Доклад №2
Компьютерная графика незаменимая в нашем мире. Она используется для создания или обработки визуальной, графической информации
Обработка цифровых изображений нескольких типов: двумерная, трехмерная, CGI графика. Двумерная графика представляет собой классификацию типов представление графической информации. Она разделяется на растровую, векторную некоторые разделяют еще фрактальную.
Растровая всегда состоит из пикселей. Сам пиксель имеет свой цвет, яркость, прозрачность, часто все это соединяется. Без проблем можно уменьшать картинку, но если ее увеличить то будут заметны квадраты, это и есть пиксели. Именно это является большим минусом этой графики. Еще один нюанс это большой размер, это приносить неудобства в редактировании и отправки изображения.
Векторная это графика, состоящая из геометрических примитивов, чаше всего это геометрические фигуры, линии, точки, окружности. В отличие от растровой графики при увеличении качество картинки не ухудшается. Она используется для создания мультфильмов, шрифтов, различных роликов.
Фрактальная графика заключается в создание подобных объектов, которые были ранее. Плюсом является, то, что она почти не занимает памяти.
Трехмерная графика руководит объектами из трехмерного пространства. В итоге создаются плоские картинки. Широко используется в кино и играх.
Компьютер может представлять цвета по RGB и CMYK. Они отличаются цветами. В RGB используются красный, зеленый, синий. При смешивании в разных пропорциях получаются дополнительные цвета. Если смешать все цвета в одинаковых пропорциях, то получиться белый цвет.
CMYK состоит из голубого, пурпурного и желтого. Все работает, так же как и в RGB. Если смешать все эти цвета — то получиться черный.
Компьютерная графика нужна человечеству. Без нее все науки и исследования будут прикрашены, а без этого никто не выживет.
5, 6, 7, 8 класс
Растровая графика
Способ
отображения растра как набора отдельных точек — пикселей — разного цвета или
оттенка. Это самый простой способ представления изображения, потому что именно
так его видит наш глаз.
Сетка
— прямоугольная сетка точек, образующих изображение на экране компьютера.
Наиболее
важным (наименьшим) элементом растрового изображения является точка. Если
изображение является изображением на экране, эта точка называется пикселем. В
растровых изображениях, состоящих из точек, особое значение имеет концепция
разрешения, выражающая количество точек на единицу длины. Это определяется тем,
что каждый пиксель в растровом изображении имеет свойства: размещение и цвет.
Чем больше пикселей и чем меньше их размер, тем лучше выглядит изображение —
тем выше разрешение. Растровая графика используется при разработке электронных
(мультимедийных) и печатных изданий. Иллюстрации с использованием растровой
графики, которые редко создаются вручную с помощью компьютерных программ. Чаще
всего для этого используются отсканированные иллюстрации, созданные художником
на бумаге или на фотографиях. В последнее время цифровые фото- и видеокамеры
стали широко использоваться для ввода растровых изображений в компьютер.
Соответственно, большинство графических растровых редакторов, предназначенных
для работы с растровыми иллюстрациями, уделяют меньше внимания созданию
изображений и больше — их редактированию.
Преимуществом
этого метода является возможность получения фотореалистичного изображения
высокого качества в различных цветовых диапазонах. Недостаток — высокая
точность и широкий цветовой диапазон требуют увеличения размера файла для
хранения изображений и оперативной памяти для их обработки. Большие объемы
данных являются основной проблемой при использовании растровых изображений. Для
активной работы с большими иллюстрациями, например, полосками журналов,
требуются компьютеры с исключительно большим объемом оперативной памяти (128 Мб
и более). Конечно, такие компьютеры также должны иметь мощные процессоры.
Вторым недостатком растровых изображений является то, что они не могут быть
увеличены для деталей. Поскольку изображение состоит из точек, увеличение
изображения только делает эти точки больше и напоминает мозаику. Невозможно
включить дополнительные детали в увеличение растрового изображения. Кроме того,
увеличение пикселей на изображении искажает изображение визуально и делает его
грубым. Этот эффект называется пикселяцией.
Главные редакторы сетчатой графики:
- Adobe PhotoShop
- GIMP
- краска
- paint shop Pro
- фотографические эффекты
- ФОТОГРАФИЧЕСКИЙ Ядро
- фейерверк Macromedia
Основные форматы растровой графики:
- ПОСТТРАВМАТИЧЕСКОЕ СТРЕССОВОЕ РАССТРОЙСТВО
- PCX
- БМП
- GIF
- ПАПУА-НОВАЯ ГВИНЕЯ
- JPEG
- TIFF
- RAW
- DjVu.
1.3 Линии
Для изображения предметов на чертежах ГОСТ 2.303 – 68* устанавливает начертание, толщину и основные назначения линий на чертеже (Таблица 4).
Толщина сплошной основной линии S должна быть в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения, а также от формата чертежа. Толщина линий одного и того же типа должна быть одинакова для всех изображений на данном чертеже, вычерчиваемых в одинаковом масштабе.
Длина штрихов у штриховых линий должна быть примерно в 10 раз больше толщины штриха, а длина штрихов штрихпунктирной линии выбирается в зависимости от величины изображения. Штрихи в линии должны быть примерно одинаковой длины. Промежутки между ними также должны быть примерно одинаковыми. Штрихпунктирные линии должны пересекаться и заканчиваться штрихами. Штрихпунктирные линии, применяемые в качестве центровых, следует заменять сплошными тонкими линиями, если диаметр окружности или размеры других геометрических фигур в изображении менее 12 мм.
Таблица 4 — Линии
Фотошоп Adobe
Пакет
Photoshop от Adobe занимает особое место в обширном классе программ для
редактирования растровой графики. Фактически, в настоящее время это стандарт в
компьютерной графике, и все другие программы последовательно сравниваются с
ним.
Наиболее
важные элементы управления Adobe Photoshop сосредоточены в меню и панели
инструментов. Специальная группа состоит из диалоговых окон — палитр
инструментов.
Это
мощный и гибкий инструмент, который удовлетворяет потребности практически всех
пользователей, от новичков до дизайнеров. Богатые возможности для обработки
графических файлов всех популярных форматов, наличие удобного и интуитивно
понятного интерфейса, принцип открытой архитектуры, позволяющий другим
компаниям свободно разрабатывать дополнительные модули, делают Adobe Photoshop
абсолютным лидером на рынке.
Часть 4. Двигаем вершины
как«вершинным шейдером» (Vertex Shader)
Каркасная голова Эйдена снова с нами.
Вот какой-то светофор, находящийся в игре где-то под рельсами, и он расположен в собственном мире.
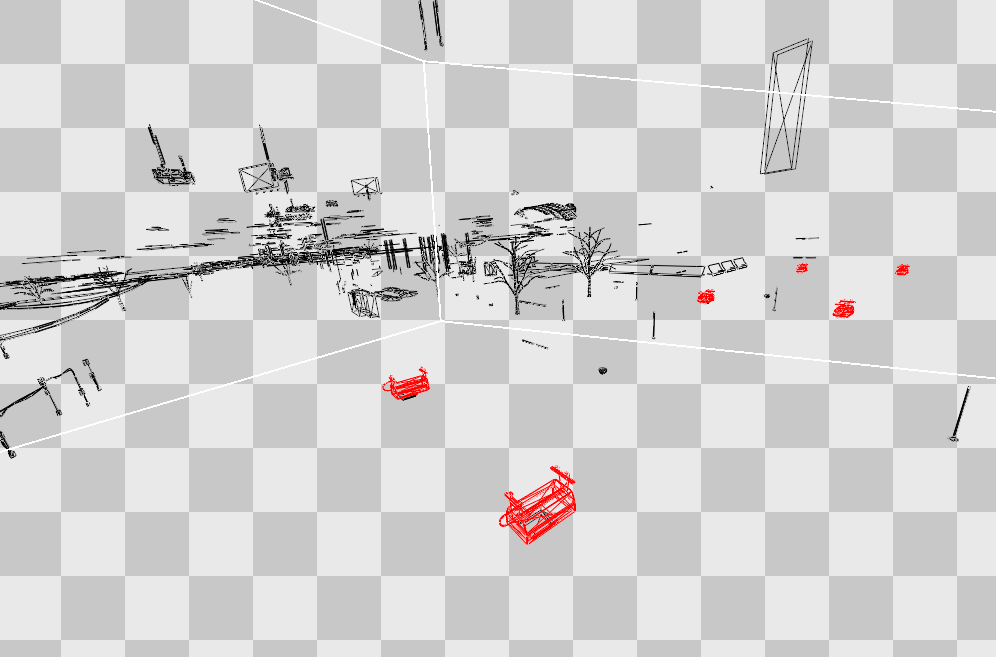
Здесь мы видим несколько светофоров, уже размещённых в частично построенной финальной сцене.любые нужные действия
Я внёс очень простое изменение, добавляющее в модели персонажей изгиб, но всё остальное используется как обычно.
В этой анимации мы заставили вершинный шейдер постепенно поднимать и опускать объект.
Здесь мы видим, что происходит, когда всё увеличивается примерно в семь раз.
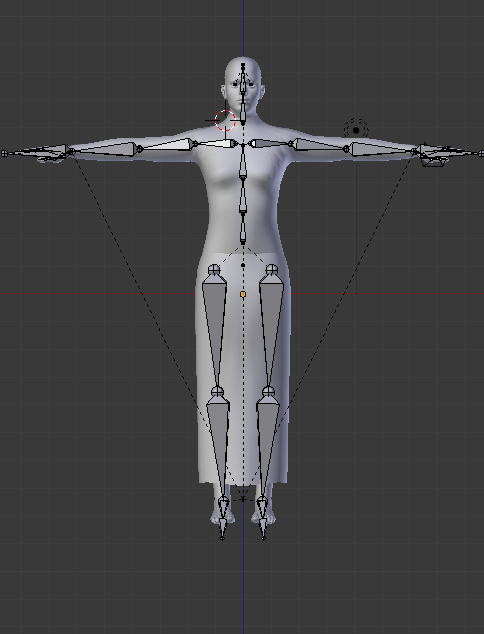
Здесь показан простой скелет фигуры человека. Он взят не из Watch Dogs, потому что скелет сложно визуализировать вне пределов 3D-редактора.Изображение лицензировано по Attribution-ShareAlike CC BY-SA MakeHuman team 2001-2014
Это поза привязки или T-поза, демонстрирующая, как выглядит персонаж без применения анимаций.
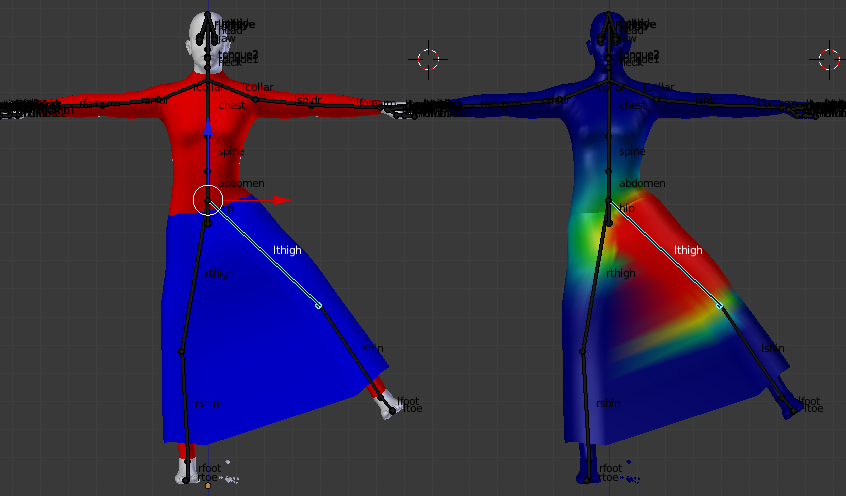
Это показанный выше скелет с повёрнутой костью бедра. Цвета показывают веса кости бедра относительно вершин модели.Изображение лицензировано по Attribution-ShareAlike CC BY-SA MakeHuman team 2001-2014
Если модель не соответствует используемому ею скелету, то анимации будут совершенно неверными.
Если мы сделаем персонажа раза в два шире, то получим эффект, похожий на «объевшегося пончиков Дрейка», но заметно, что ближе к кистям анимации становятся неправильными, потому что именно здесь они дальше всего от своих исходных позиций.
Обзор
Рабочий процесс создания трехмерной компьютерной графики делится на три основных этапа:
- 3D моделирование — процесс формирования компьютерной модели формы объекта.
- Макет и анимация — размещение и перемещение объектов (моделей, источников света и т. Д.) Внутри сцены.
- 3D-рендеринг — компьютерные расчеты, которые на основе расположения источников света, типов поверхностей и других качеств создают (растрируют сцену в) изображение.
Моделирование
Модель описывает процесс формирования формы объекта. Двумя наиболее распространенными источниками трехмерных моделей являются те, которые художник или инженер создает на компьютере с помощью какого-либо инструмента трехмерного моделирования , и модели, отсканированные в компьютер из реальных объектов (многоугольное моделирование, патч-моделирование и NURBS-моделирование являются одними из самых популярных. инструменты, используемые в 3d моделировании). Модели также можно создавать процедурно или с помощью физического моделирования . По сути, 3D-модель формируется из точек, называемых вершинами, которые определяют форму и образуют многоугольники . Многоугольник — это область, образованная как минимум из трех вершин (треугольник). Многоугольник из n точек — это n-угольник. Общая целостность модели и ее пригодность для использования в анимации зависят от структуры полигонов.
Верстка и анимация
Перед рендерингом в изображение объекты должны быть размещены в сцене . Это определяет пространственные отношения между объектами, включая расположение и размер . Анимация относится к временному описанию объекта (то есть того, как он движется и деформируется с течением времени. Популярные методы включают ключевые кадры , обратную кинематику и захват движения ). Эти методы часто используются в сочетании. Как и в случае с анимацией, физическое моделирование также определяет движение.
Материалы и текстуры
Материалы и текстуры — это свойства, которые механизм рендеринга использует для рендеринга модели. Можно дать модели материалы, чтобы указать механизму рендеринга, как обрабатывать свет, когда он падает на поверхность. Текстуры используются для придания материала цвету с помощью карты цвета или альбедо или для придания поверхностным свойствам с помощью карты рельефа или карты нормалей . Его также можно использовать для деформации самой модели с помощью карты смещения .
Рендеринг
Рендеринг преобразует модель в изображение либо путем имитации переноса света для получения фотореалистичных изображений, либо путем применения художественного стиля, как при нефотореалистичном рендеринге . Две основные операции в реалистичном рендеринге — это перенос (сколько света попадает из одного места в другое) и рассеяние (как поверхности взаимодействуют со светом). Этот шаг обычно выполняется с помощью программного обеспечения для трехмерной компьютерной графики или API трехмерной графики . Преобразование сцены в подходящую форму для рендеринга также включает в себя 3D-проекцию , которая отображает трехмерное изображение в двух измерениях. Хотя программное обеспечение 3D-моделирования и САПР также может выполнять 3D-рендеринг (например, Autodesk 3ds Max или Blender ), также существует эксклюзивное программное обеспечение для 3D-рендеринга (например, Octane Rendering Engine OTOY , Redshift Maxon)
О компьютерной графике
Для тех, кто решил освоить профессию современного художника, совсем не лишним будет знать, что собой представляет компьютерная графика. Это позволит понять, есть ли у этого направления деятельности перспективы, и стоит ли этому обучаться.
Итак, компьютерная графика — это еще один вид искусства, с которым современник сталкивается ежедневно. Имеет два принципиально разных направления — создание новых проектов и обработки уже имеющихся шаблонов, или изображений. Специалисты в этом деле создают по-настоящему уникальные вещи. С помощью компьютера и специальных программ они способны:
- визуализировать трехмерные модели зданий;
- рисовать красочные изображения для рекламных кампаний;
- оцифровывать визуальную информацию из реального мира;
- моделировать персонажей для компьютерных и мобильных игр;
- генерировать спецэффекты для кинолент, и делать многое другое.
Компьютерная графика — это уникальный инструмент, который в руках талантливых людей способен воплотить в реальность любые фантазии и задумки. Знания в этой области никогда не будут лишними, скорее, наоборот — выступят в качестве преимущества в трудоустройстве. Плюс ко всему, такая деятельность не только интересна, но еще и прибыльна, что не может не радовать в принципе.
Области применения компьютерной графики
Научная
графика — первые компьютеры использовались только для решения научных и
производственных задач. Чтобы лучше понять полученные результаты, сделали их
графическую обработку, построили диаграммы, графики, чертежи расчетных
конструкций. Первые схемы на устройстве были получены в режиме символьной
печати. Затем появились специальные устройства — графические дизайнеры
(плоттеры) для рисования чертежей и графиков пером для чернил на бумаге.
Современная научная компьютерная графика позволяет проводить компьютерные
эксперименты с визуальным представлением их результатов.
Бизнес-графика — область компьютерной графики, используемая для визуализации различных показателей деятельности учреждений. Плановые показатели, отчетная документация, статистические сводки — это объекты, для которых с помощью бизнес-графики создается иллюстративный материал. Программное обеспечение для бизнес-графики включено в электронные таблицы.
Дизайнерская графика — используются в работе инженеров-конструкторов, архитекторов и изобретателей новых технологий Этот тип компьютерной графики является обязательным элементом CAD (Системы автоматизации проектирования). С помощью конструкторских чертежей можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика — это случайный рисунок и черчение на экране компьютера. Пакеты с иллюстративной графикой относятся к общепрограммному обеспечению. Самое простое программное обеспечение для иллюстративной графики называется графическими редакторами.
Художественная и рекламная графика — стала популярной во многом благодаря телевидению. Компьютер создавал рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видео-презентации. Графические пакеты для этих целей требуют больших ресурсов компьютера для скорости и памяти. Особенностью этих графических пакетов является возможность создания реалистичных изображений и «движущихся изображений». Получение чертежей трехмерных объектов, их вращение, приближение, расстояние, деформация связаны с большим количеством расчетов. Передача освещенности объекта в зависимости от положения источника света, от расположения теней, от состояния поверхности требует расчетов, учитывающих законы оптики.
Компьютерная анимация — это запись движущихся изображений на экране. Художник создает на экране изображение начального и конечного положения движущихся объектов, все промежуточные состояния вычисляются и отображаются компьютером, а расчеты производятся на основе математического описания этого вида движения. Полученные рисунки, которые последовательно отображаются на экране с определенной частотой, создают иллюзию движения.
Полиграфия — набор технических средств для многократного воспроизведения текстового материала и графических изображений. Специалист, работающий в этой области, должен не только знать программы верстки и графические редакторы, но и понимать подготовку публикации к печати.
Веб-дизайн — Дизайн веб-страниц. Он играет ту же роль для веб-сайта, что и печатный дизайн и макет для бумажного издания. Веб-дизайн часто означает не только создание графических элементов для сайта, но и дизайн его структуры, навигации, т.е. создание всего сайта.
Мультимедиа — это сочетание высококачественного изображения на экране компьютера со звуковым сопровождением. Наиболее широко мультимедийные системы используются в образовании, рекламе и развлечениях.
Устройства графического ввода:
- мышь
- графический планшет
- сканер
- цифровой фотоаппарат
Устройства вывода графических изображений:
- дисплей
- видеокарта
- принтер.
1.4 Основная надпись
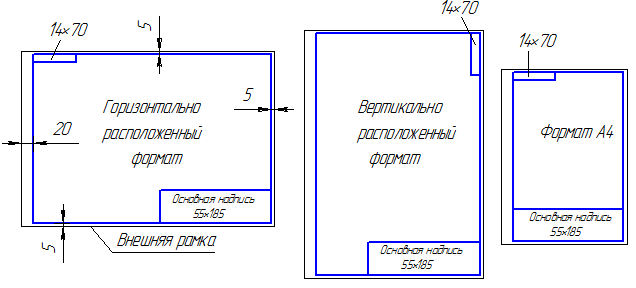
Чертеж оформляется рамкой, которая проводится сплошной основной линией на расстоянии 5 мм от правой, нижней и верхней сторон внешней рамки чертежа. С левой стороны оставляется поле шириной 20 мм, служащее для подшивки и брошюровки чертежей (Рисунок 1.2).

Рисунок 1.2 – Примеры оформления чертежа
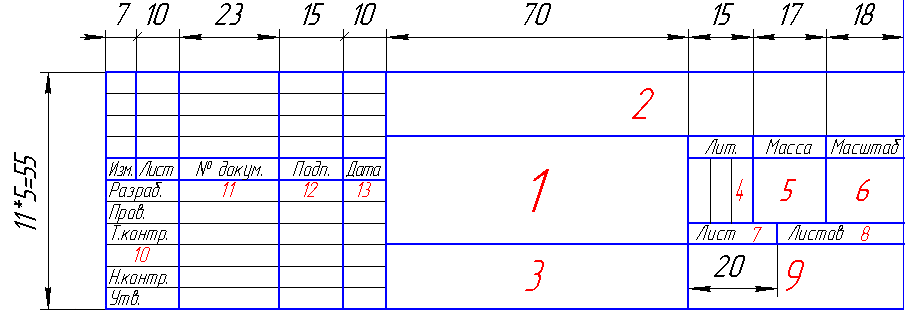
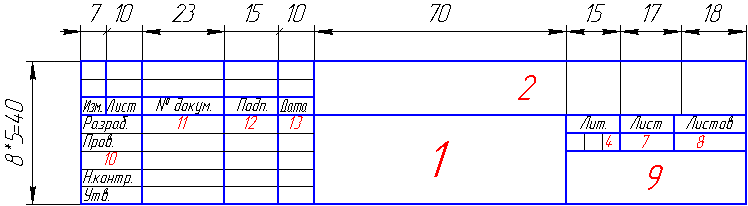
Основная надпись помещается в правом нижнем углу конструкторских документов. На листах формата А4 основную надпись располагают вдоль короткой стороны листа, на листах формата А3 и более допускается располагать основную надпись как вдоль длинной, так и вдоль короткой стороны листа. Основные надписи, дополнительные графы к ним выполняют сплошными основными и сплошными тонкими линиями по ГОСТ 2.303 – 68* (Рисунок 1.3).
Основная надпись по форме 1 используется в чертежах приборо и машиностроения.
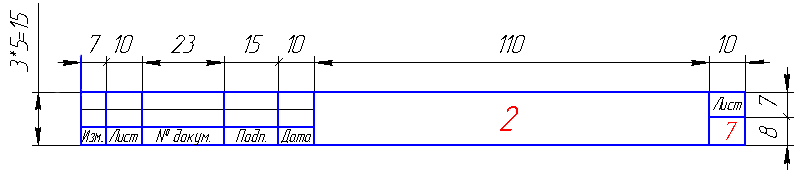
Основная надпись по форме 2 используется в спецификации и других текстовых документах — первый лист, по форме 3 — последующие листы.
форма 1
форма 2
форма 2а
Рисунок 1.3 – Примеры основных надписей графических и текстовых документов
В графах основной надписи указывают:
- в графе 1 — наименование изделия;
- в графе 2 — обозначение документа;
- в графе 3 — обозначение материала детали;
- в графе 4 — литеру, присвоенную данному документу;
- в графе 5 — массу изделия;
- в графе 6 — масштаб;
- в графе 7 — порядковый номер листа (на документах, состоящих из одного листа, графу не заполняют);
- в графе 8 — общее количество листов документа (графу заполняют только на первом листе);
- в графе 9 — наименование предприятия, выпускающего документ;
- в графе 10 — указываются функции исполнителей: «Разработал», «Проверил»;
- в графе 11- фамилии лиц, подписавших документ;
- в графе 12 — подписи лиц, фамилии которых указаны в графе 11;
- в графе 13 — дата;
- графы 14-18 заполняются на производственных чертежах.
Векторная графика
Основным элементом векторной графики является линия. Разумеется, в растровой графике тоже есть линии, но они рассматриваются как набор точек. И векторной графики, все нарисовано, представляет собой набор строк.
Этот вид компьютерной графики является идеальным для хранения высокоточных изображений, таких как, например, чертежи и схемы.
Информация в файле хранится не в виде графического изображения, а координаты точек, через которые программа воссоздает образ.
Соответственно, для каждой точки линии зарезервировано одну из ячеек памяти. Следует отметить, что в векторной графике объем памяти, занимаемый одним объектом остается постоянным и не зависит от ее размера и длины. Почему это происходит? Потому что линия в векторной графике определяется несколькими параметрами, или, проще говоря, формула. Что бы мы делали с ним в будущем, в ячейке памяти будут меняться только параметры объекта. Количество ячеек памяти останется прежним.
Таким образом, можно сделать вывод, что векторные файлы по сравнению с растрового изображения требует намного меньше памяти.
Лабораторные работы по SolidWorks
 SolidWorks применяется для разработки изделий любой степени сложности и назначения, включая механизмы, сложные сборки, оснастку, металлоконструкции, промышленные объекты, изделия из листового материала и пр. Расчетный модуль SolidWorks Simulation позволяет выполнить прочностные статические и динамические исследования на основе метода конечных элементов.Существующая русификация продукта адаптирует систему под Российские стандарты, позволяет использовать при проектировании библиотеку стандартных крепежных изделий, нанесение размеров, создание спецификации по ГОСТ.
SolidWorks применяется для разработки изделий любой степени сложности и назначения, включая механизмы, сложные сборки, оснастку, металлоконструкции, промышленные объекты, изделия из листового материала и пр. Расчетный модуль SolidWorks Simulation позволяет выполнить прочностные статические и динамические исследования на основе метода конечных элементов.Существующая русификация продукта адаптирует систему под Российские стандарты, позволяет использовать при проектировании библиотеку стандартных крепежных изделий, нанесение размеров, создание спецификации по ГОСТ.
Упражнения, предназначенные для знакомства с основами построения моделей и сборок в системе SolidWorks. В упражнениях рассмотрены примеры создания моделей деталей в системе SolidWorks, продвигаясь, от простого к сложному.Даются пошаговые действия, но по мере последовательного выполнения упражнений, подсказок становится меньше, учитывая, что некоторые команды описывались подробно в предыдущих упражнениях.
УпражненияУпражнение 1. Создание модели с использованием команды «Вытянутая бобышка»Упражнение 2. Создание модели с использованием команд «Вытянутая бобышка»и «Вытянутый вырез»Упражнение 3. Построение массивов элементовУпражнение 4. Построение модели детали с ребрами жесткостиУпражнение 5. Построение кругового массиваУпражнение 6. Построение симметричной деталиУпражнение 7. Построение корпусной деталиУпражнение 8. Построение модели пружины
Лабораторные работы помогут Вам быстро освоить основы работы в программе SolidWorks сразу выполняя практические задания.Лабораторные работы создавались для студентов специальностей 262200.62, 072600.62, 072500.62, 100100.62.
Лабораторные работы Лабораторная работа № 1. Основные этапы твердотельного моделирования в SolidWorks. Операции «Вытянутая бобышка»; «Вытянутый вырез»Лабораторная работа № 2. Создание детали с использованием инструментов «Повернутая бобышка», «Бобышка по траектории»Лабораторная работа № 3. Создание детали с использованием инструментов «Бобышка по сечениям», «Бобышка по траектории»Лабораторная работа № 4. Выполнение дизайн-проекта «Предмет посуды» с созданием модели сборкиЛабораторная работа № 5. Выполнение дизайн-проекта «Интерьер помещения»
По вопросам репетиторства по компьютерной графике (Autocad, Solidworks, Inventor, Компас), вы можете связаться любым удобным для вас способом в разделе Контакты. Подробное описание программ обучения и стоимость, вы можете посмотреть выбрав соответствующий курс. Обучение возможно очно и дистанционно.
Работа в графическом редакторе. Основные операции с графическими объектами
Последовательность работы с графическим редактором напоминает другие алгоритмы, с которыми вы были ознакомлены в курсе «Информатики». Процесс создания картинки можно описать и сформулировать формально:
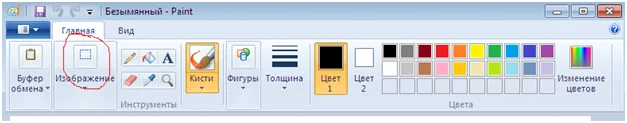
Этап 1. Запускаем редактор paint c новым или уже редактированным документом (картинкой). Если просто запустить редактор, то перед вами предстанет пустая рабочая область. А значит,редактирование рисунка начинается сначала. Если вы хотите доработать уже имеющуюся картинку, запустите Paint и откройте ее через меню программы.
Этап 2. Работа с примитивами. С помощью примитивов мы создаем отдельные фрагменты изображения. Но понятие фрагмента шире. Фрагмент – это любая область рисунка, которую можно выделить при помощи инструмента с рамкой (операция «выделение фрагмента»):

Преобразование фрагментов – важнейшая операция при работе с Paint. Рисование примитивов слишком просто, чтобы на нем долго задерживаться. Выбрал примитив (например, прямоугольник на панели – и рисуй себе мышкой). А о манипуляции с фрагментам стоит поговорить всерьез. Выделение графических фрагментов напоминает способы выделения фрагментов текста. Вставка фрагмента в буфер обмена и извлечение фрагмента из буфера также ничем не отличается от таких же точно операций в редакторе Word. Инструменты графического редактора позволяют делать это в два счета. Просто используйте горячие клавиши «Ctrl-C» (копирование), «Ctrl-X» (вырезать фрагмент) и «Ctrl-V» (вставка обратно в рабочую область рисунка).
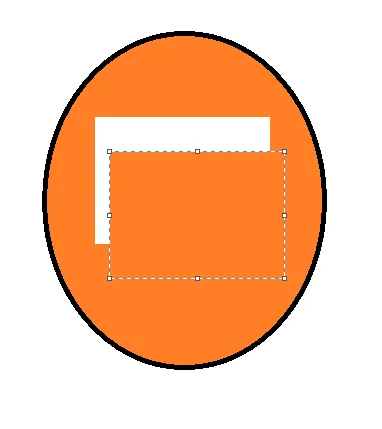
Как удалить фрагмент, не вырезая его в буфер? Точно так же как и в текстовом редакторе – выделяем и жмем на клавишу DEL на клавиатуре. Как переместить фрагмент? Элементарно: выделяем и тащим фрагмент мышкой. На следующем рисунке мы изобразили примитив в виде окружности, залили его «Ведерком» оранжевой краской, затем выделили внутри круга прямоугольник и перетащили его мышью. Посмотрите на результат:

Прямоугольник как бы сдвинут. Создание и последующее редактирование рисунка целиком состоит из нескольких (иногда очень большого числа), следующих друг за другом действий. Помещения в рабочую область очередного примитива и манипуляций с фрагментами полученного изображения. То есть выделения и удаления фрагментов, копирования и последующей вставки фрагментов из буфера обмена.
Имейте в виду, будучи на вид примитивными, инструменты графического редактора Paint предоставляют широкую палитру возможностей людям с выраженными творческими способностями. Более того, оттачивать технику рисования имеет смысл именно при помощи элементарных инструментов. И только потом переходить к более сложным программным пакетам. Загляните на Youtube и поищите там впечатляющие образцы работы с Paint профессиональных художников и дизайнеров. Вы будете поражены!