Что же из себя представляет «код» для Аперо?

Не пугайся слова код, никаких «010010» из матрицы здесь не будет.
Код для Аперо — это обычный текст, размеченный особым образом.
В процессе обучения сразу пробуйте выполнять примеры, которые мы будем разбирать.
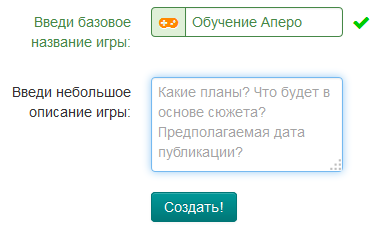
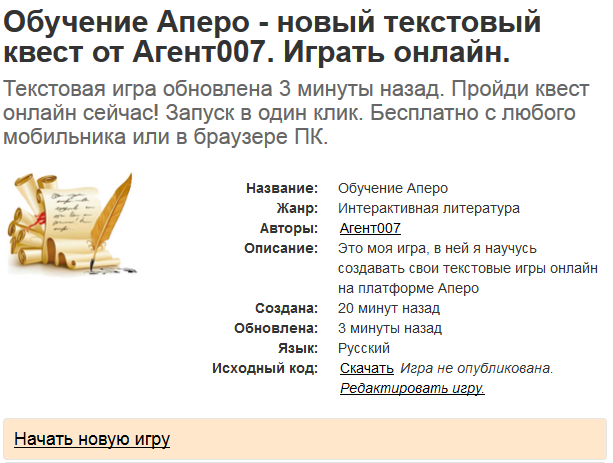
Для этого создай тестовую онлайн игру для обучения здесь, назови например «Обучение» и описание, например: «Это моя игра, в ней я научусь создавать свои текстовые игры онлайн на платформе Аперо». (Доступно только зарегистрированным пользователям)

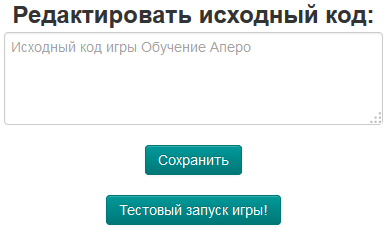
Нажми кнопку «Создать!», и игра появится в твоем списке разработки здесь. После этого появится блок для редактирования исходного кода, туда ты будешь вводить свой код. Там уже есть базовый исходный код для примера, но его можно удалить.

После этого ты можешь нажать кнопку «Тестовый запуск игры!», и откроется страница твоей только что созданной новой текстовой онлайн игры, на ней ты можешь посмотреть, как будет выглядеть игра для игрока.

Таким образом происходит создание текстовой игры прямо здесь на сайте онлайн. Теперь вернись в редактирование кода и удали весь базовый исходный код для примера, сейчас мы будем создавать текстовую онлайн игру с полного нуля.
Ловим мяч
Я хочу, чтобы игроки ловили скачущий мяч. Когда он пойман, у него появляется владелец, и он следует движениям владельца. На рис. 10 в метод move мяча добавлена функциональность, позволяющая мячу перемещаться вслед за владельцем.
Рис. 10. Заставляем мяч следовать за своим владельцем
На данный момент способа получить позицию объекта Player пока нет, поэтому я добавлю аксессоры getPosition и getSide в объект Player:
Теперь, если у мяча есть владелец, он будет следовать за этим владельцем. Но как определить владельца? Кто-то должен поймать мяч. На рис. 11 показано, как узнать, когда один из спрайтов игроков касается мяча. Когда это происходит, я устанавливаю владельцем мяча этого игрока.
Первый шаг в реализации класса player — заставить функцию move изменять позицию игрока.
Рис. 11. Обнаружение коллизии для мяча и игроков
Если вы сейчас попытаетесь поиграть в эту игру, то обнаружите, что мяч отскакивает от верхнего края экрана и что можно двигать игрока, чтобы поймать мяч. А как бросить мяч? Для этого и предназначены элементы управления по правую руку. На рис. 12 игроку добавлена функция fire, а также свойство aim.
Рис. 12. Свойство aim и функция fire для мяча
Код на рис. 13 дополняет функцию, связанную с клавиатурой. Он задает aim и fire объекта игрока. Прицеливание работает слегка иначе. Когда клавиша прицеливания освобождается, задается прямое направление (straightforward).
Рис. 13. Подготавливаем функцию прицеливания для игрока
И завершающее добавление относится к сенсорной поддержке для всех элементов управления. Элементы управления справа изменяют направление прицеливания игрока. Кроме того, я сделаю так, чтобы касание любого участка экрана приводило к броску мяча:
Ведем счет
Когда мяч летит на игрока, я хочу изменять счет и отдавать мяч этому игроку. Я буду использоваться собственные события, чтобы можно было отделить подсчет от любого из существующих объектов. Функция update становится слишком длинной, поэтому я добавлю новую закрытую функцию — checkScored:
На рис. 14 показан код, который реагирует на эти события, обновляя счет и передавая мяч в руки игрока. Добавьте этот код вниз JavaScript-документа.
Рис. 14. Обновление табло
Теперь, когда мяч перемещается мимо вашего оппонента (что не трудно, так как оппонент не движется), ваш счет будет расти, а мяч передаваться оппоненту. Однако оппонент будет просто держать мяч.
Ren’Py
 Проекты на этом движке: Long Live the Queen, A Hate Story, Analogue.
Проекты на этом движке: Long Live the Queen, A Hate Story, Analogue.
Ren’Py
Плюсы Ren’Py:
- Кроссплатформенный движок, который позволяет делать игры под любые устройства;
- Удобен в использовании и наглядно показывает, что писать код во время разработки не так страшно, как кажется;
- Лучшее решение для квестов и визуальных новел.
Минусы Ren’Py:
- Есть ограничения в поддержке различных механик;
- Ориентирован в первую очередь на 2D проекты, поэтому с 3D работать сложно;
- Изначально был заточен под конкретные жанры, соответственно, какой-то шутер от первого лица или стратегию в реальном времени на нем сделать практически нереально.
CryENGINE 3 Free SDK
CryENGINE 3 — бесплатный игровой движок созданный компанией Crytek, которая выпустила первую версию движка в 2002 году. Третья же версия появилась на свет в 2009 году. Мировая известность этого движка оправдана потрясающими графическими показателями выпускаемых продуктов, некоторые из которых выглядят невероятно фотореалистично.
https://youtube.com/watch?v=JWvgETOo5ek
Возможности:
- Лучшей демонстрацией возможностей я считаю уже готовые игры и тут у CryENGINE 3 есть чем похвастаться. За все время этот движок использовался разработчиками таких игр как Far Cry, Crysis и AION. Конечно же, список созданных игр гораздо больше, но я привел наиболее известные игры.
- CryEngine 3 является кроссплатформенным движком и поддерживает PC, PlayStation 3 и Xbox 360 .
- Импортировать текстуры можно из 3ds max, maya а также из предыдущих версий движка.
- Процитирую слова основателя компании Цеват Ерли: «Движок был готов к следующему поколению еще 3 года назад. У нас давно есть продвинутая система частиц, GPU-рендеринг, Deferred shading, тесселяция, поддержка DX11 и так далее» — Действительно, реальные примеры созданных игр, говорят о многом.
С чего начать?
SDK скачивается в виде архива, без инсталлятора. В архиве содержится несколько папок, каждая из которых имеет свое назначение. Например, для запуска редактора используйте папки bin32 или bin64 (в зависимости от разрядности вашей системы). Файл редактора editor.exe, ну а для просмотра результата — launcher.exe.
Собственно это небольшое пояснение, к тому, что Вы скачаете, все остальное Вам расскажут многочисленные видеоуроки. К счастью, данный движок оказался очень популярным и для него есть целое русскоязычное сообщество (ссылка ниже), тут Вы найдете обучающие материалы и сможете задать вопрос. Это, несомненно, играет в пользу движка для русскоязычных разработчиков, ведь процесс разработки игры не так прост, и не обходится без ознакомления с технической документацией.
Ограниченность бесплатной версии состоит в том, что Вы не сможете получить лицензию и распространять (продавать) разработанную Вами игру.
Язык интерфейса: Английский
Видеоуроки по CryENGINE 3 Free SDK
Шаг 2. Создать персонажей, уровни и систему мотивации
Основы драматургии, которые мы изучаем на курсе, не обязывают создавать сюжеты и персонажей как у Чехова. Хорошей игрушке достаточно главного героя, за которого будет играть пользователь, нескольких второстепенных персонажей и врага. Например, одна из наших учениц определилась со своими персонажами еще до начала обучения и написала в анкете: «Я хочу создать игру, в которой обязательно будут монстрики». Отлично!
Персонажи — это, конечно, важно, но еще важнее подумать о тех, кто будет находиться по ту сторону экрана, — об игроках. Обычно их делят на 4 типа:
- накопители — собирают ачивки, монетки, награды
- карьеристы — стремятся пройти как можно больше уровней
- социальщики — обожают общаться внутри игры с другими игроками
- исследователи — хотят изучить каждый уголок игрового пространства
Чтобы погрузить человека в игру, важно определиться со своей аудиторий и понять, какой способ поощрения для них работает лучше всего
|
Лия Костикова, создательница курса «Игры на Python»в детской онлайн-школе Skysmart |
Игрушки — это очень круто. В них зашито креативное мышление, мелкая моторика, скорость реакции, логическое мышление, стратегия. Можно придумать свою собственную вселенную и ее персонажей — тут задействуется креативность. А есть, например, алмазная структура. Ученик продумывает ветки: пойти налево или направо, взять синюю таблетку или красную. И результат, который это действие принесет, — так прокачивается логическое и структурное мышление. |
Обучение геймдизайну в России
В России на гейм-дизайнера в вузах не учат — таких образовательных программ нет. Пройти обучение можно только на специализированных курсах.

Геймдизайн можно осваивать самостоятельно, но наступает момент, когда надо выбрать оффлайн- или онлайн-курсы
В сети разработчики охотно делятся своими знаниями с новичками, есть профильные ресурсы (например, Gamasutra), бесплатные вебинары и книги (Джесси Шелл «Искусство геймдизайна»).
Новичкам желательно изучить:
- программы Sketch, Photoshop;
- принципы создания интерфейса Apple’s UI Do’s and Don’ts, Google Material Design;
- создание 2D-объектов в Paint Tool SAI, Gimp, Photoshop;
- создание 3D-объектов: Max (отрисовка), Blender (сложное обучение), Maya (анимация);
- игровые ассеты (элементы игрового контента): Open Game Dev Art (библиотека графики), Behance (шрифты и иконки), KennyNL (готовые к использованию объекты).
Платные онлайн-курсы обучения геймдизайну
Выпускники большинства IT-школ с дистанционным обучением по завершению курса готовы к работе в студии на позиции гейм-дизайнера, инженера по данным, специалиста по контролю качества. Знаний, которые дают на онлайн-курсах достаточно, чтобы выпустить собственный коммерческий продукт.
Вводная часть любого курса — лекции по игровым классификациям, психологии, менеджменту и маркетингу, формированию геймплея, процессу разработки игры, мастер-классы. Обязательно есть практическая часть, презентация и защита концептов. Большинство платных курсов предполагают получение диплома.
Бесплатные курсы геймдизайна
Бесплатные курсы небольшие по продолжительности, но хорошо проработанные по разным аспектам геймдизайна. Такие проекты запускают крупные студии-разработчики и зарубежные университеты. Большинство программ обучения на английском.
Лучшие курсы геймдизайна в Москве
Очные курсы в Москве — это возможность разработать собственную игру под руководством опытного наставника. Прежде чем записываться на курс, желательно посетить пробное занятие, чтобы ознакомиться с методикой подачи материала, преподавателем, программой. Лучше выбирать курсы, которые ведут гейм-дизайнеры действующих студий.
Генерация игровых объектов
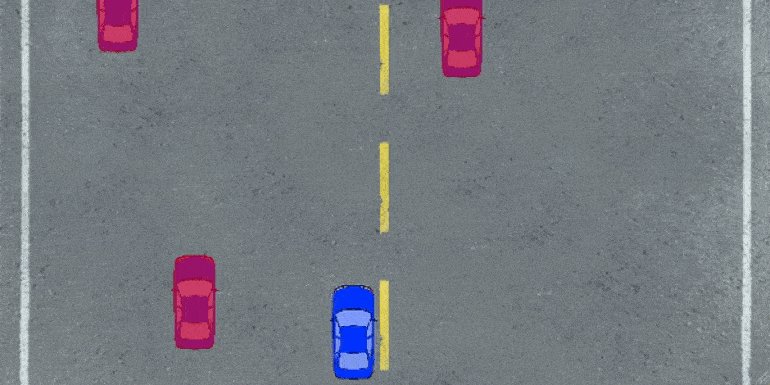
Следующий шаг — добавление машин. Они будут создаваться на ходу и удаляться, когда зайдут за край.
Для этого понадобится функция генерации случайных чисел:
С её помощью в функции Update () с определённой вероятностью будет создаваться объект и добавляться в массив objects:
Теперь можно увидеть, как новые машины появляются вверху экрана:

При столкновении пока ничего не происходит, но это будет исправлено позже. Сначала нужно убедиться, что объекты, которые пропали из виду, удаляются. Это нужно, чтобы не забивать оперативную память.
В класс Car добавляем поле dead со значением false, а потом меняем его в методе Update ():
Теперь нужно изменить функцию обновления игры, заменив там код, связанный с объектами:
Совет №6. Составьте график разработки
Закончить игру — слишком масштабная задача. Разделите её на основные этапы — собрать уровень, написать диалоги, — а затем разбейте эти этапы на мелкие задачи, которые вам по силам выполнить за неделю.
Да, дедлайны нужны даже свободным художникам. Расписание даст вам возможность отслеживать свой прогресс и чувствовать, что вы не стоите на месте.

Скриншот из Never Again
В посте, посвящённом разработке Never Again, Валентин Щекин даёт совет по составлению графика: «…Есть негласное правило разработчика: время, заложенное на разработку, нужно умножать на два. Не верьте! Нужно умножать на четыре».
Распознавание коллизий
game.js
- Все сталкивающиеся объекты являются кругами, а это простейшая для реализации распознавания коллизий фигура.
- У нас уже есть метод , который мы в предыдущем разделе реализовали в классе .
collisions.js
два круга сталкиваются, если расстояние между их центрами меньше суммы их радиусов
- Снаряд не должен попадать в создавшего его игрока. Этого можно достичь, сравнивая с .
- Снаряд должен попадать только один раз в предельном случае одновременного столкновения с несколькими игроками. Эту задачу мы решим с помощью оператора : как только найден игрок, столкнувшийся со снарядом, мы прекращаем поиск и переходим к следующему снаряду.
Логика игры
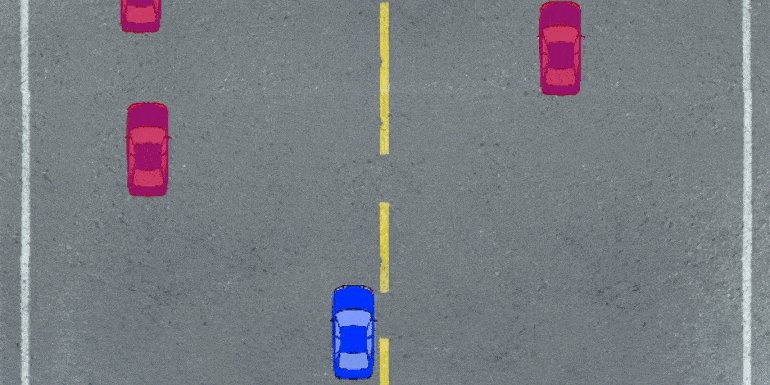
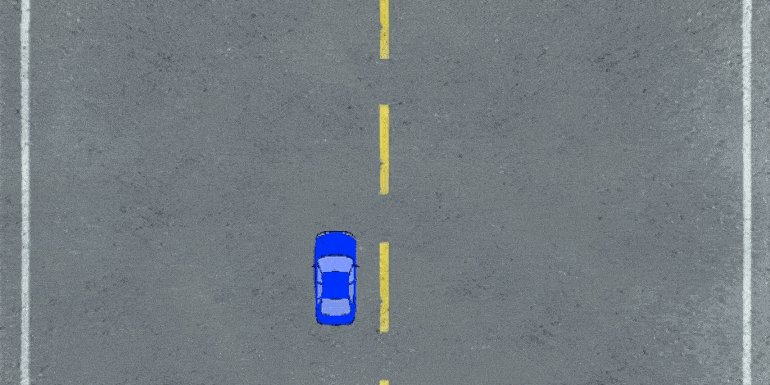
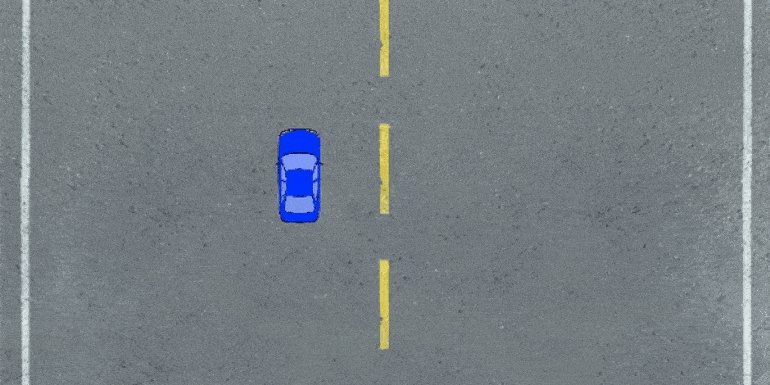
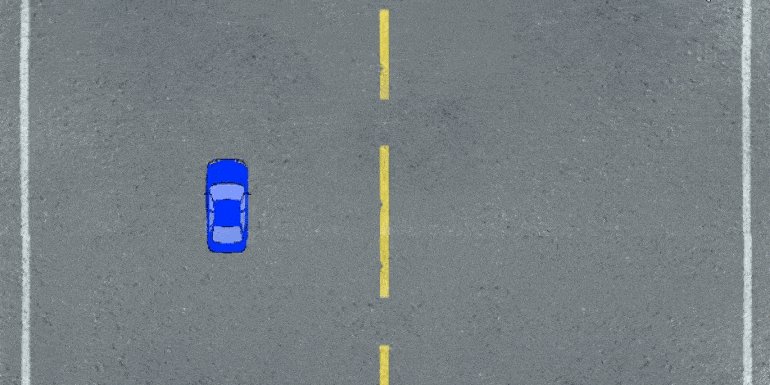
Во время вызова функции Update () будут меняться состояния игровых объектов. После этого они отрисовываются на canvas с помощью функции Draw (). То есть на самом деле мы не двигаем объекты на холсте — мы рисуем их один раз, потом меняем координаты, стираем старое изображение и выводим объекты с новыми координатами. Всё это происходит так быстро, что создаётся иллюзия движения.
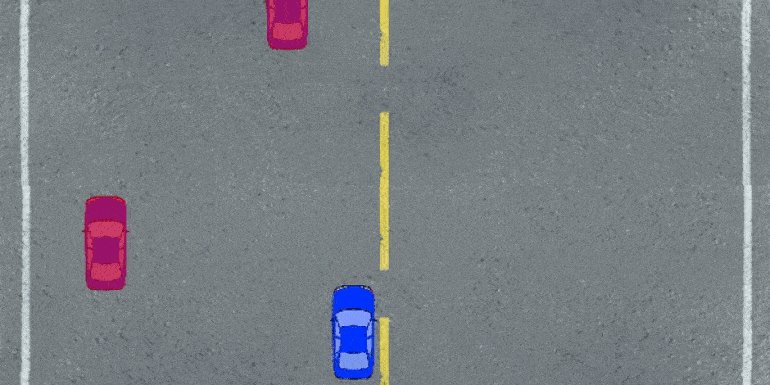
Рассмотрим это на примере дороги.

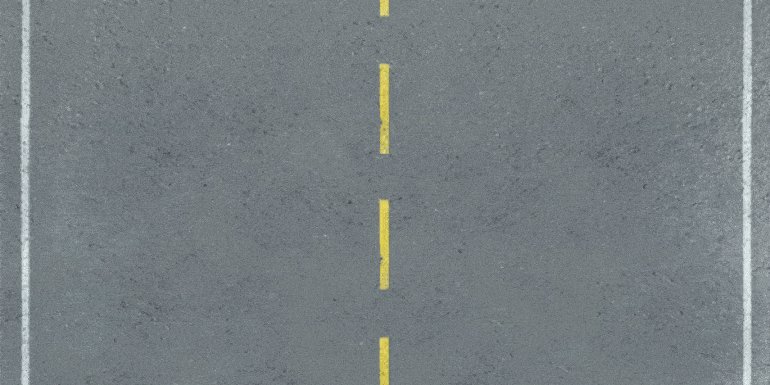
На холсте выводится вот такое изображение и постепенно двигается вниз. Сразу же следом будет выводиться ещё одна такая же картинка, благодаря чему создастся ощущение бесконечной дороги.
Для этого создадим класс Road:
В массив с фонами добавляются два объекта класса Road:
Теперь можно изменить функцию Update (), чтобы положение изображений менялось с каждым кадром.
Остаётся только добавить вывод этих изображений:
Теперь можно посмотреть, как это работает в игре:

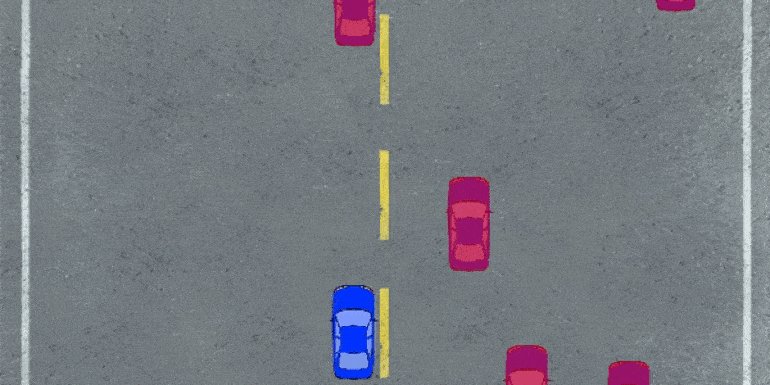
Пора добавить игрока и NPC. Для этого нужно написать класс Car. В нём будет метод Move (), с помощью которого игрок управляет своим автомобилем. Движение NPC будет осуществляться с помощью Update (), в котором просто меняется координата Y.
Создадим первый объект, чтобы проверить.
Теперь в функцию Draw () нужно добавить команду отрисовки автомобилей.
В функцию KeyDown (), которая вызывается при нажатии на клавиатуру, нужно добавить вызов метода Move ().
Теперь можно проверить отрисовку и управление.

Какую игру лучше всего создать
Четких ограничений нет, выбор в конструкторах обычно предоставляется обширный: квест, карточная игра, догонялки, стрелялки, экшн. Обилием жанров больше всего славится приложение Construct 2.
Самым лучшим вариантом для новичка, пожалуй, станет платформер. Бродилки по незамысловатому лабиринту или легкая драка со злодеем – типичный, но довольно неплохой сюжет для начала. И все это вполне реально воссоздать, используя бесплатный и удобный конструктор.
Еще вас могут заинтересовать карточные игры, где не требуется высокая графика, четкая прорисовка и множество действий. Все шаги, в том числе тасовка карт и раздача, отличаются от других жанров однотипностью. Обычно у таких игр и самый простой интерфейс, состоящий из обычного меню.
Самое сложное направление для создания, это, конечно, экшн-игры, где присутствует детальный проработанный мир, обычно сделанный в 3D-формате, несколько главных персонажей, длительный сюжет и множество уровней. На примере рассмотрим известное приложение Modern Combat. Конечно, для такой мощной игрушки требуются десятки специалистов, хорошие вложенные деньги и месяца работы. Но это не значит, что пользователь сам не сможет создать 3D-игру. Нужны только хорошие умения и навыки, поэтому этот жанр следует оставить на потом.
Подготовка к публикации
Как тестировать игру на баги?
- Дайте другим поиграть в игру. Желательно вместе с вами, на случай, если они столкнутся с ошибкой и не смогут понять или объяснить её.
- Проверьте игру на разных платформах. В редакторе может не быть проблем, но работает ли она там, где её будут запускать? Будьте особенно внимательны с Linux и Android.
- Проверьте консоль на исключения. Если нашли исключение, найдите файл и строку, где сработало исключение. Если оно звучит по-марсиански, поищите решение в сети, и подумайте, почему именно в этой строке срабатывает исключение.
- Напишите в консоль. Попробуйте вывести логи (системные файлы) в предполагаемых местах ошибки. Введите разные переменные и сверьте полученные значения с ожидаемыми. При несовпадении — исправляйте.
- Проверьте логи. Системные записи вашего проекта дадут больше информации, чем консоль. Прочтите строки, где сработало исключение. Гуглите всё, что не знаете.
- Поспите. Всё починится с утра. Это просто плохой сон 🙂
Типичные ошибки
- NullReferenceException.
В чём дело: функция выполняется с несуществующей (null) переменной.Быстрое решение: проверьте, является ли переменная null. - SyntaxErrorException.В чём дело: ошибки в синтаксисе.Быстрое решение: в сообщении указано, какой символ выдал ошибку. Найдите и исправьте его.
- Розовый или чёрный экран.Возможная проблема: не обработался шейдер.Возможные причины: вы используете 3D-шейдеры в 2D-игре или шейдеры, которые не поддерживаются операционной системой. Убедитесь, что вы используете мобильные шейдеры для мобильных игр.
- Установите нужную частоту кадров. Для визуальной новеллы хватит 20 кадров в секунду, а вот для шутера нужны 60. Низкая частота кадров тратит меньше времени на отрисовку.
- Анимация / система частиц / выборочная обработка. Объекты, невидимые для камеры игрока, не обрабатываются. Персонажи анимируются, частицы обновляются, 3D-модели обрабатываются только в поле зрения игрока.
- Сжатие текстур и звуков. Для сжатия текстур используйте Crunch. Потоковая музыка и распаковка звуковых эффектов перегружают игру. Попробуйте снизить качество аудио. Сжатие может заметно снизить качество объектов.
- Не позволяйте Raycast касаться лишних объектов. Raycast похожи на маленькие лучи, выстреливающие из ваших пальцев или мыши, когда вы касаетесь экрана или кликаете. Найдите объекты, которые не должны реагировать на действия игрока и удалите их из вычислений Raycast.
- Используйте объектный пул. Частое создание и удаление большого количества объектов снижает производительность. Вместо этого, объедините их в список, очередь или другую структуру. Например, пули должны объединяться в один массив.
- Оптимизируйте шейдеры. Задайте материал для каждого визуализатора. Игре не придётся создавать новые материалы в начале игры, что сэкономит ресурсы. Пусть визуализатор включает только то, что функционально необходимо.
- Используйте AssetBundles (дословно «комплекты активов») вместо старой системы Resources в Unity. AssetBundles экспортирует ваши файлы из Unity и помещает в один файл, экономя оперативную память.
Инструменты (только для Unity)
Скрипты:Графика:
- A guide to optimizing Unity UI;
- Art Asset best practice guide.
Память:
- Reducing the file size of your build.
- Memory.
Оптимизация под платформы:
- Practical guide to optimization for mobiles;
- WebGL performance considerations;
- Memory Considerations when targeting WebGL;
- Olly’s seven stages of optimizations for mobile VR.
Фаза тестирования
Получив предварительную версию игры (не путайте с прототипом), переходите к поиску багов и ошибок. Будет лучше, если их найдёте вы, а не потенциальные игроки в первый же день после релиза.
Делайте акцент на моменты, которые несвойственны вашему стилю игры. К примеру, заходите в части карты, которые не задействованы во время основного геймплея. Тестирование иногда занимает больше времени, чем сама разработка, а его скорость зависит от количества и профессионализма тестеров.
Если же багов невероятное множество, сперва исправляйте наиболее масштабные. Поэтому начинайте их поиск как можно раньше – так будет больше времени на внесение правок. Кроме того, предложите поиграть друзьями и знакомым. Взгляд со стороны позволит заметить множество нюансов, о которых вы сами бы никогда не догадались. К тому же – это абсолютно бесплатно.
Этапы создания игр
Делаем простую игру
Под простой игрой подразумевается самый незамысловатый сюжет. На примере рассмотрим такую идею: человечку необходимо преодолеть препятствия, чтобы благополучно добраться до финиша. К тому же, по дороге желательно собирать монетки. Согласитесь, воспроизвести такую картинку с помощью Construct 2 довольно просто и интересно. Рассмотрим приблизительные ориентировочные действия:
- Создаем фон любого цвета, в нашем случае для натуральности лучше выбрать зеленый;
- Делаем главного персонажа, им может выступать и животное, и человечек;
- Проектируем монетки и расставляем их по всему фону; аналогичное проделываем и с препятствиями (изображение камней, дров – лучший вариант);
- Теперь определяем взаимодействие персонажа с окружающей средой. Споткнулся о камень – игра окончена, поймал монетку – она продолжается, добежал до края фона – финиш.
Для пошаговых действий и подробной инструкции смотрите видео, которое прилагается к этому разделу.
https://youtube.com/watch?v=ymC7AYrRT2E
Делаем карточную игру
Для такого жанра лучше всего использовать программу Unity 3D. Здесь же рассмотрим направления и шаги:
- Делаем основной фон для карт;
- Проектируем сами карты, то есть, инвентарь;
- Задаем взаимодействия;
- Определяем количество игроков;
- Переводим меню игры из 3D в 2D;
- Определяем конец игры.
Создаем РПГ-игру
Отличной программой для такого жанра является программа RMXP или тот же Unity3D, выпущенная японской компанией. Для создания подобной игры нужно время и внимательность, но ни с чем сложным вы не столкнетесь.
- Придумываем основную идею будущей Андроид игры;
- Пишем основной сценарий;
- Рисуем базовую карту и добавляем объекты;
- Создаем события.
https://youtube.com/watch?v=0JVCTFvd6MU
Как создать онлайн-игру для Андроид
Отдельной схемы для создания именно онлайн игры не существует. Приложение данного типа делается с помощью вышеперечисленных программ, а куда публиковать свое творение – напрямую в Android и iOS, либо в браузеры – решать вам.
Обратите внимание! Создание игры без использования ПК стандартными методами невозможно. Большинство популярных программ ориентировано только на компьютеры
\Локации
Теперь нам нужно научиться переходить от выполнения одного куска кода к другому. Для этого надо разбить код на отдельные участки, или по-другому «локации».
Чтобы различать локации между собой, они должны иметь свои названия. Причем уникальные, то есть названия локаций не должны повторяться.
Если хочешь быть уверен, что имя локации задано правильно, используй только кириллические и латинские символы в нижнем регистре и знак «_» для разделения слов в имени переменной.
Название локаций не будет видно пользователю в процессе игры, это служебная информация для автора.
Не забывай в конце каждой локации писать строчку с командой \СТОП.
Напишем парочку локаций:
\Первая локация Этот текст из первой локации. \СТОП \Вторая локация Этот текст из второй локации. \СТОП
В коде выше есть две локации с именами «Первая локация» и «Вторая локация».
Сначала код выполняется начиная с \Первая локация и до команды \СТОП
После запуска мы убедимся, что выполнился только код первой локации. А как же игроку попасть на вторую локацию? Для этого есть кнопки.
Urho3D
Бесплатный кроссплатформенный движок для работы с 2D и 3D, основанный на языке C++ и выпущенный по свободной лицензии Массачусетского технологического института (MIT). Название в переводе с финского означает «герой». Движок частично вдохновлён OGRE и Horde3D. Свободно распространяется на портале GitHub.
Преимущества:
- регулярные обновления;
- внушительный список технических возможностей;
- гибкость технологии, дающая разработчику больше свободы;
- возможность собрать простую игру в короткие сроки при знании кода.
Недостатки:
- высокий порог вхождения для тех, кто не знает основы С++;
- сложная установка: нужно скачать архив, скомпилировать движок с помощью CMake, включить необходимые параметры (при этом убедиться, что все необходимые папки есть в наличии);
- перегруженный интерфейс.
Игры на движке: Clinically Dead, Borderline, HellBreaker.
«<…> Я выбрал движок Urho3D, чтобы менять исходный код под свои нужды. На своём опыте я убедился, что это потрясающий инструмент, который поддерживается небольшим, но очень отзывчивым сообществом. Если вы разработчик и находитесь в поиске мультиплатформенного (Windows, Mac, Linux) бесплатного игрового движка — Urho3D обязателен для ознакомления».
Павел Могила (Pawel Mogila), инди-разработчик (Clinically Dead).
Блог разработчика, сентябрь 2015 года

Clinically Dead
Что из этого выбрать
Если вы новичок, то стоит начать с движка — это поможет лучше понять, как вообще строится процесс создания игр. Выберите один движок и создайте несколько проектов. При этом постарайтесь понять, что происходит под капотом. Если у вас есть опыт в программировании, всё равно начните с движка — причина та же.
Критерии выбора движка следующие:
- Сообщество — чем больше людей пользуются движком, тем активнее его будут развивать и тем больше по нему обучающих материалов.
- Вышедшие игры — по ним можно оценить возможности движка.
- Сложность — простота интерфейса, используемый язык.
- Поддерживаемые платформы — если вы собираетесь делать мобильные игры, убедитесь, что выбранный вами движок поддерживает такое портирование.
- Направленность — по названию Cocos2D понятно, что он рассчитан на двумерные игры.
Наборы материалов (Assets)
OpenGameArt.Org — один из самых известных сайтов с бесплатными игровыми ресурсами, доступными как Creative Commons. Но я хочу отметить раздел Collect. Готовые тематические подборки очень экономят время. Вот набор тайлов для изометрической игры и коллекция «изометрических» персонажей. А вот вам пиксель-арт и графика в стиле NES и Game Boy.
Сraftpix, раздел Freebies — более 80 бесплатных пакетов 2D-графики для RPG, стратегий, аркад, платформеров и других типов игр. Тайлы, персонажи, GUI, иконки, фоны.

Open Game Graphics — гора плюшек для 2D-игр. Помимо дизайна интерфейсов, персонажей и уровней можно скачать 25 полных коллекций графики под игру конкретного жанра и антуража: мрачный Sci-Fi-платформер, красочный Top-down shooter, 8-битный рогалик и так далее. Много спрайтов в мультяшном стиле.
PixelGameArt — фэнтезийные и Sci-Fi-ассеты в стиле пиксель-арт с возможностью предпросмотра демок в браузере!

Персонажи и часть фона из набора GothicVania Town. Онлайн-демо
Kenney — поставщик игровых ресурсов, который предлагает около 60 бесплатных наборов ассетов, в том числе тайлы, изометрические спрайты, шаблоны-конструкторы для персонажей и построек, 3D-модели, музыку и звуки, элементы UI.
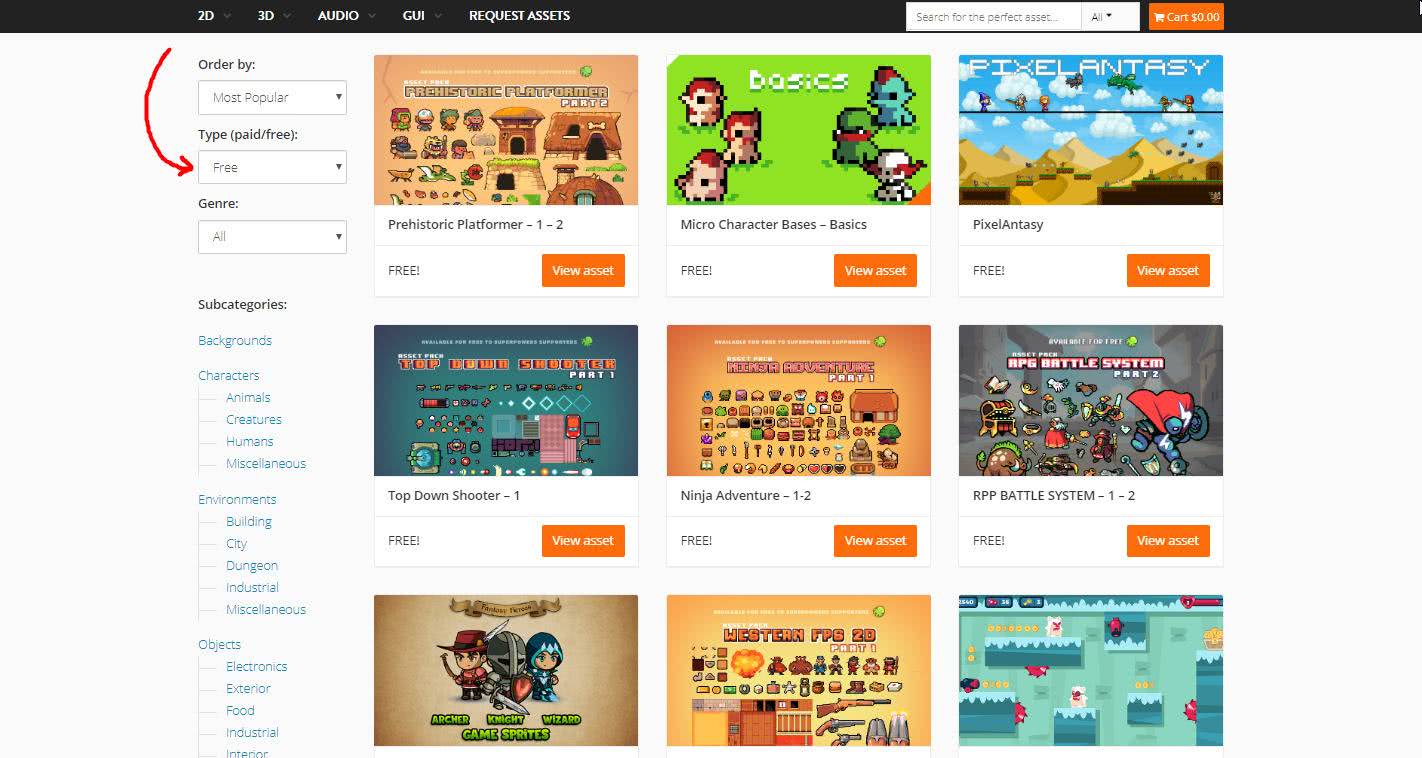
GameDevMarket — ярмарка ресурсов, созданных пользователями. Есть и уютный уголок «халявы». Чтобы попасть туда, откройте интересующий раздел (например, 2D > Characters) и в колонке слева выберите Type > Free.

Game Developer Studio — более 100 бесплатных 2D-ассетов, которые можно отфильтровать в магазине по принципу «сначала дешевые». Автор сайта и всех материалов — Роберт Брукс. Вы можете отправлять ему идеи нового контента и голосовать за чужие предложения в разделе Suggest an asset.
Game assets на itch.io — золотые россыпи 2D- и 3D-графики для ваших игр. Тысячи ассетов от участников сообщества. Много красивого пиксель-арта, выразительные персонажи, детализированные тайлы карт и уровней. Никакой рекламы на страницах. Именины сердца!
Renpy для чайников — русскоязычный блог с полезностями для тех, кто делает визуальные новеллы на движке Ren’Py. Скрипты, мини-игры, спрайты, нестандартные меню, GUI.
А теперь посмотрим на более узконаправленные сайты и сервисы.
Заключение
Получилась довольно простая игра, но этого вполне достаточно, чтобы разобраться, как в JS можно работать с графикой и как в целом создаются игры. Изображения и полный код игры можно найти в репозитории на GitHub.
Использование canvas хорошо подходит для работы с графикой: он даёт большие возможности и не сильно загружает браузер. Также сейчас разработчикам доступна библиотека WebGL (примеры и использование), с помощью которой можно значительно повысить производительность и работать с 3D (canvas так не может).
Разобраться в WebGL может быть непросто — вероятно, вместо этого многим интереснее попробовать движок Unity, который умеет компилировать проекты для их запуска в браузере.