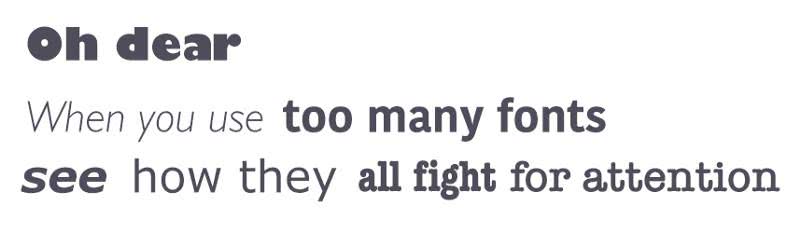
Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.

Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
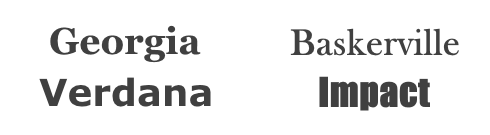
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.

Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
Типографика

Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью выможете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.

Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
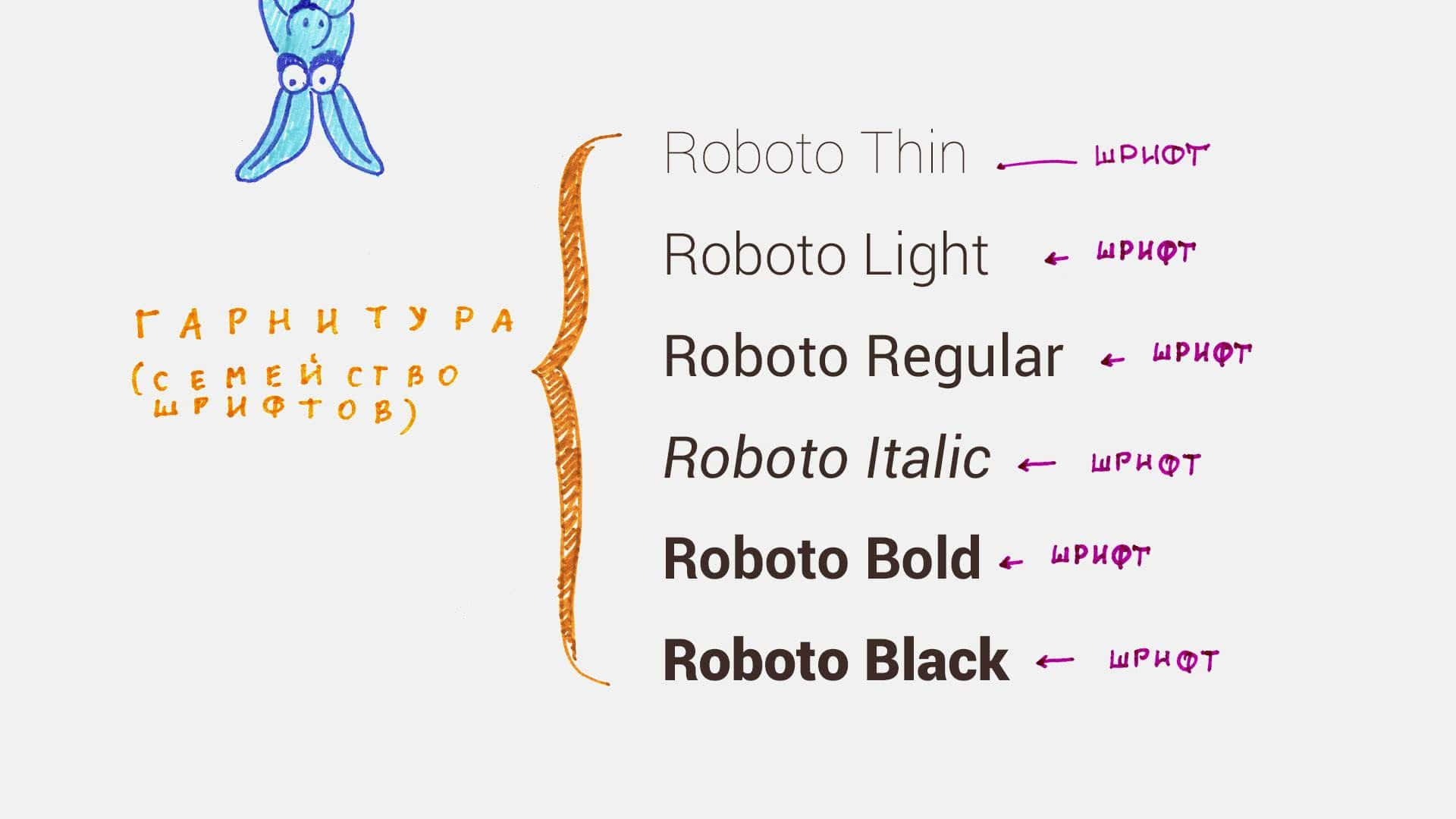
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
 Гарнитуры можно разделить на две основные категории:
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
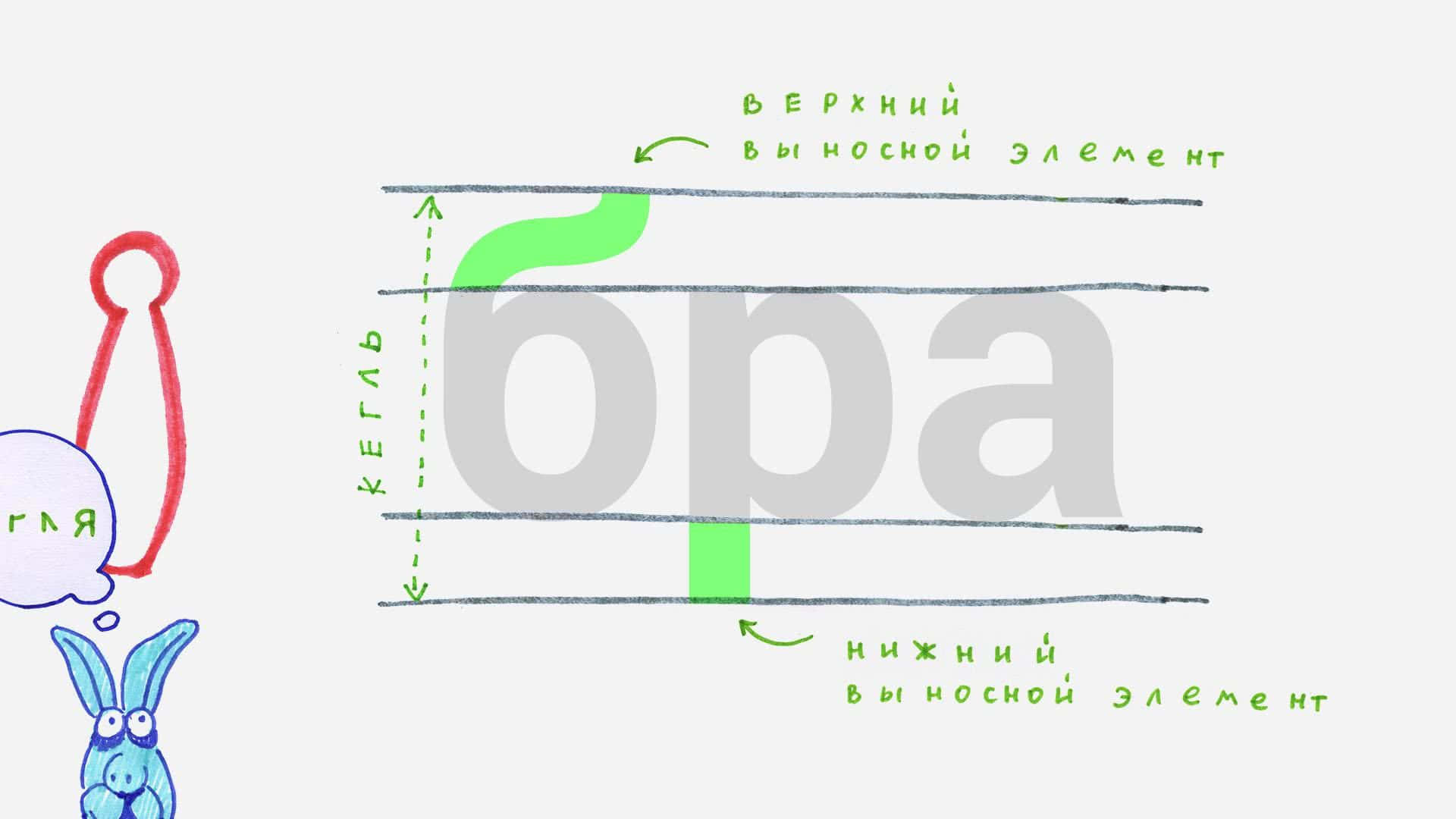
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
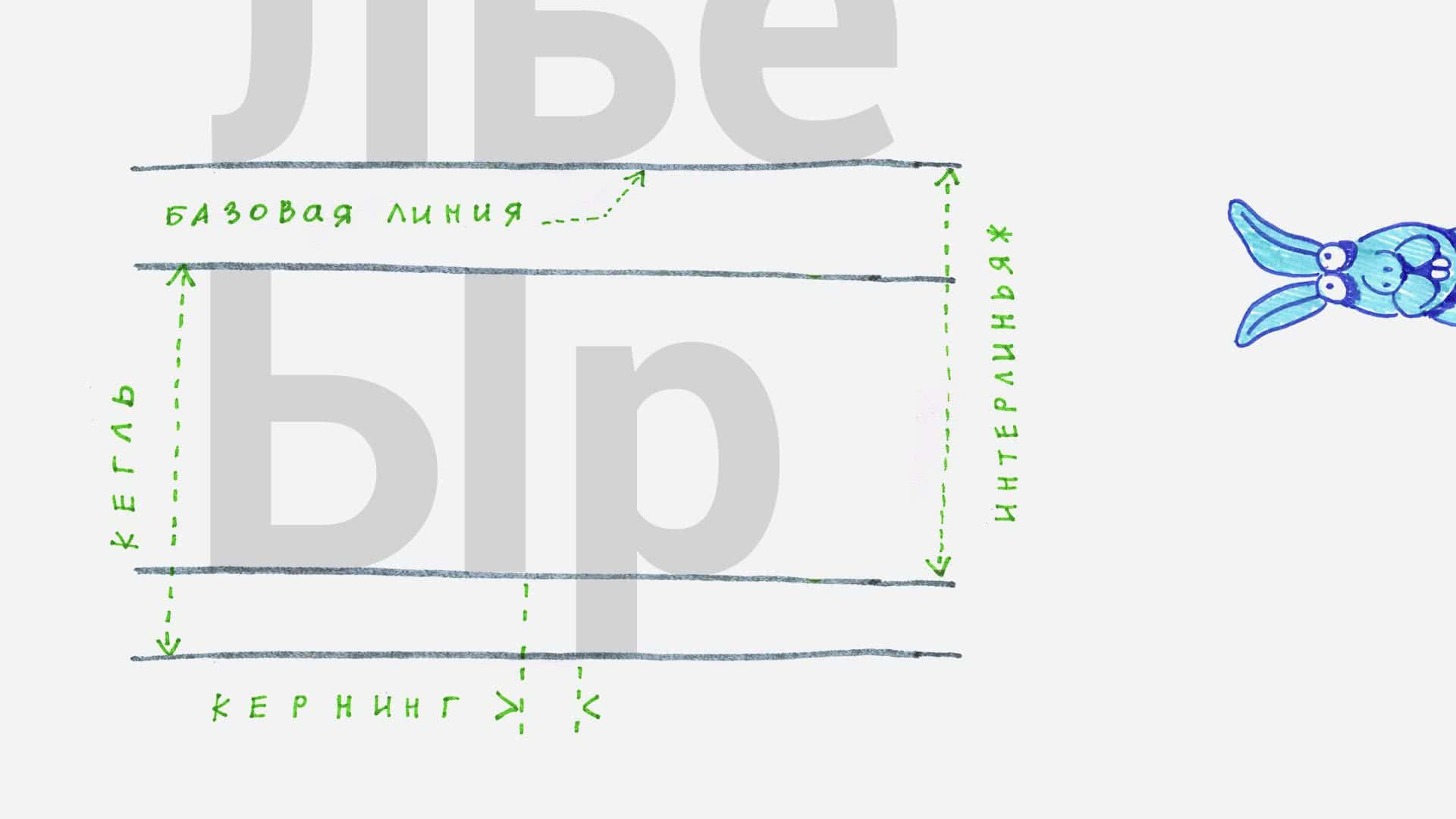
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.

Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.

Что мы делаем не так?
Используем большое количество шрифтов
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
На формате А4 разработать акцидентный шрифт (алфавит).
Этапы выполнения задания:
- Мозговой штурм (просмотр аналогов + определение стилистики будущего алфавита)
- Набросок карандашом (для последующей корректировки)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и обводка ручкой (учитывая толщину линий и штриховку)
Типографика
Первое и самое важное — типографика. Во многих случаях клиент не принимает дизайн именно из-за плохой работы со шрифтом
Дизайнер, который не умеет работать с типографикой, часто не понимает, почему его макет не принимают. Но что интересно, и заказчик часто не может четко сформулировать свои замечания, например, сказать: «Здесь межстрочное расстояние не такое. Здесь текст слишком широкий. Здесь шрифт неправильно выбран». Вместо этого клиент говорит: «Сделайте логотип побольше. Покрасьте все в красное». Естественно, никакая из этих правок не решает первоначальную проблему — типографику.

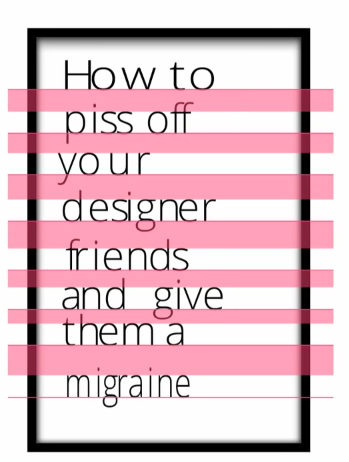
Как это исправить? Главное, что нужно понять — в дизайне есть невидимые вещи, которые важно научиться видеть. Давайте рассмотрим пример, в котором есть все ошибки типографики.. На этом изображении межстрочные расстояния отличаются друг от друга, или, как иногда говорят, «строчки скачут»
Когда вы соблюдаете расстояние между базовыми линиями, на которых стоят буквы, то задаете вертикальный ритм.
На этом изображении межстрочные расстояния отличаются друг от друга, или, как иногда говорят, «строчки скачут». Когда вы соблюдаете расстояние между базовыми линиями, на которых стоят буквы, то задаете вертикальный ритм.

Базовые линии и расстояние между строчками

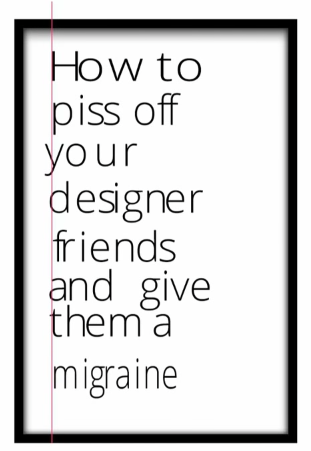
Линия выключки
Кроме базовых линий, есть еще x-line (высота строчных букв) и cap height (высота заглавных букв). По линиям, лежащим сверху на буквах, вы можете выравнивать текстовые элементы: например, относительно картинок, которые находятся рядом.
Линия выключки — еще одна невидимая воображаемая линия, которая должна быть ровной, иначе дизайн будет смотреться плохо.
Есть еще такое понятие, как кернинг. Это расстояние между буквами. Оно может быть очень маленьким, как между буквой «s» и буквой «i» на примере выше, или очень большим, как между буквами «d» и «e».
Но если оно бывает маленьким и большим, это означает, что где-то посередине есть идеальное расстояние — гармоничное, правильное, красивое, не вызывающее раздражения. И раз оно есть, это расстояние надо найти. В хороших шрифтах это уже сделано за вас.
Важно!
Букв достаточно, чтобы испортить весь дизайн
Как только дизайнер узнает о существовании кернинга, он часто начинает замечать ошибки в работе с ним по всему городу. Он смотрит на рекламные баннеры и вывески и задается вопросом, что за дизайнеры их делали, хотя буквально пять минут назад сам был таким дизайнером.
Итак, мы разобрали базовые понятия типографики, которые нужно обязательно выучить. Это и есть профессионализм — умение видеть невидимые вещи.
Классификация типографики
Предмет классификации гарнитур намного шире, чем может показаться на первый взгляд — особенно подклассификация. Прежде, чем пробежать по основам, давайте взглянем на некоторые классификации, которые вам необходимо знать.
Гарнитуры с засечками
Гарнитуры с засечками названы в честь небольших элементов, декоративных деталей на конце шрихов (анг. serif).
Из 10 указателей для исправления дизайна для разработчиков
Гарнитуры с засечками самые старые, о них мы поговорим далее в этой статье. Это не точная
наука, но можно привести аргументы, что они берут начало ещё в эпоху
римлян, когда те вырезали буквы на камнях, используя латинский алфавит. Существует также
одна интересная теория, которая говорит о том, что они являются
результатом использования долота при резьбе камней и являются
художественным выбором из-за инструментов, используемых для создания
лучшего конечного результата.
MailChimpLatinotypePana
Засечки часто используют для более длинных фрагментов текста. Свидетельства об их «удобочитаемости» неубедительны, тем не менее этот аргумент часто возникает. Они хорошо
работают в старой школе и классической среде, но могут также хорошо работать и в современной обстановке при правильном использовании.
The New York Times
Шрифт с засечками, тем не менее, является отличным выбором для заголовков. Заголовки,
используемые The Washington Post, являются прекрасным примером
использования засечки для передачи определенного традиционного стиля и
качества, в то время как шрифт без засечек делает текст современным и в то же время хорошо читаемым.
The Washington Post
Шрифты без засечек
У шрифтов без засечек отсутствуют декоративные элементы.
Проект Soli
Популярность таких шрифтов выросла в 1920-х годах. Они были разработаны, чтобы выглядеть современными и промышленными; Идеальны для рекламной индустрии и движения Art Deco того времени.
Cool Hunting OmakaseWebflow
Шрифт «полусериф» включает в себя как характеристики шрифтов с засечками, так и без засечек.
Latinotype
Брусковый шрифт
Брусковые шрифты похожи на шрифты с засечками, только они намного толще и более привлекательные.
Vitesse
Раньше их часто использовали для пишущих машинок, чтобы убедиться, что на странице достаточно контраста. Раньше пишущим машинам было труднее отображать печатные буквы последовательно на странице; Это зависело от давления и свежести чернил и тому подобному. Поэтому тонкие засечки были мало эффективны при наборе шрифта на машинке
Индустрия рекламы в то время также нуждалась в чем-то новом и привлекающем внимание, поэтому брусковый шрифт набирал популярность
everywhere.isProdayFlowhub
Рукописные шрифты
Рукописные шрифты часто иммитируют текст, написаный от руки, используя различную толщину и плавность. Их внешний вид более небрежный и неформальный, часто дает ощущение ручной и персональной работы. Рукописные шрифты, как правило, очень декоративные и редко используются для длинных абзацев текста (я надеюсь).
ParavelFoster TypeFemmebot
Моноширинные шрифты
Как следует из названия, каждая буква и знак пунктуации моноширинного шрифта занимают одну и ту же горизонтальную ширину. Остальные шрифты, которые мы рассматривали до сих пор, имеют символы переменной ширины; Они известны как пропорциональные шрифты.
Пишущие машинки, ранние компьютеры и терминалы использовали моноширинный тип. Аппаратные средства того времени не были приспособлены к пропорциональным шрифтам переменной ширины. Сегодняшние текстовые редакторы для написания кода по-прежнему предлагают моноширинный шрифт по умолчанию. Ничто так ясно не говорит о «хакере» , чем код, написанный в моноширинном стиле. В последние несколько лет он также стал намного более популярным среди дизайнеров.
The Next CenturyCSSDA
Иерархия
Важно соблюдать строгую иерархию в типографике. Почему? Потому что, как мы уже говорили в начале, текст составляет примерно 95% вашего дизайна
Если у вас плохая иерархия в тексте, вряд ли у вас получится качественная иерархия всего дизайна.
Типографика дает множество способов предоставить пользователям визуальные якоря для навигации по сайту так, как вы того хотите
Через акценты вы можете дать им понять, что важнее всего, и на что им стоит обратить внимание. Вот несколько способов усилить вашу работу в этом аспекте:
Цвет
Если у вас не слишком много цвета на странице, ярко окрашенные элементы будут очень выделяться. Как всегда, чем меньше, тем лучше. Так как в примерах ниже цвета используются грамотно, создается очень сильный эффект — даже без увеличения размера или дополнительного интервала.
Размер
Увеличенный относительный размер шрифта всегда будет привлекать внимание к конкретным элементам. Что мне нравится в варьировании размеров шрифта, — это то, что вы можете легко создавать визуальные «якоря», чтобы пользователь лучше передвигался по странице
Единственный нюанс: обязательно соблюдайте постоянство в использовании размеров шрифта для конкретных элементов. Вы не можете менять его по желанию тут и там. Это, скорее всего, ослабит ваши дизайны гораздо ощутимее, чем, если бы вы использовали одноразмерный текст.
Разделитель
Дайте важным типографическим элементам пространство для жизни. Если они окружены пустым пространством, они уже итак им выделены. Новички стесняются использовать большое расстояние между элементами. В печати это довольно затратно, но в веб-е вы не платите за место. Поэкспериментируйте, посмотрите, как оформляют текст другие дизайнеры, и по случаю воруйте чужие идеи. Это не магия и не ракетостроение. Вам нужно всего лишь немного опыта — и скоро вы начнете правильно чувствовать пространство.
Толщина (насыщенность)
Большое семейство гарнитур всегда располагает массой толщин на выбор. Во многих примерах, приводимых выше, вы видели разные варианты насыщенности под разные цели. Для меня это не инструмент номер один, обычно вначале я использую другие инструменты для создания интервала. Но это дело вкуса, что вам больше нравится использовать в ваших дизайнах, то и используйте.
Скриншот
На это скриншоте из странички Dropbox вы можете видеть, что насыщенность текста имен и должностей разная. Очень базовая техника для акцентирования.
Курсив
Курсивы — это отличный вариант для подачи второстепенной информации (или расстановки акцентов, конечно). Пример ниже отлично демонстрирует этот эффект на отображении адреса.
Четкий контраст при сочетании гарнитур
Когда вы выбираете больше, чем одну гарнитуру для своей работы (старайтесь избегать использования более двух), очень важно, чтобы эти гарнитуры сами по себе создавали определенную иерархию за счет своего контраста. С одной стороны, они должны легко отличаться друг от друга, а с другой стороны — не быть слишком разными
Есть несколько хороших правил для выбора гарнитур; и следующая глава как раз посвящена им.
Учтите, что все эти правила работают, только если вы используете их ппостоянно. Если этого не соблюдать, иерархия сильно ухудшится.
Навыки и умения
Проект графического дизайна может включать стилизацию и представление существующего текста и либо уже существующих изображений, либо изображений, разработанных графическим дизайнером. Элементы могут быть включены как в традиционной, так и в цифровой форме, что предполагает использование изобразительного искусства, типографики и методов макета страницы. Графические дизайнеры организуют страницы и при желании добавляют графические элементы. Графические дизайнеры могут нанять фотографов или иллюстраторов для создания оригинальных работ. Дизайнеры используют цифровые инструменты, часто называемые интерактивным дизайном или мультимедийным дизайном. Дизайнерам нужны коммуникативные навыки, чтобы убедить аудиторию и продать свой дизайн.
«Школа процесса» занимается коммуникацией; он выделяет каналы и носители, через которые передаются сообщения, и по которым отправители и получатели кодируют и декодируют эти сообщения. Семиотическая школа трактует сообщение как конструкцию знаков, которые через взаимодействие с получателями порождают смысл; общение в качестве агента.
Типография
Типографика включает дизайн шрифтов, изменение глифов шрифтов и упорядочивание шрифтов. Глифы (символы) типа создаются и изменяются с использованием техник иллюстрации. Расстановка шрифтов — это выбор гарнитуры, кегля, трекинга (пробел между всеми используемыми символами), кернинга (пробел между двумя конкретными символами) и интерлиньяжа (межстрочный интервал).
Типографию выполняют наборщики, наборщики, типографы, художники-графики, арт-директора и канцелярские работники. До цифровой эпохи типографика была специализированным занятием. Некоторые шрифты передают стереотипные представления или напоминают их. Например, 1942 Report — это шрифт, печатающий текст, похожий на пишущую машинку или винтажный отчет.
Макет страницы
Золотое сечение в книжном дизайне
Макет страницы касается расположения элементов (содержимого) на странице, таких как размещение изображения, макет текста и стиль. Дизайн страницы всегда учитывался в печатных материалах и в последнее время распространился на дисплеи, такие как веб-страницы. Элементы обычно состоят из шрифта (текста), изображений (изображений) и (с печатными носителями) иногда графических изображений-заполнителей, таких как линия для элементов, которые не печатаются чернилами, таких как высечка / лазерная резка , тиснение фольгой или слепое тиснение .
Эстамп
Печать — это процесс создания произведений искусства путем печати на бумаге и других материалах или поверхностях. Этот процесс позволяет производить несколько экземпляров одной и той же работы, каждая из которых называется печатью. Каждый принт — это оригинал, технически известный как оттиск. Отпечатки создаются с одной исходной поверхности, технически матрицы. Обычные типы матриц включают: пластины из металла, обычно из меди или цинка для гравировки или травления; камень, используемый для литографии; блоки из дерева для ксилографии, линолеум для линолеума и тканевые пластины для трафаретной печати. Работы, напечатанные с одной пластины, создают тираж, в наше время обычно каждая подписана и пронумерована, образуя ограниченное издание. Отпечатки могут быть изданы в виде книг, как книги художника. Одиночный оттиск может быть продуктом одной или нескольких техник.
Карандаш является одним из самых основных графических средств проектирования.
Помимо технологий, графический дизайн требует рассудительности и творческого подхода . Критическое, наблюдательное, количественное и аналитическое мышление необходимо для макетов дизайна и рендеринга . Если исполнитель просто следует решению (например, эскизу, сценарию или инструкциям), предоставленному другим дизайнером (например, арт-директором ), то исполнитель обычно не считается дизайнером.
Стратегия
Стратегия становится все более важной для эффективного графического дизайна. Основное различие между графическим дизайном и искусством заключается в том, что графический дизайн решает проблему, а также является эстетическим
Этот баланс — вот где важна стратегия. Для графического дизайнера важно понимать потребности своих клиентов, а также потребности людей, которые будут взаимодействовать с дизайном. Работа дизайнера заключается в том, чтобы объединить деловые и творческие цели, чтобы вывести дизайн за рамки чисто эстетических средств.
Что такое типографика в графическом дизайне?
Суть типографики заключается в том, чтобы одновременно сделать восприятие текста легче и передать определённое сообщение через шрифты и другие детали.
На самом деле она играет большую роль, так как правильное оформление сайта – это 50% успеха.
С одной стороны, это достаточно сложная работа.
А с другой – если чётко следовать принципам, то сделать качественное оформление страницы просто.
Причём совершенно не важно какой. Главное – придерживаться единства стиля на всём сайте
Главное – придерживаться единства стиля на всём сайте.
Это поможет сберечь глаза пользователей.
Также в типографике важнее простота, чем творчество.
Поэтому в первую очередь старайтесь сделать текста такими, чтобы их было удобно читать.
Это достигается и за счёт работы над цветом, и за счёт правильного выбора линий.
Дайте себе больше пространства
Вопреки всеобщему заблуждению, типографика – это не только организация маленьких волнистых линий на экране; она значительно отвечает и за пространство внутри и вокруг них.
Чтобы понять это, давайте разберемся, как произошли шрифты: дырка посреди “о” (и а, ю, ы и т.д.) – это контур. Когда буквы изготавливались из металла для дальнейшего их использования в печатных прессах, эти контуры создавались с помощью механического удара, который вырезал буквы из металла. Первые дизайнеры шрифтов работали с формами, которые не будут печататься. Типографика отвечает за формы букв гораздо меньше, чем за пространство, которое эти буквы обрамляют.
Когда мы говорим об иерархии, мы обычно имеем в виду иерархию от <h1> до <p>, и, возможно, вплоть до <h6>. Но есть дополнительная иерархия, которая влияет на поток линии или абзаца, и это иерархия пространства: пространство между буквами меньше, чем пространство между словами, пространство между словами меньше, чем пространство между строками и так далее.
Для оптимизации читабельности на мобильных устройствах стоит особое внимание уделять иерархии пространства, четкому и жесткому группированию букв в слова, строки и абзацы. Чтобы понять, почему иерархия так важна, рассмотрим пример
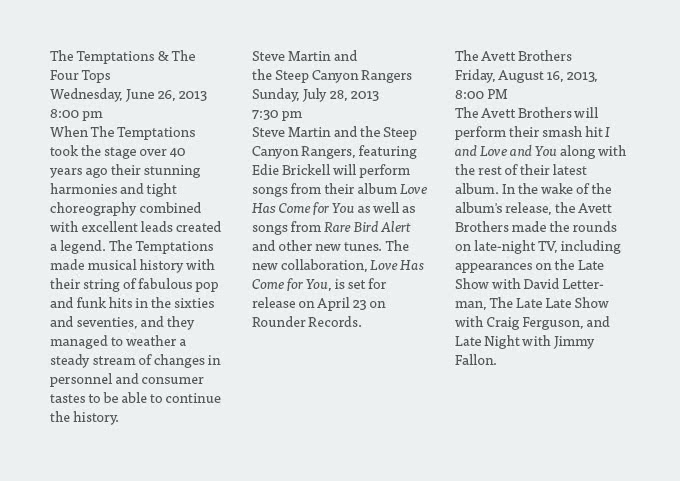
На изображении ниже представлен список концертов.

Допустим, ко мне на выходные 15-17 августа приезжают родители и я хочу сводить их на что-то приличное. Как быстро вы найдете, что по датам нам подходит третий концерт? Вам пришлось изучить все афиши подряд. Представьте себе, что концертов не три, а 50 – кажется, можно потратить вечность.
А теперь человеческий пример.

Здесь можно особо не вчитываться – важные пункты бросаются в глаза. Похоже, мы идем на шоу Avett Brothers!
Больше о типографике можно узнать на Design Line Intensive

Студия Олега Чулакова, CreativePeople, type today, Nimax Brands, Red Collar и другие известные компании и агентства поделятся своим опытом c 20 по 26 июля на новом онлайн-интенсиве Design Line.
Design Line Intensive — это 7 дней, 14 спикеров и 4 формата. Каждого ждут 9 лекций, 2 мастер-класса, разбор работ и ответы на волнующие вопросы.
Сразу же после покупки билета ты получишь:
- бесплатный доступ к аудиокнигам на 30 дней в Storytel;
- личный план занятий на 30 дней от Puzzle English;
- электронную книгу «Тайный эксперт» от МИФ (от автора «Рисового штурма»).
Расписание и темы на сайте:
Превью: Le Buzz
Некоторые базовые правила и советы
Грамотное оформление текста на сайте играет немаловажное значение при его прочтении. Именно поэтому каждому верстальщику рекомендуется хорошо поработать над этим навыком, чтобы представлять свою работу в более привлекательном и приятном свете
Если дизайн сайта – это обертка, то типографика – это начальный аромат блюда, представленная же с помощью этих инструментов информация отражает вкусовые ощущения.
Чтобы научиться правильно выбирать размер шрифта для заголовка, всего содержимого, его стиль или прочую атрибутику, необходимо четко знать базовые правила в этом искусстве:
Совет 1.
Крайне не рекомендуется применять для оформления делового текста причудливый (акцидентный) шрифт. Он будет смотреться броско и не к месту. Как правило, подбирают шрифты для сайта исходя из его тематики. Если в контексте содержится юмор, то в таком случае можно пренебречь правилом.
Совет 2.
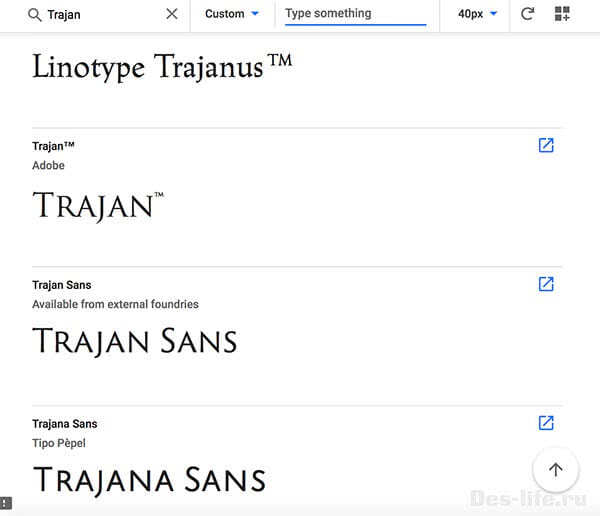
Многие считают шрифты семейства Trajan старинным и даже причудливым, но это неверное суждение, потому что он отлично вписывается в различные исторические сайты. Необходимо научиться им правильно пользоваться. К тому же он есть на Google Fonts.

Совет 3.
Не стоит использовать в оформлении типографики сайтов Comic Sans. Изначально данный шрифт создавался для имитации написанных от руки букв комиксов и не предназначен для оформления серьезных тем. Большинство пользователей считают его нечитабельным для большого объема информации. И чаще всего используется в играх, афишах, небольших заголовков.

Совет 4.
Не стоит отвергать бесплатные шрифты, предлагаемые редакторами по умолчанию, например, Times (New) Roman. Это красивый, пусть и надоевший всем вид оформления текста. Он используется из давних времен, поэтому кому-то может и приелся. Лучше не отказываться от него, а научиться правильно использоваться, выбирая размер и прочие атрибуты. Даже при оформлении с его помощью заголовка будет смотреться стильно и по-деловому. На самом деле он является уникальным и многофункциональным.

Совет 6.
Одно из главных правил типографики — ЧЕМ ПРОЩЕ, ТЕМ ЛУЧШЕ! Ограничьтесь одним, двумя шрифтами, а если хотите больше разнообразия — изменяйте начертание или размер шрифта.
О самых распространенных правилах типографики, которые помогут сделать дизайн гармоничным, рассказывает следующий ролик:
https://youtube.com/watch?v=Bq76TtKO_-s
Что такое типографика
Типографика — искусство оформления наборного текста. Ее законы, правила и нормы основываются на том, как читатель воспринимает визуальную информацию. В разных языках — разные правила набора. Например, в русском языке тире отбивается неразрывным пробелом с двух сторон, в английском — не отбивается совсем. Хорошая типографика незаметна, но делает чтение приятным и удобным.
До XIX века шрифты использовались в основном для книгопечатания. С появлением афиш, вывесок и объявлений шрифты стали неотъемлемой частью бизнеса и рекламы
Изменились и задачи: шрифт должен не только красиво выглядеть на бумаге, но и привлекать внимание потенциального клиента, легко читаться на любой поверхности и при разной освещенности.
Заключение
Вот вы и узнали о том, что такое типографика в графическом дизайне.
Казалось бы, что можно просто выбрать любой шрифт, но лучше всё же подобрать его.
В типографике есть свои принципы, которые не стоит нарушать, чтобы получилась в итоге цельная и интересная картина.
При этом не бойтесь экспериментировать, чтобы подобрать оптимальное сочетание.
Иногда во время таких поисков дизайнер и находит самое подходящее решение.
Также многие отмечают важность правильного подбора оттенков в типографике. Но есть и те, кто в первую очередь ставит форму шрифта
Но есть и те, кто в первую очередь ставит форму шрифта.
А что вы считаете самой важной частью типографики?
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.