Уровни и карьера web-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
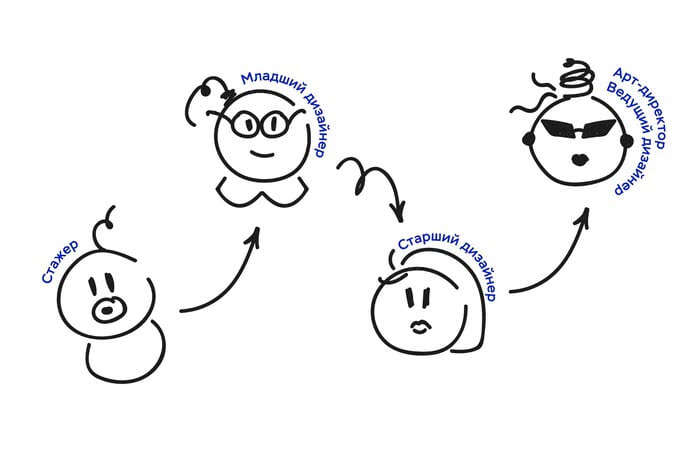
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.

Жизненный цикл дизайнера в агентстве
Требования к веб-дизайнеру
Заказчики и работодатели зачастую едины в своих требованиях. Из человеческих качеств от дизайнера требуется усидчивость, умение работать в команде, умение слышать и понимать клиента (работодателя), широкий кругозор, обучаемость, креативность.
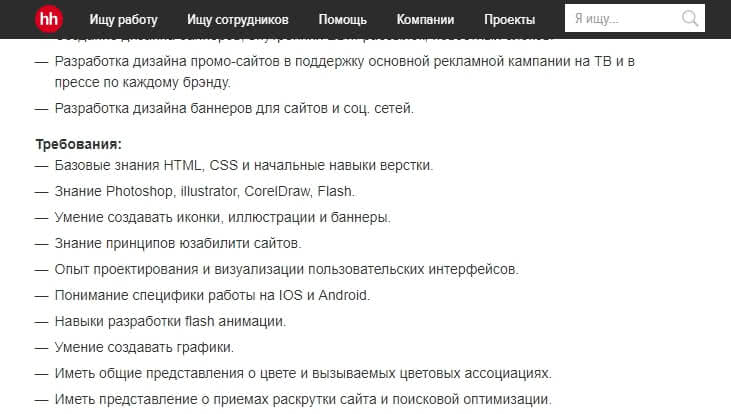
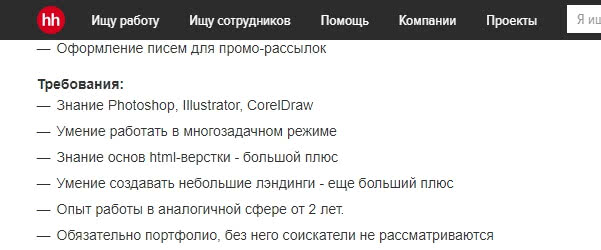
Что касается профессиональных навыков, то требования к ним лучше всего проиллюстрируют скриншоты вакансий.
Веб-дизайнер в Москве:

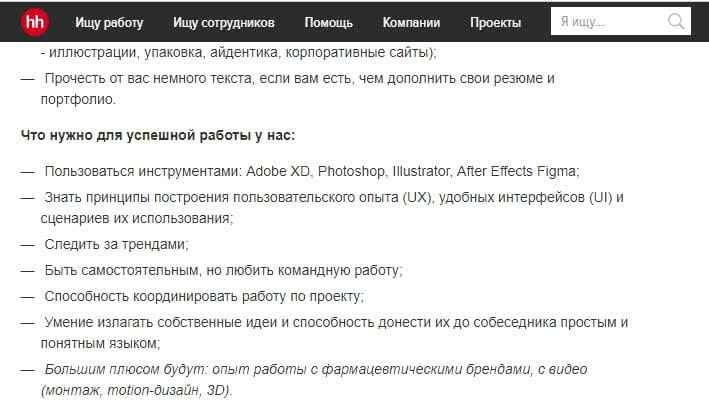
Еще одна вакансия веб-дизайнера:

Требования к ведущему веб-дизайнеру в диджитал-компании:

Как видите, нужно уметь работать в специальном программном обеспечении, иметь портфолио и опыт работы – это как минимум.
Это интересно: Что такой айдентика и чем отличается от фирменного стиля
Советы для начинающих веб-дизайнеров

Когда вы только-только начинаете свой путь в веб-дизайне, то на вас сваливаться просто огромная куча информации, не понятно, за что браться и с чего начинать. Поэтому здесь будет несколько полезных советов, которые помогут вам не запутаться на старте:
Обязательно изучайте графические редакторы. Если вы собираетесь, стать веб-дизайнером, то вам в любом случае придется работать в этих программах, без этого никак. Поэтому приложите все усилия, чтобы разобраться в них хотя бы на базовом уровне.
Как можно больше практики. Теория это конечно круто, но без практики вы не станете веб-дизайнером. Вам нужно нарабатывать практический опыт работы. Для этого не ленитесь делать редизайны чужих рабочих сайтов, делайте различные эксперименты и т.п. Только с помощью практики вы прокачаетесь в работе с графическими редакторами и повысите свой креатив.
Создайте свое портфолио. Это ваш самый главный актив, это что вы можете показать заказчиками и при устройстве на работу в студию. Даже если у вас пока еще нет или очень мало реальных заказов — делайте редизайны или придумывайте новые сайты сами и складывайте их в свое портфолио.
Не бойтесь работать. Как только вы прошли обучение и сделали пару тройку работ в свое портфолио (не обязательно даже реальных) — отправляйтесь на биржи фриланса и ищите там заказы. Поначалу вам будет страшно, но не бойтесь, берите заказы и начинайте работать, постепенно ваш страх того, что у вас не получится, пройдет и все будет отлично.
Учитесь понимать заказчика. Для того, что бы делать крутые дизайны, которые будут не только красивыми, но еще и будут выполнять нужную функцию для клиента, вам нужно научиться понимать, какой результат требуется от сайта, который вы создадите
А для этого нужно понимать, каких конкретно целей хочет добиться заказчик, чтобы акцентировать на этом внимание в самом дизайне.
Постоянно развивайтесь. Веб-дизайн постоянно меняется и совершенствуется, вы должны меняться вместе с ним
Всегда изучайте новые тренды и новые стили. Только так вы станете профессионалом, а не клепателем лендосов.
Веб дизайнер — что это за профессия простыми словами
Как я уже сказал, веб дизайнер отвечает за то, как будет выглядеть сайт и насколько удобным он будет в использовании. Веб дизайнеры разделяются на хороших и плохих.
Плохой веб-дизайнер начинает сразу рисовать креативный дизайн, без проведения каких-либо исследований. По итогу получается «красивая картинка», которая не работает и приносит минимум пользы для заказчика.
Не трудно догадаться, что в первом случае вы будете востребованным специалистом, а во втором случае — нет. В первом случае вам будут платить больше, а во втором — меньше, просто потому что хороший веб дизайнер приносит больше пользы для бизнеса, чем плохой.
И здесь мы плавно подошли к вопросу денег.
История
В 1993-м был создан первый браузер, поддерживавший графику, – NCSA Mosaic. Кстати, именно он стал причиной интернет-бума 1990-х. Благодаря ему Всемирная глобальная сеть вышла за пределы нишевого использования «технарями» и стала массовой. Сайты, снабженные картинками, стали интереснее, но веб-дизайнерами все так же в основном были люди, которые не особо разбирались в композиции и колористике. Этот период развития профессии называют «буйством цветов». Лучшим специалистом считался тот, кто сделал самый яркий сайт.
Создание в 2003 году многофункционального графического редактора Photoshop CS и стремительное развитие скоростного интернета привело к возникновению в начале 2010-х стиля «скевоморфизм» (привнесение в оформление сайтов внешних свойств объектов из оффлайн-мира). Самый яркий пример – компьютерный календарь, имитирующий бумажный настольный со скрепками и перекидными страницами. В это время активно внедряются flash-технологии, благодаря которым множество сайтов стали похожи на арт-объекты. Умение верстать для веб-дизайнера было необязательным, так как он занимался решением в основном визуальных задач.
В 2013 году скевоморфизм сменился flat-дизайном (минималистичный подход, протест против реализма), а он – материальным дизайном (тактильная реальность). Внедрение микроанимации расширило спектр обязанностей web-дизайнера задачей продумывать, что и каким образом будет функционировать, «выпрыгивать» и сочетаться на сайте.
С развитием мобильного сегмента интернета появилась потребность в адаптивных сайтах, странички которых одинаково хорошо смотрелись бы как на смартфоне, так и на ноутбуке. Теперь веб-дизайнер обязан уметь создавать сперва качественную мобильную версию, а потом – десктопную.
Когда виртуальная реальность начнет использоваться массово, интерфейсы максимально перейдут в 3D. Кстати, работа над созданием сайтов под VR ведется прямо сейчас. К новому этапу в истории развития профессии дизайнеру следует готовиться уже сегодня.
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем напрямую зависит успешность создаваемого проекта:
- определение целей и задач посетителей сайта;
- проектирование и планирование структуры сайта;
- разработка интерфейса;
- разработка навигации;
- забота о взаимодействии пользователя с системой;
- подготовка содержания и контроль его качества.
Основные функции web-дизайнера:
- оформление сайтов с целью максимально полно и эффективно донести до пользователей информацию;
- создание идеи и разработка макета сервера;
- создание стиля исполнения макета сервера;
- обеспечение наилучшего восприятия web-документов на экране монитора с учетом времени загрузки документов, пропускной способности канала передачи данных, размера графических файлов документа, качества цветовой палитры;
- определение правил компоновки web-страниц, выбор формата, фона, количества и качества элементов оформления;
- создание стилевых образцов web-документов;
- работа с узлом Internet;
- написание программной части и кода страницы;
- управление гипертекстовыми документами;
- проведение информационной политики фирмы в World Wide Web(WWW);
- установка и работа со средствами подготовки и проверки web-страниц;
- создание интерактивных web-приложений;
- обновление, модернизация web-документа;
- создание и работа с приложениями для статической обработки.
Как стать веб-дизайнером: пошаговый план
Чтобы начать работать в этой сфере, вам нужен «фундамент» знаний и привычек. Ниже я собрал 7 действий, которые позволят вам стать ближе к веб-дизайну.
Изучите теоретические материалы по веб-дизайну
Прежде чем создавать веб-сайты, вам нужно узнать всё про:
- основы композиции,
- типографику,
- колористику,
- что такое HTML/CSS,
- какие веб-сайты бывают, и какие задачи они выполняют.
Начните смотреть бесплатные курсы по веб-дизайну, чтобы познакомиться с профессией
Прежде чем приобретать платный курс — попробуйте пройти бесплатный. Так вы поймёте: ваша эта профессия, или же нет.
В разделе «Бесплатные курсы» я составил список полезных платформ, книг и YouTube-каналов для новичков.
Научитесь кодить
Вам нужно хотя бы поверхностно ознакомиться с HTML/CSS для того, чтобы вы могли понимать возможности верстальщиков.
Да и к тому же так вы лучше узнаете устройство сайтов и, возможно, в будущем сможете верстать свои проекты самостоятельно.
Подберите правильные инструменты для работы
Ориентируйтесь на платформу на которой вы работаете (MacOS/Windows), протестируйте несколько приложений и выберите самое удобное и желательно актуальное на данный момент.
Список основных приложений для веб-дизайнеров выше.
Следите за трендами сферы
Вам нужно постоянно отслеживать работы успешных конкурентов и черпать у них идеи.
Также вы можете поискать тематические блоги по веб-дизайну в рунете, чтобы знать, что актуально прямо сейчас.
И не забывайте, что нужно изучать только свежую информацию, статьи и видео 10-летней давности я рекомендую обходить стороной.
Чтобы следить за трендами, вступайте в Telegram-каналы:
- Now How Channel
- Дайджест продуктового дизайна
- Chulakov Design
Или читайте сайты:
- Awwwards — подборки годных сайтов,
- Creative Bloq — много хороших статей на английском языке в разделе Web Design,
- 1st Web Designer — постоянные дайджесты, подборки и статьи про веб-дизайн и не только,
- Landingfolio — лучшие лендинги по мнению автора,
- Muz.li — издание на Medium, в котором рассказывают о веб-дизайне и делятся крутыми идеями.
Вступите в коммьюнити веб-дизайнеров и заведите знакомства
Тусовки русскоязычных спецов можно найти в Telegram. Вот вам пара крутых чатов, вступайте:
- Чат верстальщиков
- Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Создайте портфолио и начните искать работу
После прохождения платных или бесплатных курсов вы сможете создать себе портфолио, куда нужно залить хотя бы несколько своих работ.
Лучшие сайты, где можно размещать свои кейсы:
- Carbonmade (платно)
- Behance (бесплатно)
- Portfoliobox (платно, есть пробные периоды для всех подписок)
- Dribbble (бесплатно)
- Adobe Portfolio (бесплатно)
Кто такой web-дизайнер?

Согласно определению, используемому в современных словарях, дизайнер – это художник-конструктор, а web-дизайнер – специалист, работающий в условиях виртуального пространства. То есть, эта профессия предполагает наличие знаний и умений сразу в нескольких областях, а потому разбираться в ее сути нужно поэтапно, открывая слой за слоем.
Художник – это человек, обладающий творческими способностями, эстетическим вкусом, умением передавать воображаемые образы предметов и явлений настолько понятно и ярко, чтобы его идеи производили впечатление на людей, а общество смогло уловить и принять их смысл.
Конструктор – изобретатель, обладающий творческим воображением. Но, в отличие от художника, идеи конструктора имеют больше практическую, чем эстетическую направленность. Мышление изобретателя направлено на открытие или создание вещей, имеющих практическое значение для общества.
Художник-конструктор может реализовать свои способности в архитектуре, машиностроении и любой другой сфере жизнедеятельности человека, где требуется объединение функциональности и эстетики.
Web-дизайн – перенос реальных предметов в виртуальное пространство. Компьютерные возможности позволяют создавать чертежи, рисунки, графики в формате 3-D, в режиме реального времени, чего невозможно сделать, пользуясь обычными геометрическими или художественными инструментами.
В ходе своей работы веб-дизайнер:
- разрабатывает внешний вид сайта и его юзабилити,
- создает макеты, необходимые для верстки (которую, кстати, он также может выполнить),
- «рисует» баннеры и иконки,
- иллюстрирует контент и обрабатывает картинки, публикуемые в интернете,
- изготавливает flash-анимацию и разрабатывает фирменный стиль.
Кроме того, веб-дизайнер выполняет другие «мелочи», позволяющие сделать сайт максимально удобным и привлекательным для посетителей.
Где всему этому научиться?
Личностные качества не выработаешь, а вот профессиональные – вполне. Вы уже поняли, что учиться придется многому. Например, можно стать копирайтером и без особых умений – был бы литературный дар, а остальное приложится.
Чтобы научиться веб-дизайну с нуля, нужно осваивать много новой информации – целый мир! Рассмотрим основные варианты получения образования.
Высшее образование, профессия – специалист по компьютерному дизайну
Этому учат во многих институтах и университетах столицы и регионов. Однако, как показывает практика, далеко не у всех успешных веб-дизайнеров есть “вышка”.
Да и учиться шесть лет – слишком долго, особенно если вы хотите стать веб-дизайнером как можно скорее. Поэтому курсы – более разумный вариант.
Офлайн и онлайн – курсы
Длятся несколько месяцев, рассчитаны как на новичков, так и на тех, кто уже что-то умеет.
Наш совет: выбирайте надежные компании, которые завоевали уважение и репутацию, не ведитесь на предложения неизвестных лиц. Вот несколько проверенных вариантов:
Лучшие курсы по веб-дизайну: ТОП-10
Все эти курсы платные – но знания, которые вы получите, того стоят. Выбирайте!

Самообучение
Здесь все зависит от вас: какую информацию найдете, тому и научитесь. В сети достаточно хороших книг, блогов веб-дизайна, видеоуроков. Почти все из них тоже бесплатны.
Мы составили подборку отличных книг российских и зарубежных авторов, которые введут вас в курс дела и дадут теоретические и практические знания:
Лучшие книги по веб-дизайну!
Где можно получить профессию web-дизайнер?
Если на заре становления профессии освоить навыки web-дизайнера можно было самостоятельно за 5-8 месяцев, то сегодня сделать это дома достаточно сложно. Стать более или менее хорошим специалистом в максимально короткие сроки можно только при условии окончания, как минимум, профессиональных курсов. А еще лучше, если вы получите диплом о высшем образовании.
Среди ведущих учебных заведений высшего образования, где можно освоить профессию специалиста по компьютерному дизайну, можно назвать следующие:
- Московский политехнический университет (филиалы работают во всех регионах РФ, в достаточном количестве имеются бюджетные места, студенты обеспечиваются общежитиями).
- Национальный исследовательский технологический университет «МИСиС»
- Санкт-Петербургский университет технологий управления и экономики
- Национальный исследовательский университет «МИЭТ»
- Нижегородский государственный архитектурно-строительный университет
- Кабардино-Балкарский государственный университет им. Х.М. Бербекова
- Пензенский государственный технологический университет
- Карачаево-Черкесский государственный университет имени У.Д. Алиева
- Юргинский технологический институт (филиал) Томского политехнического университета.
Источники изображений: for-joomla.net, forumdaily.com, inetsovety.ru
Государственный специализированный институт искусств
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 521 000,00 ₽ |
| Бакалавриат | Очная | 521 000,00 ₽ |
Международный еврейский институт экономики, финансов и права
Москва
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 360 000,00 ₽ |
Московская государственная художественно-промышленная академия им. С. Г. Строганова
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 350 000,00 ₽ |

Национальный университет «Высшая школа экономики»
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 350 000,00 ₽ |

Московский городской педагогический университет
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 295 000,00 ₽ |
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 206 000,00 ₽ |
Национальный исследовательский университет «МИЭТ»
Зеленоград
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 273 000,00 ₽ |
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Заочная | 68 000,00 ₽ |
| Бакалавриат | Очная | 180 000,00 ₽ |
Российская академия народного хозяйства и государственной службы при Президенте Российской Федерации
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 270 000,00 ₽ |
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 245 000,00 ₽ |
| Бакалавриат | Очно-заочная | не указано |
Российский экономический университет имени Г.В. Плеханова
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 270 000,00 ₽ |
| Бакалавриат | Очно-заочная | 105 000,00 ₽ |
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 240 000,00 ₽ |
| Бакалавриат | Очно-заочная | 95 000,00 ₽ |
Арктический государственный институт искусств и культуры
Якутск
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 268 680,00 ₽ |
Прикладная информатика
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 210 720,00 ₽ |
| Бакалавриат | Заочная | 50 000,00 ₽ |
Московский государственный университет дизайна и технологии
Москва
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
- »Яндекс Практикум». Семимесячная программа выпускает специалистов начального уровня.
- Skillbox. За восемь месяцев научит основам веб-дизайна;
- »Нетология». Годовой курс для новичков, который подготовит middle-специалистов.
- Geek Brains. Через 12 месяцев выпустит специалистов с дипломом и готовым портфолио.
- Британская высшая школа дизайна. Годовая программа подойдет для младших специалистов, которые хотят выйти на новый профессиональный уровень.
Что дополнительно почитать:
- «Веб дизайн», Якоб Нильсен. Книге более 20 лет, но она до сих пор считается одним из главных пособий для начинающих специалистов в этой сфере.
- , Виктор Папанек. Книга для начинающих дизайнеров, с которой полезно ознакомиться и профессионалам веб-направления.
- «Веб-дизайн», Дмитрий Кирсанов. Мини-курс по веб-дизайну в печатном формате.
- , Иоханес Иттен. Научит разбираться в цветовых решениях.
- «Эмоциональный веб-дизайн», Аарон Уолтер. Про связь эмоций и дизайна.
- «Сначала мобильные», Люк Вроблевски. Расскажет о создании дизайна для мобильных интерфейсов.
Как выбрать и проверить веб-дизайнера
Если профессия веб-дизайнера вам не интересна, но сайт сделать нужно, то этот раздел для вас. Я расскажу, как найти хорошего специалиста, который не надует и сделает крутой дизайн сайта.
На что обратить внимание при выборе веб-дизайнера:
-
Портфолио. Конечно, на него стоит взглянуть в первую очередь. Достаточно посмотреть 3-7 работ, чтобы понять, насколько хорош дизайнер. Возможно, вы даже сможете проследить его собственный стиль. Обязательно просите исполнителя показать последние работы, чтобы понять, на каком уровне сейчас находится специалист. И не забывайте смотреть не только веб-версию сайта, но и мобильную версию.
-
Стоимость услуг. Если сайт нужен вам не просто для галочки, то не стоит обращаться к тем, кто занижает стоимость услуг. Это либо новички, либо дизайнеры, которые берут много проектов по низкой стоимости и делают их некачественно.
-
Картинки на сайтах дизайнера. Заезженные картинки со стоков (типа всем знакомых белых человечков) — признак дизайнера, который вам точно не нужен.
-
Креативность. Она, конечно, должна быть, но излишняя креативность — это плохо. Особенно учитывая, что сейчас минимализм пользуется спросом.
-
Вопросы. Хороший исполнитель обязательно задает дополнительные вопросы в процессе обсуждения проекта. Если вы дали человеку минимум информации, а он понял вас «без слов» и приступил к работе, это вовсе не означает, что он крутой спец, который знает, что нужно клиенту. Скорее всего вы намучаетесь с ним, давая кучу правок.
-
Контакты. У востребованного специалиста обязательно будет указано несколько способов связи — соцсети, мессенджеры, скайп, почта, иногда номер телефона. Если указана одна лишь почта, стоит задуматься, насколько часто этот человек на самом деле работает с клиентами.
-
Предварительный план и макет. Прежде чем приступить к разработке дизайна, исполнитель обязательно должен составить план и сделать наброски, затем отдать их на согласование клиенту. Если дизайнер не предоставляет их, это грозит множеством правок в процессе работы. А чем больше правок, тем дольше времени уйдет на создание окончательного дизайна.
Если хотите проверить веб-дизайнера и понять насколько он хорош в деле, обязательно смотрите отзывы о нем в интернете. Ищите в поисковиках, а также на той площадке, где наткнулись на специалиста (если это биржа, к примеру). Вы также можете дать тестовое задание, если берете на работу специалиста без опыта работы.

Как выбрать и проверить веб-дизайнер
Как стать графическим дизайнером
Чтобы выучиться на графического дизайнера, можно пойти несколькими путями:
- закончить специализированный вуз;
- учиться на очных курсах;
- пройти онлайн-обучение.
Выбор того или иного варианта зависит от наличия или отсутствия базовой подготовки, времени и средств на обучение.
В каких вузах обучают графическому дизайну
Учиться на графического дизайнера в вузе после 11 класса нужно 6 лет. На бюджетные места большой конкурс. МГА художественный институт им. В.И. Сурикова принимает абитуриентов на факультет «Графика».
Московская художественно-промышленная академия имени С. Г. Строганова предлагает более широкий выбор факультетов для будущих дизайнеров, все они должны учиться работать в графических программах. Московский политехнический университет готовит специалистов по оформлению печатной продукции.
Московский государственный университет печати имени Ивана Федорова обучает графике и искусству книги. Кафедра графического дизайна Национального института дизайна готовит бакалавров.
Каждый тур вступительного экзамена в творческий вуз длится около 6 часов, так что готовиться надо серьезно, в том числе тренировать физическую выносливость
Поступление на графического дизайнера требует особой подготовки. В творческие вузы не принимают только по результатам ЕГЭ. Помимо литературы и русского языка, может потребоваться результат экзамена по истории, обществознанию, математике или иностранному языку (на усмотрение вуза). Также поступающим предстоит пройти собеседование и выполнить творческое задание из трех туров:
- рисунок;
- живопись;
- композиция.
В процессе обучения основными дисциплинами являются:
- графические элементы;
- компьютерная графика;
- колористика;
- рисунок и живопись;
- основы фотографии;
- реклама и маркетинг;
- принципы и основы графического дизайна.
Пойти учиться на графического дизайнера можно и в колледж на базе 9 классов, например, в Московский издательско-полиграфический колледж имени Ивана Федорова. Так что многие школьники еще будучи ребенком осваивают азы профессии в художественных школах и на элективных курсах по компьютерной графике.
Если человек уже имеет профессию, но хочет получить дополнительное образование, достаточно пройти специализированные курсы. Длительность обучения может составлять от нескольких месяцев до 2 лет.
На каких курсах учиться графическому дизайну
Если речь идет о профессиональной переподготовке, и человек уже получил высшее художественное образование, ему можно продолжить обучение дистанционно в онлайн-школе. Для освоения профессии с нуля также есть варианты обучающих курсов.
Обучение на офлайн-курсах
Такие курсы можно найти при образовательных учреждениях и центрах компьютерного обучения. Обучаться можно на очной или вечерней форме. Средняя стоимость курса длительностью 1 месяц составляет 15,5 тыс. рублей. В программу входит творческая и техническая часть, предполагающая изучение программного обеспечения.
По окончании обучения у слушателей будут портфолио из собственных проектов, выполненных за время учебы
Также некоторые учебные заведения помогают трудоустроиться и найти первых заказчиков своим выпускникам.
Обучение на онлайн-курсах
Курсы в Интернете рассчитаны как на новичков, так и на дизайнеров с опытом работы.
Преимущество некоторых онлайн-курсов — гарантированное трудоустройство
Занятия в сети позволяют уделять обучению несколько часов в неделю в любое удобное для слушателя время. Наработка опыта осуществляется на реальных проектах под руководством наставника. Разница между курсами с элементами практики и теоретическими занятиями заключается в цене и продолжительности обучения.