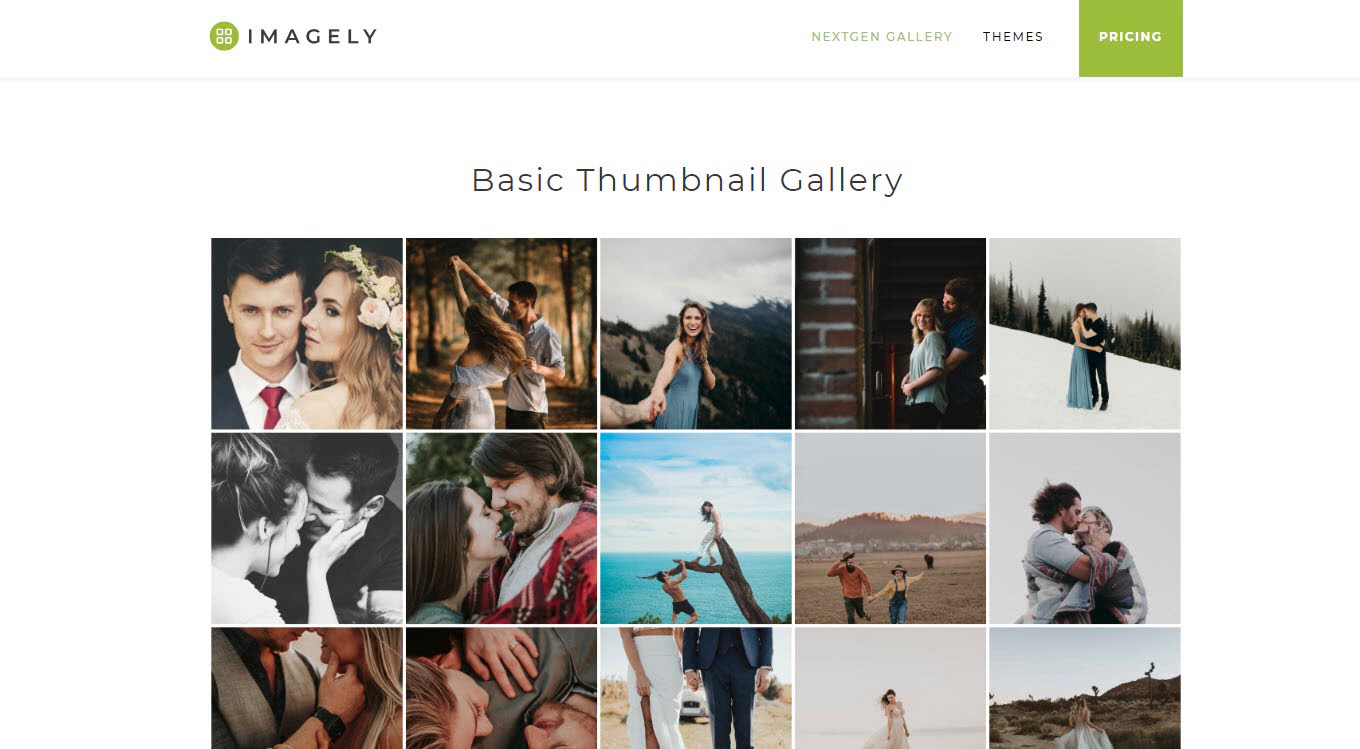
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
 Плагин NextGEN Gallery в действии.
Плагин NextGEN Gallery в действии.
Структура и URL
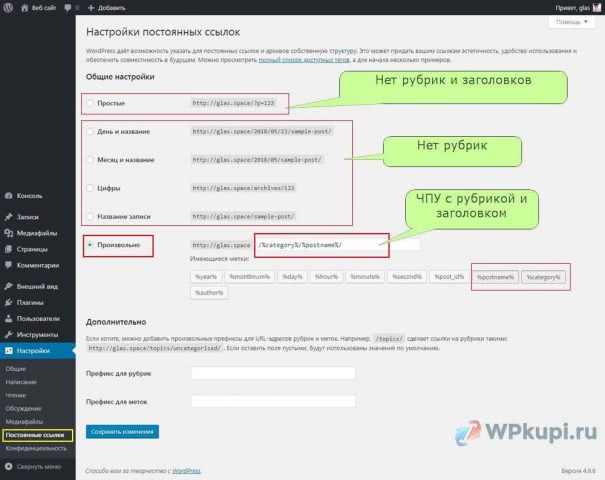
Разбиение сайта на рубрики, может отражаться на виде URL постов
Обратите внимание, может отражаться, так как по умолчанию, URL (ссылки) постов НЕ показывают положение статьи в структуре
По умолчанию, внешний вид URL выставлен в виде:
, где 123 это ID поста или в виде
Оптимально от такого цифрового вида ссылки избавиться. Для этого в общих настройках на вкладке «Постоянные ссылки» меняют вид ссылки на, так называемый оптимизированный вид:
Такой вид ссылки показывает не только заголовок поста, но и к какой рубрике пост прикреплён, с показом всех подрубрик. О настройке постоянных ссылок смотрим урок тут.

Пошаговая инструкция создания блога: домен и хостинг
И вот только теперь можно приступать к выбору доменного имени и хостинга для своего сайта. Внимательно прочитайте, как зарегистрировать домен и какой хостинг лучше выбрать. Это достаточно ответственный этап. Если вы намерены серьезно заниматься своим сайтом, то не советую вам регистрировать бесплатный домен
В выборе хостинга обратите внимание на соотношение стоимости и разрешенной нагрузки
Однако даже если вы промахнулись с выбором хостинг-провайдера или регистратора, не отчаивайтесь. Всегда можно перенести блог с одном хостинга на другой, или к другому регистратору доменных имен. В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
Не забывайте регулярно обновлять ваш блог новыми постами. От этого в первую очередь зависит его развитие. Также ознакомьтесь с рекомендациями о том, как начать продвижение сайта.
Надеюсь, данная инструкция по создания сайта на WordPress с нуля была вам полезна. Делитесь своими находками и впечатлениями.
Предлагаю посмотреть видео. Оно на английском языке, но зато как раз отвечает на вопрос сегодняшней статьи: как создать блог на Вордпресс самостоятельно.
https://youtube.com/watch?v=P4ACxJS8_-E
В следующем обзоре мы разберем основные способы монетизации блога. Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
P.S. Вчера решила почистить старый ноутбук от пыли внутри, разобрала, а собрать обратно не могу. Вот беда, что же делать?
uKit — самый легкий способ создать сайт
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
Как установить шаблон на WordPress
Первым делом подберите себе шаблон (платные шаблоны мы рассмотрим ниже более детально, а сейчас разберем бесплатные и доступные через систему WordPress).
В меню выбираем пункт «Внешний вид» и подпункт «Темы», нажимаем «Добавить новую тему».

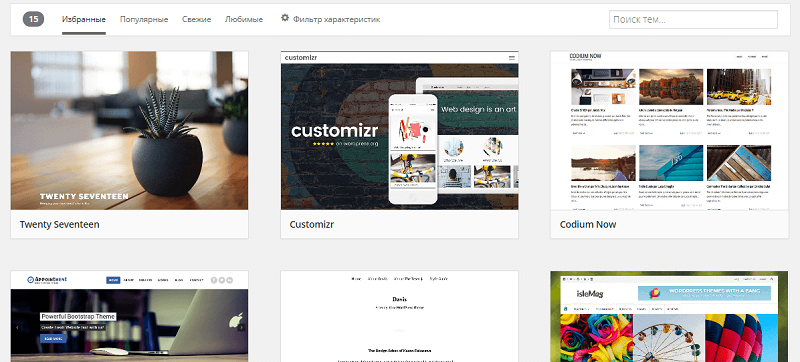
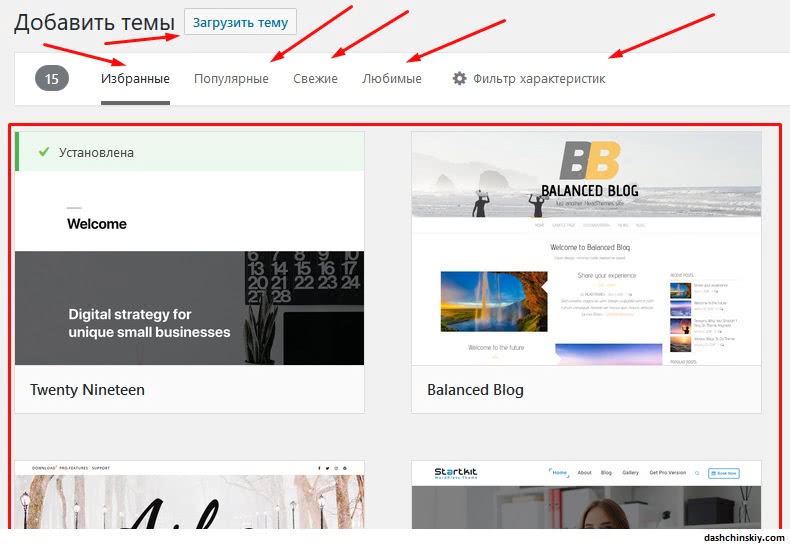
Мы попадем на следующую страницу и сможем выбрать себе тему. Также на этой странице будут разделы и варианты фильтров подбора шаблона.
Сейчас пробежимся по навигации:
- вверху сама кнопка «Загрузить тему». Сюда мы можем загрузить тему скачанную с другого сайта или купленную в другом месте;
- варианты сборок различных тем по «Избранные», «Популярные», «Свежие», «Любимые». Можете пощелкать и подобрать себе тему;
- также есть дополнительный фильтр «Фильтр характеристик». Через него тоже можете по определенным характеристикам подобрать тему;

После того как тему выбрали, нажимаем «Установить» и «Активировать»;

Что можно сделать на WordPress и для чего он предназначен
Потенциал CMS WordPress дает возможность вам реализовывать различные проекты. Стоит оговориться, что исключением тут будут высоко нагруженные проекты. Бытовало мнение, что движок не подходит под лендинги. Однако, с вашего позволения, выражу свое личное мнение, исходя из опыта.
Таким образом, на CMS WordPress можно делать следующие типы сайтов.
Блог
Если вы творческий человек или специалист в какой-то области, то WordPress будет лучшим решением. Ведь он и задумывался разработчиками именно в формате блога для того, чтобы делиться своими знаниями и умениями. С появлением социальных сетей пользователи предпочитают создавать личные блоги именно в них.
Это связано с тем, что не требуется сео оптимизация, и посты можно писать, не оглядываясь на конкретный запрос пользователя в поисковике. И это большой минус – соцсети малоконкурентны в ранжировании поисковой выдачи.
CMS WordPress убирает этот минус, и в этом его огромное преимущество. Правильно написаный и раскрытый пост по тематике даст лавину трафика из поисковиков, стоимость которого просто копеечная по сравнению с привлечением посетителя в блог соцсети.
Для сравнения: в среднем клик из таргета стоит от 5 до 15 рублей в зависимости от тематики. Посетитель из органической выдачи поисковика в среднем по затратам стоит 10 копеек. И один пост несет трафик годами.
Информационный сайт
Статейные сайты или, как сейчас модно называть, доходные создаются с целью привлечения, а затем монетизации входящего трафика. Под этот тип сайтов создано множество решений, и одно из них от команды WPShop.
Статейные ресурсы дают возможность развернуть всю лестницу Бена Ханта в маркетинге. Даже появилась целая отрасль с названием Контент-маркетинг.
Статейники позволяют агрегировать на себя массу трафика, закрывать возражения потенциальных клиентов, помогать с выбором на этапе принятия решения. Если у вас есть коммерческий интернет-проект, но нет соответствующего раздела под статьи, вы упускаете возможность увеличить свои продажи. WordPress полностью подходит для этого.
Еще такой формат тесно коррелирует с блогом. Ведь в нем тоже статьи и точно такие же задачи.
Безусловно, разрабатывать можно. Для этого под CMS WordPress был разработан специальный плагин Woocomerce. Найти его можно в разделе Плагины, написав в строке поиска.
Портфолио
На CMS WordPress довольно просто сделать свое портфолио работ и подробное описание в виде кейса, а затем показывать свою экспертность потенциальным заказчикам. Если совсем простыми словами – показывать свой товар лицом.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.

Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем. Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
- Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Перелинковка
Перелинковка (ссылки с одной страницы на другую) — это необходимо для SEO. В WordPress можно легко делать ссылки, как на части самого сайта, так и на другие сайты. Для создания ссылки нужно выделить в тексте фразу, которая будет ссылаться, а потом нажать в редакторе на иконку в виде скрепки.
Появится окно опций, где можно либо добавить URL, либо найти в поиске страницу/запись, на которую нужно сделать ссылку. Так же есть возможность настроить открытие ссылок в новой вкладке. Однако добавить другие атрибуты ссылкам нельзя – заголовок, закрытие от индексации и прочее. Для этого нужно использовать какие-либо плагины.
Познакомьтесь с советами по перелинковке.
Возможности WordPress
CMS WordPress обладает довольно разнообразным и гибким функционалом, среди которого можно выделить такие возможности:
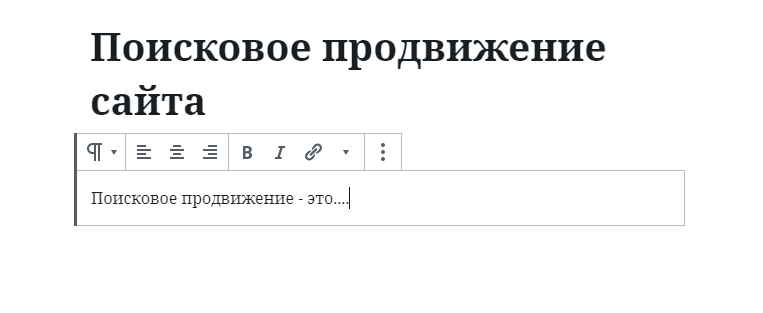
Визуальный редактор Gutenberg
Позволяет создавать и редактировать посты и страницы на WordPress без специальных навыков или дополнительных плагинов. Пользователи могут добавлять блоки с контентом различных типов: заголовок, текст, список, цитату, изображение, аудио, видео, галерею, виджеты и т.д. Также с его помощью можно размещать посты и другой контент со сторонних ресурсов, а еще вставлять на страницы программный код и элементы разметки. Отдельно в интерфейсе доступен классический текстовый/HTML редактор.
Темы
Дизайн сайтов на WordPress оформляется при помощи готовых дизайн-шаблонов (тем), которые упорядочены в специальном каталоге. Пользователи могут выбрать оптимальную тему для их типа, тематики и языка сайта, а также используемой версии CMS. В каталоге есть бесплатные и платные темы WordPress, при желании можно загрузить сторонний дизайн-шаблон или изменить готовую тему: загрузить логотип, поменять цветовую схему и т.д. Более того, платформа позволяет кардинально редактировать темы при помощи встроенного CSS/PHP редактора.
Плагины
Плагины для WordPress значительно расширяют базовый функционал платформы, на март 2021 года в ее каталоге имеется почти 58 000 плагинов. Все они распределены по категориям для удобства поиска и выбора. Например, можно выбрать совместимые с блоками плагины, популярные плагины, рекомендуемые плагины, бета-плагины и т.д. Пользователям доступен поиск плагинов по названию, также есть опции создания и добавления новых плагинов в базу. Каждый плагин снабжен описанием, рейтингом, отзывами, количеством установок и информацией о совместимости с разными версиями WordPress.
Оптимизация
По умолчанию админка WordPress не слишком «заточена» под SEO-продвижение, однако это легко исправляется правильным подбором плагинов. С ними можно сделать интерфейс CMS гораздо более удобным для оптимизации: создать XML-карту сайта, добавить мета-теги страниц, автоматически перевести названия страниц/постов на латиницу и т.д. К другим полезным инструментам для продвижения сайтов на WP относятся виджеты онлайн-калькулятора и онлайн-консультанта, кнопки социальных сетей и плагин CRM-системы
Не менее важно выбрать SEO-friendly/optimized тему с быстрой загрузкой страниц и версткой по стандартам CSS3/HTML5

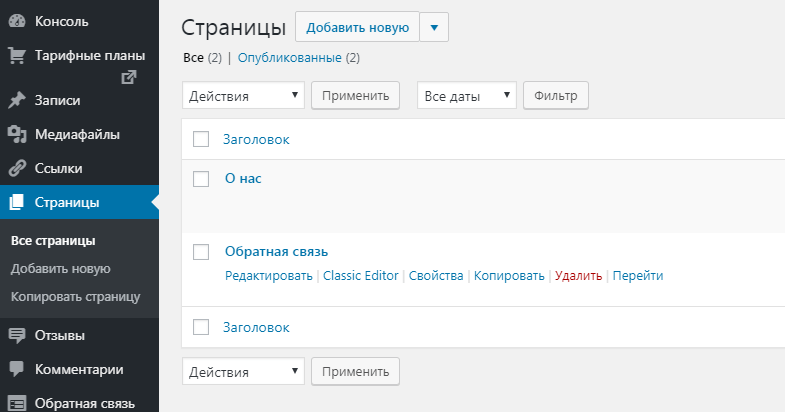
Как добавлять страницы
При ведении сайта всем вебмастерам так или иначе приходится работать со страницами. По умолчанию в CMS WordPress создается две страницы: «О нас» и «Обратная связь». Как правило, их не хватает.
Как создать новую страницу:
- В консоли переходим в раздел «Страницы».
- Нажимаем кнопку «Добавить новую».

- Добавляем заголовок и текст страницы.

Готово! Теперь с этой страницей можно работать. Например, добавить ее в основное меню, чтобы посетители могли легко ее найти. Для редактирования содержимого достаточно просто кликнуть по названию страницы в общем списке, после чего откроется редактор. Для удаления необходимо:
- Выделить нужные страницы галочкой.
- В выпадающем меню «Действие» выбрать пункт «Удалить».
Настройка вашего сайта # Настройка вашего сайта
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку . Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Постоянные ссылки
Структура ссылок в WordPress по умолчанию не дружелюбна для SEO. То есть для продвижения это не сгодиться. И поэтому сразу же нужно изменить структуру ссылок на более дружелюбную. Под структурой ссылок понимается то, по какому правилу будут создаваться ссылки на записи и страницы.
Настроить структуру ссылок можно в пункте “Настройки”, подпункте “Постоянные ссылки”. Здесь можно выбрать из пяти готовых вариантов, либо сделать свой, кастомный. Для SEO желательным URL является такой: exmaple.ru/category/postname. То есть в нём написаны название домена, категории и записи.
Для организации такого URL нужно выбрать кастомный вариант и прописать в поле необходимые значения – category и postaname. Но, кроме этого, для русскоязычного сайта нужно ещё установить плагин для транслитерации URL в латиницу. Это тоже необходимое условие для SEO. Для транслитерации можно использовать плагин Cyr to lat.
О влиянии URL на продвижение прочтите здесь.






