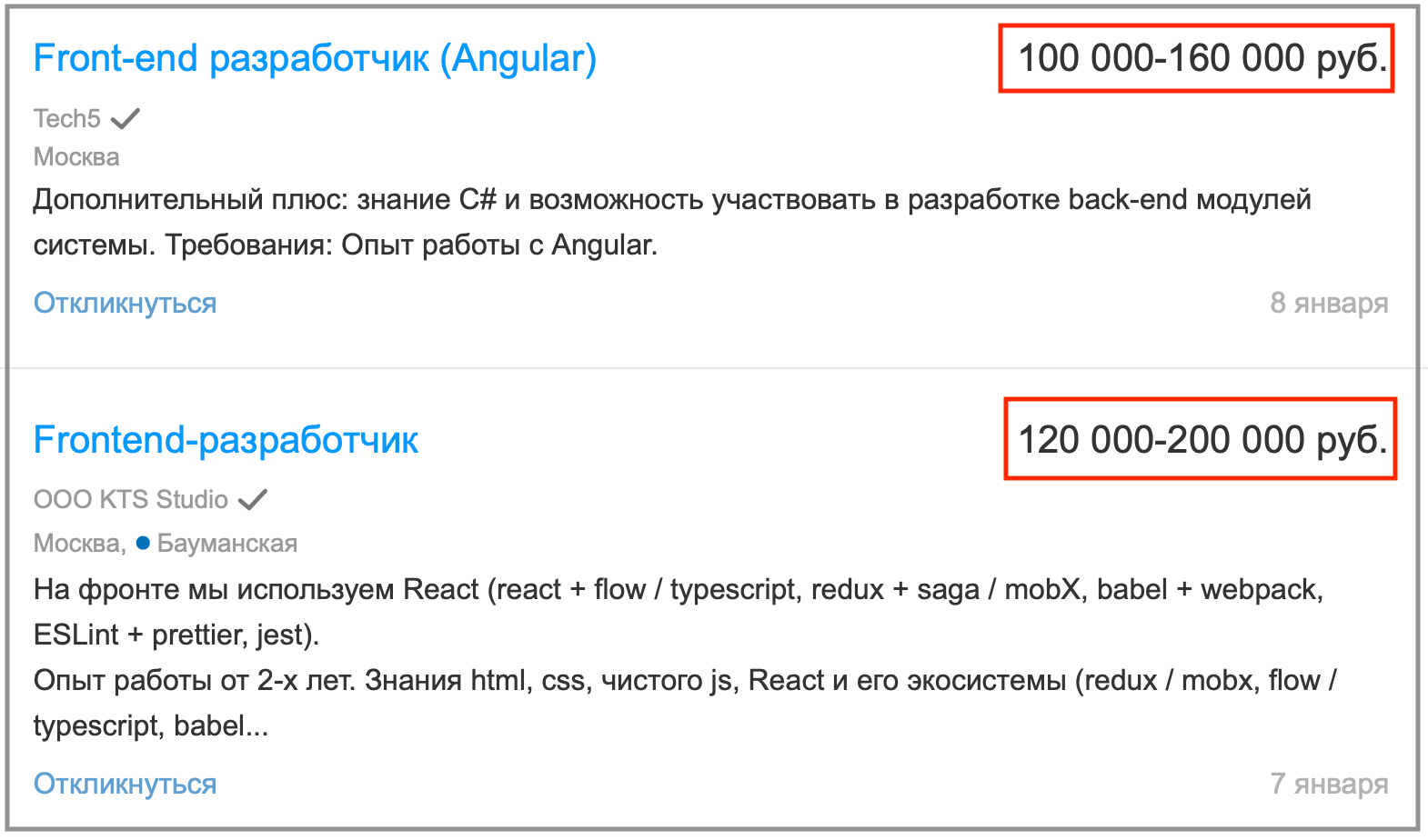
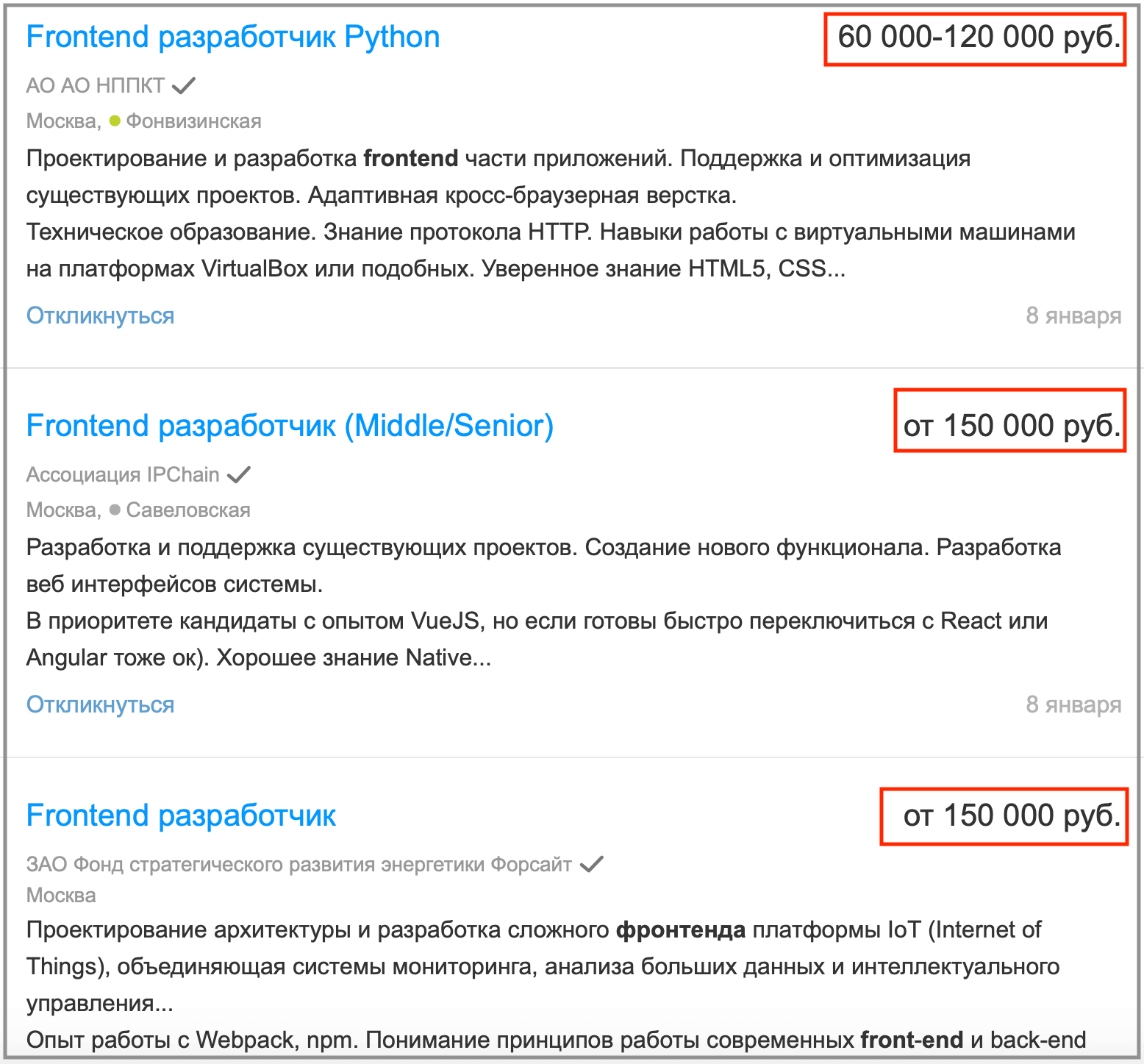
Средние зарплаты frontend-разработчика

Если смотреть по рынку, в среднем специалисты подобного профиля, имеющие опыт работы, могу т рассчитывать на зарплату от 70 до 100 тысяч рублей в месяц (офисная или удаленная работа). Если смотреть по столице, то зарплата фронтэнда с опытом от трех до пяти лет имеет размер уже от 150 до 200 тысяч рублей в месяц. ЗП может быть выше – все зависит от компетенций конкретного человека.

Оплату труда можно еще увеличить, если выходит на иностранных заказчиков через интернациональные фриланс-биржи:
- Kwork
- Freelancer
- Guru
- Folyo
- Flexjobs
- Dribble
- Fiverr
Если говорить об отечественном рынке сегодня пользуются спросом универсальные работники, владеющие как версткой, так и связкой frontend + backend.
В списке клиентов работников-фрилансеров много тех, кто занимается малым бизнесом, а также мелких агентств, которые не могут позволить себе брать на проект узконишевых специалистов. С этой целью они нанимают за умеренную плату универсалов, которые могут взять на себя большинство задач по разработке.
Профессия Frontend разработчика
Начнем мы, как обычно, с основ и углубимся в саму профессию web-разработчика. Это очень разностороннее и многофункциональное направление. Разработчики выполняют все операции, связанные с созданием работающего веб-ресурса (сайт, личный кабинет, лендинг и т.д.). Но сам процесс создания интернет-портала не так прост и условно делится на две части:
- Серверная часть. Сюда входит написание программного обеспечения ресурса, создание баз данных и устойчивых связей с ними, наладка сервера и т.д. В общем, серверная часть – это то, что заставляет сайт работать и выполнять возложенные на него функции. Только внутреннюю изнанку страниц пользователь никогда не увидит.
- Пользовательская часть. Разработка конструкции сайта, его интерфейса, дизайна, создание страниц, различных кнопок, функций и т.д. Вся внешняя сторона ресурса, чем пользуются и что видят посетители относится к пользовательской части.
Фронтендщик – это интересная профессия, совмещающая в себе творческое начало и точные науки. Фронтенд-разработчик – программист, но в то же время немного дизайнер и верстальщик. Дело в том, чтобы успешно двигаться в данном направлении, специалисту следует знать основы веб-дизайна и верстки (но это совсем не значит, что нужно скидывать на него всю работу).
Frontend developer – последний рубеж между пользователем и ресурсом. От качества его работы зависит то, насколько привлекательно выглядит сайт, адекватно и правильно функционирует ресурс. Он полностью отвечает за внешний функционал и создает ту «одежку», по которой складывается первое впечатление
Поэтому многие работодатели уделяют особенное внимание отбору специалиста именно этого профиля. Ведь чтобы оценить контент, скорость работы и выполнения операций, на сайте еще нужно задержаться
Основными инструментами фронтенд-разработчика являются JavaScript, CSS, HTML. Хороший специалист должен в совершенстве владеть ими. JavaScript – основной язык программирования, на котором пишется код пользовательских интерфейсов. В идеале frontend разработчику следует знать PHP, Python и другие языки хотя бы поверхностно, а также иметь представление о работе серверной части сайта.
Фронтендщик очень тесно работает с веб-дизайнером. Чаще всего они входят в одну команду. Дизайнер создает концепцию и макет сайта, а разработчик переносит его в код, создавая то интернет-пространство, которое мы видим. Если по каким-либо причинам макет имеет недостатки, обнаруженные в процессе разработки, веб-программист может самостоятельно исправить их, используя свои знания в сфере дизайна. Также для автоматизации некоторых процессов и увеличения производительности он должен знать и уметь использовать дополнительные инструменты (Prototype, jQuery, LESS и т.д.)
А теперь подробнее рассмотрим, какие трудовые обязанности закрепляются за Frontend-разработчиком:
- Обсуждать с дизайнером макет веб-сайта, при необходимости – дорабатывать его, вносить свои коррективы и предложения.
- Осуществлять верстку дизайна веб-ресурса. Это необходимо для того, чтобы создать структуру HTML-страницы. Все ее элементы (кнопки, баннеры, окна для текста и т.д.) должны соответствовать согласованному макету.
- Проводить регулировку функционала ресурса. Каждая кнопочка должна выполнять возложенную на нее функцию, окно для диалога, анкета с полями для внесения личных данных, фотогалерея, прайс со ссылками – все должно работать корректно и находиться на своих местах.
- Тестировать готовый ресурс, выявлять ошибки и устранять их.
- Составлять всю необходимую техническую документацию.
- Консультировать заказчика и других специалистов команды по поводу работы ресурса и его особенностей.
- Проводить оптимизацию скриптов для повышения производительности веб-сайта и ускорения его работы.
- Составлять грамотное техзадание для других участников команды (при необходимости). Правильно распределять обязанности, если работает на больших проектах.
Карьерная лестница фронтенд-разработчика
В ИТ специалисты делятся на старших, средних и младших (Senior, Middle, Junior).
Junior (младший)
Junior — начинающему специлисту важно спланировать продвижение по карьерной лестнице с упором на рост и обучение
- Знание HTML, пре- и постпроцессоры CSS;
- Базовый опыт программирования на JavaScript, знания vanilla.js (ECMA2016+);
- Принципы работы одного из фреймоворка React, Vue, Angular;
- Понимание паттерна MVC.
Чтобы наработать необходимый джуну багаж, требуется около года.
Middle (уверенный)
Точное определением круга обязанностей для каждого уровня меняется в зависимости от работодателя. Знания для фронтенда уровня Middle:
- Знание синтаксиса JavaScript, опыт работы и уверенные теоретические познания в программировании;
- Понимание фреймворков React и Vue;
- Знание библиотек JavaScript;
- Знание ES6, ES2015, ES7.
- Умение настроить системы Gulp или Grunt;
- Понимать RESTful интерфейсы;
- Уровень английского не ниже Upper-Intermediate.
Дополнительные навыки, связанные с серверной стороной:
- базовые знания PHP;
- опыт разработки серверного кода под Node.js и TypeScript;
- работа с тест-фреймворками Mocha, Should, Chai, Jest.
Специалист позиции «Middle» понимает, как изнутри работает используемая технология и фреймворк. На прохождение требуется 2 — 5 лет трудового стажа.
Senior (профессионал)
Стратегия продвижения на уровне senior такая же, меняется объем и сложность усваиваемого материала. Это тот человек, который способен самостоятельно заметить и исправить ошибку в коде, найти уникальные способы решения одной и той же задачи. Способен легко организовать процесс взаимодействия участников команды.
- HTML, CSS, понимание и знание препроцессоров, постпроцессоров, css-модулей, BEM;
- Знание GIT;
- Понимание работы с API, изучение webpack и gulp;
- Знание одного бэкенд языка программирования;
- Использование баз данных: документоориентированных MongoDB и реляционных PostgreSQL;
- Умение грамотно и быстро оценивать проект по времени и по сложности;
- Знания работы с UNIX и командной строкой;
- Опыт в WEB-дизайне;
- Знание языка достаточного для изучения профессиональной литературы и общения на рабочие темы.
На позиции senior открывается несколько путей развития:
- Technical Leader — предполагает больше общения с людьми, активное взаимодействие с подчиненными, происходит усовершенствование технических навыков.
- Построение процессов и менеджмент.
- Team Lead, Head of Development или технический директор. Требуются организаторские навыки, умение взаимодействовать с бизнесом. На этом этапе происходит перестройка на бизнес-ценности.
Становление веб-разработчика — процесс постепенный. Начинайте с малого и каждый освоенный навык будет очередным шагом к конечной цели.
Чем занимаются фулстек-разработчики
Фулстек-разработчик — это специалист, который сочетает в себе навыки фронтендера и бэкендера. Он может разрабатывать как клиентское, так и серверное ПО.
Клиентом в программировании называют систему, которая отправляет запросы на выполнение каких-то процедур, получает ответы и отдаёт результат пользователю. Сервер же выполняет процедуры в ответ на запросы пользователя и передаёт на клиент результат выполнения этих процедур. В веб-контексте клиентом чаще всего выступает браузер, а сервер — это веб-сервер (машина и набор программ в облаке).
В разрезе веб-разработки клиентское ПО — это те программы, которые выполняются в браузере. Например, браузер рисует весь интерфейс, реализует его анимацию, отправляет какие-то данные на сервер. Серверное ПО — это те программы, которые выполняются на сервере. Например, сервер может отфильтровать данные миллионов пользователей Яндекса по году рождения и отправить клиенту только рожденных в 1990 году.
Фулстек-разработчик может создать графический интерфейс, запрограммировать всю необходимую логику, выполняемую на сервере, а потом построить связь между этими двумя частями, чтобы получить единое приложение. Помимо работы с HTML и CSS он также знает, как писать программы, которые исполнит браузер, — и то, как запрограммировать сервер. Фулстек может сам создать форму регистрации и дописать к этой задаче весь серверный код, который проверит, не был ли зарегистрирован такой пользователь ранее. Если человек уже есть в базе, то сервер отправит сообщение об ошибке в браузер, если нет — сохранит данные в базу данных, а браузеру отправит ответ об успешной регистрации пользователя.
Бэкенд-разработчик
Занимается той частью сайта, которую не видно. Он работает с информацией, которую сохраняют пользователи, и делает так, что всё это сохранилось, где нужно, а потом отобразилось, где попросят.
Что нужно уметь, чтобы работать бэкендером
И самое главное — нужна ли во всём этом математика.
Бэкенд может быть «тяжёлым» — его пишут на PHP, Python или Ruby, или «лёгким» — его пишут на JavaScript с помощью Node.js. Язык нужно выбирать в зависимости от того, что нужно в конкретной компании или на конкретном проекте. И неудивительно, почему многие бэкендеры выбирают PHP.
Важно одно — бэкендеру тоже нужно понимать, как работает JavaScript и как устроена вёрстка. JavaScript нужен как раз для лёгкого бэкенда, а с вёрсткой бэкендеры работают регулярно — например, эта статья загружена с бэкенда и красиво выведена на страницу с его помощью
Как и React-разработчику, бэкендеру на работе не обойтись чистым PHP. Нужно знать фреймворки, которые упрощают работу, помогают сэкономить время и всё унифицировать, если в компании несколько разработчиков.
Бэкенд-разработчики отвечают за базы данных и пользовательскую информацию. Они пишут на бэкенд-языках, но разбираются и в том, как устроена вёрстка.

Как стать frontend-разработчиком с нуля
Должность верстальщика – первая ступень на пути к должности фронтенд-разработчика. Это самый распространенный вариант.
Но есть и другие пути – когда программист в начале своей карьеры знает, в какой области IT-сферы он хочет развиваться. Тогда начинающий специалист целенаправленно обучается ключевым навыкам, необходимым для выбранной профессии.
Какой бы вы путь ни выбрали, для начала составьте список техник, сервисов и инструментов, которые вам необходимо изучить для совершенствования.
Чтобы стать frontend-разработчиком с нуля, первым делом познакомьтесь с HTML-кодом и возьмитесь за изучение CSS.
Затем перейдите к главному инструменту фронтенд-специалиста – JavaScript. Вникните в суть работы с фреймворками и системами контроля версий. Разберитесь в серверных технологиях. Основы веб-дизайна, текстовые и графические редакторы станут для вас плюсом во время поиска работы.
А дальше оттачивайте свои навыки, пополняйте знания.
Можно заниматься саморазвитием, читать тематическую литературу. Список книг по frontend-разработке есть на нашем блоге.
Более быстрый способ узнать все тонкости профессии – обзавестись наставником. Найти его можно на онлайн-курсах.
Где учиться
Все курсы, перечисленные в блоке ниже, направлены на введение в профессию frontend-developer. Опытные преподаватели дадут комплексные знания о том, какими технологиями необходимо владеть любому специалисту в этой области. Ученики научатся верстать веб-ресурсы, создавать интерфейсы и соберут внушительное портфолио.
По завершении обучения вам выдадут сертификат и помогут составить резюме.
Обучение проходит в онлайн-формате, и ученики могут заниматься из любого города. Преподаватели обеспечивают обратную связь, им можно задавать вопросы. Есть практическая часть.
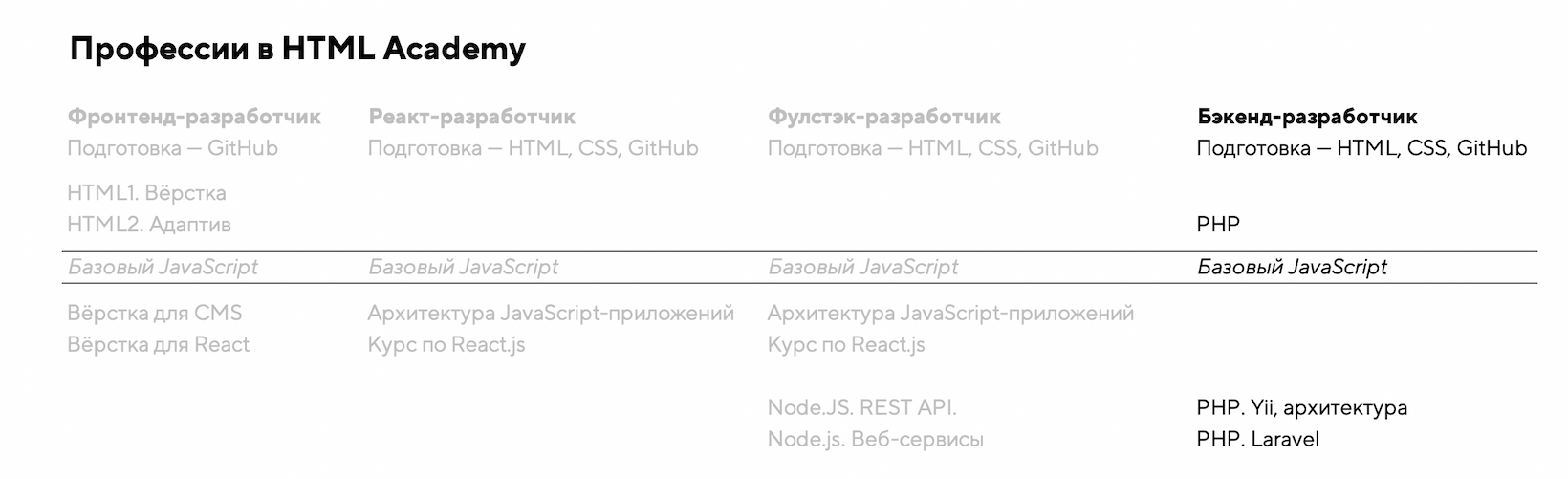
Вот несколько хороших курсов:
- Профессия Frontend-разработчик
- Frontend-разработчик с нуля
- React: библиотека фронтенд-разработки №1
- Специализация Frontend-разработчик
- Frontend-разработчик
- Профессия “Фронтенд-разработчик”
Узнать подробности и ознакомиться с полным перечнем курсов по frontend-разработке можно на нашем блоге.
Где работать
Frontend-developer требуются на предприятия, создающие софт для бизнеса, в IT-компании по разработке сайтов, мобильных и веб-приложений, web-студии, стартапы, агентства аутсорсинга.
Карьерная лестница начинается с пункта “стажер”. Работа позволит набраться опыта и узнать на практике, что такое фронтенд-разработка.
Вакансии можно найти на профильных IT-ресурсах или на популярном сервисе по поиску работы hh.ru.
Если вам достаточно подработки или вы еще совсем “зеленый”, найти работу и испытать себя можно на биржах фриланса. Есть международные сервисы, например, Upwork, Freelancer, Joomlancers, Gigster, Codeable и YouTeam. А есть русскоязычные: Kwork, FL, Freelance.
Биржи помогут начинающим программистам набить руку, собрать портфолио и научиться работать с заказчиками.
У опытного специалиста есть три варианта совершенствования в работе:
- Вертикальный – рост по карьерной лестнице, постепенное завоевание новых должностей.
- Горизонтальный – непрерывное совершенствование своих навыков, что приводит к повышению цены за свои услуги.
- Диверсификационный – обретение новых навыков, смежных специальности фронтенд-разработчик, и последующая переквалификация. Так часто frontend-developer превращается в backend-разработчика.
Что нужно знать и уметь
Фронтенд-специалист – это человек, который знает основы работы по нескольким направлениям. Например, знает как минимум на начальном уровне веб-дизайн и обязанности верстальщика.
Ему нужно всегда прокачивать свои навыки и следить за изменениями в требованиях к клиентской части сайтов, интерфейсу гаджетов, быть осведомленным по части актуальных новостей.
Профессиональные навыки frontend-разработчика:
- знать и понимать основы верстки и ее методологий;
- создавать одинаковые страницы во всех браузерах и в разных устройствах;
- должен уметь работать с HTML и CSS;
- разбираться во фреймворках – наборе готовых решений, которые помогают создавать интернет-сервисы быстрее;
- иметь знания и навыки работы в JavaScript;
- знать английский язык на уровне Intermediate и выше;
- иметь представление о начальных этапах работы с адаптивным дизайном;
- знать, что такое язык серверного программирования, и уметь с ним работать;
- изучить Git – систему для отслеживания и контроля изменений в версиях файлов.
Личностные характеристики:
- аналитическое мышление;
- ответственность;
- коммуникабельность и умение общаться с разноплановыми специалистами;
- креативный подход к работе;
- аккуратность;
- трудолюбие;
- способность доносить свои идеи и мысли в устной и письменной формах;
- умение находить решения проблем;
- внимательность;
- соблюдение сроков работы;
- объективная оценка своих возможностей;
- целеустремленность;
- постоянное развитие в сфере IT-технологий, быстрое освоение новых инструментов и сервисов.
Основные инструменты для работы
Frontend-разработчик – это не самая легкая должность. И универсальные инструменты будут упрощать работу специалиста и станут для него незаменимым помощником.
Они позволят ему автоматически выполнять сложную и повторяющуюся работу, увеличат производительность труда.
- HTML мы уже затрагивали. Простыми словами это машинный язык для общения с поисковыми системами.
- CSS – это язык, на котором описывается внешний вид элементов на веб-страницах.
- JavaScript – язык программирования, на котором написаны библиотеки готовых приложений (скриптов). Он является самым важным для frontend-разработчиков.
- jQuery – библиотека, которая нужна для создания анимационных деталей и форм онлайн-заявок.
- Photoshop – используется для разделения макетов, присланных веб-дизайнером, на составные части.
- Шаблонизаторы – позволяют использовать данные для создания конечных html-страниц в динамическом режиме.
Где найти фронтенд-программиста на проект?
- Вы можете посмотреть каталог веб-программистов на нашем сайте. В каталоге есть фильтры, при помощи которых вы сможете найти резюме кандидатов, владеющих нужными вам технологиями.
-
Добавьте проект на биржу в раздел «Разработка сайтов». Здесь можно бесплатно добавить проект или вакансию для frontend-разработчика.
Рекомендуем
 Профессия переводчик рекламы
Профессия переводчик рекламы
Перевод рекламы иногда относят к области художественного перевода, однако это не совсем верно. Цель работы переводчика в рекламе – чтобы …
Писатель – профессия необычная и интересная. Кажется, что писатели – люди избранные. На самом деле написать и издать книгу сегодня может любой …
Frontend developer – кто это
Фронтенд разработчик, в отличие от бэкенд разработчика, не занимается прописыванием внутреннего кода, специализируется на верстке и видимом функционале. Специалист имеет основную задачу – верстка сайта и создание адаптивного, дружелюбного интерфейса для пользователей.
В работе необходимо использовать:
- JavaScript (Джава или Ява);
- HTML;
- CSS.
Разобравшись с особенностями frontend разработчика, кто это, чем занимается и за что отвечает, можно рассмотреть и общие положения. Так специалист несет ответственность за оптимизацию и адаптивность страниц, единое отображение во всех браузерах и на разных устройствах.
Разработчик frontend это тот, кто находится «на передовой» разработки. Участвует в оформлении и стабилизации внешнего вида и функционала.
Встречаются вакансии frontend junior, middle и senior. Чем больше знаний и опыта, тем выше level и заработная плата. Чаще компании ищут junior frontend developer, специалиста с базовыми знаниями обучают под себя, дают навыки создания дизайна. Нередко джуны, получив основы в компании, уходят в «свободное плавание».
Чем занимается фронтенд разработчик
Фронтенд разработчик – это востребованная и высокооплачиваемая профессия. Но на сайтах вакансий появляется слишком много различных зон ответственности. Начинающему специалисту сложно понять, что будет входить в его обязанности.
Это происходит потому, что специалисты по поиску персонала и сами не понимают, для чего требуется сотрудник, поэтому обязанности от вакансии к вакансии плавающие. Чем на самом деле занимается фронтенд программист:
- Разработка HTML-страницы сайта. Проводится с использованием как готовых макетов, так и по лично разработанным дизайн-макетам.
- Верстка как самих сайтов разной сложности и вложенности, так и работа с шаблонами. Необходимо знание популярных CMS.
- Разработка и установка скриптов для интерфейса. Настройка и визуализация анимации страниц, переходов, баннеров.
- Создание пользовательского интерфейса для положительного опыта взаимодействия юзеров с сайтом.
Образец вакансии нередко включает обязанности engineers или designers. Но на практике фронтендер должен уметь взаимодействовать и работать над коллективным проектом с бэкенд разработчиками, дизайнерами, тестировщиками, аналитиками.
Разница в обязанностях бывает огромной. Поэтому полезно создать собственное резюме, где четко прописать все обязанности, которые способны выполнять. Frontend developer это прежде всего ответственный за визуальную часть и внешний функционал. Зарплата frontend разработчика напрямую зависит от его обязанностей и умений.
Какие направления существуют в веб-разработке
Веб-разработку принято делить на две составляющие: фронтенд (front-end) и бэкенд (back-end). Фронтенд-разработчики занимаются разработкой графического интерфейса — той части приложений, которую видит пользователь. Они превращают макет, созданный веб-дизайнером, в функциональный и удобный пользовательский интерфейс. Корректное отображение полей и блоков, работающие кнопки и формы для ввода данных — всё, с чем сталкивается пользователь в браузере, находится в зоне ответственности фронтендеров.
Бэкенд-разработчики описывают логику работы с данными, которые использует или генерирует приложение. Они создают систему, которая работает за пределами графического интерфейса: чтобы поиск находил то, что нужно пользователю, а люди могли заходить в свои личные кабинеты.
Также в веб-разработке есть специалисты, которые объединяют в себе обе эти роли — фулстек-разработчики. Однако и они обычно глубже разбираются в чём-то одном.
Универсальные знания, которыми должен обладать любой веб-разработчик — это Git и работа с Linux-окружением
Также ему важно понимать общие принципы работы интернета. Кроме того, есть много специфических инструментов, которые нужно освоить в зависимости от специализации, — о них мы расскажем ниже
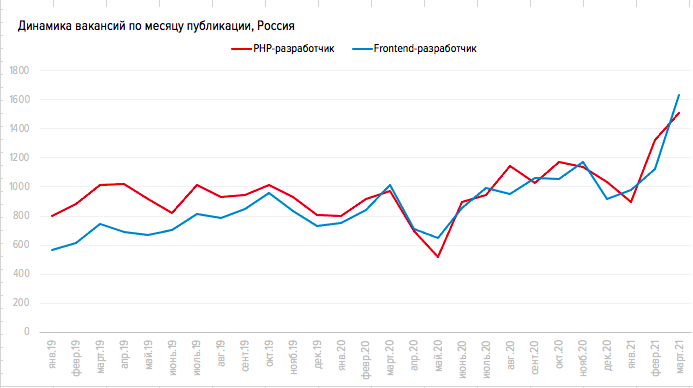
Рынок труда для фронтенд- и бэкенд-разработчиков на PHP
Динамика вакансий
По данным hh.ru, оба направления востребованы примерно одинаково. При этом востребованность специалистов растет.

Уровень конкуренции
Уровень конкуренции за рабочие места среди бэкенд-разработчиков ниже, чем у фронтенд-разработчиков и в целом по рынку. В апреле 2021 года hh.индекс (соотношение количества активных резюме к вакансиям) составлял:
- 1,4 — для бэкенд-разработчиков
- 4,0 — для фронтендеров
- 4,8 — средний уровень конкуренции для всех профобластей на рынке труде
Уровень зарплат фронтенд- и PHP-разработчиков (по данным hh.ru за 2021 год), в рублях
Уровень зарплат для фронтенд-разработчиков несколько выше, чем для PHP-разработчиков.
Зарплата PHP-разработчиков находится в диапазоне от 75 до 155 тысяч рублей, в среднем специалисты получают 110 тысяч рублей. Зарплата фронтенд-разработчиков лежит в диапазоне от 85 до 180 тысяч рублей и в среднем составляет 125 тысяч рублей.
| Регион | Направление разработки | 1-й квартиль (минимум по рынку), тыс. руб |
2-й квартиль (медианная зарплата), тыс. руб | 3-й квартиль (максимум по рынку), тыс. руб |
|---|---|---|---|---|
| Россия | PHP | 75 | 110 | 155 |
| Россия | Фронтенд | 85 | 125 | 180 |
| Москва | PHP | 100 | 140 | 175 |
| Москва | Фронтенд | 110 | 150 | 200 |
| Санкт-Петербург | PHP | 85 | 120 | 160 |
| Санкт-Петербург | Фронтенд | 100 | 140 | 180 |
| Регионы | PHP | 60 | 100 | 130 |
| Регионы | Фронтенд | 70 | 100 | 150 |
Путь обучения
Время изучения: 1–2 часа
Необходимые условия
Ничего, кроме базовой компьютерной грамотности.
Как понять, что я могу двигаться дальше?
В этой части курса нет оценок, но обязательно убедитесь, что вы ничего здесь не пропустили — важно всё настроить и подготовиться к выполнению упражнений в дальнейшем
Основные руководства
- Установка базового программного обеспечения— базовая настройка инструмента (15 минут чтения)
- История всемирной сети и веб-стандартов (45 минут чтения)
- Обучение и получение помощи (45 минут чтения)
Время завершения: 35–50 часов
Необходимые условия
Ничего, кроме базовой компьютерной грамотности и базовой среды разработки веб-приложений.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Введение в HTML (15–20 часов чтения/упражнений)
- Мультимедиа и встраивание (15–20 часов чтения/упражнений)
- HTML таблицы (5–10 часов чтения/упражнений)
Время завершения: 90–120 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения CSS. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в CSS (10–15 часов чтения/упражнений)
- Структурные элементы CSS (35–45 часов чтения/упражнений)
- Стилизирование текста (15–20 часов чтения/упражнений)
- CSS разметка (30–40 часов чтения/упражнений)
Книга рецептов CSS
Время завершения: 135–185 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения JavaScript. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в JavaScript (30–40 часов чтения/упражнений)
- Структурные элементы Javascript (25–35 часов чтения/упражнений)
- Клиентский веб API (30–40 часов чтения/упражнений)
- Введение в объекты Javascript (25–35 часов чтения/упражнений)
- Асинхронный Javascript (25–35 часов чтения/упражнений)
Время завершения: 40–50 часов
Необходимые условия
Для эффективного использования форм требуется знание HTML, CSS и JavaScript. Они сложны и поэтому рассматриваются отдельно.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
Веб формы (40–50 часов)
Время завершения: 60–75 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом — многие из техник и лучших практик используются в нескольких технологиях.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Кросс-браузерное тестирование (25–30 часов чтения/упражнений)
- Доступность (20–25 часов чтения/упражнений)
Время завершения: 55–90 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом, так как обсуждаемые инструменты работают со многими из этих технологий.
Как понять, что я могу двигаться дальше?
В этом наборе модулей нет специальных статей для оценки, но учебные примеры в конце 2-го и 3-го модулей хорошо подготовят вас к пониманию основ современного инструментария.
Основные модули
- Git и Github (5 часов чтения)
- Понимание инструментов на стороне клиента (20–25 часов чтения/упражнений)
-
Понимание JavaScript-фреймворков для фронтенда (30-60 часов чтения/упражнений)
Чем занимается фронт-энд разработчик
Слово «фронт» в названии профессии говорит о том, что фронт-энд разработчик находится на передовой линии с конечным пользователем и отвечает за внешний функционал приложения, с которым контактирует пользователь. Программным кодом на сервере занимается другой специалист — бэк-энд разработчик. К сведению: есть универсальный специалист, который работает одновременно на фронт-энд и бэк-энд. Он называется фулл-стак разработчик (с англ. full stack developer).
Основные инструменты фронт-энд разработчика в web:
- JavaScript;
- HTML;
- CSS.
JavaScript — главный язык фронт-энд разработчика в web, на котором он программирует пользовательские интерфейсы. Фронтендерам часто приходится заниматься версткой сайтов: написанием HTML-кода и CSS-стилей для представления информации в виде, соответствующем макету дизайнера и понятном всем браузерам.
Иногда макеты не содержат всех элементов для разработки. В таком случае фронт-энд разработчик может включить свои дизайнерские способности, чтобы учесть все технические детали и нюансы, но эффективнее и рациональнее доверить эту работу узкому специалисту.
Есть много дополнительных инструментов, которые автоматизируют рутинную часть работы:
- Sass/SCSS, LESS, Bootstrap (три ведущих фреймворка);
- React;
- Angular;
- Vue.js;
- jQuery;
- Webpack;
- Gulp.
А появление Chrome Dev Tools и Firebug позволило повысить производительность труда.
Фронт-энд разработчик в web отвечает за то, чтобы страницы сайта выглядели во всех браузерах одинаково и соответствовали макету дизайнера. С появлением новых средств разработки и более современных браузеров эта задача решается проще, чем раньше. Но интерфейсы современных сайтов или интернет-сервисов становятся более сложными, а многообразие устройств, с которых пользователи выходят в Сеть, постоянно расширяется — например, к десктопам и ноутбукам добавились планшеты, смартфоны
Поэтому фронт-энд разработчику очень важно, как и любому программисту, постоянно находиться в курсе всех новшеств и фишек, чтобы успешно адаптировать сайты под новые устройства
Заключение
Помните, что все эти знания не гарантируют вам успешное трудоустройство
Для вашего работодателя всегда будет важно решение его проблем, а значит всегда ценится тот специалист, который может решить уникальные задачи, необходимые бизнесу. Не отчаивайтесь, если вы сразу не получите оффер
Просто продолжайте совершенствовать свои навыки и знания, и успех обеспечен. Приобретая опыт собеседований и пополняя свои знания, дотягивая их до необходимого уровня, вы непременно получите желаемую работу. Как и в любом деле, главное ваша упёртость и трудолюбие. Надеюсь, что данный материал был вам полезен. Учитесь, думайте, пишите код. Удачного кодинга, друзья!